
林孟澤(Jimmy Lin)
A student graduated from Electrical Engineering department in National Taipei University of Technology 。
0922152199
Taipei, Taiwan
學歷
2017/07/08~2019/8
台北科技大學電機工程學系戊組
2013/09/15~2017/06/14
文化大學資訊管理學系
專長
Language
- C# .NET
- PHP
- Javascript
- Python
- Java
FrontEnd
- Html
- Css
- React
- VueJs
- Vuex
BackEnd
- ASP.NET MVC
- MSSQL
- Laravel
- Firebase
- Spring Boot
Platform
- Windows
- Linux
- Jupyter
- Visual Studio Community
- Visual Studio Code
- Rider
- Eclipse
- IntelliJ
Devops
- Git
- Svn
- Docker
- OCP
- Jenkins
More...
證照
- Microsoft Certified Professional
- Microsoft Specialist: Programming in
C# 證照
- Microsoft Technology Associate:
Software Development Fundamentals 證照
- Application Engineer oF ERP in Distribution Module 證照
- Application Engineer oF ERP in Financial module 證照
- 105年教學卓越典範經紀人創業計畫競賽-佳作
工作經歷
玉山銀行(資訊處)-軟體工程師
(2020年8月~至今)
- Vue.js
- Spring Boot
- Oracle、SQL Loader
- Jmeter
- JUnit
- Linux
- 手機門號轉帳平台(主要負責後端與DB)
- 本專案為玉山銀行,導入CI/CD(Jenkins),並透過CI/CD,部屬微服務於OCP(OpenShift Container Platform的先例。
- 提供顧客方便使用行動銀行、網路銀行,透過手機號碼即可轉帳給對方。
- 撰寫超過50%的單元測試。
- 綜合對帳單專案開發(主要負責後端與DB)
- 原先理財、保險、海外股票/海外ETF等等...各自的對帳單,面對大量的資料源,將其整合為同一份。並共分為紙本、簡訊、Email三種通路寄送給顧客,以利顧客更便利的查看。
- 建立新增/修改對帳單寄送方、下載對帳單等等....API,並透過CI/CD,部屬微服務於OCP(OpenShift Container Platform),以利顧客即時查看對帳單。
- 創新成效:將原本150萬份對帳單濃縮成110萬份,數位化比例高達82%;紙本帳單從每月27萬份濃縮成20萬份,減少約16萬噸碳排;自動化通知顧客退件功能,掌握顧客接收狀況,強化風險控管,內部省下每月1,000小時的人力成本。
在學經歷
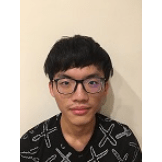
研華股份有限公司(2017/12/18~2018/3/31)
- HTML
- CSS
- Javascript
- Grafana監控系統

技專院校入學配額管理系統
(2018/02/15~2019/8)
- ASP.NET MVC
- C#
- HTML
- jQuery
- MSSQL
- SVN

PROJECT

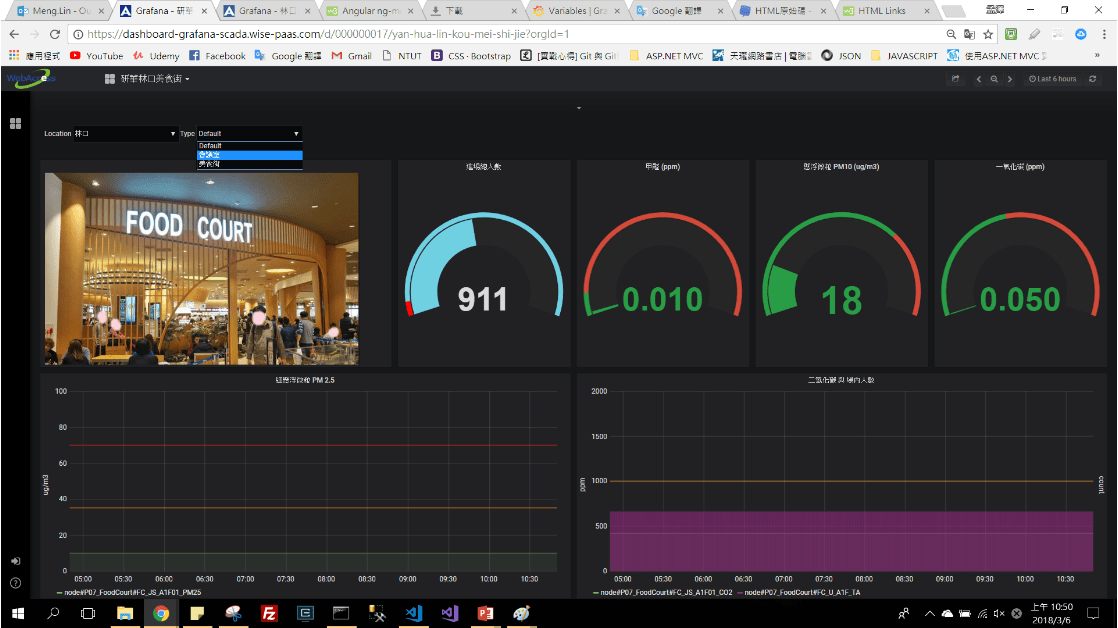
17 RealTime
使用工具
- Html
- Css
- PHP(Laravel)
- Vue.js
- bootstrap
- MySQL
主播:可以發表文章、即時對話框與人交談,當主播離線,即不會顯示在主播列表上。
顧客:可以隨意進入主播間即時聊天。

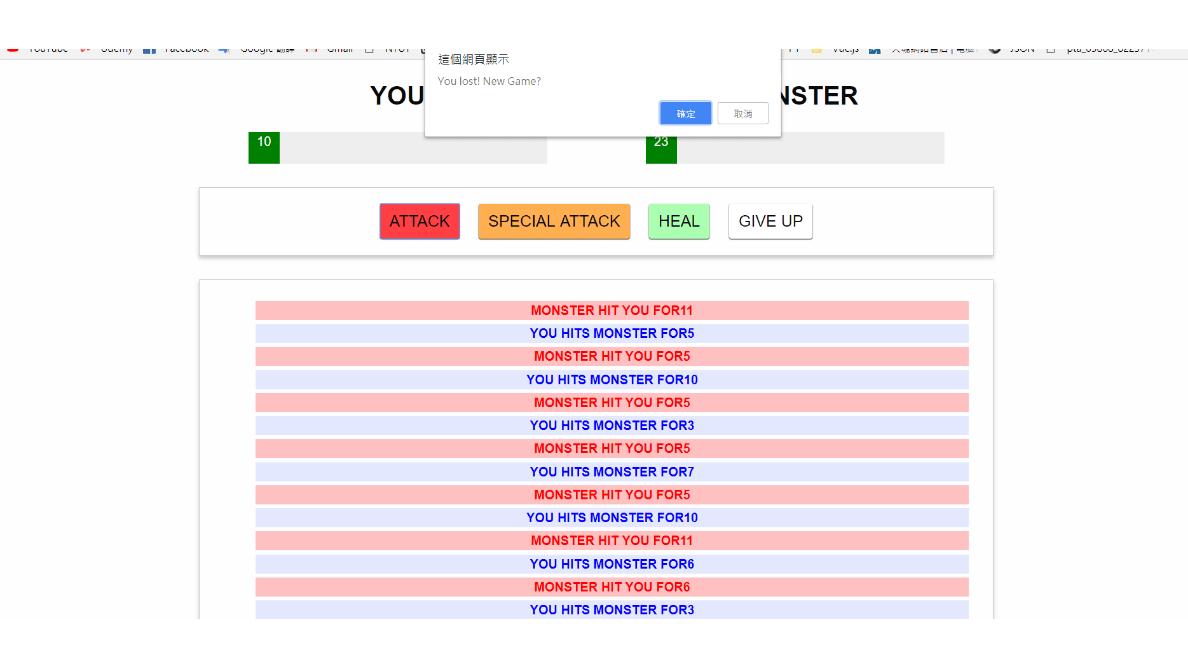
The Monster Layer
使用工具
- Html
- Css
- Es6 Javascript
- Vue.js
(
Attack:攻擊怪獸
Special Attack:特殊攻擊
Heal:補血
Give Up:重新開始
)

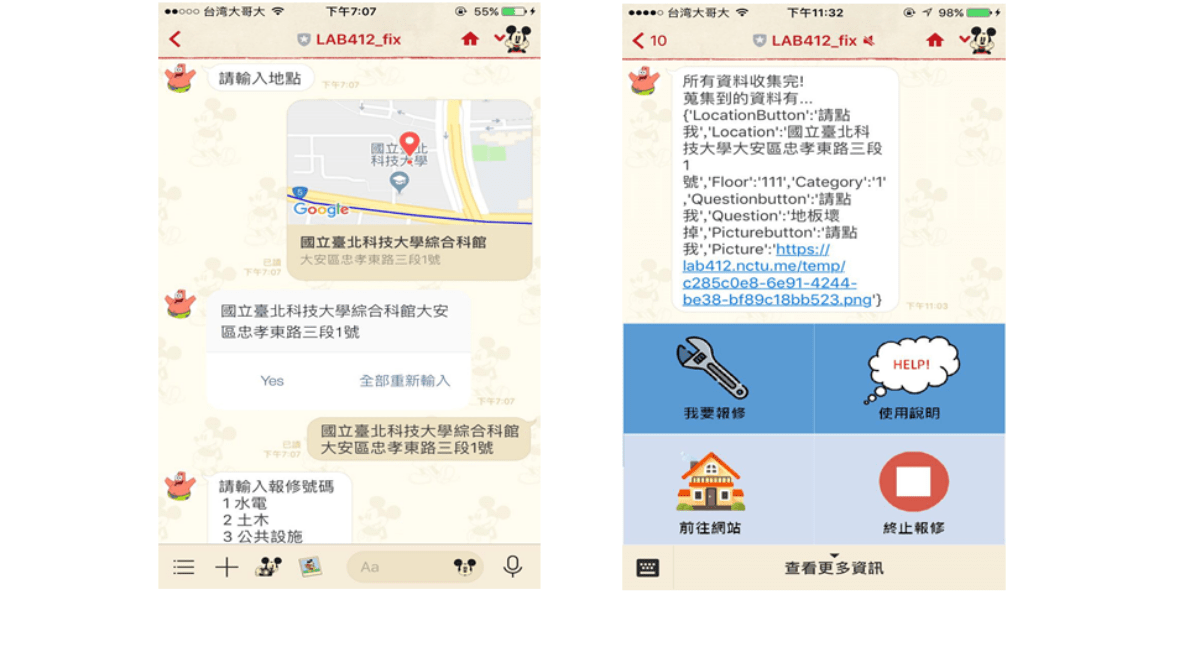
基於LineBot實作即時報修系統
使用工具
- ASP.NET MVC
- ASP.NET Web API 2
- MSSQL
- jQuery
- CSS
- Bootstrap
- LineBot
- Autofac
- Jmeter
當報修成功,會自動以Line即時的通知維修人員。當維修完成,亦會自動以Line通知報修的人。

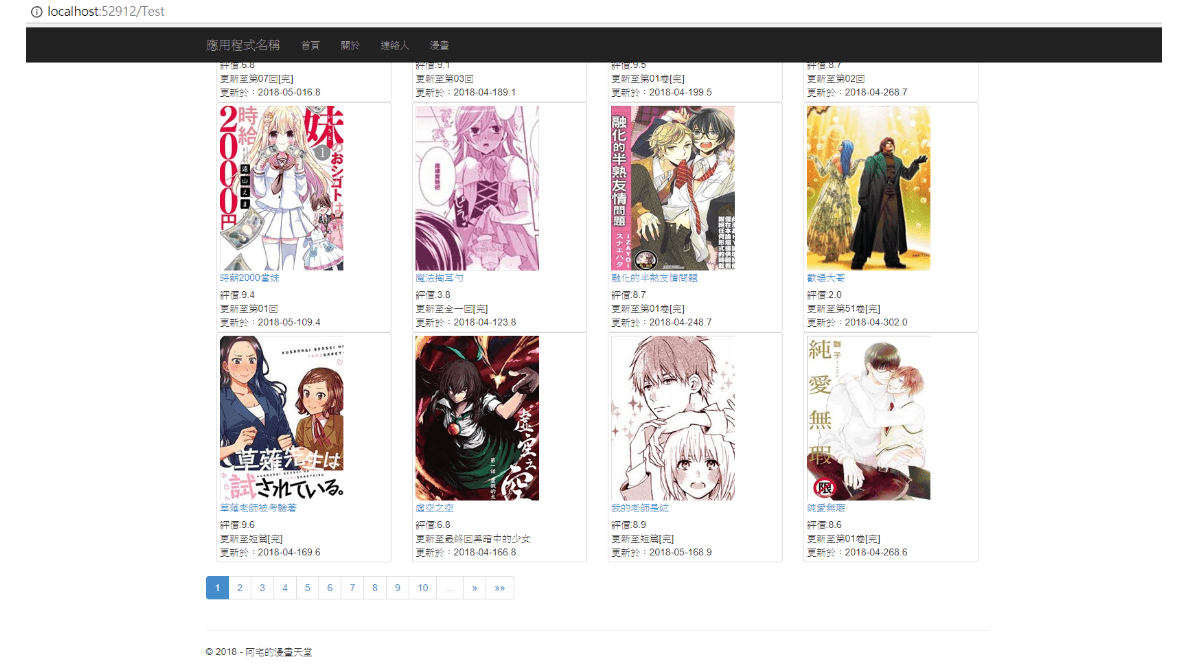
Asp.Net MVC +Python Scrapy (漫畫網站)
使用工具
- ASP.NET MVC
- MSSQL
- C#
- Python( BeautifulSoup + Scrapy)
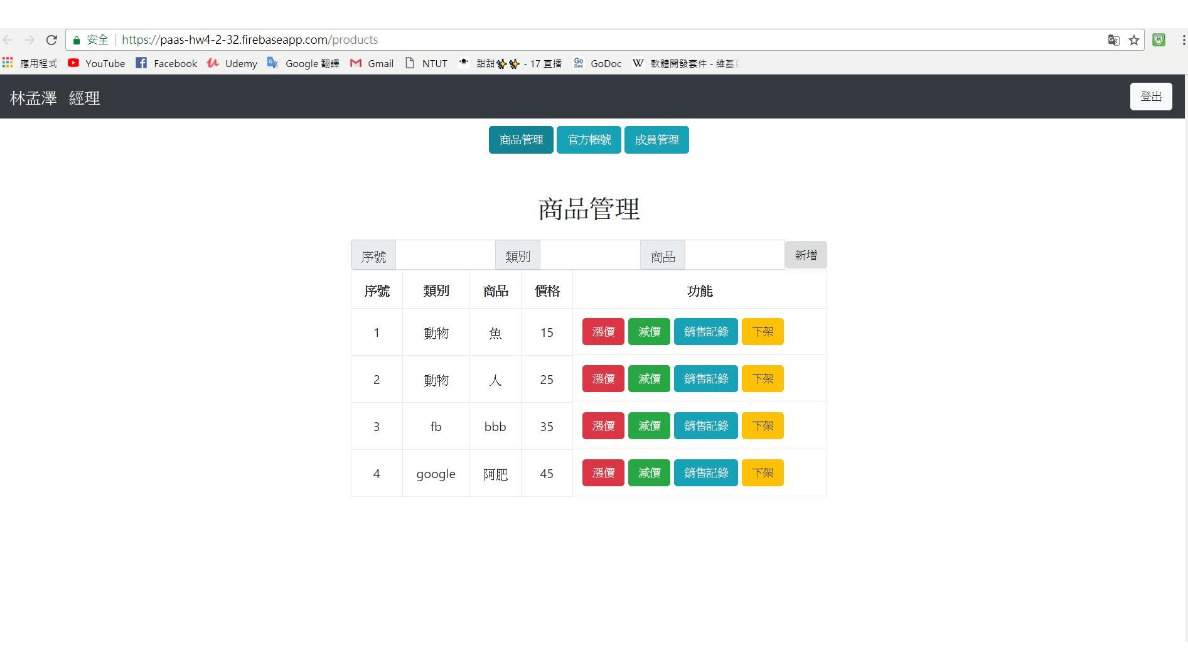
PaaS智能市集
使用工具
- GCP平台
- Firebase
- Firestore
- Angular
- Cloud Function
- typescript
主要角色有:(經理、店員、顧客)
(左邊此圖,附有超連結。)

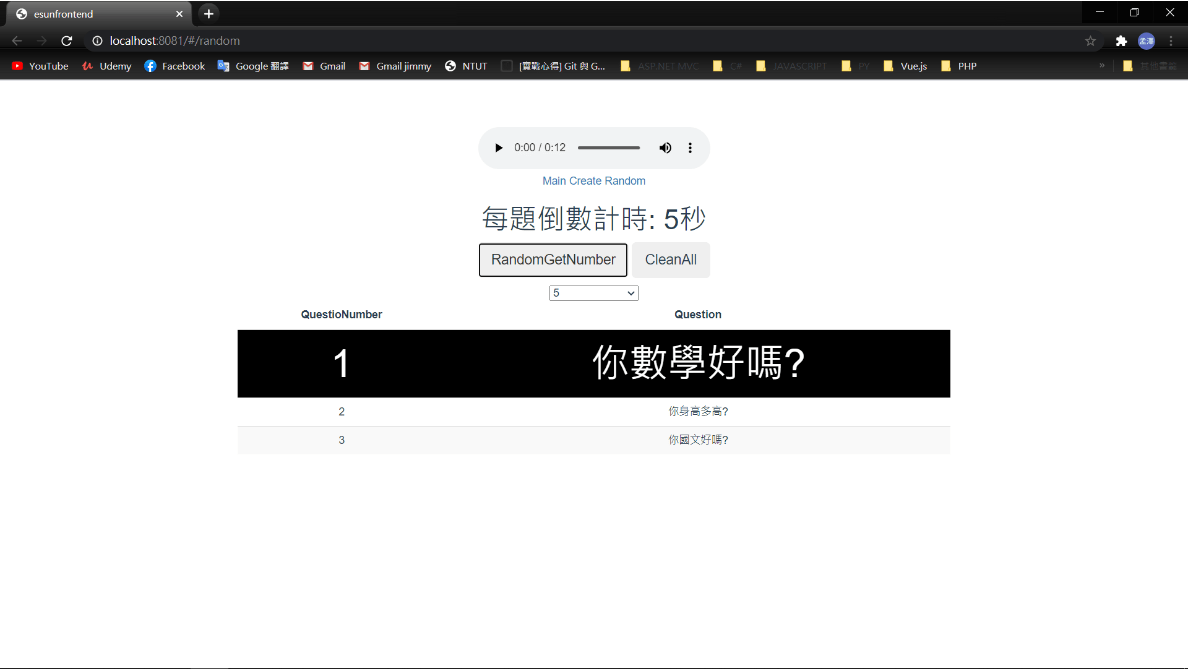
快問快答系統
使用工具
- Spring Boot
- JUNIT
- Vue.js
- MSSQL

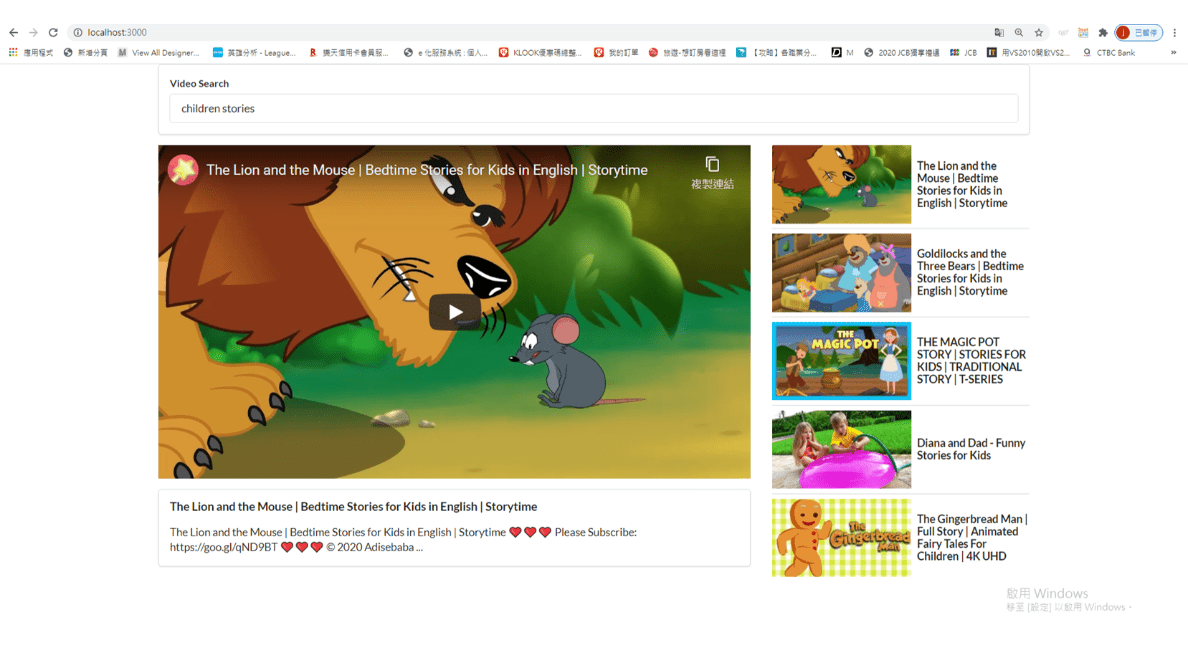
youtube影音系統
使用工具
- React
- Html
- Css
此作品藉由SearchBar輸入的關鍵字,並透過Youtube API進行判斷,最後產出五支最相關的影片於右方。並且預設於左方帶入第一支影片與其相關內容。