
許哲瑜 Zhe-Yu Xu
正不斷的精進自己設計、繪圖相關的觀念及技巧,對UI、UX抱持極高的熱忱。喜歡探究事物的起源。
雖非設計相關科系出身,但相信唯有不斷吸取相關知識及精進自己,才能跟上別人的腳步。
期許未來能夠更融入團隊設計模式,並結合開發經驗,為公司的產品盡一分心力。
設計及資訊密不可分,面對現今瞬息萬變的新知,我會在學習的路上持續不懈。
學歷 / 經歷
緯創軟體 UI / UX 設計, 2020/9 - present
- 派駐人壽,協助專案App規劃及設計卓健智慧生態 UI / UX 設計, 2019/11 - 2020/6
-- E-learning系統 -- - 設計:使用Whimsical製作UI Flow確認整體系統流程。使用Sketch並參考Ant design設計Mockup。使用Marvel製作Prototype供PM測試。
- 前端:使用VS Code 進行前端切版,使用Gulp結合pug、Sass等預處理器,加速開發。使用原生JS及Jquery處理部分前端功能,處理RWD後,再打包給其他前端工程師接續串接。
- 設計:依照PM所制定的架構及文案,使用Sketch設計單頁式網站
- 前端:使用VS Code 進行前端切版,使用Gulp結合pug、Sass等預處理器,加速開發。
- 基礎名片、DM印刷
- 參與公司產品規劃討論
- 撰寫產品簡易使用流程、手冊
- Line官方帳號選單設計
喜鴻假期 網頁前端設計, 2017/10 - 2019/7
主要負責:
- 官網前端維護
- 前端UI視覺稿製作
- 前端UX討論
- 前端切版
- 活動頁面切版
- 網頁使用素材製作
- CSS 動畫研究使用
- 嘗試導入 Sass、Pug 等
- 設計:使用Photoshop製作Mockup及RWD畫面後與PM校對,確認後開始進行前端開發。
- 前端:主要使用VS Code 進行前端切版,使用Gulp結合pug、Sass等預處理器,加速開發。Jquery處理動態效果。無使用版控
傑利資訊科技 網頁美術設計, 2017
主要負責網頁BANNER、活動網頁之設計及切版、使用素材的製作
國立臺中科技大學 資訊管理系, 2012 - 2016
在資管系大家都將注意力放在程式的開發的功能性, 並不會注意到"如何讓程式好用"及"搭配對應的視覺表現"其實才是重要的。
於是在畢業專題中我便負責整體專題APP的介面及視覺設計,
也讓我決定嘗試轉換跑道朝設計的路邁進。
技能
設計相關工具
- Figma
- Adobe Photoshop
- Adobe Illustrator
- Sketch
前端相關
- HTML、CSS、Javascript
- Jquery
- 使用Sass 預處理
- 使用 Pug 樣板語言
- 使用 Gulp 自動化任務管理
- 使用 BEM、OBEM 等規範命名
PORTFOLIO
作品網頁(含前端作品): https://fish89483.github.io/zheyus
設計作品: https://www.behance.net/fish89483
以下將重點描述內容
E-Learning系統
企業內訓需求所規劃的系統,主要著重於線上影片、講義閱讀、測驗及分析等。
- 設計由PM規劃Wireframe後,討論細節,而後往下進行設計。
- 也自行定義較完整的UI Flow 供PM、工程師查找。
- 由於時程分配,自己同時也負責此產品的前端畫面開發。
詳細作品連結:
https://www.behance.net/gallery/100790169/E-Learning-Web-System-Design

智慧盤點系統
針對百貨專櫃實際需求所設計的盤點APP
- 設計由PM規劃Wireframe後,討論細節,而後往下進行設計。
- 也自行定義較完整的UI Flow 供PM、工程師查找。
- 掃描條碼方便快速
- 一目瞭然目前的盤點進度
- 可以得知所需盤點的品項
- 電子簽名確認無誤無遺漏
詳細作品連結:
https://www.behance.net/gallery/100223935/-APP-inventory-system-APP

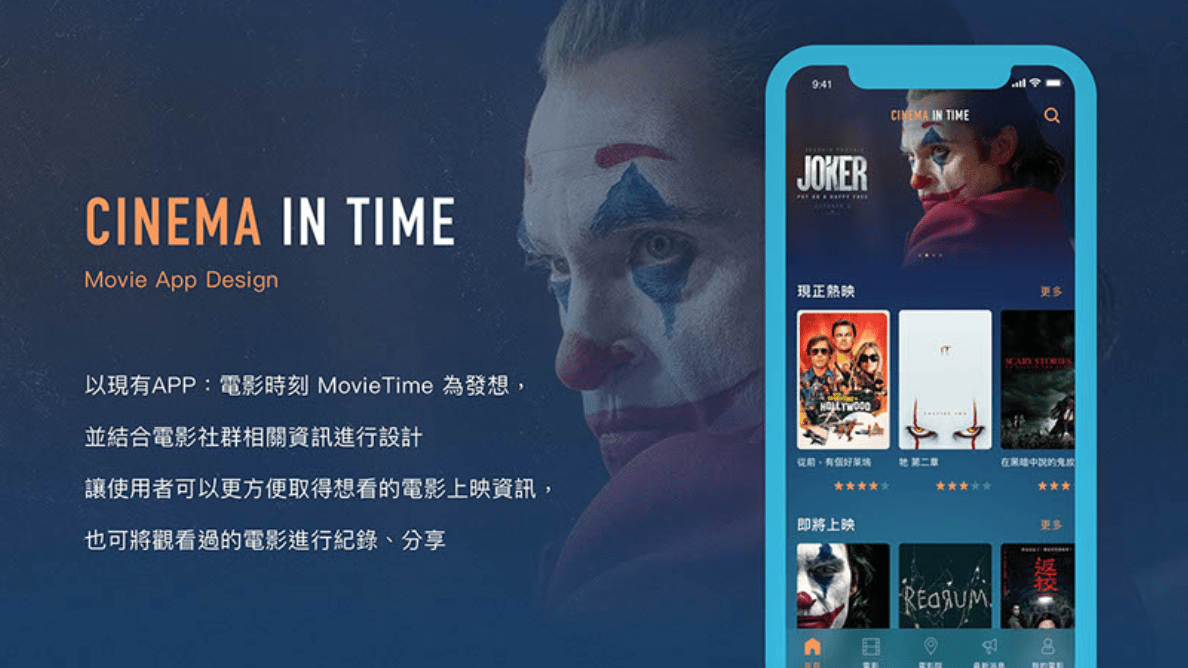
CINEMA IN TIME
以現有APP「電影時刻MovieTime」為發想,
希望結合電影社群相關資訊進行設計,
讓使用者可以更方便取得想看的電影上映資訊,
也可將觀看過的電影紀錄及分享。
詳細作品連結:
https://www.behance.net/gallery/85549361/Cinema-in-time-Moive-App-Design

大場感GYM
針對單次健身房結合NFC近場感應入場的畢業專題APP
製作時,將使用流程聚焦於各項功能的重點項目,但實際用戶體驗時,根本無從了解功能。當用戶對產品失去玩心或是已無從探索,便會放棄這個APP
在2019年,我重新將流程調整,讓使用者可以一步驟一步驟的深入APP,這樣也更能使人上手,才不會使開發的功能白白浪費在無謂的尋找中。
詳細作品連結:

