卢秋雨
web 开发工程师 • Shenzhen,CN
个人电话:13613035110 • 电子邮箱 [email protected]
勤快、高效的90后 Web 工程师
热爱编程 喜欢 JavaScript
假如生活欺骗了你,不要悲伤不要心急
《代码大全》会一直陪伴着你 ☺
前端技能
- HTML5 / CSS3
- JavaScript
熟悉 ECMAScript( JavaScript), 对 JavaScript 引擎 及相关技术有一定的了解
了解 ES6 及更新标准和相关后处理工具 熟练使用面向对象,闭包等设计方式 以及 遍历,排序等算法
能够编写移动端的前端开发 熟练掌握使用原生代码开发页面功能,编写网页
具备良好的程序调试能力,能够快速定位并处理 JavaScript 的 bug 具有良好的编码习惯注释和缩进规范习惯
- DOM / BOM 及常见 Web API
熟悉原生 DOM 与 BOM 的使用, 熟练使用DOM 提供的 API
熟练使用 JavaScript 对DOM 对象进行操作,以实现事件委托、绑定及其他复杂功能和效果
- JavaScript 函数库和框架
熟练 Vue,参加具体项目(已上线)
熟练使用原生 Ajax 进行前端与后端的交互
能够使用 sync-request 及 cheerio 实现网页爬虫
能够使用 JQ 及其相关的库实现需求
后端技能
- 了解 HTTP / HTTPS 协议
- 熟悉 sokect 通信
- 熟悉 nunjucks 模板
- 熟悉 web 安全知识
- 了解摘要算法
- 熟悉 sqlite 和 mongodb 数据库
- 掌握 Linux
- 熟练 express 框架
- api
- 掌握五大常见算法及四种数据结构
- redis
- 抓包
- 单页应用
工作经历
经历一 2016 年 3 月 - 2017 年 8 月
公司:深圳前海法院 政务处 会务外包
职责:负责院内日常各项会务
经历二 2017 年 9 月 - 2017 年 10 月
公司:深圳青柠信息有限公司 web前端工程部 前端
职责:开发新页面与维护公司后台页面
参与过项目:
- 优惠活动页面
- 新版公司详情页面
- 公司产品介绍页面
经历三 2017 年 11月 - 至今
公司:深圳泓创科技开发有限公司 web前端工程部 前端
职责:PC的客户端 的完善与维护
参与过项目:
- 新版 PC 客户端的所有页面
demo 展示

练习一
产品展示
使用原生 js 和 fullpage 实现页面滑动效果

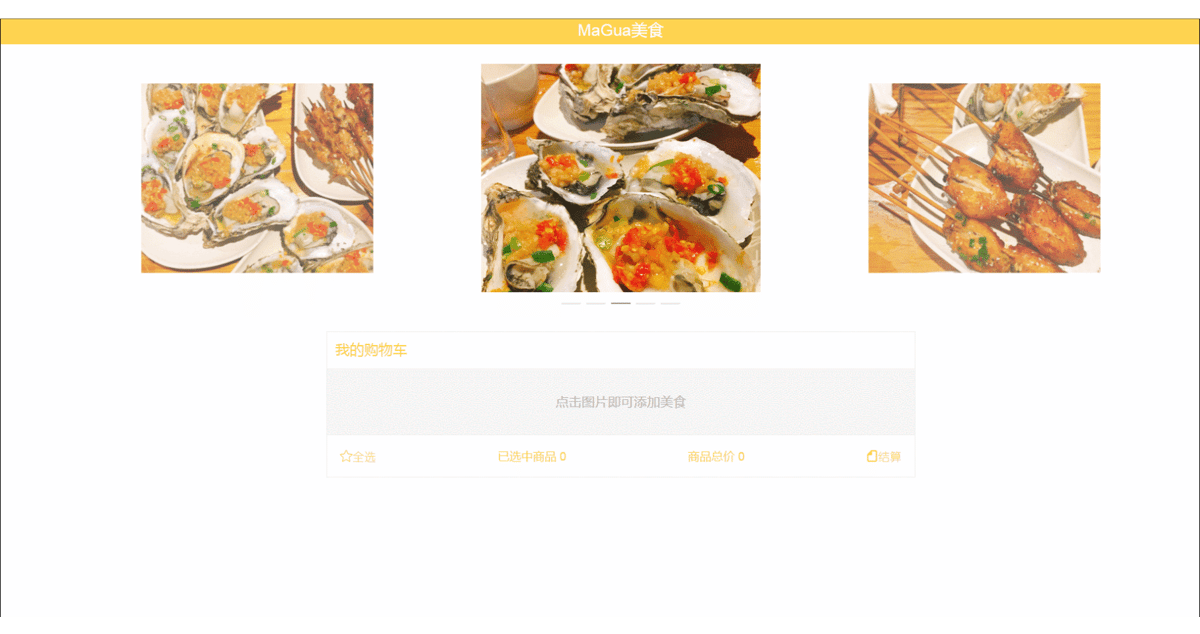
练习二
美食购物车
使用 Vue / eleme.ui 实现的购物车

练习三
打砖块游戏
利用原生 canvas 结合 localStorage 实现打砖块的关卡存储、编辑功能

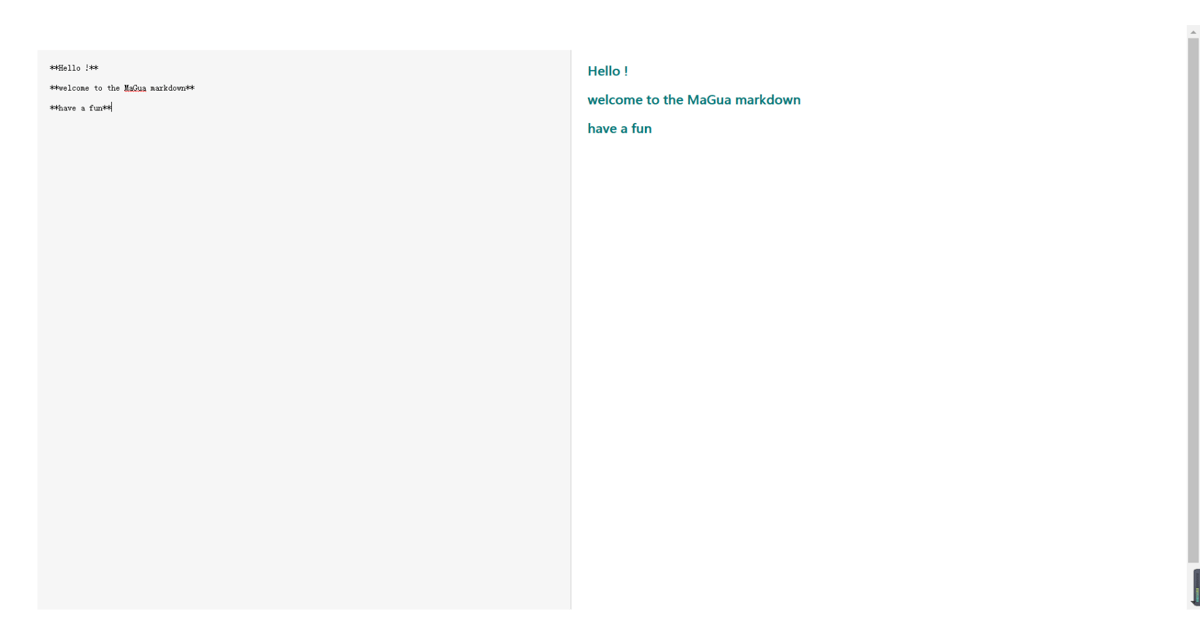
练习四
Markdown 编辑器
基于 remarkble 实现了实时预览、储存的功能

练习五
基于 HTML5 语义化标准构建页面并使用 CSS 实现页面布局以及渲染效果