郭哲睿 Kuo Che-Jui
國立臺北教育大學 數位科技設計學系 2014/9 - 2018/6
您好,我是郭哲睿。我擅長捕捉精彩的畫面,也能夠靈活使用各類修圖、調色或影片剪輯工具。大學期間修讀設計學系,畢業後於接案、電商及電子支付公司服務,具備滿足商業需求的平面設計能力。
希望我的技能及專長能夠成為貴公司的助力,在未來的路上與貴公司一起奮鬥與成長,謝謝。
UI/UX Designer
Taipei,TW
專業技能

User Interface
運用Figma、Sketch、Adobe XD、inVision等工具,執行製作
Wireframe、Design System、介面設計、Prototype。

Graphic Design
熟悉Adobe illustrator、Photoshop,擁有繪製插畫及平面廣告經驗。

User Experience
規劃Flowchart / UI flow / Wireframe,並洞察使用者痛點,在商業與使用者體驗取得之間平衡。

跨部門溝通能力
了解網頁程式 HTML、CSS、RWD Bootstrap,有寫過響應式網頁的經驗,會使用Zeplin並能與工程師溝通討論。



經歷
愛金卡股份有限公司 - UI/UX designer
2023 年 3 月 - 2023 年 8 月
愛金卡股份有限公司是統一超商股份有限公司的子公司,推出的icash卡可用於小額支付。2014年推出的icash2.0除了可跨業使用,還可用於交通工具支付。2019年推出電子支付帳戶“icash Pay”,可進行線上支付、儲值、轉帳和提領。未來不僅限於實體通路,民眾可以更便利地使用本公司產品和服務來支付日常消費。
主要負責:
• 製作提案簡報、參與開發前期Brainstorming
• 負責icash ( Desktop / Mweb ) 的UI/UX及廣宣物Banner製作
• 負責icash Pay ( Desktop / Mweb / iOS / Android ) 的UI/UX及廣宣物Banner製作
• 負責與各平台RD溝通設計上的需求已完成目標
• 維護及迭代icash與icash Pay的頁面與功能
• 品牌特店印刷物製作

創業家兄弟股份有限公司 - UI/UX designer
2020 年 11 月 - 2022 年 10 月
創業家兄弟股份有限公司是一間電商公司,旗下有兩個平台,分別是生活市集與松果購物,在這份工作中我吸收到不少關於電商的知識,也因為公司人數規模較大的關係,在跨部門的溝通能力在這期間有一定的成長。
主要負責:
• 製作提案簡報、參與開發前期Brainstorming
• 負責生活市集及松果購物各平台 ( Desktop / Mweb / iOS / Android ) 的UI/UX及視覺設計
• 負責與各平台RD溝通設計上的需求已完成目標
• 維護及迭代生活市集與松果購物的頁面與功能
• 製作Lottie動畫 ( 使用於平台遊戲中 )

艾普拉斯數位顧問股份有限公司 - UI Designer
2018 年 8 月 - 2020 年 7 月
專注於網頁的設計公司,這個工作培養到很多設計的基礎,包括美學素養、設計流程、跨部門溝通能力,奠定穩固的設計技能。
主要負責:
• 負責各大企業官網與活動行銷官網UI/UX及視覺設計
• 製作各大企業官網與活動行網站Banner及EDM視覺設計
• 製作提案簡報、參與開發前期Brainstorming
合作對象:
Mobile01、永豐銀行、渣打銀行、國泰人壽、中國信託、中國人壽、遠傳電信等等......。

CAPSULE.日商點子膠囊 - 遊戲素材及資料蒐集工讀生(遠端工作)
2016 年 9 月 - 2019 年 10 月
• 收集遊戲報告所需素材
• 記錄每日遊戲內容
• 協助每月報告產出
• 查詢英文相關資料

關於我
藉由大學入學的繁星計劃進入了國立臺北教育大學的數位科技設計系,除了數位系課程規劃原有的數位工程設計以及遊戲與網路多媒體設計兩個主領域外,也去修習了理學院開設的「前端工程設計」、「使用者經驗設計」、「設計心理學」,以增進自己的知識與能力,更運用所學在校內獲得《2017國立臺北教育大學Web & App創作競賽》大專院校Web企劃+成品實作組中得到第二名的佳績。
社團經營方面,加入了北教大非常活躍且規模龐大社團「簡兮熱舞社」,從大一積極地出席熱舞社的活動與排練表演,一直到大二被選拔為多媒體組組長,學習去領導6位組員,辦理16個大大小小的表演與活動。在這期間除了舞技以外,更學到了如何互相溝通與合作,以及拍攝動態影像和照片。更是因為接觸到影像的關係,促使我去進修文化創意產業經營學系的「多媒體影像語言分析」及「數位版面設計」,希望自己能在不同的領域上也能有更好的創造力。
【User Interface】
從大學課程開始接觸網頁UI設計,在老師的帶領下,從寫程式設計到介面設計都有實作做一遍,便也開始鑽研其相關的知識。大學畢業之後,在設計公司及電商公司擔任UI/UX Designer,同時也跟資深設計師互相討教學習、打穩基礎,便有了四年的UI/UX設計經驗,在這期間看了不少原文文章,實用了Design System、原子設計、RWD響應式設計,以及APP的規範Material Design、Human interface guidelines,也在這兩年間完成了不少大大小小的專案。
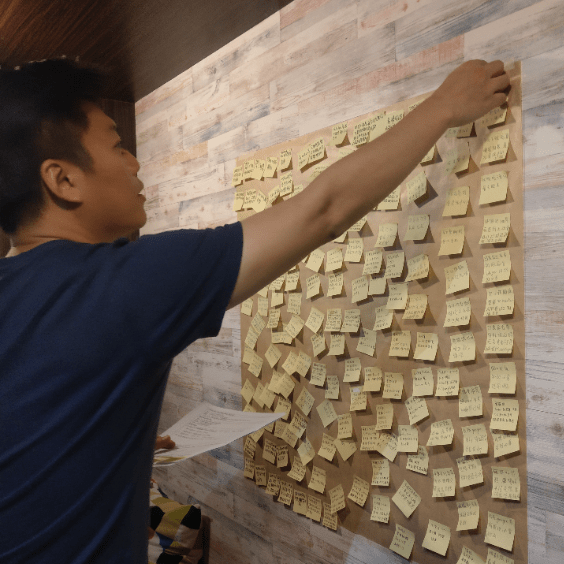
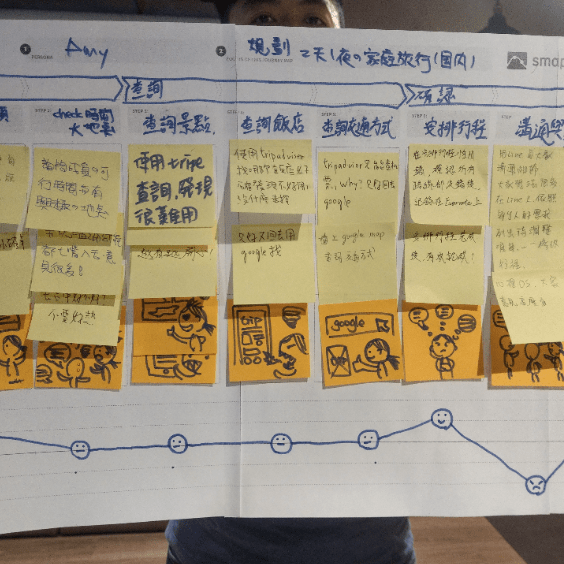
【User experience】
正式接觸到UX是在知名講師Akane的UX研究方法實戰班,在課程中學習到如何找出使用者對於產品/服務最在意的點、進行使用者研究的方法和技巧等等。在課程後我也花了很多時間鑽研,其中包括硏讀書籍「web設計職人必修:UX初學者學習手冊」,不斷增加自己的UX能力,以便運用在開發更好的產品上。
【Soft skills】
除了UI、UX的工作經驗以外,還擁有在職場工作及團隊合作上培養出來的幾項特質。
• 創造力 Creativity:4年的設計師經驗,並在不斷變化的市場中學習新的設計技巧。
• 團隊合作 Teamwork:在大學的社團經驗與工作職場上,擁有與許多不同背景的人才互相合作、協調的經驗。設計專案跨足多項領域,團隊合作十分重要。
• 溝通能力 Communication:能夠在多部門之間順利的溝通與精準的表達需求。
• 熱愛學習 Love of Learning:為了能順利表達設計概念,不斷去學習新的軟體與技術,但樂在其中。每當學習一個新東西必定對未來的自己有幫助。
• 同情心 Empathy:有曾經製作過無障礙網頁的經驗,需要利用換位思考及顏色的對比度的考量去製作網頁。這在訪談與構築使用者形象有很好的發揮。
• 邏輯推理 Logical:容易發現問題的癥結點,運用理性的分析做出推理與找出解決辦法。
【興趣】
• 攝影(數位、底片)
• 觀看現場音樂演出
• 參觀展覽
• 穿搭、研究服飾與品牌
• 跳舞
• 畫圖(手繪、電繪)



專案

我的作品集
icash / icash Pay 平面Banner
負責內容:
1. 製作icash各平台 ( Desktop / Mweb / iOS / Android ) 的Banner設計
2. 製作icash Pay各平台 ( Desktop / Mweb / iOS / Android ) 的Banner設計
icash是一種臺灣電子錢包,功能為預付儲值卡,可取代零錢付帳,並省去收取現金的時間及程序。
icash Pay是由愛金卡股份有限公司所提供的電子支付服務,當消費者完成銀行帳戶綁定後,即可在統一超商與特定商店進行支付、儲值、轉帳,還有提領。


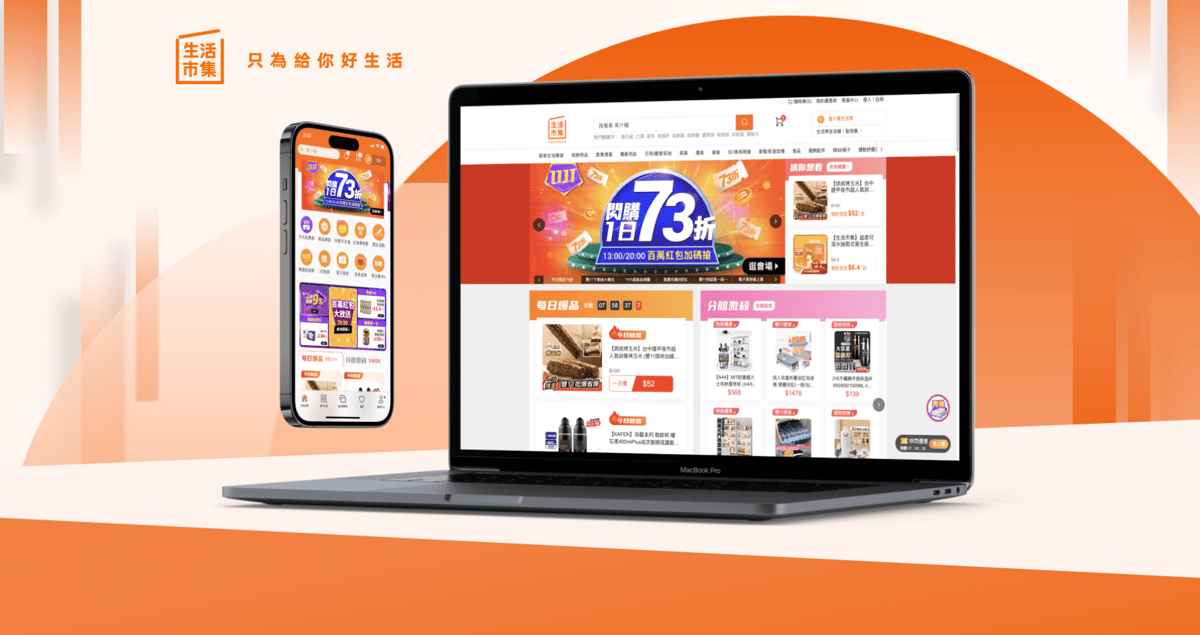
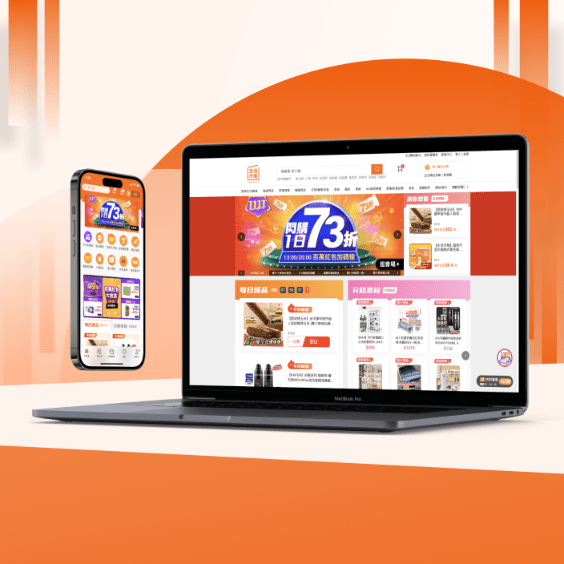
生活市集 官方網站 / APP
專案負責內容:
1. 製作提案簡報、參與開發前期Brainstorming
2. 負責生活市集各平台 ( Desktop / Mweb / iOS / Android ) 的UI/UX及視覺設計
3. 負責與各平台RD溝通設計上的需求已完成目標
4. 維護及迭代生活市集的頁面與功能
5. 製作Lottie動畫 ( 使用於平台遊戲中 )
生活市集為創業家兄弟股份有限公司旗下的電子商務平台。 生活市集透過AI大數據精選商品、以量制價等策略方針提供高CP值的多元生活居家用品,並提供消費者全年免會員費的優惠服務,搭配客製化廣告和個人化精準行銷,創造高回購率。


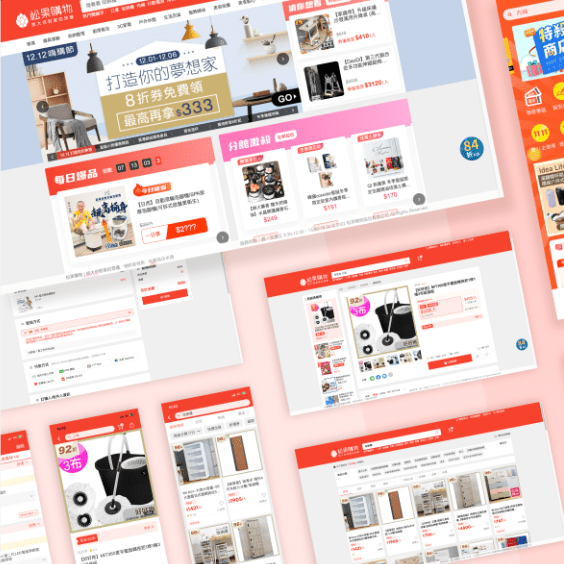
松果購物 官方網站 / APP
專案負責內容:
1. 製作提案簡報、參與開發前期Brainstorming
2. 負責松果購物各平台 ( Desktop / Mweb / iOS / Android ) 的UI/UX及視覺設計
3. 負責與各平台RD溝通設計上的需求已完成目標
4. 維護及迭代松果購物的頁面與功能
松果購物是創業家兄弟(生活市集)的關係企業,主要產品為B2B2C 行動電商平台,專注於挖掘高CP值的居家生活好物和打造流暢愉悅的行動購物體驗,創造消費者、廠商和平台三贏的最大效益。


永豐銀行網銀及APP改版視覺設計案
負責視覺設計 、網頁(RWD)與APP使用介面、互動設計與測試原型
永豐商業銀行為提高客戶服務品質與使用體驗,委託設計公司協助規劃良好使用體驗的網路銀行與行動銀行App服務介面與流程。
*因產品未上線,故無法完整展示


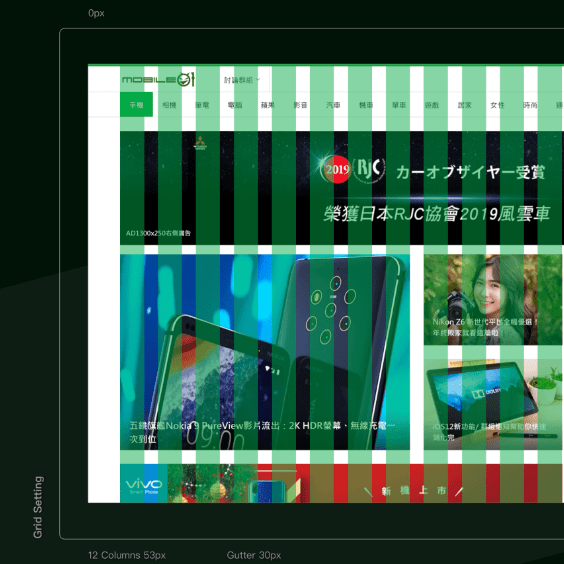
Mobile01官網改版
負責視覺設計 、網頁(RWD)使用介面、互動設計與測試原型
Monbile01為台灣的一個網路討論區,專門討論各種行動電話、行動裝置、3C產品與介紹台灣各景點,是台灣的高瀏覽率3C資訊討論網站之一。


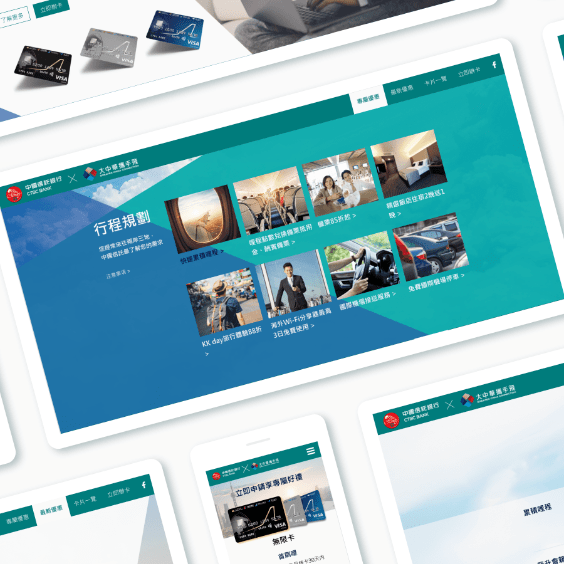
中國信託大中華攜手飛聯名卡網頁改版
負責視覺設計 、網頁(RWD)使用介面、互動設計與測試原型
中國信託集合了兩岸四大航空公司,針對經常往來兩岸的商務客戶,提供了許多優惠與權益,我們針對目標族群的特性,重新組織了網站內容,做更有效地溝通。


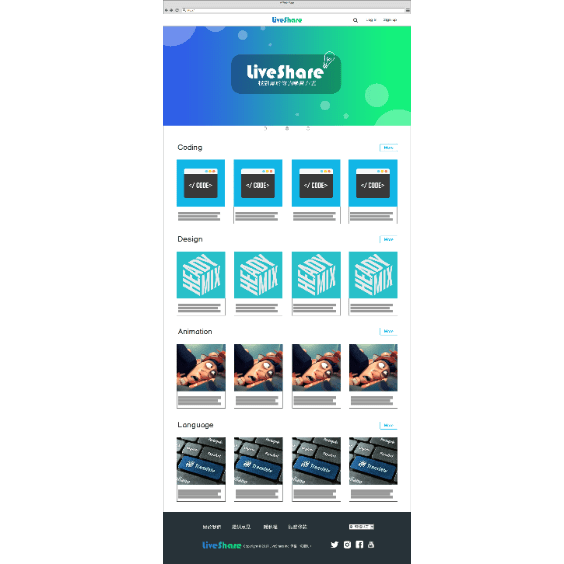
LiveShare Web
榮獲2017國立臺北教育大學Web & App創作競賽 - Web企劃+成品實作組 第二名
負責視覺設計 、網頁(RWD) UI / UX、互動設計與測試原型
LiveShare是一個教學平台,最一開始的發想是想要把系上講師講課的內容錄製成影片放上平台供大家課後複習,最後我們的定位方向是把他當作是一個可以開課的平台,希望不只是老師,系上的學長姐也能夠在這個平台開課,展謝自己的專長與訓練自己的表達能力。


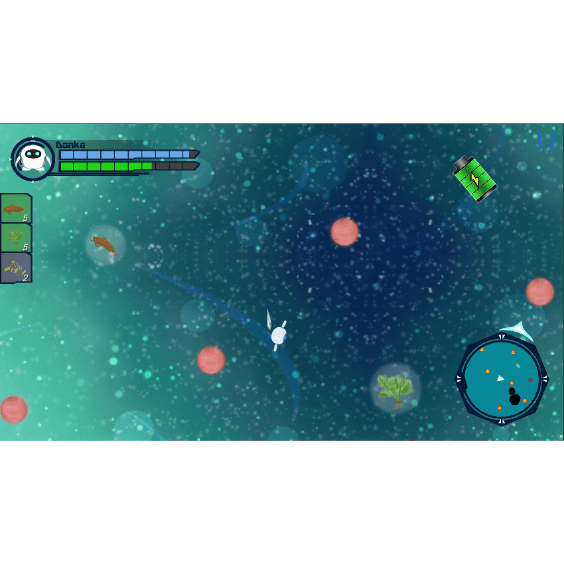
Unarus
第37屆新一代設計展
2018年KT科藝獎 - 數位遊戲組決選入圍
負責視覺設計 、遊戲UI / UX、互動設計、音樂製作
Unarus是一款兼顧劇情、探索等多方面的獨立作品。藉由操控主角咚卡在外太空一邊閃避一邊進行道具收集,隨著劇情的推進,關卡將逐漸變難並迎來令人意想不到的結局。


拍攝影片與剪輯
有協助活動紀錄、剪輯採訪精華片段等經驗。 曾幫各類的成果發表拍攝花絮與剪輯。
2017國北教簡兮熱舞社期末舞展|一八九五|Highlights
負責內容:現場攝影、後續剪輯與調色
謝謝您的觀賞,如果想更了解我的作品
詳細各專案作品呈現可以參考 我的Behance