
Tony Pan
・Adobe Photoshop、 illustratorとLightroomで撮影作品、UI/UXデザインを作る
・macOSとWindowsで Visual Studio Codeを JavaScript や HTML5/CSS3、PHPといったプログラム言語など、高度なWeb制作スキルを持つ
・日本語の能力試験( JLPT ) N2 を持つ、Frontend WEBデザイナーを目指して努力中
自己紹介
1. 中学から写真を撮ることが好きですから、同時に自分でAdobe Photoshop、 illustratorとLightroomを勉強しました。 Instagramで461件撮影作品を投稿しました:
https://www.instagram.com/9033bin/
2. Youtubeチャンネルで33曲個人ピアノを弾く作品をアップロードしました(ビデオはAdobe Premiereで作る):
https://www.youtube.com/channel/UCC_M5wuIGgab6UXju5yRfYw
3. 去年10月から今年1月まで、台中国立中興大學にプログラマー(WebプログラマーとPython エンジニア)授業を参加し、macOSとWindowsで Visual Studio Codeを JavaScript や HTML5/CSS3、PHPといったプログラム言語など、高度なWeb制作スキルを持つ。 授業の頃も、チームにUI/UX Designとフロント エンド エンジニアの仕事を担当し、独立でWireframeを作って、全部はAdobe Xdを使いました。
スキル / Skills
Backend
PHP
Laravel
MySql
Python
Frontend
HTML
CSS / SCSS
Bootstrap
JavaScript
Vue.js
Others
Word
Excel
PowerPoint
Keynote
作品

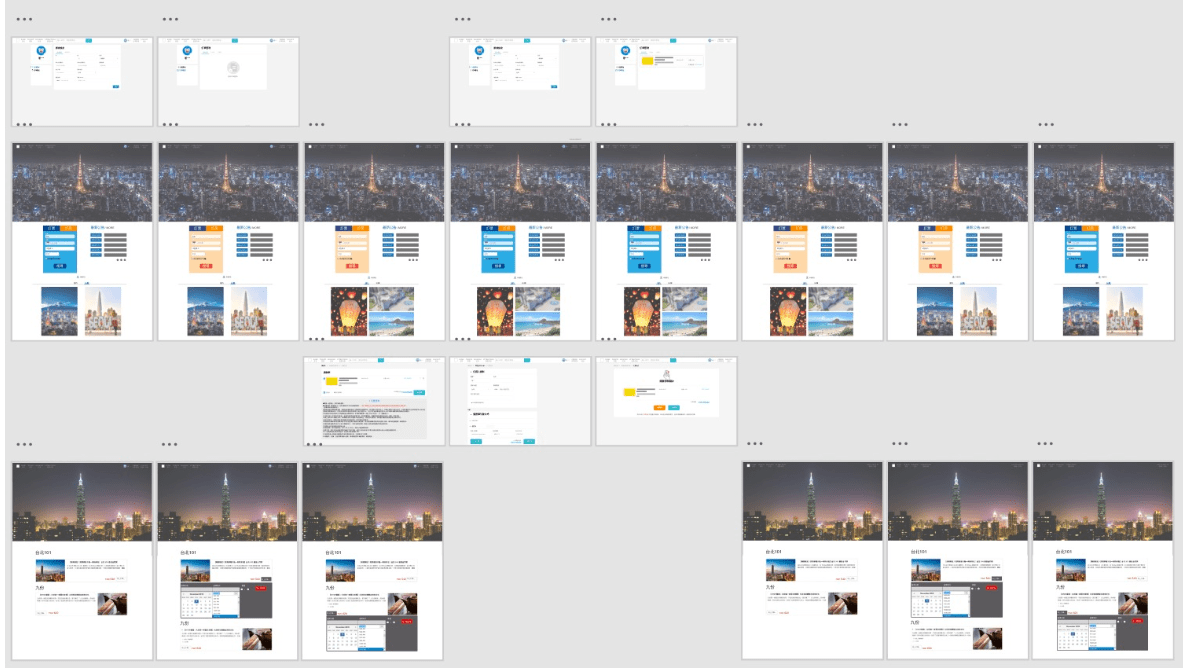
「個人テーマ作品」日本語学校フロントページ
1. 左( トップページ )と右( 文章 )の部分は Bootstrap中の Navbar と Grid Systemを利用しました
2. トップのビデオはAdobe Premiereで作りました
3. 動物の写真を使っての意味は、かわいいな教師と思います。
4. タイトル出るの効果はAos.js custom animationsで作りました
5. Swiper.js を利用し、二つ効果のSwiperを作りました
作品ウェブサイト↓
チームテーマ Wireframe
(Adobe Xd)
チームにUI/UX Designとフロント エンド エンジニアの仕事を担当し、独立でWireframeを作っています





Youtubeチャンネル(ピアノ33曲)
可惜沒如果.
残念だが「もし」はあり得ない。
「可惜沒如果」のMVがすごくいいです、だから最初の一段長いなピアノのメロディーを聞きました。
「9番、もう一度聞きますが、あなたがピアノを弾くことができますが」
