林彥廷 (Eddy)
NO PAIN, NO GAIN!
學習最好的途徑就是培養成興趣,對於有興趣的事物學習效率快、堅持。
而我對前後端都保有興趣,希望能朝著全端工程師持續努力。
連絡電話 : 0921-264-207
電子信箱 : [email protected]
經歷
頎邦科技股份有限公司 (資深工程師),2021 年 04 月 - 現在
針對公司內部網站設計與開發,主要負責問卷系統、OAuth 認證平台、智慧巡檢 APP ...等。
- Angular
- Java Spring Boot
- Flutter

遊戲橘子數位科技股份有限公司 (派遣),2019 年 10 月 - 2019 年 12 月
由青杉人才有限公司派遣至遊戲橘子,在遊戲橘子-BeanGo!豆趣擔任後台網頁軟體工程師。
- React.js
- Node.js

遊戲橘子-BeanGo! 豆趣 (實習),2019 年 7 月 - 2019 年 8 月
在Build School培訓課程的最後階段至BeanGo!豆趣實習,在實習期間完成快畫快猜的小遊戲,主要負責SignalR與繪圖功能。

學歷
Build School 程式開發培訓班,2019 年 1 月 - 2019 年 8 月
期間包括前端、後端的程式訓練,每天10小時課程。
學習項目 :
- C# 物件導向
- HTML/CSS、Bootstrap、JavaScript、jQuery
- SQL
- ASP.NET MVC

中華大學 資訊管理學系,2015 年 9 月 - 2018 年 6 月
以電子名片為主題的手機App (EB Card)作為我們的畢業專題,我負責程式撰寫以及功能流程設計,獲得系上第二名。
學習項目 :
- C/C++、VB、Python、Java

新竹市光復高中,2012年 9 月 - 2015 年 6 月
高中時,考取工業電子丙級及電腦硬體裝修乙級的證照,並且在高三時參加了全國高中職節約能源專題製作競賽,利用智慧型手機控制家中電器,獲得佳作成績。

技能
Front-end
- Angular ★
- JavaScript / TypeScript ★
- HTML / CSS ★
- Flutter
- P5.js
- jQuery
- React.js
- Three.js
Back-end
- Java (Spring boot) ★
- Node.js ★
- C#
- ASP.NET MVC
- Nest.js
Databases
- SQL Server ★
- Redis ★
- Mongodb ★
Others
- RxJS ★
- WebSocket ★
- OAuth2.0 ★
- OOP / FP ★
- Nginx
Soft Skills
- 自我學習能力 ★
- 問題解決能力 ★
- 團隊合作 ★
開發專案
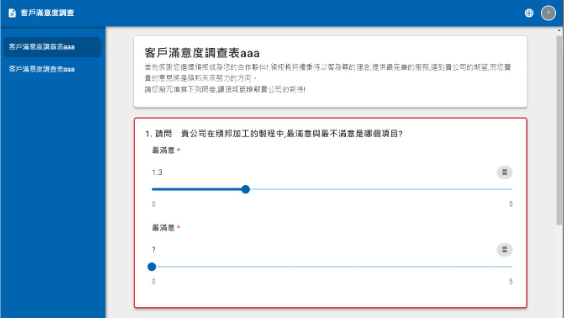
Survey 問卷系統
參考 Google Form、SurveyCake 的問卷系統。
- 問卷 API 串接 (建立、更新問卷...等)
- Webhook 即時接收回覆
- WebSocket 問卷同時編輯人數上限,未來將新增問卷共同編輯(共筆)

ID Auth 認證平台
透過 Spring boot 實作 OAuth 2.0 供公司同仁進行登入。
- OAuth 2.0
- 信箱驗證流程,使用 Redis 的 Expire 機制產生具有時效性的認證碼

Data-V 資訊圖表管理與自動化社群分享
論文實作系統,透過Line Bot即時自動分享資訊圖表
- 技術 : React.js、Node.js
- 串接 Line API

CATCHU 募資網
在Build School 期間利用ASP.NET MVC 開發的募資平台。
- 負責整合專案、協助組員解決問題,具備獨自完成專案的能力。 技術 : Bootstrap、JavaScript、jQuery、Ajax、C#、SignalR

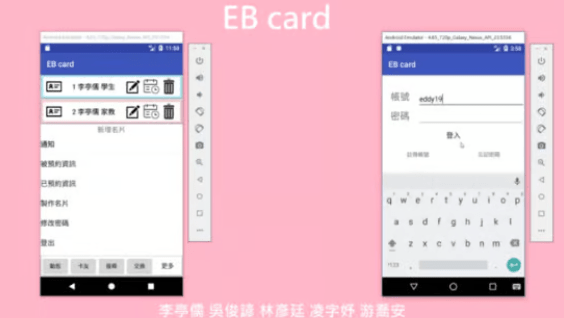
EB card 電子名片
EB card 是讓使用者可以利用多張名片不同身分來做名片交換的 App,具配 NFC 及 QRcode 交換方式、名片預約、即時訊息、發布動態..等功能,來達成使用者工作上交流的軟體 。
- 負責程式撰寫以及功能流程設計,獲得了系上第二名的成績。

技術分享

Angular Interceptor with RxJS (Refresh Token)
介紹如何透過 RxJS 資料流的概念來控制 Http 錯誤,主要著重於 401 Unauthorized 的 Handle 及 Refresh Token 的流程實作。
https://medium.com/@eddylin1937/angular-interceptor-with-rxjs-refresh-token-176326c84a36
Others