
林厚廷
我畢業於國立高雄大學應用數學系,在高中二年級時當上了GameSchool遊戲學校的站務管理員,並在大學二年級時與其他三位站務開始使用HTML 5, CSS 3, JavaScript, jQuery, PHP, MySQL等技術開發遊戲自造器,開發期間在站長與副站長的指導下漸漸培養出了網頁工程的專業能力。
在學期間參加過熱音社並擔任樂團鼓手,大二時擔任過器材長。除了音樂以外也喜歡玩電玩、推理解謎遊戲,曾在城市尋寶的幾款遊戲中製作一、兩關的謎題。
自造遊戲首頁 : http://gameschool.cc/makergame/
遊戲自造器(需登入) : http://gm.gameschool.cc/
遊戲自造器demo : https://www.youtube.com/watch?v=ZfQfPkqGWzw
1997,Taipei,Taiwan
0927-710-992
工作經歷
Moxa - 前端工程師,2021 年 4 月 - 至今
- 支援Switch專案,開發新功能以及修正錯誤
- 撰寫Switch專案自動化測試
- 根據需求撰寫共用library供大家使用
瘋桌遊-全端工程師,2020 年 6 月 - 2021 年 2 月
- 桌遊電子商城網站前後台管理及更新
- 瘋桌遊活動專用網站製作
- POS系統的管理及更新
- 瘋桌遊會員系統管理及更新
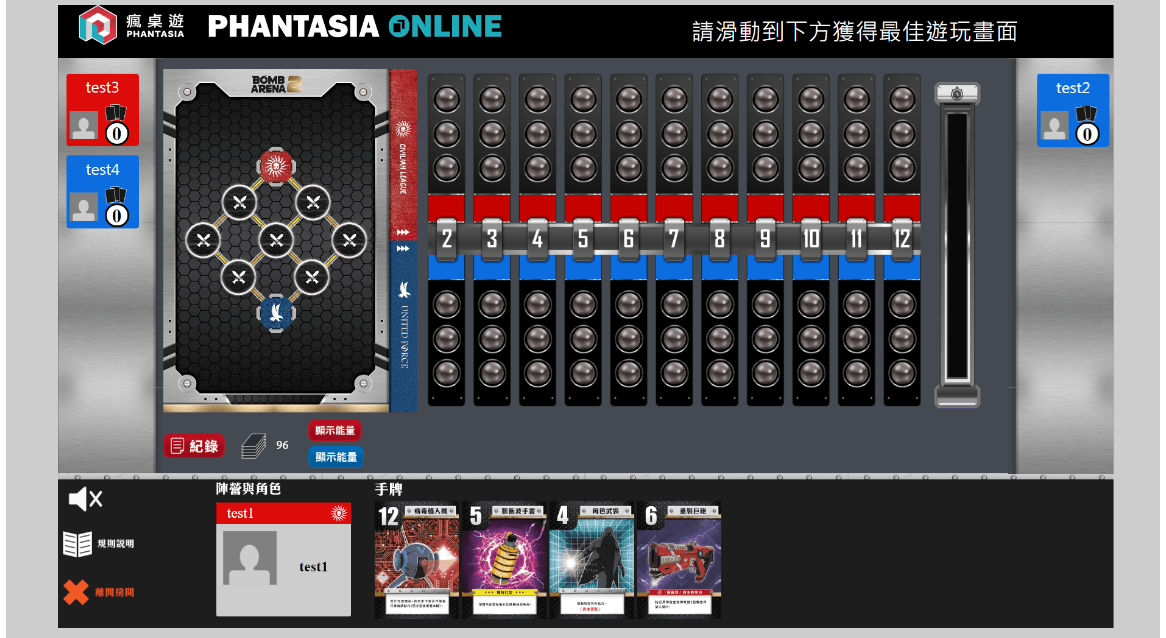
- 開發桌遊自造器以及線上桌遊
桌遊自造器專案
以及線上桌遊
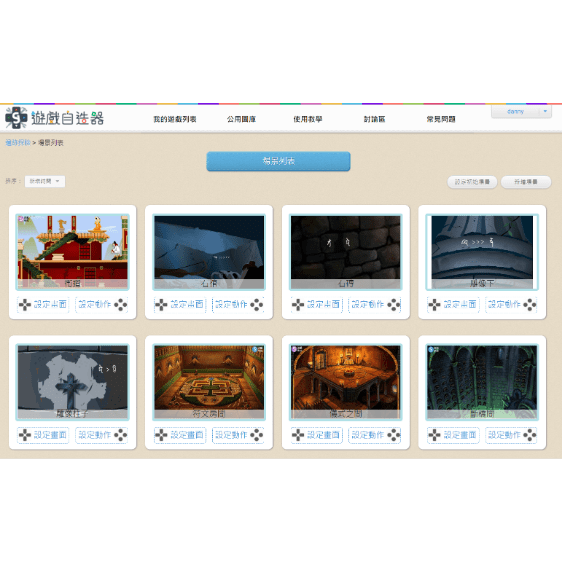
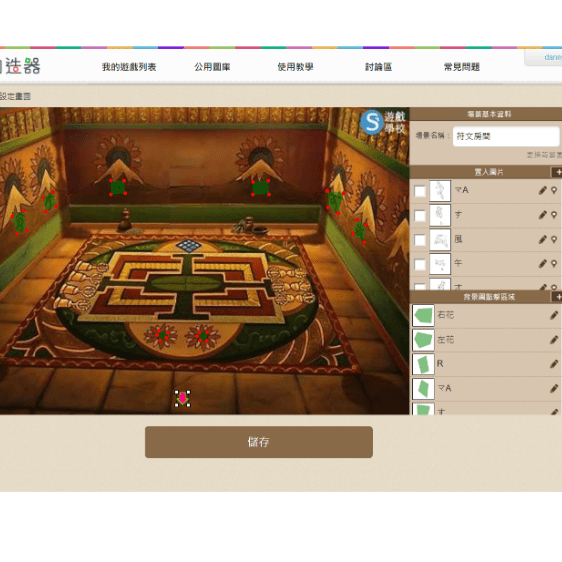
- 獨立開發桌遊自造器所有頁面,包括編輯卡片頁、編輯指示物頁、編輯圖板頁、編輯事件頁
- 利用桌遊自造器以及配合美術開發線上桌遊,並追加玩家行動文字、倒數計時器、音樂等功能
- 根據使用者裝置的螢幕尺寸自動調整遊戲畫面大小
- 利用Firebase來實現多人連線功能
- 遊玩網址(需要申請會員登入):https://online.phantasia.com.tw/

技能
前端開發
- HTML 5
- CSS 3, CSS animations
- SweetAlert套件
- JavaScript
- AJAX技術、串接後端API
- jQuery, jQueryUI
- Angular
- Vue.js
- Firebase
後端開發
- PHP
- MySQL
- Codeigniter MVC framework
其他
- 使用Python以及Beautiful Soup套件實作過爬蟲
- 使用Python並利用K-means, KNN等方法來實做Machine Learning
- 日文檢定 : JLPT N3合格
使用工具
- Sublime Text
- Visual Studio Code
- Postman
- SmartGit 版本控制圖形介面
學習歷程
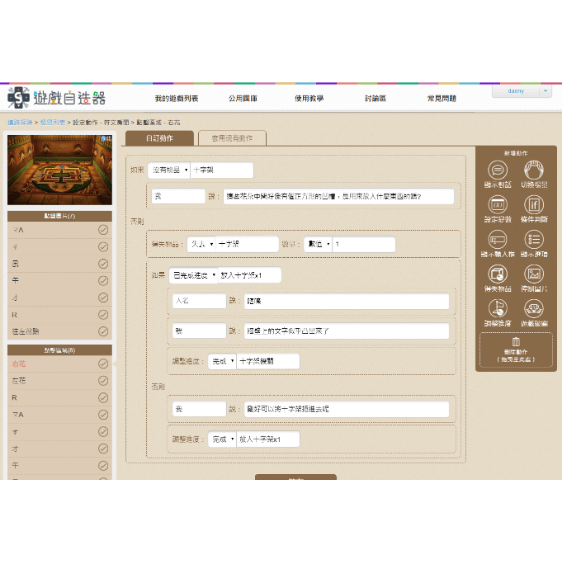
GameSchool 遊戲自造器專案-實習,2年(2016/10 - 2018/12)
GameSchool 遊戲自造器是一個可以讓大家製作遊戲的網頁平台,開發理念是希望讓尚未學習到程式語言的使用者也能夠製作屬於自己的遊戲並讓大家遊玩,同時訓練使用者的邏輯能力,至今仍然有再持續追加能夠讓使用者體驗更好以及增加遊戲變化性的功能。
起初我們是由四位實習生組成的團隊,並由兩位專業工程師指導,在開發正式版之前先經過了一年學習相關的基本技術(HTML 5, CSS 3, JavaScript, jQuery, PHP ,MySQL...等),並以一個月meeting一次的方式累積技術及經驗,直到了2017/08時開始開發正式版。
在開發的過程中我學習到根據spec要求來進行前端網頁的切版以及設計互動性功能、在後端撰寫API並利用AJAX串接,以及與其他工程師利用git進行合作開發和版本控制等等,並且在兩位專業工程師的指導下學到了更有效率以及更好維護的coding style。



趣味lineBot


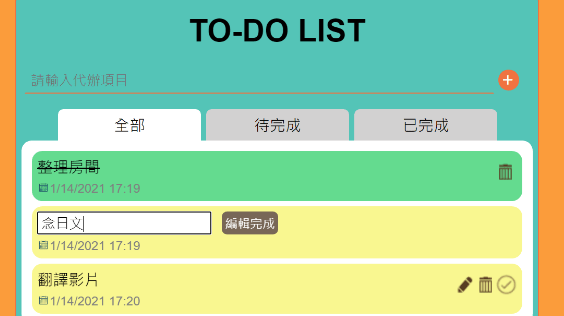
To-Do LIST
為了學習現在前端技術常用的三大框架之一的Vue.js,在網路上看了各種相關的Vue教學之後實作了To-do List。
實作時應用了許多基礎方法(computed, methods, template等等),使用者可以新增修改刪除事項之外,也可以透過分類查看已完成與未完成的事項。

結語
感謝您閱讀至此, 期望能得到面試的機會。
