程式技能
PHP
Laravel
Javascript
Vue.js
Jquery
C#
Java
經歷 : 7年
時間 : 2012~2017
React.js
時間 : 2020~2022
.NET
資料庫使用
MySql
MsSql
SqlLite
其他技術使用
Git (Git flow)
Docker
Line Bot
Work
Docker Swarm
Redis
工作經歷
金諄資訊股份有限公司
職務資訊部門經理
公司規模
9人
公司產品
- 統計資料庫系統
- 統計資料維護
- 統計報表
- 查詢分析及網頁查詢
- 明細資料維護、明細表、統計表、轉統計資料、多維度查詢、網頁查詢開發及維護
- 調查相關維護、抽樣、網頁填報、回收、檢定及統計等
- 考試院
- 交通部
- 內政部
- 財政部
- 金管會
- 勞委會
- 環保署
- 行政院主計處
- 監察院
- 銓敘部
- 退輔會
- 銀行局
- 警政署
- 營建署
- 消防署
- 勞保局
- 公路局
- 系統維護
- 系統開發
- 擬定專案計畫書
- 分析開發需求
- 分配細項工作
- 溝通標案內容
2021 年 06 月 ~ 至今

威許移動股份有限公司 (WishMobile, Inc.)
職務PHP全端工程師
公司規模
35人
公司產品
MMRM系統
- APP串接系統
- 廣告系統
- 會員管理系統
- 菜單系統
- 票券系統
- 購物商城系統
- 推播系統
- 支付、發票系統
- 任務系統
- 訂閱系統
- 品牌管理系統
- 點數系統
- 瘋美食(王品)
- 新東陽
- 雀巢
- 翰林國際(hanlin)
- 石二鍋
- 新東陽
- 六角(Lakaffa)
- 豐邑機構
- 棉花田(SunOrganism)
- 苗林行
- 野椿(Miacucina)
- 勤美綠園道
- 永豐餘生技
- 提提研(TTM)
- 黑浮咖啡
- 挺立
- 燕進鑫
- 潤泰(CityLink)
- 開發MMRM新功能
- 撰寫客製化報表
- 各個廠商環境佈署
- 架設datadog進行資料監控,找出效能瓶頸,進一步優化
- MMRM功能、效能優化
- 廠商專屬客製化需求開發與規劃
- 系統後台UI開發
- 系統壓力測試
2019 年 03 月 ~ 2021年 06 月

核心技術Core-Tech
職務PHP後端工程師
公司規模
40人(台灣公司,有日本母公司)
公司產品
- 日本酒店商用廣告網站
- 日本酒店商用後台管理網站
- 日本交友社交商用後台管理網站
- 日本商用社交平台網站
- 使用laravel,負責修改日本公司發派的issue
- 使用fuelphp,負責修改日本公司發派的issue
- 改善原有程式碼品質(關注分離)
- laravel 三層式架構 開發規範
- 調整功能
- 開發新功能
2019 年 10 月 ~ 2020年 01月

中央研究院Academia Sinica
職務資訊工程師
公司規模
200人
公司產品
- 學術服務系統(教師申請計劃案系統)
- 學術服務系統-重購(教師申請計劃案系統)
- 院外人士登入系統(第三方登入系統)
- 改善系統效能(提升90%)
- 系統維護
- 客服人員
- 規劃網站流程
- 系統架構規劃(改MVC)
- 資料庫規劃
- 技術導入(Vue、Laravel)
- 系統開發
2017 年 10 月~2019 年 10 月

Side project
讓知識飛
利用聲音與文字結合現今的網路技術,讓使用者體驗到全新的潮流學習方式,課程採用點數購買的方式進行,讓使用者不出門也能跟隨各講師的腳步學習。
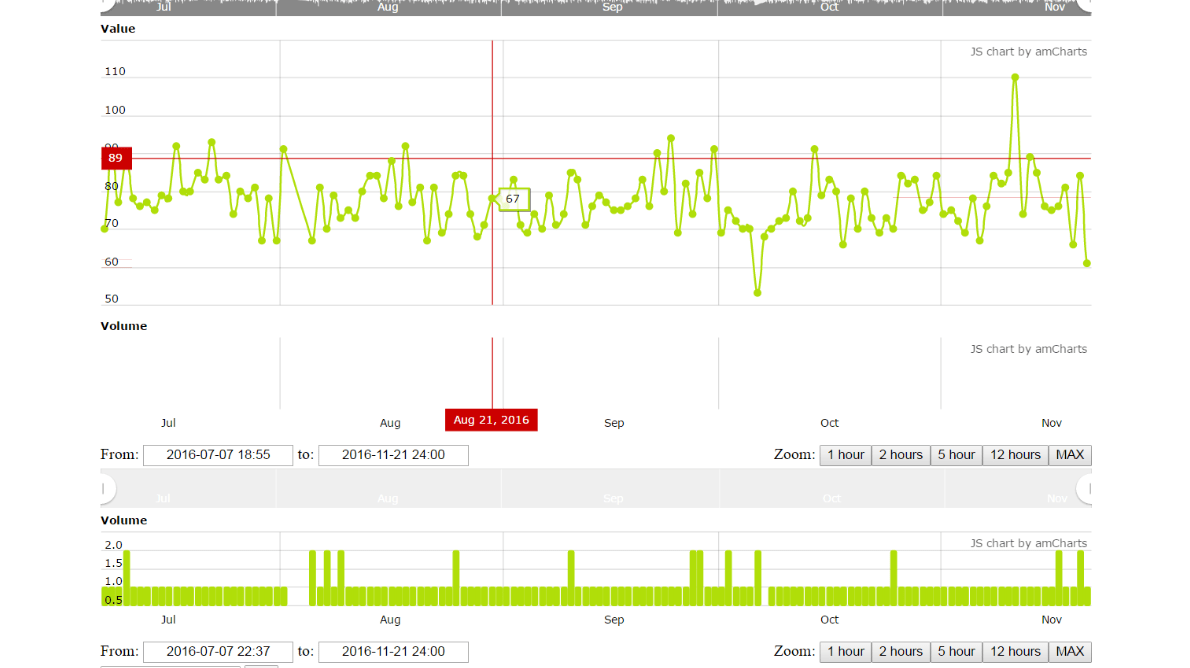
勞安所-職場勞工智慧型健康偵測評估分析
利用智慧手環結合APP與數據分析,了解勞工的過勞情形, 並分析勞工的睡眠及身心壓力情形,進行過勞預警,預防勞工過勞情況發生。
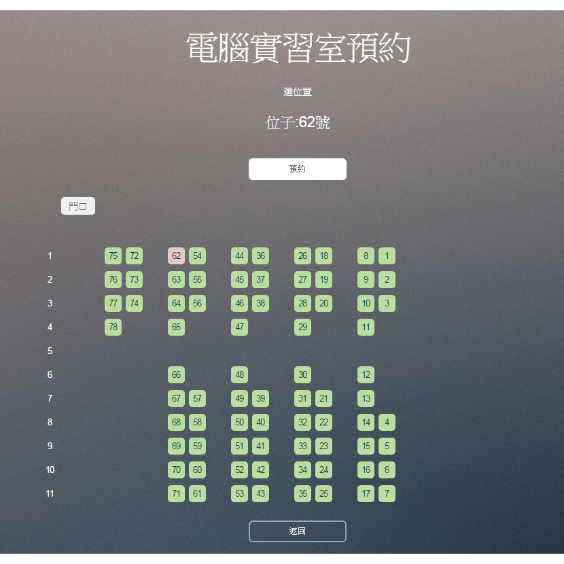
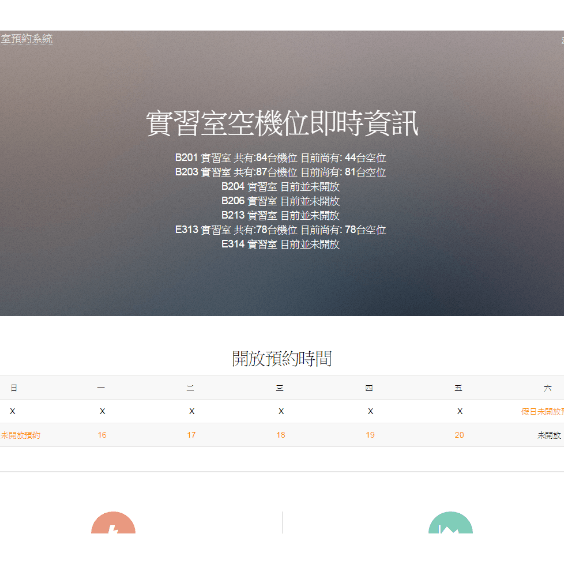
電腦實習室借用系統
將學校電腦教室的借用流程系統化,提供線上訂位、查詢等服務,並提供後台動態變更位子以及報表產出等功能
藍星團購購物網站
客製化會員制團購網站,主要客群為高齡族群,以清楚、簡單、易懂為開發的主核心,並以MVC進行開發,以滿足客戶的需求變動性。
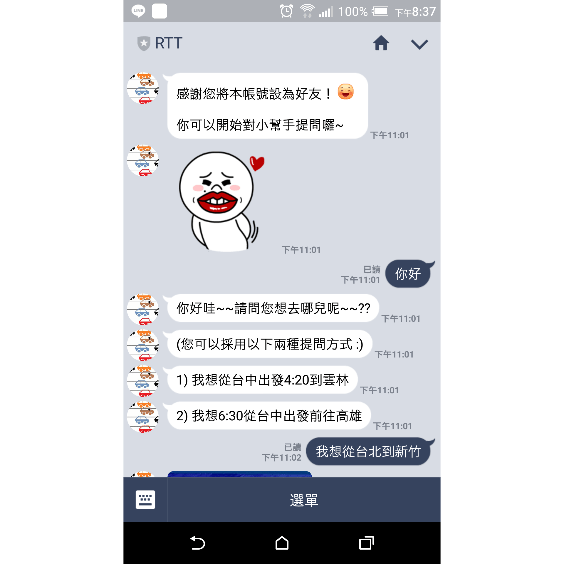
高速公路接駁至機場旅行時間評估
使用lineBot與opendata進行開發,利用高公局與機場open data,輸入班機號碼及居住地後,會分析最適宜的出發時間,讓您準時抵達機場不延誤。
APP檔案切割加密系統
結合google drive與APP,將檔案切割加密,部分檔案移轉至google drive,提高檔案安全
攜帶型打卡系統
利用Arduino與RFID打造一套移動WiFi打卡機,讓辦公室可以隨時隨地改變上班打卡地點
學歷
淡江大學-資訊工程學系-碩士,2016年 - 2017年
- 5年一貫學程(大四同時參加碩班的研究與課程,碩士一年畢業)
- 勞安所-職場勞工智慧型健康偵測評估分析
- 電腦實習室借用系統
- 藍星團購購物網站

淡江大學-資訊工程學系-學士,2012年 - 2016年
- 資拓宏宇2016黑客松-第一名
- 2015 4G無線寬平校園應用程式 設計競賽-佳作
- 2015淡江大學專題競賽-佳作

作品簡介
讓知識飛
線上課程平台,
這是「沒有影片」的線上課程,LORE透過音頻、資訊圖解、文稿等媒介,來突破影片線上課程的限制!
建置系統包含的全部相關功能
課程系統、教師系統、會員系統、金流與發票、票卷系統、點數系統與標籤系統等等,從0開始"架構規劃" 至 "上架"一手包辦。


使用技術
• Laravel
• Vue.js
• Docker
電腦實習室借用系統
將學校電腦教室的借用流程系統化,
透過此系統可以紀錄電腦的借用情況、教師預約教室的時間、學生限上預約機位、工讀生管理。


使用技術
• ASP.NET(C#)
• RWD
• Javascript
• jQuery
• SQL Server
藍星團購購物網站
客製化會員制團購網站
- 前台 : 會員紅利、購物回饋、購物車、線上刷卡、線下ATM、商品模糊搜尋等功能
- 後台 : 商品上下架、商品圖片切板、會員管理、各類報表、紅利回饋比例設置等功能

使用技術
- Laravel
- Composer
- Eloquent ORM
-
RWD
- Javascript
-
jQuery
- MySQL
- 玉山銀行信用卡
勞安所-職場勞工智慧型健康偵測評估分析
利用智慧手環結合APP與數據分析,了解勞工的過勞情形,
並分析勞工的睡眠及身心壓力情形,進行過勞預警,預防勞工過勞情況發生。

使用技術
- R
- Android
- IOS
- ASP.NET(C#)
- RWD
-
Javascript
- jQuery
- D3.JS
- SQL Server
高速公路接駁至機場旅行時間評估
LINE-BOT
利用高公局與機場open data,輸入班機號碼及居住地後,會分析最適宜的出發時間,讓您準時抵達機場不延誤。


使用技術
- LineBot
- OpenData
- php
- D3.JS
-
Javascript
- jQuery
- MySQL
