林琪臻
一個永不放棄不斷想突破自已想轉職前端工程師的女生
1988.09.04 / 新北市 • TW
0967076767 • [email protected]
技能
HTML / CSS
- 熟悉 HTML 語法架構
- 熟悉網頁標記語言規範
- Layout能純手刻實作
- 熟悉 Flex 排版
- 手刻 RWD 響應式網站
- 具 Bootstrap 使用經驗
JavaScript
- 使用過 jQuery 做出網頁互動效果
- 了解 JavaScript 基本語法及使用經驗
- 練習過 AJAX ( axios ) 串接實作
Other
-具 GitHub 使用經驗
作品集
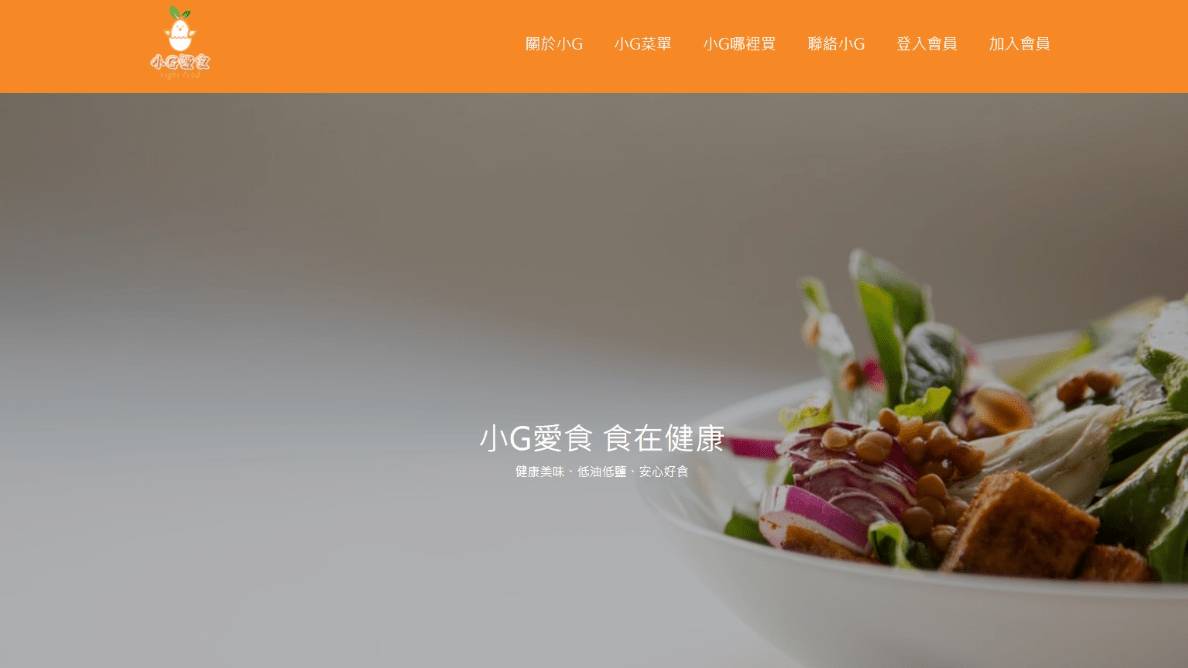
輕食訂餐形象網
- 引入 Bootstrap 套件切版
- 手刻輔助實作
- 用 jQuery 做出網頁互動效果。
- 使用 Iphone 12 pro max 尺吋 RWD製作
- 滾動式廣告設計(Slide)
- Flex 排版技巧
工作經歷
創見資訊 , 技術員, Mar 2014 ~ Feb 2021
測試 組裝 外觀檢驗 鎖螺絲 主要是產品外觀檢驗居多。
在此份工作學到了如何細心檢查產品不良
訓練出仔細嚴謹的態度。
埔墘行有限公司, 品管檢驗員, Aug 2013 ~ Feb 2014
使用精密測量儀器或複雜測試設備,檢查、測試、分類、抽樣及估量未加工之原料或加工過之部件與產品,以避免與規格不符。
負責把關公司產品品質,讓客戶滿意。
鮮鮮文化有限公司, 業務助理, May 2011 ~ Jul 2013
輸入、處理並追蹤客戶訂單,並將訂單資料存檔備份。
保持與盤商間之聯繫,回覆e-mail,並確認交貨期。
進退貨key單處理,盤商對帳處理。
新商品建檔,並處理新書出貨key單。
自傳
【關於我】
畢業於德霖科技大學企業管理系。 個性屬於樂觀進取、負責、隨和、積極且樂於學習不同的新事物,「學無止盡」是我的座右銘,我相信透過努力不斷的學習能增進自已的能力運用在工作上。
【轉職動機】
原本是在工廠擔任作業員的職務,但日復一日的重複性工作讓我感到很沒成就感,不想讓自已的人生過的無趣乏味,因緣際會下,路過重慶南路的天瓏書局看到好多程式的書越看越有趣好像很好玩,心想這是一個改變的機會,且公司熟識的工程師也分享對於寫程式的看法,讓我覺得這樣的工作技能及模式是我想要的職場經驗,因自已對網路很有興趣及喜歡看畫面的呈現,後來決定學習撰寫網頁前端程式。在自學的過程中,發現從無到有寫出一個網頁,寫出來的網頁會動真的很好玩也很有成就感,所以對前瑞工程師的領域開始有了極大的興趣。
【全職準備的原因】
工廠工作的性質因素及常態加班,只能利用下班及放假的短短時間學習程式,但學習效果不佳且班的勞累很容易無法吸收,這樣子的模式維持了兩年決定在2021年2月26日結束在工廠長達七年的工作,全職準備學習轉職前端工程師。
【自學歷程】
在自學的過程中,上網搜尋很多自學的方式及課程,除了選擇線上課程還有實體課程。
線上課程:
六角學院:曾參與六角學院線上切版實作班及 JavaScript 新手班增加知識及練習機會。 也曾參與六角學院舉辦的鐵人寫技術文比賽並得到了銀角獎。
我的網址
實體課程則是在工廠離職後,報名了以下課程:
1. 五倍紅寶石-網頁女性專班
2. 台大資訊系統訓練班 - HTML5, CSS3, jQuery, Bootstrap 網頁設計基礎班
3. 台大資訊系統訓練班 - JavaScript (ES6) 網頁前端工程入門
發現在以上實體課程,在觀念上更加清楚,因全心準備的關係更容易吸收。
課外學習補充的部份是在 Youtube 做學習,除了線上及實體課程的學習,也會閱讀相關程式書籍。
目前正在學習的技能有:
HTML、CSS:基本的網頁架構及切版能力
RWD:各種瀏覽器的自適應及調整架構
bootstrap:學習使用套件去完成想要的切版效果及畫面
jQuery:基本的特效練習 JavaScript:基本的網頁互動性
GitHub:學習如何將網頁作品上傳
練習排版作品 github 網址如下:
作品一:https://qizhen-lin.github.io/lifefood/ (輕食訂購形象網站)
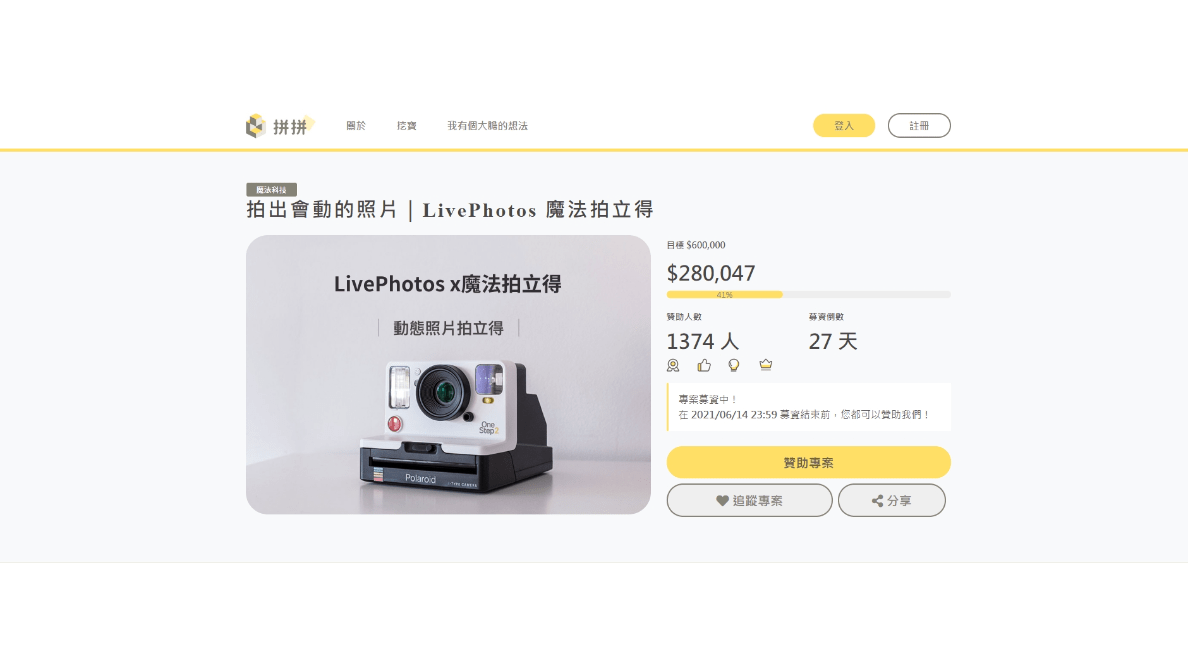
作品二:https://qizhen-lin.github.io/camara/ (募資專案練習)
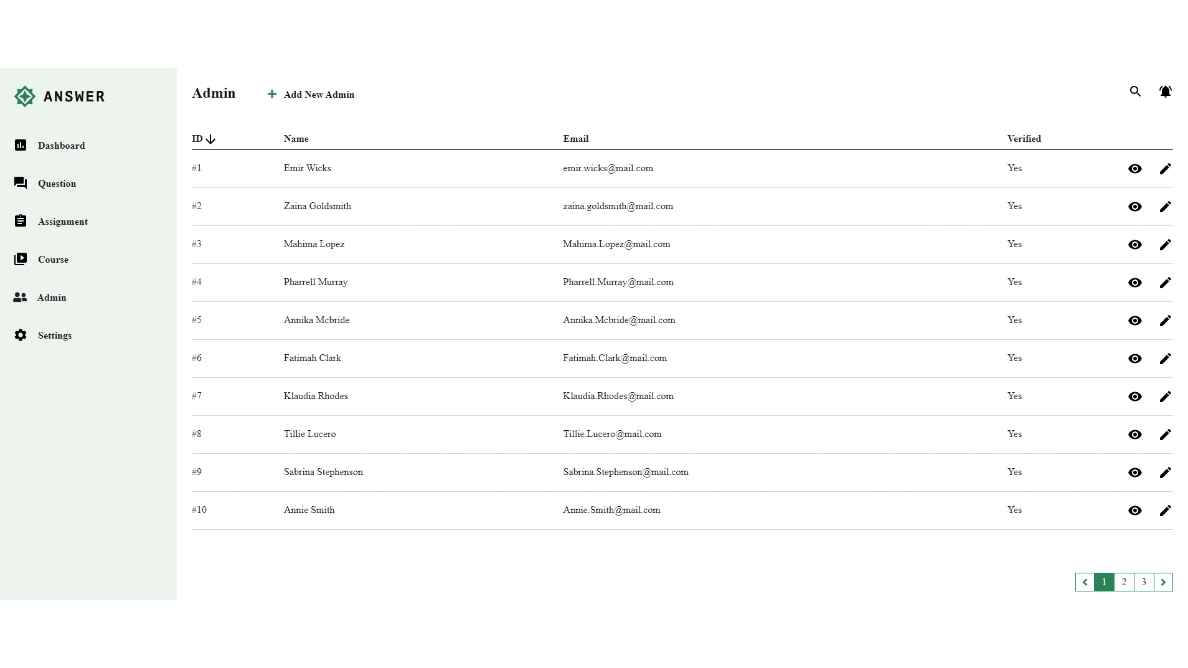
作品三:https://qizhen-lin.github.io/week-five-new/ (後台表單練習)
作品四:https://qizhen-lin.github.io/js-week2/ (JS ajax 練習)
在自我學習的過程中,一定會有遇到困難及挫折,寫不出來想要的結果或是理解不清都是很常發生的事情。
因為在自學的過程中,沒有人可以指導沒有人可以問,只能一再的上網查詢有沒有相關教學及資訊,一步一步的解開難題。
幸運的是,在自學茫然不知所措的時期,有個前端工程師的友人在一旁協助指導我,幫助並提點我在學習的路程中該注意哪些不該犯錯的路並加以改進。
印象最深刻的是,一開始學習的時候常犯前端的「低級錯誤」。例如明明程式碼都寫正確了為什麼想要的結果出不來,請教友人才發現自已的程式碼拼錯了才會導致畫面無法呈現,這樣的錯誤很常發生也不應該發生,所以努力讓自已不再犯錯。
在練習學習過程中,一直讓我很灰心,一直覺得非本科系的初學者真的能走前端工程師這條路嗎?
友人以自身經歷鼓勵我,當他是新人的時候也和我一樣般的挫折,我走過的路他也走過,所以只要努力堅持一定能走過這段挫折困難的,很感謝在這條轉職之路有他的協助及鼓勵。
學習過程中,最喜歡將畫面做出來的那種成就感,邊練習邊想著使用者在使用這個網頁的時候會想要有什麼需求,站在使用者的立場去寫網頁的時候,似乎感覺沒那麼困難了。
目前學習的作品排版較多,JavaScript 尚在初學基礎階段還在努力學習中,所以JavaScript 相關練習作品較少,日後將會持增進 JavaScript 技能並積極學習其他網頁框架。
【自我期許】
因是從非本科系及非相關行業決定轉職前端工程師,自知所需能力及技能不足其他人,所以在學習上的時間會比別人多,會持續補足更多前端工程師必需之學習內容。
未來想多嘗試學習前端目前熱門框架,如 Vue.js 等,也會將目前沒學習到的技能補足,並且學習如何與 PM、設計部門及後端工程師如何溝通的能力。
倘若有幸進入貴公司任職,必將努力將公司交付專案做到最好,本人必會全力以赴扮演好自已的角色。並期望在未來的工作上,能發揮自身的能力,為公司創造更大的價值。在工作之餘也會不斷的學習及補充更多前端資訊及知識,相信在自己的執著與努力及永不放棄之下,必定能不斷成長、突破,對貴公司有所價值,感謝您耐心的看完自傳,謝謝。