技能
程式語言
- JavaScript (ES5, ES6)
- Typescript
- NodeJs
- HTML
- CSS
- SASS
套件及框架
- jQuery
- ReactJS
- ReactRouter
- ReactRedux
- Redux-thunk
- ExtJS
- WebdriverIO
- TailwindCSS
工具
- Docker Container
- GitLab CI
- Webpack
- Virtual Machine
- Git
- Jira
- Linux
- NPM
- WebSocket
雲端服務
- Google cloud engine
- Google app script
- Google cloud function
- Google app engine
- Firebase realtime database
- Firebase functions
工作經歷

全端工程師 • 滿食空股份有限公司
五月 2021 - Present
基於 GCP 架構整個自由食間的服務,商品販售、上架、預訂、LINE 聊天機器人、官方網站...等。
我是自由食間唯一的正職工程師,平時除了開發軟體以外,也與多位遠端工程師合作,並且開立規格書與制定開發時程,將工作安排給遠端工程師。
1. 開發 LINE 聊天機器人,作為與客人主要的溝通管道,接受各種通知以及優惠訊息
2. 開發一鍵訂購功能,客人於網站上訂購商品,於指定的時間送到指定地點,並且發送取貨通知
3. 原先加入會員以及查看優惠券等功能皆依賴 LINE 聊天機器人,造成許多不便以及受到很多限制,重構諸多功能降低系統對於 LINE 的依賴

前端工程師 • 威聯通科技股份有限公司 (QNAP Systems, Inc.)
三月 2017 - 五月 2021
出社會後的第1份工作,擔任前端工程師,依照客戶以及 PM 需求開發各種 NAS App 的前端,經常與 PM 以及 UI/UX 設計師合作。
1. 與 PM 以及後端工程師共同討論產品規格以及專案時辰
2. 與 UI/UX 設計師討論介面設計,使用 React, React Router, Redux, TypeScript, ExtJS, Webpack 進行產品開發
3. 使用 WebdriverIO 進行 E2E 測試
4. 使用 GitLab CI 執行 E2E 測試以及內部發行
5. 使用瀏覽器開發者工具評估程式運行效能,並且進行優化(減少重新渲染 , 降低資料處理複雜度, 與後端工程師通資料格式)
6. 與測試工程師合作,進行 bug 修正或是與 PM 討論規格變更
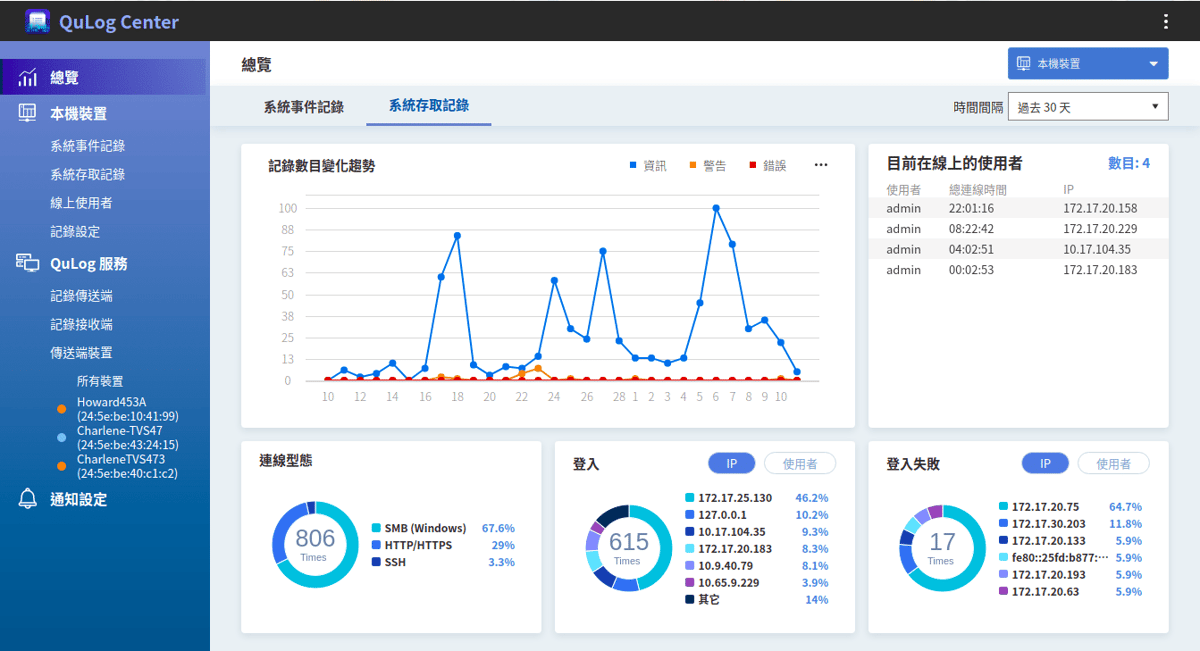
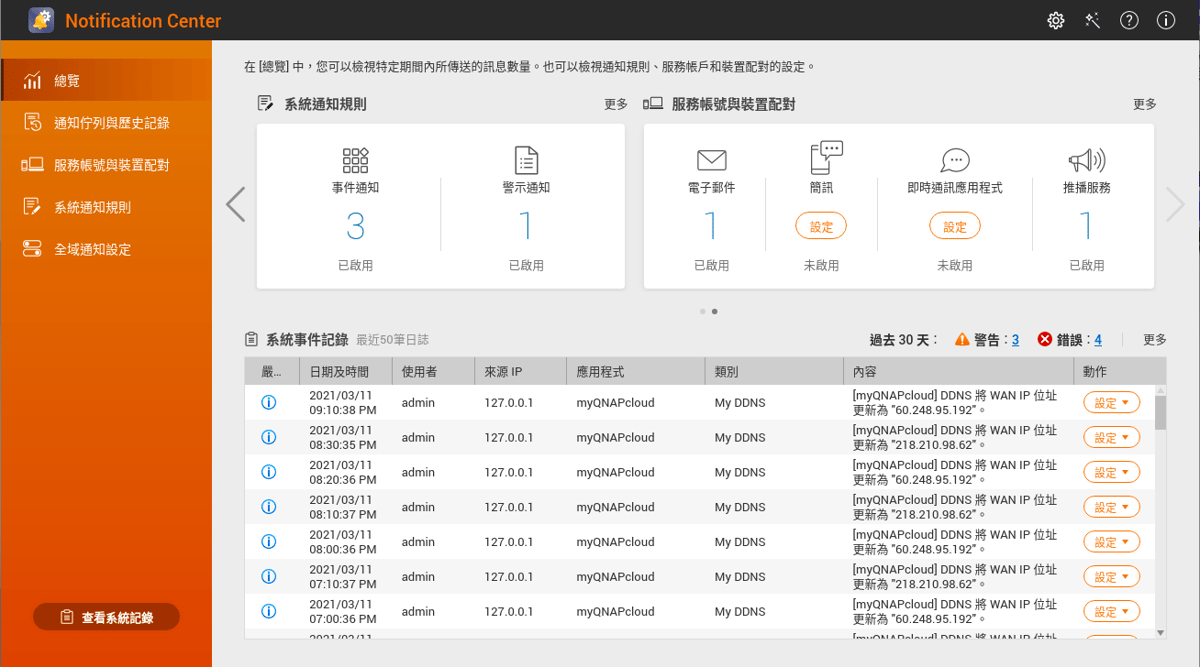
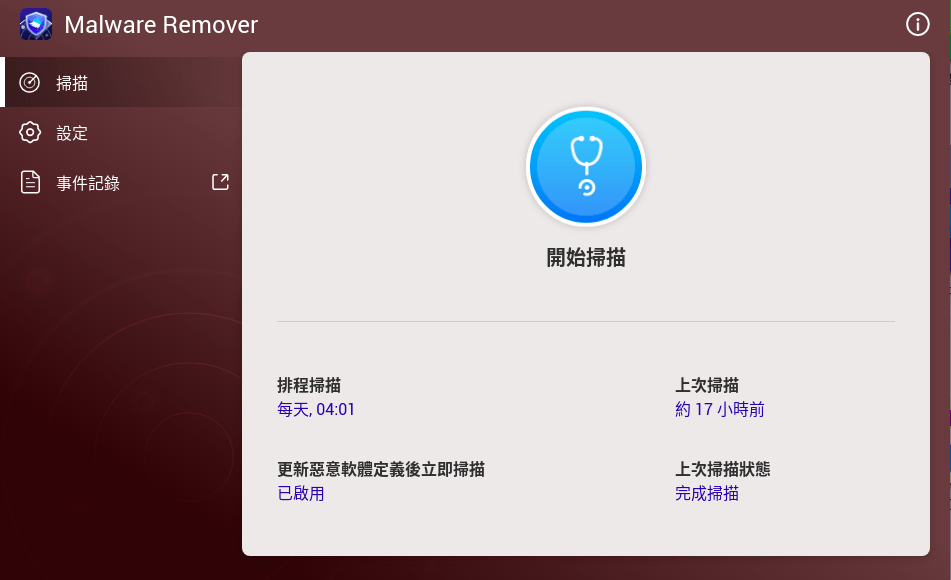
參與的專案有 Qulog Center, Notification Center, Malware Remover

工程師 • inwinSTACK
七月 2013 - 一月 2017
於大學以及研究所期間在 inwinSTACK 企業實習,擔任 PHP 後端工程師,參與的專案有 OpenStack 社群貢獻計劃以及教育雲-雲端儲存專案
1. 參與教育雲-雲端儲存專案,以 onwCloud 為基底,使用 PHP 進行開發,完成客戶要求
2. 參與 OpenStack 社群貢獻,修正 bug 以及官方文件
3. 參與 OpenStack 客製化專案,使用 Angular 以及 Django 進行開發,滿足客戶的特殊需求
學歷
大同大學
資訊工程-碩士 • 2015/9 - 2017/1
大同大學
資訊工程-學士 • 2011/9 - 2015/7
專案

QuLog Center
使用技術:ExtJS, SASS, JS (ES6), Webpack, Babel

Notification Center
使用技術:React, React Router, React Redux, React Thunk, SASS, TypeScript, Webpack, Babel

Malware Remover
使用技術:React, React Router, React Redux, React Thunk, LESS, TypeScript, Webpack, Babel

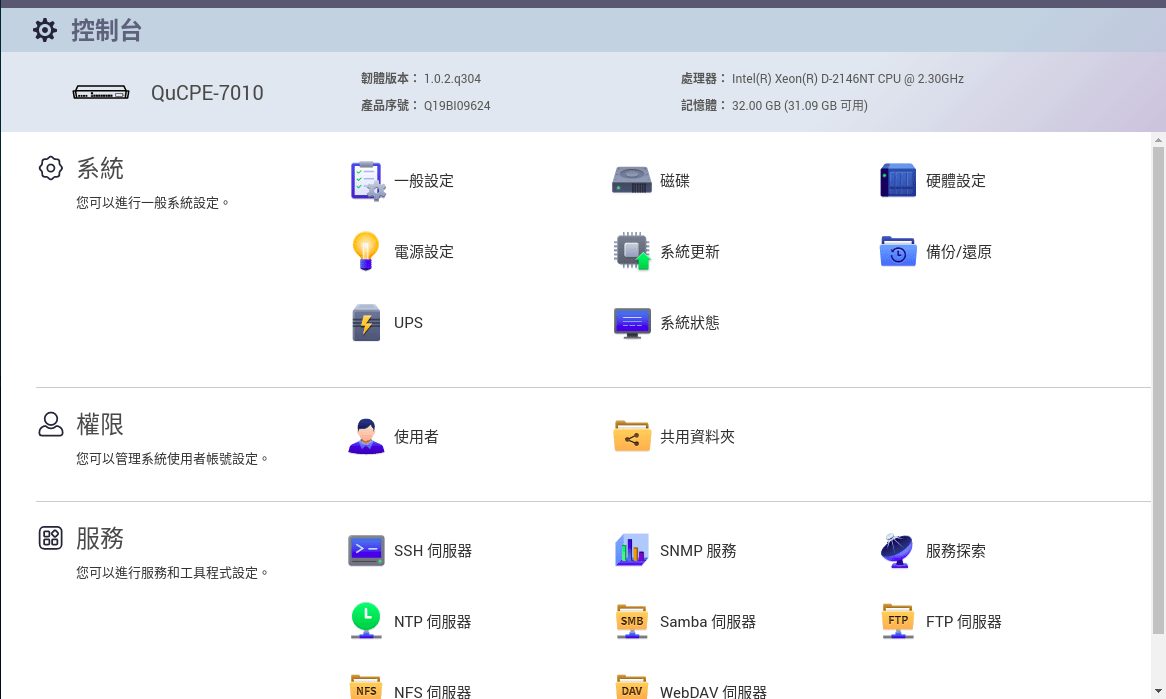
QNE Controlpanel
使用技術:ExtJS, CSS, JS (ES5)

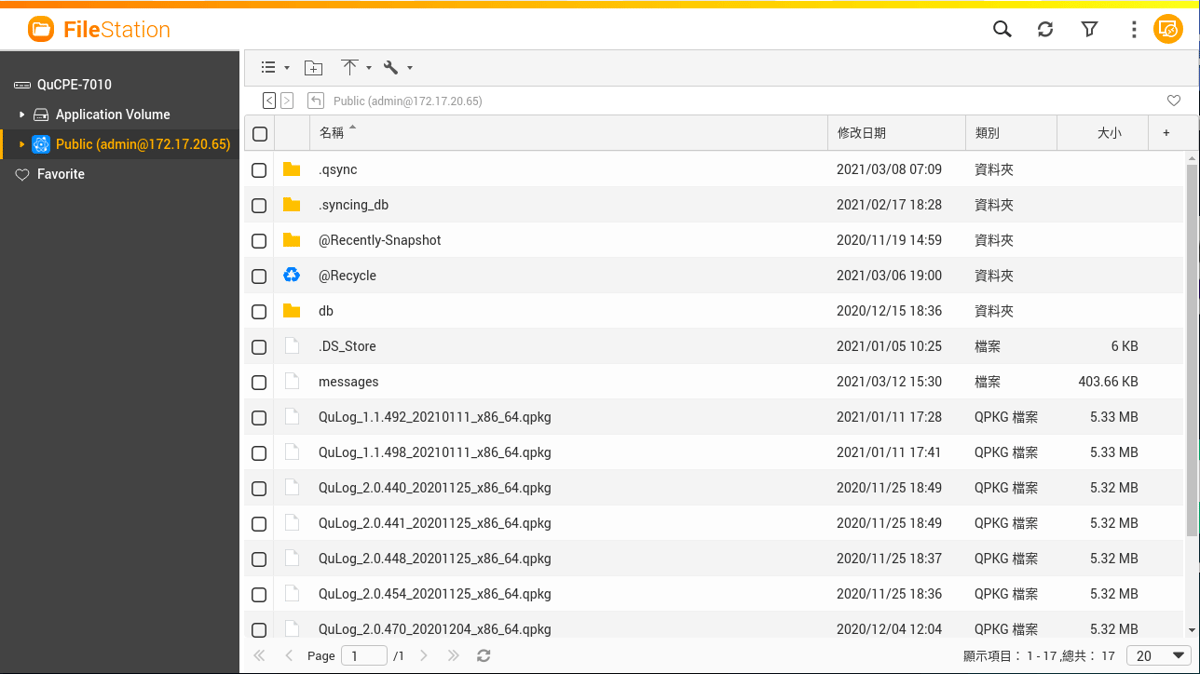
QNE FileStation
使用技術:ExtJS, SASS, TypeScript, Webpack

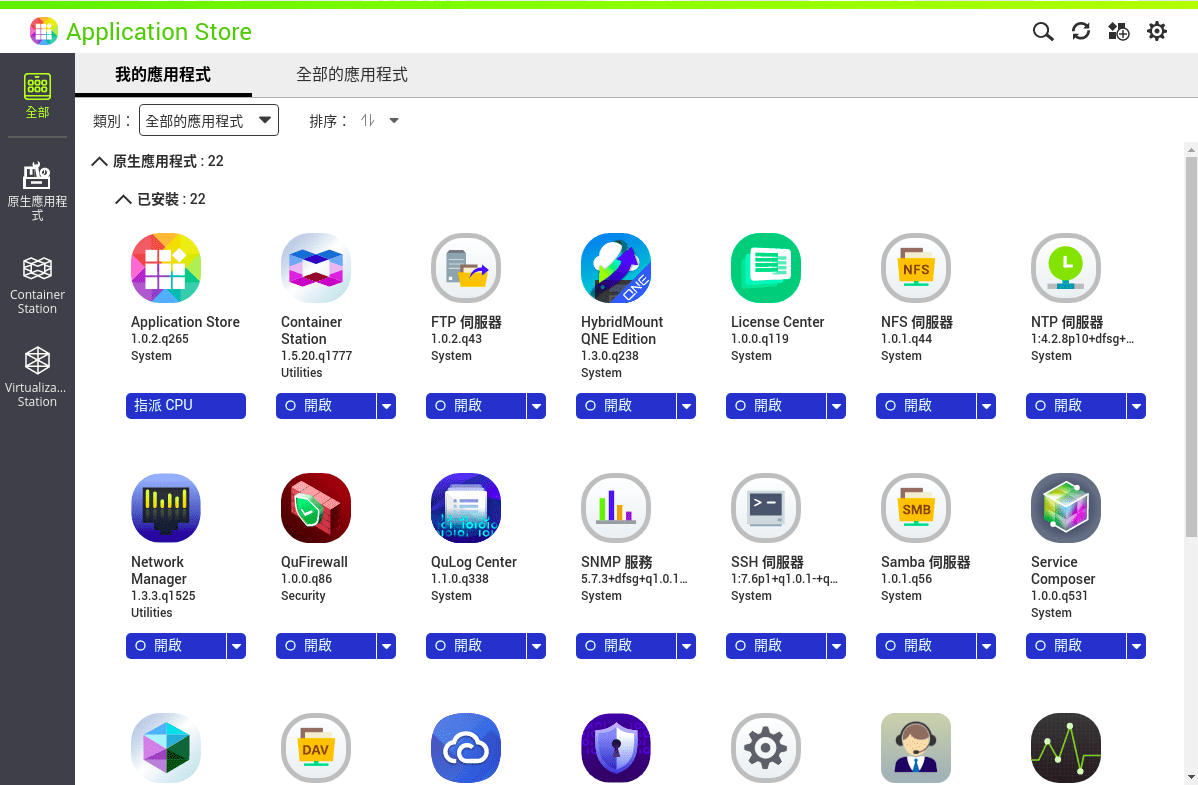
QNE Application Center
使用技術:ExtJS, CSS, JS (ES5)
業餘作品

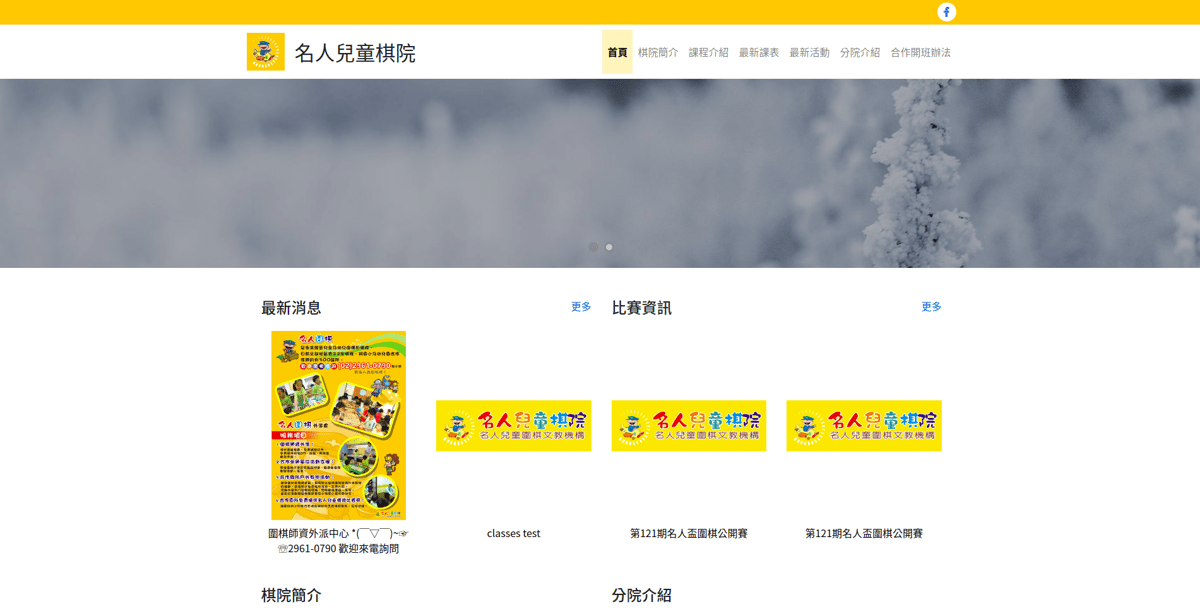
名人兒童棋院網站前台
使用技術:Express, Bootstrap, JS (ES6), Babel, SASS, EJS

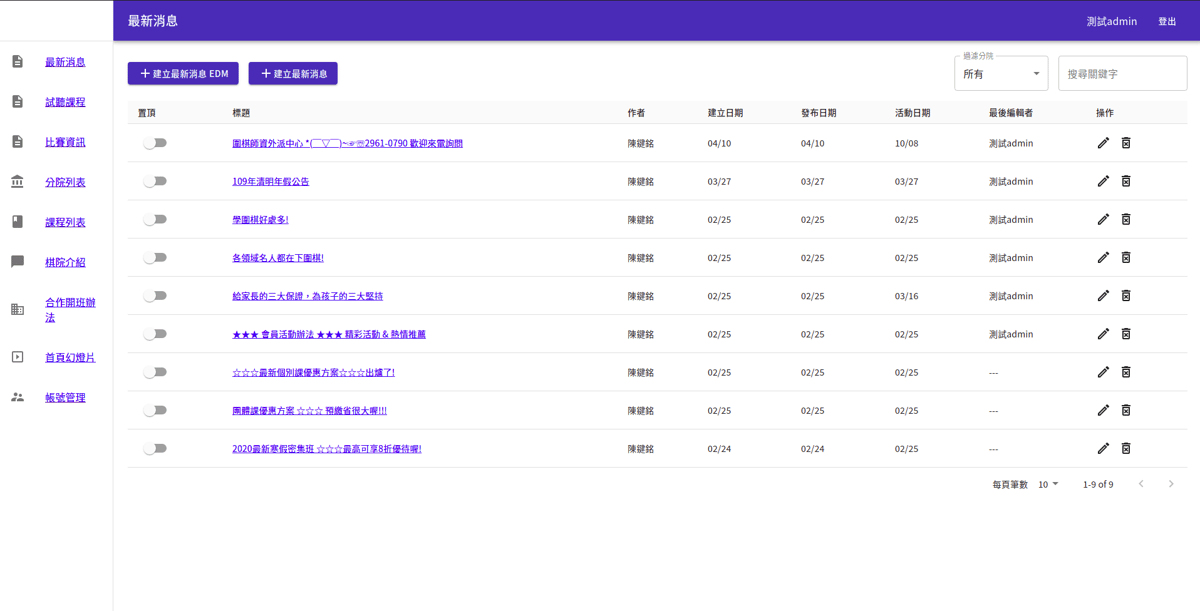
名人兒童棋院網站後台
使用技術:React, React Router, React Redux, React Thunk, LESS, TypeScript, Webpack, Babel
雲端服務:Google App Engin, Google Cloud SQL, Firebase
