
陳思帆 Fred_Chen
希望應徵職位:前端工程師,希望工作地點:台中市
從事平面設計超過十年以上,因為 Side Project 開始接觸網頁前端,個性謹慎、樂觀進取,喜歡新事物與技術,擅於溝通,幫助團隊解決問題,參與過產業、政府與學校三方合作的專案、唐鳳發起的開源專案及使用 Vue.js 開發開源的電商網站,喜歡接觸不同的主題,透過挑戰鍛鍊自己與精進技術,成為技術成熟且能為團隊效力的前端工程師。
參與過數個前端專案開發
- 竹山數位鎮民
- 小鎮文創官網
- 口罩供需資訊平台
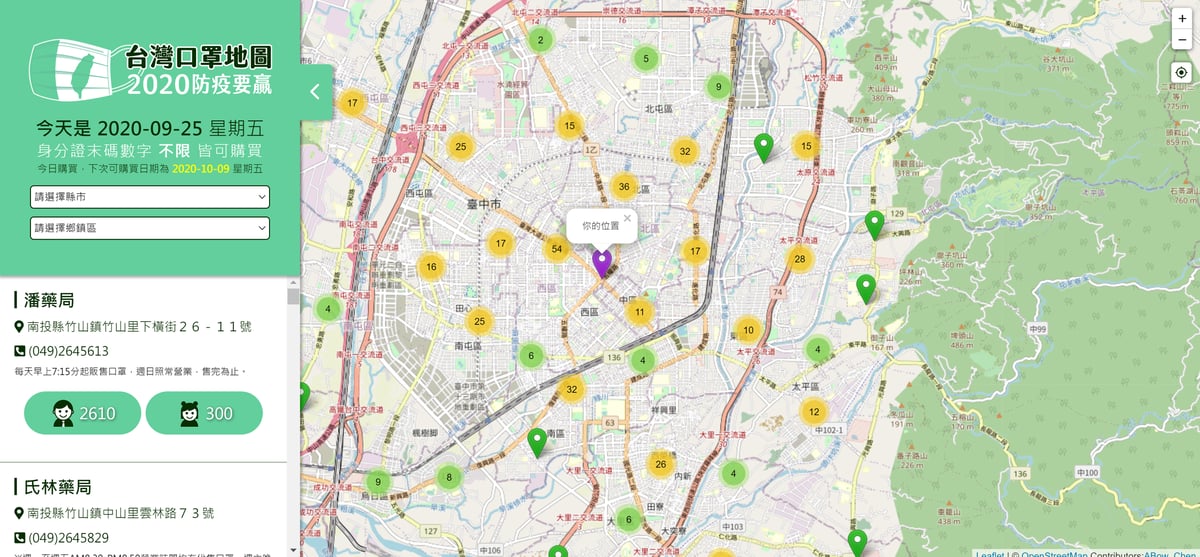
- 台灣口罩地圖- 2020 防疫要贏
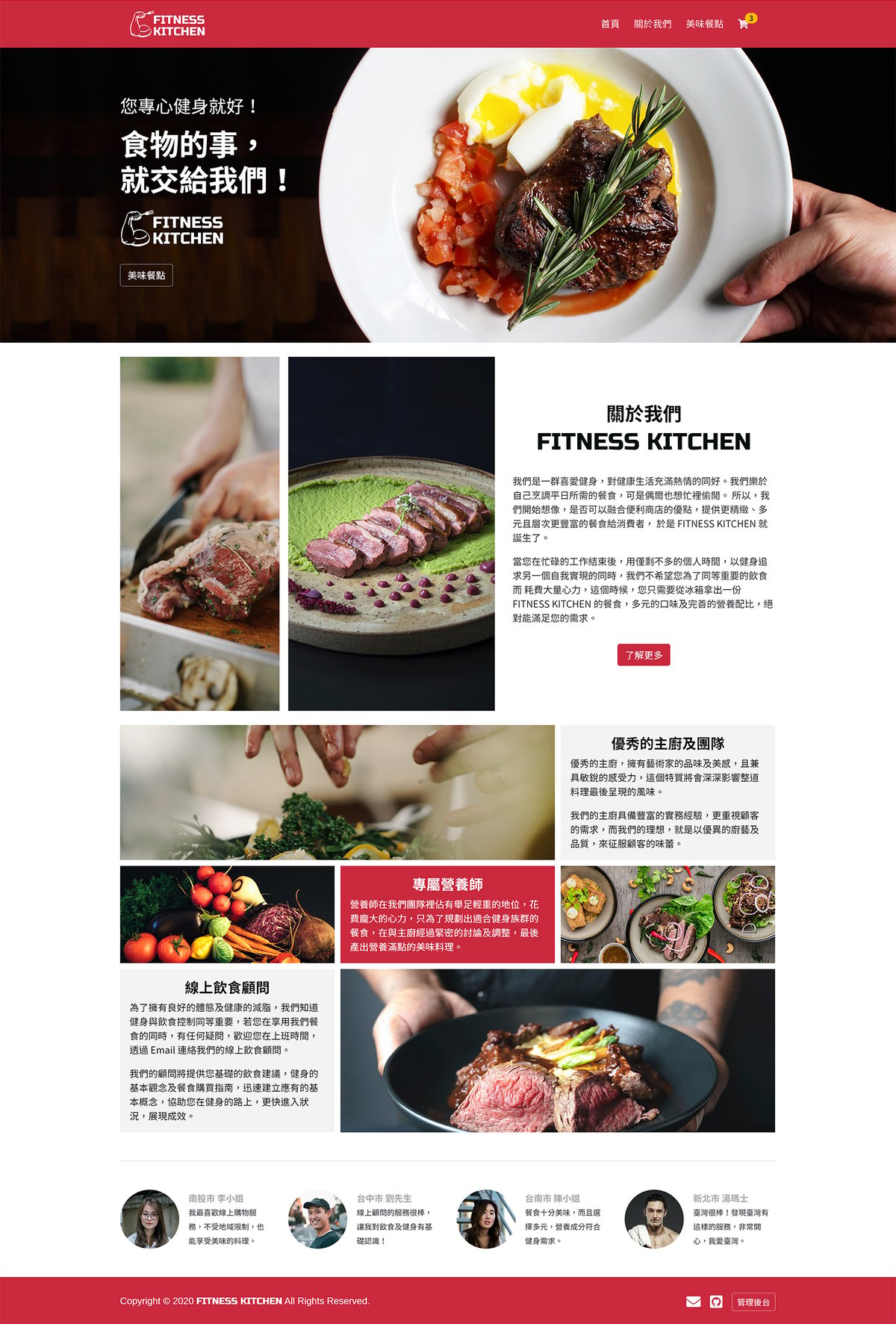
- FITNESS KITCHEN
- 台灣信威產品開發
具備 API 串接經驗
- 台灣口罩地圖- 2020 防疫要贏:串接中央健保署 API
- FITNESS KITCHEN:串接產品後端 API
- 台灣信威產品開發:串接產品後端 API
參與過產官學合作專案
- 竹山數位鎮民
- 小鎮文創官網
前端工程師 Front-End Engineer
Nantou County, TW
0911-784383
[email protected]
技能 Skill
Web Layout
- 熟悉 HTML5、CSS3
- RWD 響應式網頁規劃
- 熟悉 Bootstrap 4
- 使用 Sass 預處理器管理 CSS
JavaScript
- 使用 Vue.js 開發開源電商平台
- 使用 Vue CLI 於專案開發
- 使用 Vuex 於專案開發
- 使用 axios 串接 API
- 使用 ES5、ES6 語法
- 使用 JavaScript 實現 GIS 應用
- 以 ESLint Airbnb 規範進行開發
- 使用 jQuery 製作網頁互動效果
Other
- 使用 GitLab 進行版本控制與團隊協作
- 了解 Git Flow 工作流程
前端工程師 Front-end Engineer 1 年
平面設計 Graphic Design 10 年
前端專案 Side Project
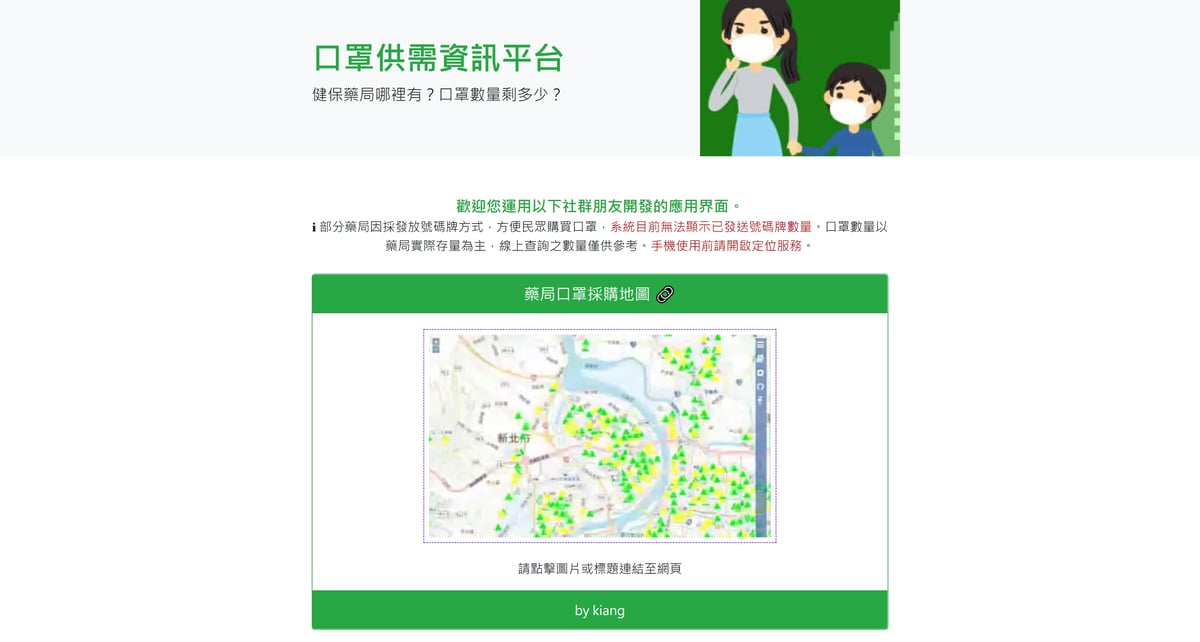
口罩供需資訊平台(WEB / 原始碼)
口罩供需資訊平台是由 唐鳳 發起的 開源專案,由公部門提供 Open Data,民間則加以運用,開發出各式口罩資訊相關平台、工具,所有的成果皆展示在 口罩供需資訊平台 上,供民眾能自由運用。
網站功能:
- 口罩供需資訊揭露
使用技術:
- 配合 UI 設計師稿件,並加以優化。
- 使用 Bootstrap 4 規劃響應式版型。
- 使用 JavaScript 語法實現 Scroll to Top。

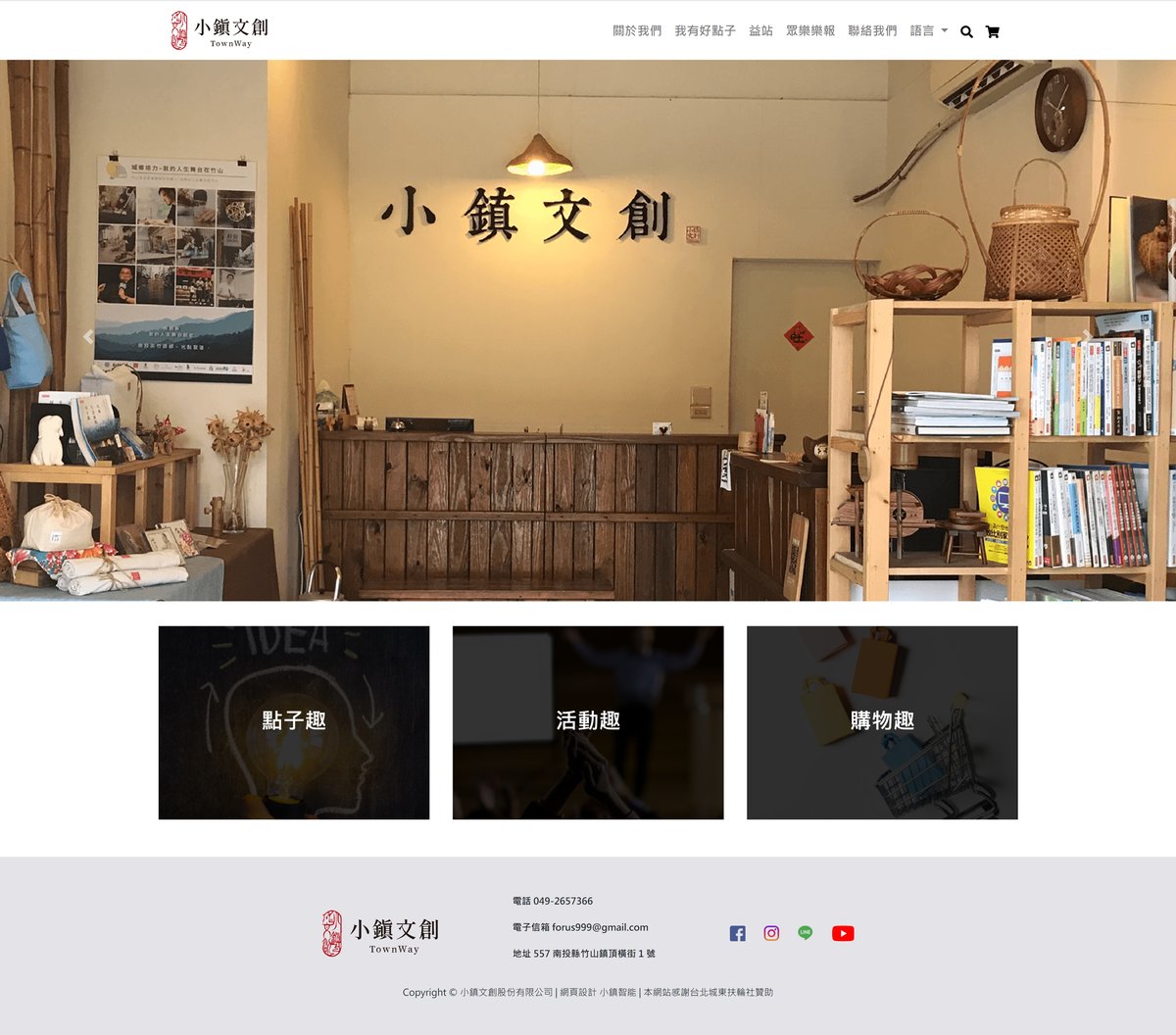
小鎮文創官網(DEMO)
此網站是在國發會 地方創生 政策的架構下,透過 產學合作 ,同時獲得 台北城東扶輪社 贊助的專案,目的是結合電商網站及數位鎮民系統,來活化偏鄉小鎮,進而達成 地方創生 的目標。
網站功能:
- 活動資訊展示
- 文創商品展示
- 小農產品資訊展示
- 數位鎮民系統導入
使用技術:
- 配合 UI 設計師稿件。
- 使用 Bootstrap 4 規劃響應式版型。
- Swiper.js 套件使用於專案。

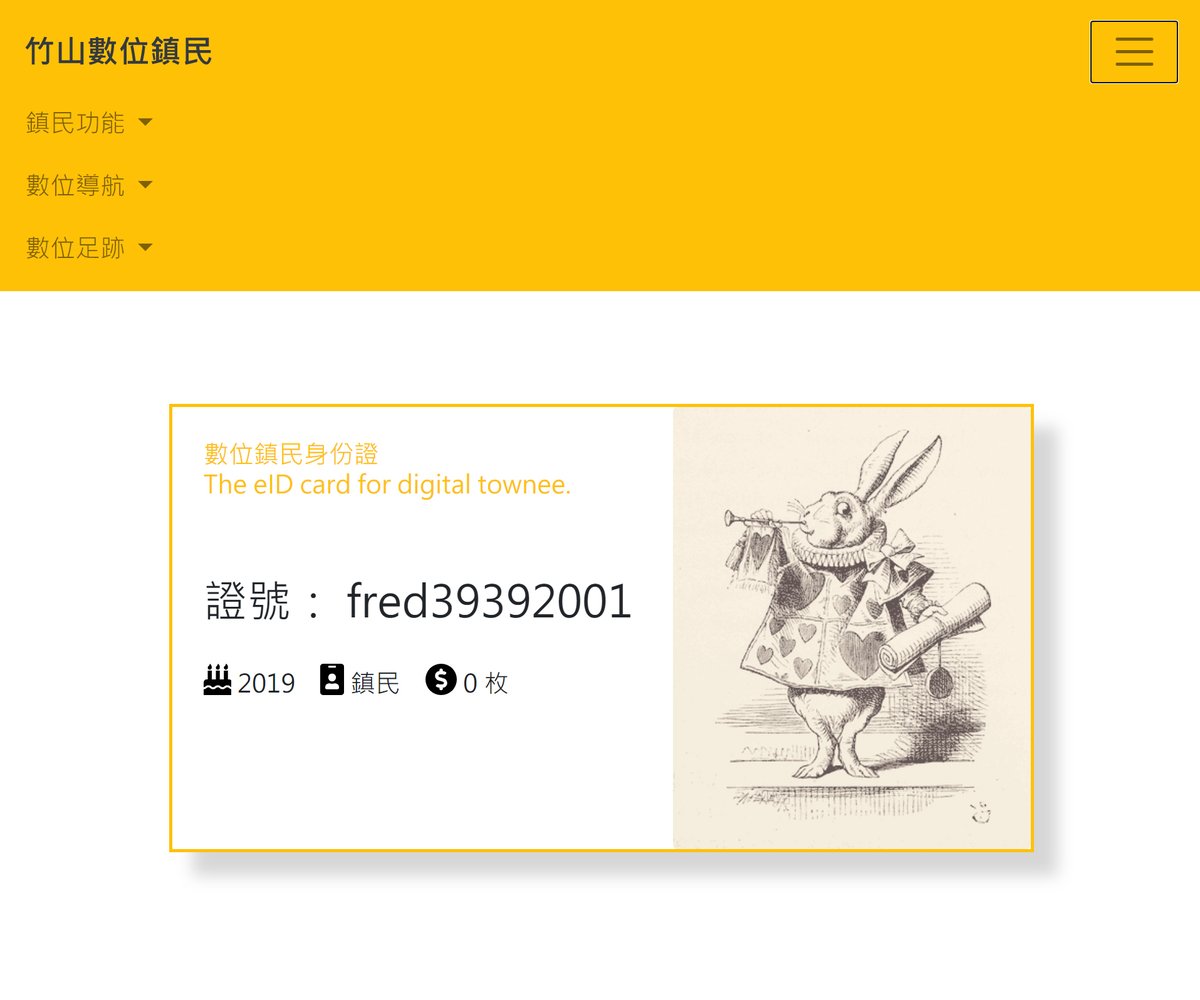
竹山數位鎮民(WEB)
此網站是在國發會 地方創生 政策的架構下,透過 產學合作 的模式,與 經濟部、國發會合力推動的專案,目的讓遊客透過系統,註冊成為竹山的 數位鎮民,透過儲值 社區貨幣 「光幣」,在當地的合作店家消費,或是透過以(勞)務易(勞)務的方式交易 社區貨幣,藉此活絡偏鄉小鎮,落實 地方創生 的目標。
網站功能:
- 任務地圖展示
- 記錄消費足跡
- 數位鎮民資訊展示
- 活動資訊展示
使用技術:
- 使用 Bootstrap 4 規劃響應式版型

台灣口罩地圖-2020 防疫要贏
(WEB / 原始碼)
這個 開源專案 串接了政府的 Open Data,並使用 JavaScript 來實現 GIS 的應用,民眾可以透過此網站搜尋所在地附近的口罩供需資訊,透過這個專案的開發,希望能為疫情防制盡一點棉薄之力。
網站功能:
- 健保藥局位置揭露
- 口罩供應資訊揭露
使用技術:
- 以 AJAX 技術串接中央健保署 API。
- 使用 Leaflet.js 於專案中。
- 使用 OpenStreetMap 於專案中。
- 自行撰寫 RWD。
- 自行規劃網站 UI。

開源專案:FITNESS KITCHEN
(DEMO / 原始碼)
FITNESS KITCHEN 為一 開源專案,是使用 Vue.js 開發而成的電商平台,此網站具備前、後台功能,讓其他開發者可以此專案為基礎,延伸、建構自己的專案。
前台功能:
- 電商展示(商品分類、單一商品介紹)
- 購物車結帳
後台功能:
- 產品管理
- 優惠碼管理
- 查看訂單列表
使用技術:
- Vue.js 規劃 SPA 架構。
- Vue CLI 建立與打包專案。
- Vue Router 建構路由。
- 使用 axios 串接 API。
- 使用 Bootstrap 4 規劃響應式版型。
- 使用 Sass 預處理器管理 CSS。

專案經歷
口罩供需資訊平台
前端工程師
今年初 COVID-19 疫情爆發初期,在 g0v 社群中協助並參與 唐鳳 發起的開源專案,建構 口罩供需資訊平台 ,主要的工作內容是 網站前端開發 及 資料更新、維護,並從中獲得與 唐鳳 與其他社群夥伴使用 Git 協作的經驗。
小鎮智能工作室
前端工程師
2020 年
獲 小鎮智能工作室 委託製作 小鎮文創 新版官網,與一位後端工程師及小鎮文創團隊共同協作。我主要負責的項目為 網站前端開發。此專案是在國發會 地方創生 政策的架構下,透過 產學合作 的模式,同時獲得 台北城東扶輪社 贊助的專案,整合 電商網站 及 數位鎮民系統,來達成活化偏鄉小鎮的目標。
2019 年
獲 小鎮智能工作室 委託製作 竹山數位鎮民 網站,與一位後端工程師共同協作。我主要負責的項目為 網站前端開發 及 美術設計 。此專案是透過 產學合作,與經濟部、國發會 合力推動的專案, 內容包括 數位鎮民 及 社區貨幣 的意涵,透過 數位鎮民 的參與,或以(勞)務易(勞)務的方式,經由交易 社區貨幣「光幣」將資源整合,留在鄉鎮,達到 地方創生 之目的。
六角學院
遠端助教
獲 六角學院 聘任為遠端助教,與助教團隊一起合作,我主要的工作內容是 回覆學員問題及帶領新進助教。透過 遠端工作 的形式進行團隊合作、溝通,協助 商業模式 的運作更加流暢。
地方的孩子共學堂
團隊成員
參與一個 IoT 專案,使用 Raspberry Pi 搭配 Python,串接 Google Speech API,並串接 LINE Bot 來呈現語音辨識的結果,藉此實現一個語音辨識的 IoT 裝置,並 技轉 給鯉魚國小的師生。以此專案延伸的語言復健玩具「幫加油」,獲得 IEYI 世界青少年發明賽 台灣區選拔賽國小組(社會照顧類)金牌。
學歷
商業設計學系
銘傳大學
- 銘傳大學商業設計系學士。
- 楊梅音樂祭舞台看板設計。
- 商業設計系學會幹部。
