前端工程師
希望工作地點:台北市、新北市 (可接受遠端工作)
學歷:世新大學公共關係暨廣告學系公共關係組
[email protected] +886-955-210-827
目前從事前端產品開發工作兩年經驗,期間負責 Web 產品開發,包含官方網站及內部 ECG 資料標注系統,ECG 圖表呈現,及後端 AI 資料庫的串接。
前端技能
JavaScript
- 熟悉 JavaScript 基本語法,並了解 ES6 標準
- 熟悉 AJAX / JSON 串接第三方 API (open data)
- 了解 jQuery 製作網頁互動效果
- Vue2/3 框架使用
- 多語言網站套件 vue-i18n
- 網站視覺化套件使用(SciChart)
- 略懂 TypeScript
Web Layout
- 熟悉 HTML5、CSS3
- RWD 響應式網頁規劃經驗
- 熟悉 SASS 預處理器
- 熟悉 Bootstrap 5
- 略懂 Tailwind CSS 3.0
Other
- 熟悉 Git 指令
- 使用 Git GUI 版本控制介面
- 了解 Git Flow 工作流程
- 使用 GitHub Pages 部署靜態網頁
- ClickUp 專案管理工具使用
工作經驗
飛聯科技有限公司, 前端工程師, 2020 年 08月 ~ 迄今
- 開發:公司形象官網開發,使用 Vue 3 框架製作多頁面網頁,使用 Bootstrap 5 製作 Web Layout 及加入 vue-i18n 使官網具有多語系功能
- 開發:公司內部 AI 標注師標註 ECG 資料供機器學習使用的 Data 網站,使用 Vue 3 框架,使用 SciChart 商業套件呈現 ECG 畫面並撰寫人工標注及 AI 標注結果畫面呈現。
- 開發:使用 v-calendar 套件使資料可以月曆方式呈現
- 開發:製作解讀報告與衛教資訊後台功能,串接後端更新資料
- 開發:使用 vue3-quill 套件製作後台文章編輯器
- 版控:GitHub
六角學院, 遠端助教, 2019 年 12月 ~ 2020 年 3 月
於六角學院線上課程平台回覆學員提出之問題與批改繳交之作業,負責的課程為 HTML、CSS、JQuery、RWD 及 Bootstrap。
京華堂實業股份有限公司, 研發部高級專員, 2012 年 12 月 ~ 2019 年 9月
公司產品為金箔食品添加物及醫療器材,任職的6年10個月期間曾擔任過多元職務,因公司營運策略的調整,歷練了門市管理者、總經理特別助理、管理部採購專員到最後為研發部醫療器材工程師,具有充分的整合溝通能力。
- 直營門市主管, 2012年12月 ~ 2013年12月(1年01個月)
- 負責公司旗下四間直營門市(金瓜石、九份、宜蘭、花蓮)業績管理、人員管理、日常營運、商品管理。
- 期間設立文森保羅短期門市
- 總經理特助, 2014年01月 ~ 2014年11月(0年11個月)
- 隨同總經理前往中國各地(浙江紹興、貴州遵義、湖南吉首、鄭州杜康)知名酒廠接洽金箔添加酒類的合作細節。
- 管理部採購專員, 2014年12月 ~ 2017年10月(2年11個月)
- 公司自設酒廠蘇澳金釀酒廠設廠器材採購
- 商品BOM表管理
- 大宗原料採購(原酒)
- 包材採購
- 進口業務
- 研發部高級專員, 2017年11月 ~ 2019年09月(1年11個月)
- 期間取得金箔材料衛福部第一等級醫材許可證(衛部醫器製壹字第 007305 號)
- 期間進行銀箔材料衛服部第一等級醫材許可證申請
- 期間進行 TDDS 儀器中國第二等級醫材許可證申請
- 期間進行 TDDS 儀器台灣第二的等級醫材許可證申請
- 期間與台科大進行產學合作(高分子材料+金箔材料)專案管理
- 期間與清大進行產學合作(機械手臂定點運作計畫)專案管理
- 期間進行 TDDS 儀器墊片出水量定量測試
專案作品
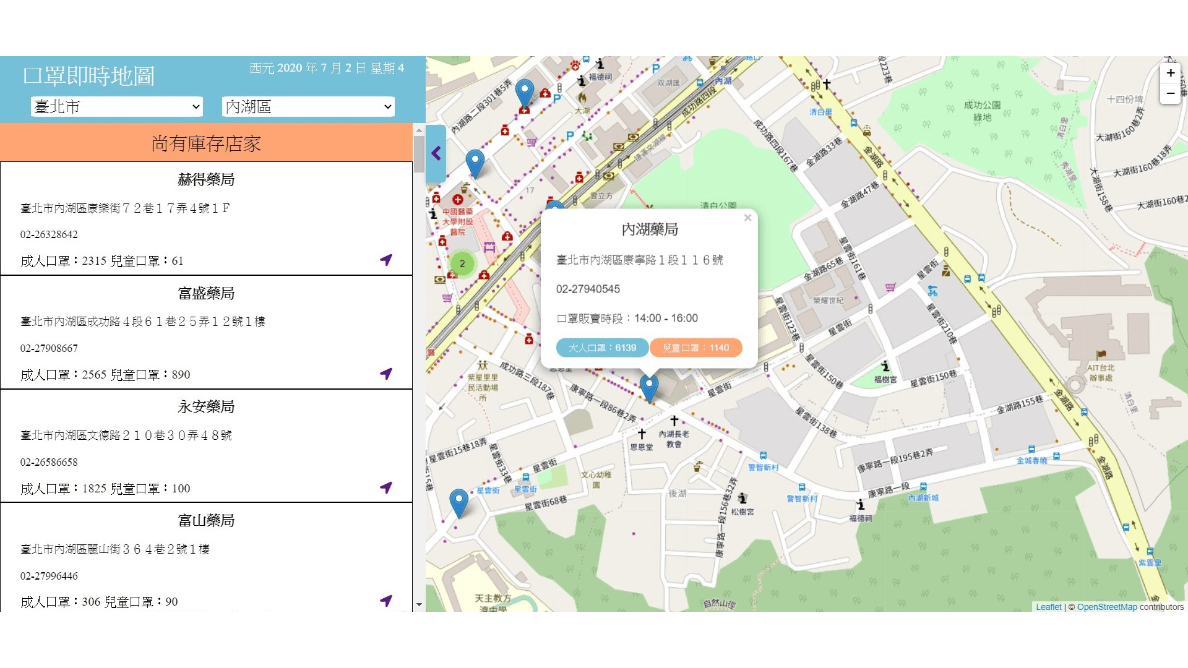
Leaflet + OSM 口罩地圖網頁應用
2020 年初,爆發全球性冠狀病毒武漢肺炎流行病,全台施行口罩實名制,製作口罩地圖供民眾查詢藥局剩餘口罩數量。
文章
- 2019.09 參加第 11 屆 iT 邦幫忙鐵人賽,持續 30 天發表技術文章與轉職心路歷程且順利完賽,主題為「破釜沉舟的轉職路-37歲從0開始成為一個軟體工程師」,節錄重點文章如下:
如何用 Sass 實現類似 Bootstrap 4 的格線系統
沒想到 30 天就這麼樣的過去了,記得鐵人賽開始前,網路上逛阿逛的就已經知道了這個一年一度的盛事,真的也不知哪一根筋不對,當時就躍躍欲試,還調好了鬧鐘,開始報名的第一天,就馬上完成了報名,但是到正式開賽前的一個禮拜,我卻一度有了打退堂鼓的念頭.......
- 2020.09 參加第 12 屆 iT 邦幫忙鐵人賽,主題為「破釜沉舟的轉職路 - 去年說要成為軟體工程師的我,今年 38 歲了,我成為工程師了嗎?」,節錄完賽心得如下:
Day 30 -『破釜沉舟的轉職路 - 去年說要成為軟體工程師的我,今年 38 歲了,我成為工程師了嗎?』-- 終於完賽了,謝謝所有人,最後謝謝自己
與鐵人賽結緣是去年第 11 屆
去年大概 7 月的時候,大概學習前端才不滿 3 個月,因緣際會的來到了 it 邦幫忙這個寶庫,發現了鐵人賽,真的也不知道是哪根筋不對,馬上設定鬧鐘提醒,打算在開賽的那一天要記得報名,那一天是去年的 8/12,對於轉職的一切,我都異常的勇敢還有有勇氣。