關於我 About Alexia
我叫傅思瑋,今年24歲,畢業於高雄義守大學國際觀光餐旅系。
喜歡挑戰新事物,及不斷的突破自我,這也是為什麼在大三實習時我選擇海外的飯店而不是國內的飯店。
在香港實習的半年,遇到除了語言上的問題還有因文化導致做事方式的不同,面對新的事物與環境,我願意努力去學習以及克服。實習的過程讓我暸解到具備專長的重要性,因父親的關係,我選了UI/UX的課程,在開課前,先查詢了許多相關資訊,大學也曾經修過心理學,我發現生活上其實都與使用者體驗息息相關,沒有好的使用者體驗,就算不上是一件好的產品!如何運用簡單的方法去解決複雜的問題是我想去實踐的!
Education 教育程度
資策會互動式網站UI/UX設計師就業養成班 - 2020年12月 - 2021年6月
- 主要課程:AdobeXD, Illustrator ,HTML5, CSS3, JavaScript
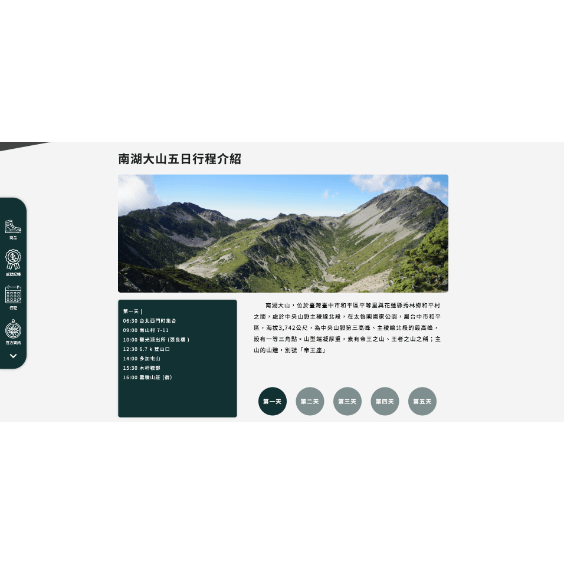
- 成果發表-Nomad網站 - 2021年6月
- 透過Wireframe/ prototype 設計出好的網頁,為登山客提供一條龍服務。
利用所學的技術,建構出一個完整版的網頁,從購買商品到行程以及嚮導的選擇,給登山客也有個安心的旅程。
- 國際觀光餐旅學系 International tourism and hospitality - 2016年9月 - 2020年6月
Work experience 工作經歷
Discovery Bay hotel, Hong Kong 香港愉景灣酒店 ,2018 年 7 月 - 2019 年 1月
大戶屋,2017 年 11 月 - 2018 年 1 月
介紹menu給客人, 滿足客人的需求, 給予客人好的用餐環境, 甜品的製作
Anna Sui 服飾店,2016 年 5 月- 2016 年 7 月
◇ 本科專業課程:
觀光餐旅行銷、 策略管理 、
管理心理學、 人力資源管理 、
消費者行為
◇Chinese (native)
◇English (IELTS 6)
Word / PowerPoint / iMovie/ HTML5/ Php / Bootstrap/ Illustrator/ Photoshop/ Excel/ CSS/ Javascript/ Wireframe/ Prototype
◇ 現任專業課程:
Illustrator,Photoshop, CSS3,
Bootstrap, UIUX,AdobeXD,
jQuery, Javascript, HTML5
My SQL, Php
Final project
經歷了資策會半年的磨練,我在最後的作品做了以下頁面的設計、RWD、前端以及後端連接資料庫發文功能的處理。
先用wireframe設計出網頁的架構,更加清楚文字以及圖片的位置,利用prototype去檢視網頁的流暢性。
在前六個月的磨練,已經對切版有一定的熟悉度,一些與使用者互動的功能也可以較快速地寫出來。比較困難的地方是後端連接資料庫的部分,撰寫API以及PHP。但堅持不放棄,不斷的研究探討,最後有達到我想要的。
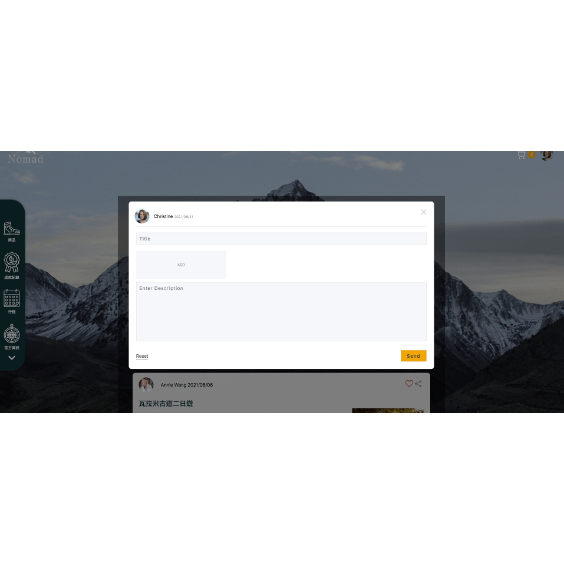
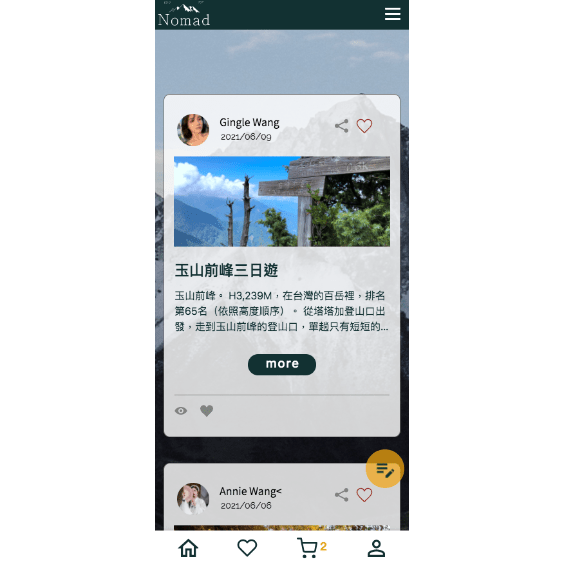
點擊按鈕彈出的視窗,以及光箱的出現,讓使用者可以更清楚看見自己所要 的畫面。 點擊新增話題的按鈕,會先偵測是否登入會員,還未登入時會跳出通知視窗並跳轉到登入會員的畫面進行登入。 點擊愛心,達到會員所擁有的收藏功能、點擊連結,擁有複製連擊的按鈕。
完整版網頁:
https://alexiafu.github.io/Nomad-html/notebook.html
專題發表網址(請觀看02:06:13 會員發文功能 以及 02:11:46手機版的講解 ):
https://www.youtube.com/watch?v=CA2Usc4AMh8




前期作品集
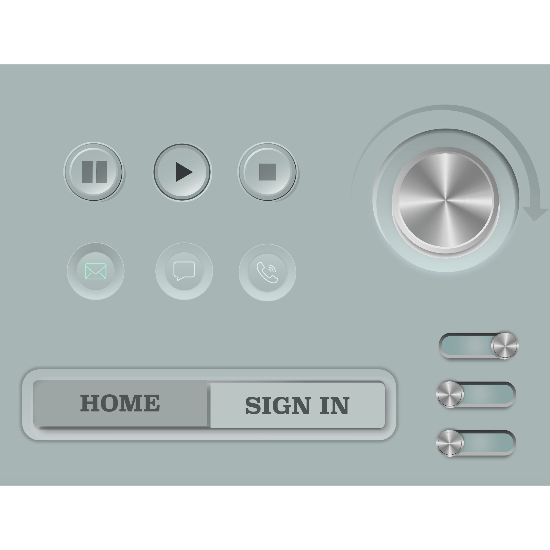
01 old school style 使用者介面互動設計
Control Center Interaction Design



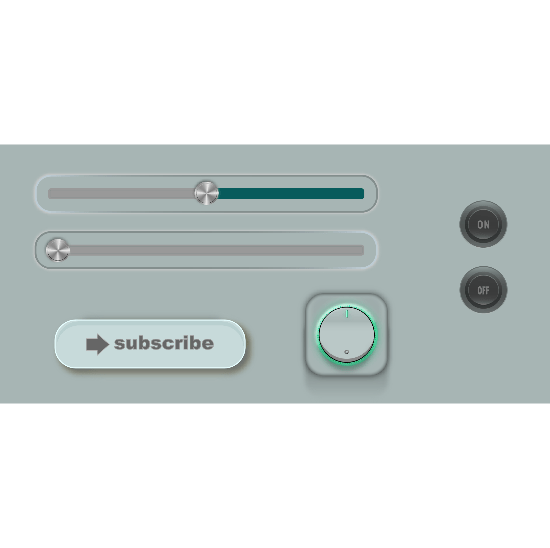
02 前端設計初切版(尚未有RWD 功能)
剛開始接觸切版,在HTML以及CSS還不太熟悉時,遇到很多困難,不太會運用position:relative or absolute,不段參考原本網頁的code
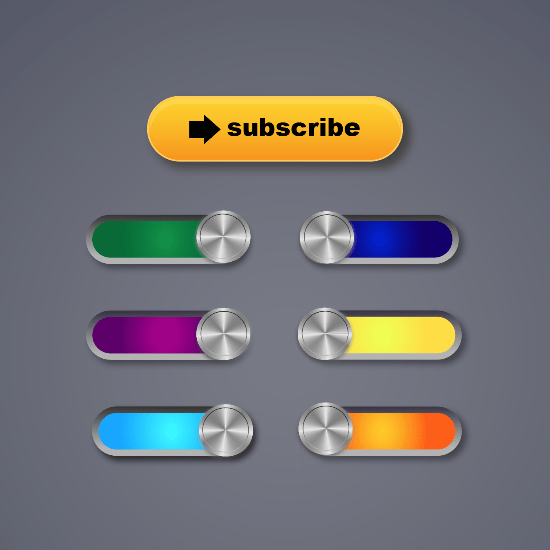
03 前端設計初切版(加上RWD)
這次的切版我可以很快速地運用CSS以及HTML。Nav bar 套用了bootstrap 呈現 RWD,以及運用@media: display:none的功能,使手機版更簡單易懂
完整版網頁:
https://alexiafu.github.io/alexiafu.aone.github.io/aone.html
小專作品
小專做了初稿的XD設計,那時候還不太暸解wireframe 該如何做,導致在做靜態切版時,會不斷改變設計以及位置等等擺放的問題。 除了靜態以及RWD,小專加上了動態互動,讓使用者在使用上不那麼乏味。
使用的skill有:
JavaScript/ HTML /CSS /jQuery/ Bootstrap
完整版網頁:
https://alexiafu.github.io/alexiafu.project1.github.io/Aleart.html