陳瑀妡 Yu Xin Chen
UI/UX Designer
嗨!我是Ali,在UI/UX設計方面有6年以上的經驗。
目前為UI/UX設計師,負責公司產品客戶端 UIUX 介面設計,與前端、後端工程師溝通介面與後台功能實作,經手專案類型包含數位錢包、通訊軟體、企業官網、活動網站等等,專心致力於將介面做到最佳的視覺化,以及考量產品直覺性、分析使用者心得並優化內部功能、透過溝通互動了解客戶需求並適時提出個人的建議想法,來達到更佳的設計成果。
I am Ali, with 6 years UI/UX design experience.
Willing to embrace any kind of challenges and finding ways out to solve problem!
[email protected] • (+886) 919974753 • 1992, Taipei, Taiwan
經歷
奇異科技資訊有限公司 202204 - Now
品宜資訊科技有限公司 202012 - 202204
赫綵電腦有限公司 Appedu Design Institute 201612 - 202003
累積15個專案以上,其中包含企業官網、APP、活動網站、互動平台、行銷頁面。
UI/UX 設計
- 完整網站與APP規劃: 參與從市場調查、分析提案、流程規劃、介面設計、功能測試的產品開發流程。
- 建立 UI Guideline 文件,並與前端溝通佈局對位細節,於交付時,進行 QC 測試視覺審核。
- 官方網站維護與更新 :根據公司規劃與因應使用者需求,進行產品功能設計與開發。
- 針對現有的品牌視覺,將內容與電商做關鍵字匹配的整合,讓使用者可以閱讀文章,也同時能點擊有興趣的產品購買。
- 負責公司客戶端 App UI/UX 架構研擬與設計,與外包的 IT 廠商進行溝通,討論交付及驗收時程,並進行驗收工作。
- 偶爾執行Web網站前端開發。
- 網頁Banner設計。
專案管理
- 控管專案時程及組內工作分派,隨時確保專案的順利運作。
- 建立團隊協作的SOP,包含檔案命名規則、尺寸、類型、交付流程的管理,作 UI 部門與前端溝通的橋樑。
- 與外包 IT 團隊進行溝通,確保開發時程推進,解答 IT 針對設計稿的提問,或是因應功能調整設計。
- 因由團隊共同製作,進行視覺統整的工作,包含製作 UI Kit、UI Flow。
平面設計
- 公司文宣輸出物設計
- LOGO設計
- 名片設計
- 包裝設計
- 書籍排版裝幀設計
- 展場視覺規劃
個人接案 - Dec 2015 - Now
學歷
天主教輔仁大學 Fu Jen Catholic University -2012 - 2016
應用美術系 Department of Applied Arts, 學士
得獎
新一代設計展 Young Designers' Exhibition -2016
入圍 數位多媒體設計類
「金點新秀年度最佳設計獎」
「金點新秀贊助特別獎」
技能 Skill
介面設計 UI/UX
依照公司Workflow之UI / UX 設計流程,針對客戶提出的功能與風格需求,設計 UI 並製作 Prototyping 模擬操作流程,使網站初步具體化,減少溝通成本,釐清設計需求,有效傳達設計創意。
Web 網站 / APP 介面設計
Wireframe / Mockup / Prototype / Guideline
平面設計 Graphic design
依專案需求協助處理相關視覺設計,例如照片修圖調色、廣告 banner、企業形象 Logo、標準字、名片、活動海報、書籍排版裝幀、產品包裝、展覽視覺規劃...等。
溝通合作 Team Work
重視團隊合作,也能獨立作業。
具良好的溝通合作能力。
工具 Tools
Figma / Sketch / Zeplin
Sublime Text / HTML5 / CSS3
Adobe Illustrator
Adobe Photoshop
Adobe Lightroom
Adobe InDesign
UI/UX 專案經歷
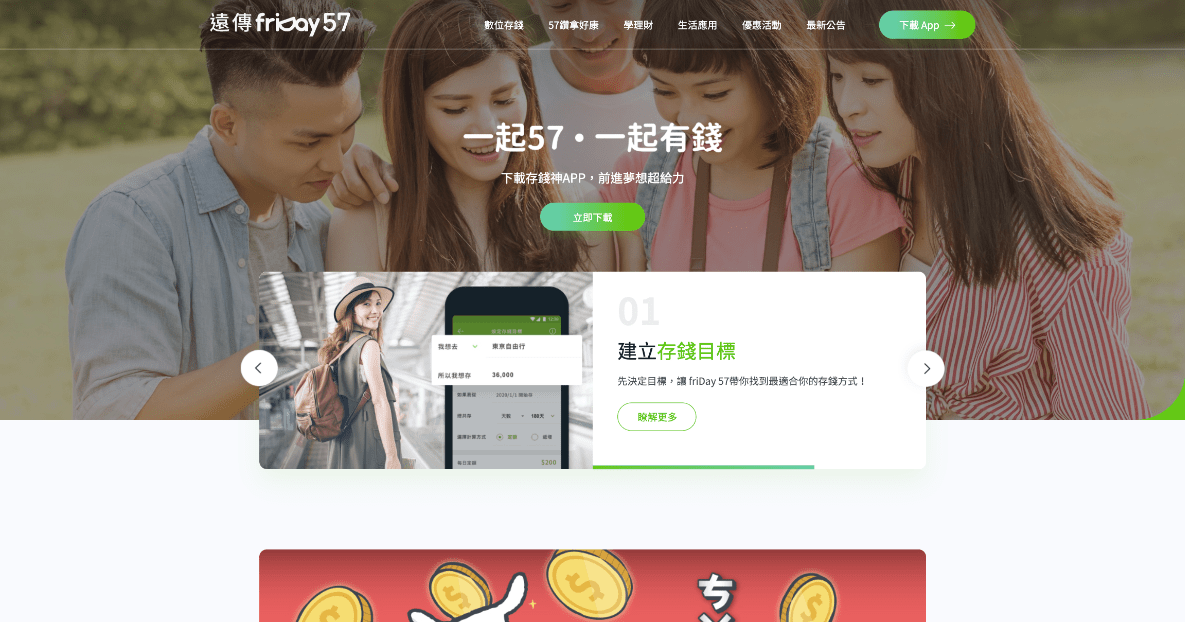
遠傳 friDay57
企業官網
使用重點色彩與沈浸式的情境照片,營造「簡單存錢、直達夢想」的氛圍感,以達宣傳、介紹APP「friDay 57」功能與活動之目的。
- UI 設計
- 互動效果
- Guideline
- RWD響應式網頁 Desktop / Tablet / Mobile
https://wallet.friday.tw/
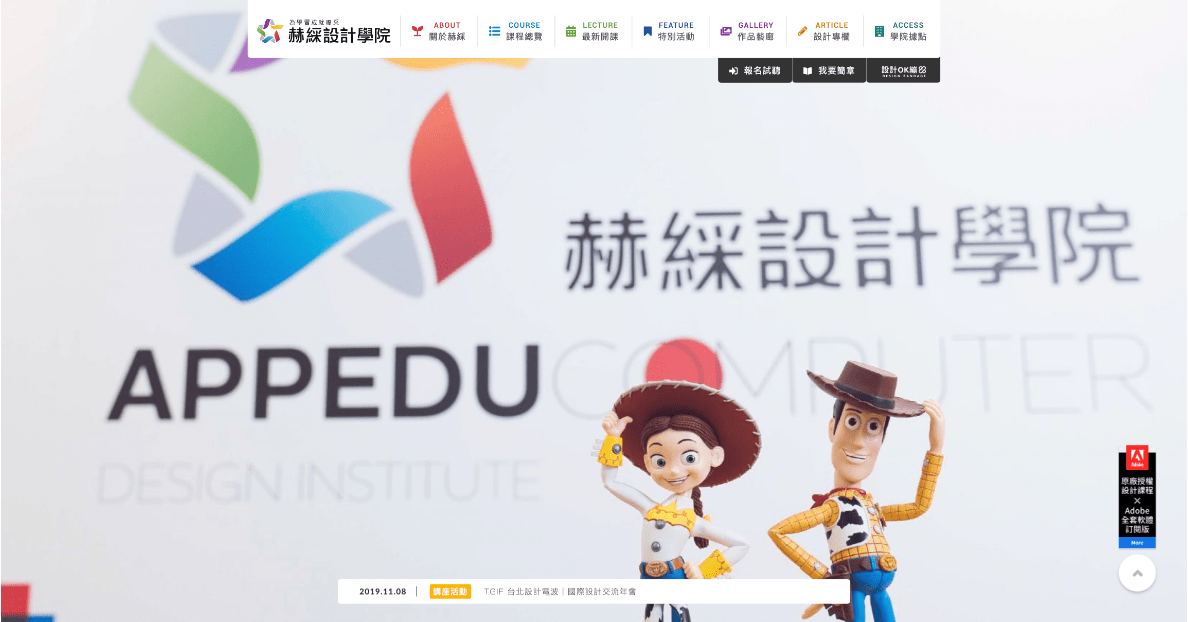
赫綵設計學院
企業官網
以活潑多彩的形象,增強人們對品牌的印象,將產品及服務的理性資訊及感性訴求清晰地呈現,並以流暢的介面引導填表,提昇產品的銷售額。
- UI 設計
- 互動效果
- RWD響應式網頁 Desktop / Mobile
https://www.appedu.com.tw/

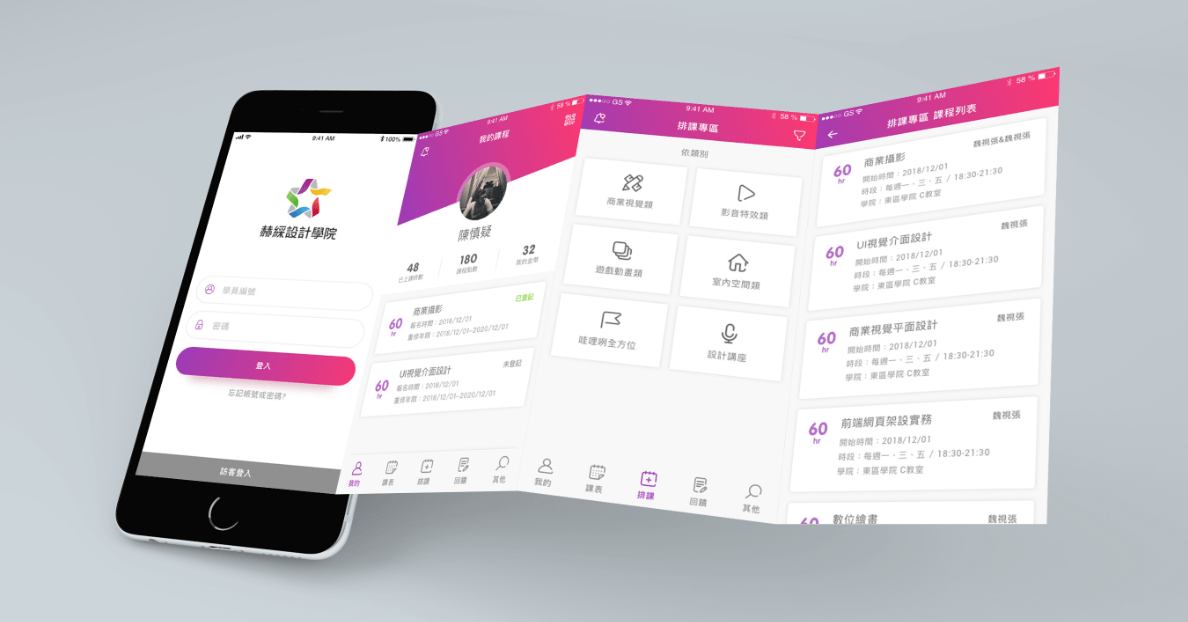
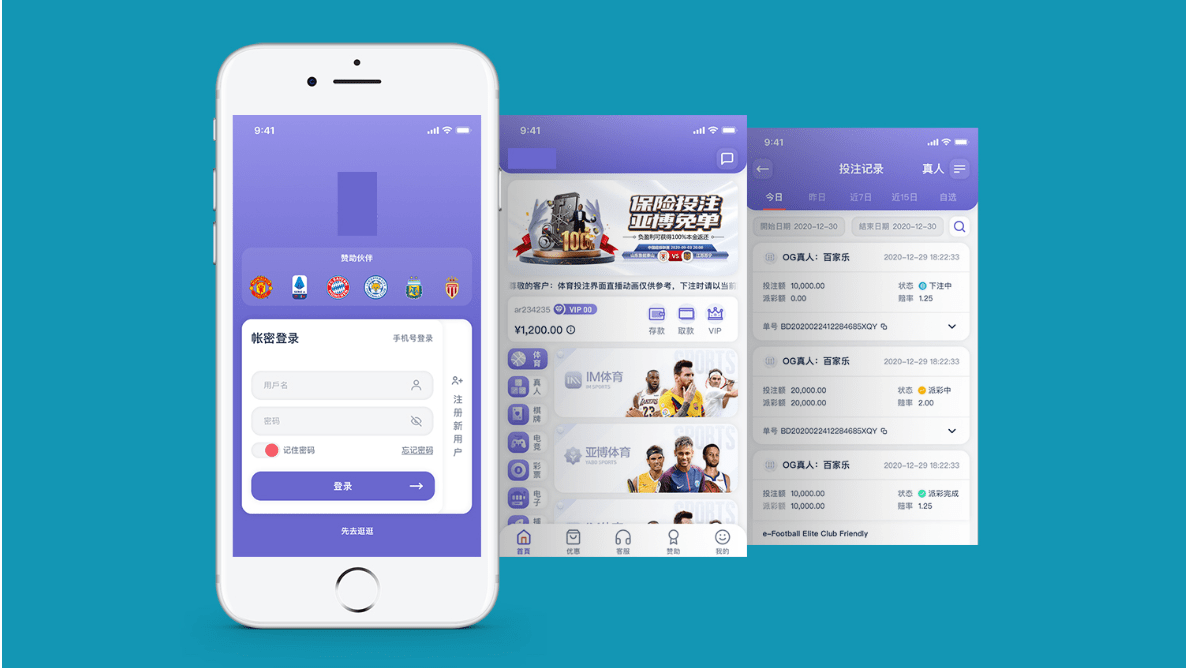
公司產品 APP
使用搶眼的電光藍調紫作為主色調,飽和度高的粉色作為輔助,加上漸層,打造有層次、透明感的柔和氛圍,色彩多樣但不過分花俏。
以淺灰為背景,兼容各方資訊與各風格的Banner圖樣,結構方面主要以卡片模組顯示資訊,並以資訊分級共分為凹、平、凸三個層級、區塊分明、好閱讀。
- UI 設計
- 互動效果

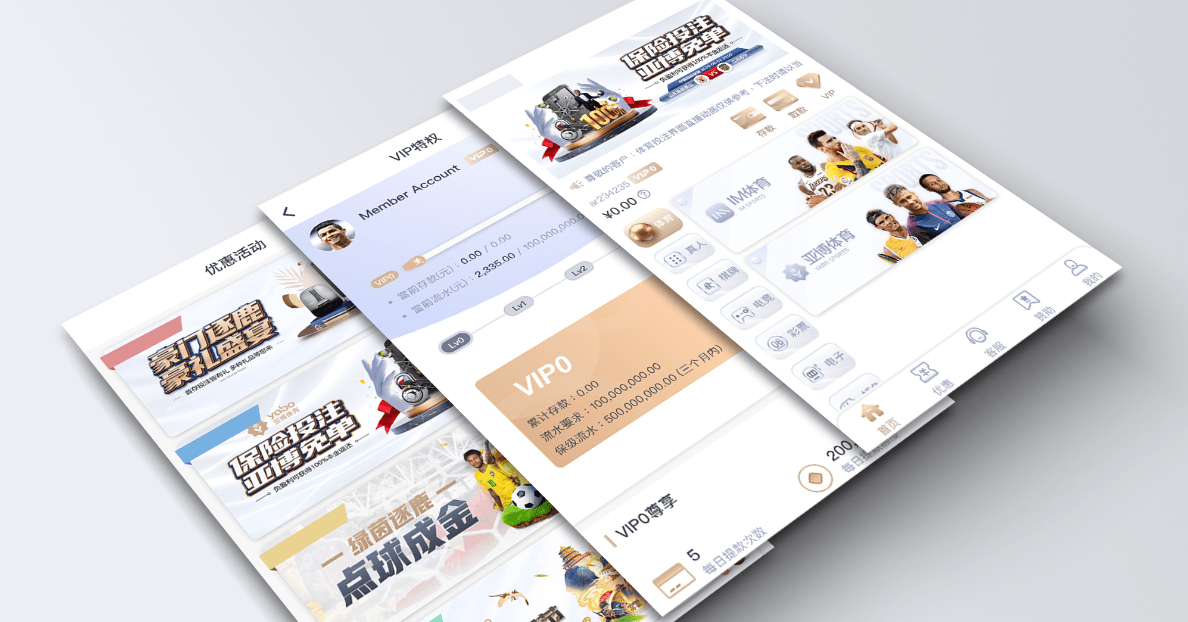
公司產品 APP
- UI 設計
- 互動效果
平面設計相關











環保手提袋 / 圖樣設計
展覽視覺規劃
2018, Light Box
華山 金赫獎年度設計展
- 展場視覺規劃
- 文宣視覺設計
- 活動企劃
2019, Light bus
華山 金赫獎年度設計展
- 展場視覺規劃
- 文宣視覺設計
- 活動企劃