
賴宗緯 Chung-Wei,Lai
簡介
畢業於東海大學經濟學系,因對電商產業有興趣,便投入網頁前端開發的領域中,過往的經驗主要是負責專案與相關部門溝通、開發時程評估及人員工作安排、需求功能設計及開發,掌握專案進度及版本控管,架設測試環境供QA進行測試,前端人員招募及教育訓練。
專業技能
前端
HTML5、Pug、CSS3、Less、Sass、Stylus、JavaScript、jQuery、VueJS、Nuxtjs、Vant、Bootstrap、Webpack、Vite
後端/資料庫
Node.js、MySQL
環境建置
Docker、Nginx
UI/UX
Photoshop、Illustrator、figma
CI/CD
Jenkins、Drone
版本控管
Github、GitLab
工作經歷
小米網路科技-前端工程師 2021年10月 - 2023年3月
∎ 遊戲前後台開發
- Sass搭配Element-UI完成前台主視覺、互動特效物件
- 會員新增、查詢及權限控管,遊戲廳館桌種管理及設定,各式報表查詢
- 撰寫遊戲玩法邏輯及規則限制
- websocket即時資料流雙向溝通
- 直播串流採用低延遲的http-flv協議串接
- 支援多國語系(i18n)
∎移動端資訊站前台開發
- Sass搭配Vant完成主視覺、統計圖表呈現
- 會員註冊、社群發文、彩種開獎及詳情
- 使用Nuxt框架SPA模式開發
- 建立專案主要架構,各頁面及功能組件模組化
傑爾瑪科技-前端工程師 2020 年 8 月 - 2021 年 9 月
∎ 包網前後台開發
- 使用BootstrapVue完成前台主視覺、後台統計圖表呈現 ,採RWD設計
- 會員新增、查詢及權限控管,遊戲及支付系統串接,各式報表查詢
- 使用Nuxt框架SPA模式開發
- 建立專案主要架構,各頁面及功能組件模組化
- 導入Drone搭配GitLab自動部屬指定伺服器
∎ 遊戲前台開發
- Sass搭配Element-UI完成前台主視覺、分頁特效呈現
- 會員註冊、存取款操作、遊戲API串接、各式報表查詢
- 使用Nuxt框架SSR模式開發
- 支援多國語系(i18n)
- 支援多裝置PC、Mobile、App
鳳之梧科技-前端工程師 2019 年 2 月 - 2020 年 7 月
∎ 遊戲後台開發
- 使用PUG、Stylus進行開發並簡化程式碼追求可維護性
- 會員新增、查詢及權限控管,遊戲及支付系統串接,各式報表查詢
- 建立專案主要架構,各頁面及功能組件模組化
- 支援多國語系(i18n)
- 導入Docker管理開發環境,透過Nginx設定API導向特定網域
∎ 包網前後台開發
- Less搭配Element-UI完成前台主視覺、分頁特效呈現、客製化效果
- 會員註冊、查詢及權限控管,遊戲及支付系統串接,各式報表查詢
- 將專案內常用組件模組化並改善現有架構的可維護性和效能
- 支援多裝置PC、Mobile、App
- Webpack進行多版型管理及部署
- 導入Jenkins自動部屬指定伺服器
廣三SOGO百貨-網頁設計師 2015 年 8 月 - 2018 年 4 月
∎ 入口形象網站、會員卡專屬網站
- 設計前端UI/UX提高使用者體驗
- 滾動視差及CSS動畫特效
- 品牌及活動相關資訊於查詢
- 各式活動頁面、網頁互動遊戲、電子賀卡製作
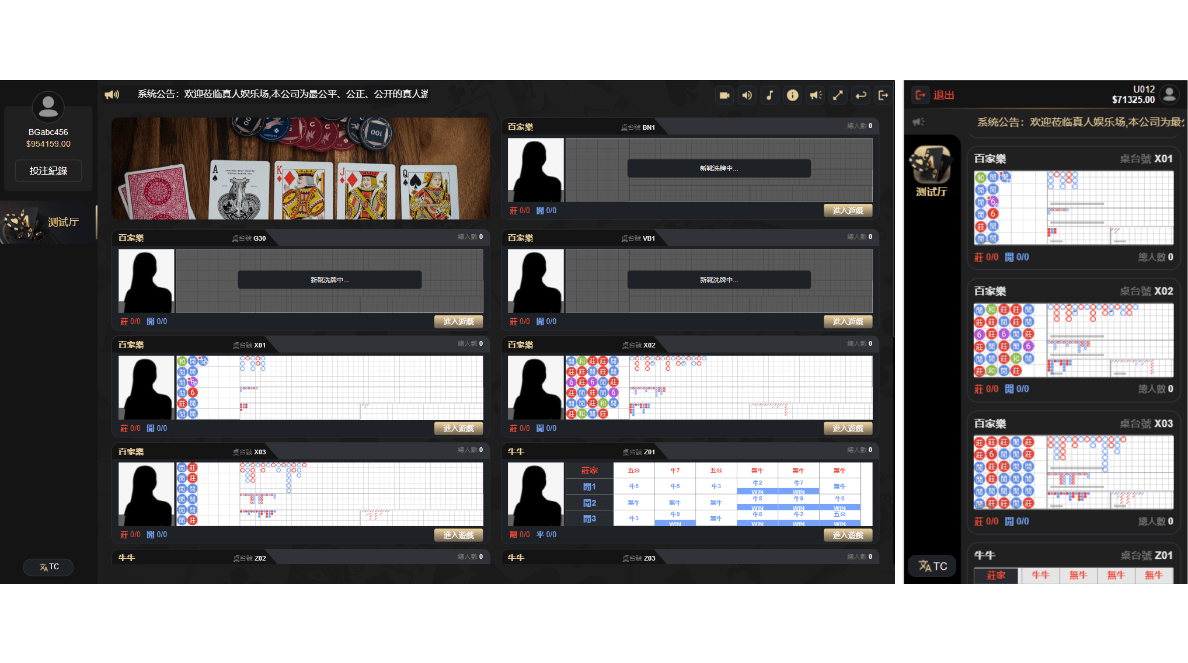
遊戲前台
主要技術:
HTML、CSS、Sass、JavaScript、
Vuejs 、Websocket
內容:
遊戲大廳、遊戲廳(視訊,注區,路圖)、報表查詢、遊戲規則。

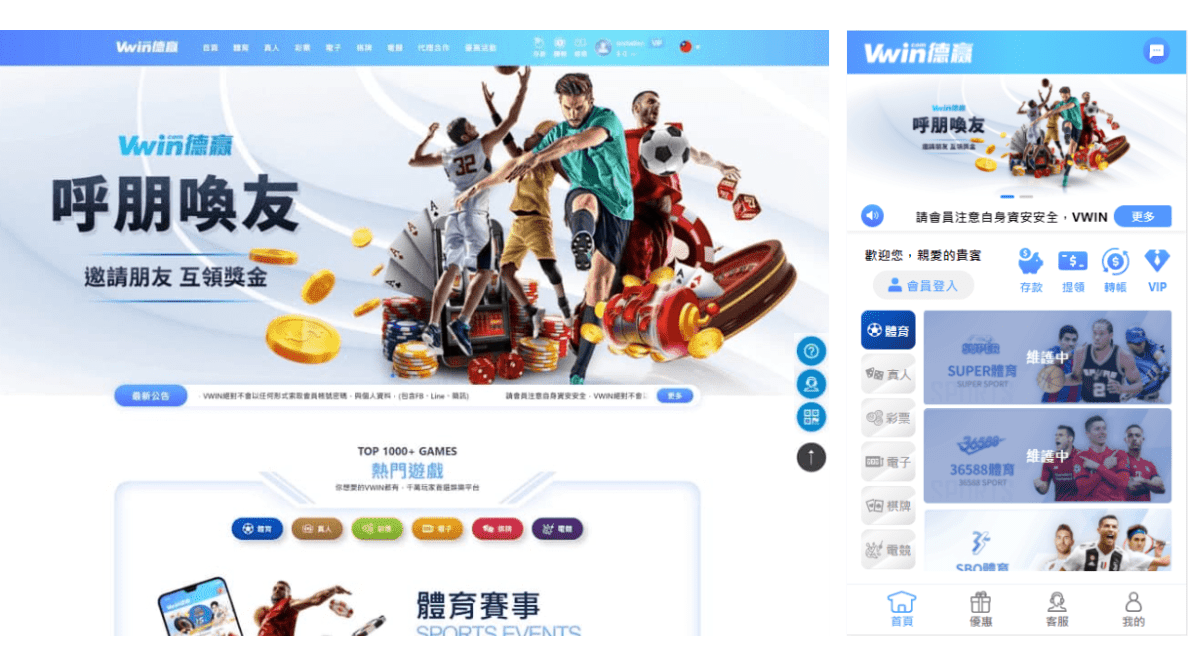
平台前台
主要技術:
HTML、CSS、Sass、JavaScript、Vuejs、Nuxtjs、element-UI
簡介:
會員中心、遊戲入口、報表查詢、支付渠道、優惠活動推播、新手互動任務。

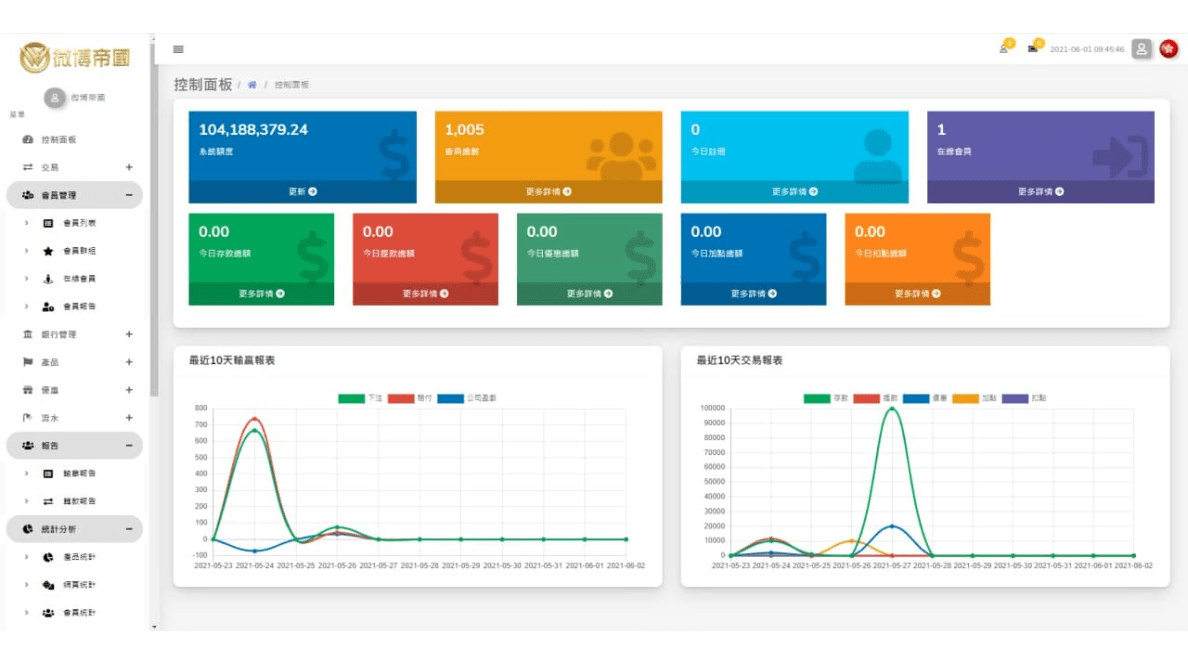
平台後台
主要技術:
HTML、CSS、Sass、JavaScript、Vuejs、Nuxtjs、BootstrapVue
內容:
會員資訊、權限管理、遊戲管理、支付渠道、報表查詢及輸出、分析統計圖表。

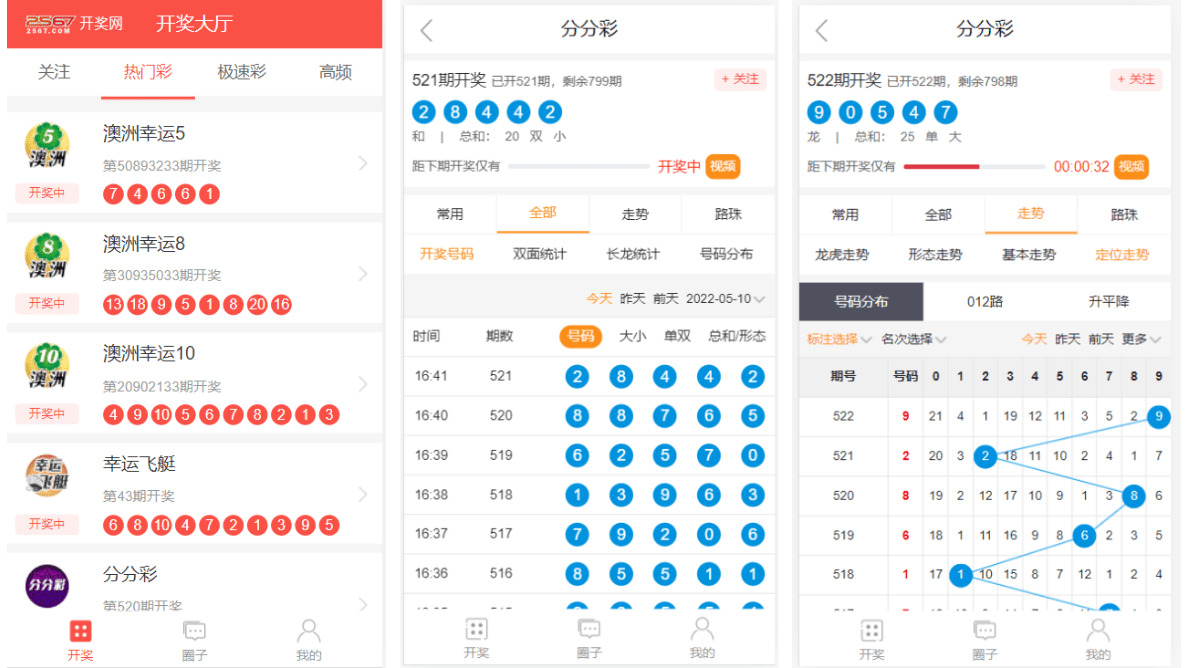
彩票資訊站
主要技術:
HTML、CSS、Sass、JavaScript、Vuejs、Nuxtjs、Vant
簡介:
彩種主頁、統計走勢圖表、會員中心、社群文章發布。