馬振壹 ( Zen Yi Ma )
發現程式碼開發充滿了挑戰性跟成就感,便一頭栽入了進去,樂於與人溝通討論並分享心得體會,冀望運利用深入淺出的方式來解釋開發中的關礙,樂於學習新的知識與技術,重視找出適切的辦法及方向,才可有效率地達成目標。
職涯目標是以前端工程師的角色,努力往全端的路上邁進,期許自己能引導或幫助他人解決問題。
Position:Front-end Developer
Location:Taoyuan District,Taiwan
E-mail:[email protected]
Skills
Front-end
HTML / CSS / JavaScript
Vue / Vuex / Vue CLI
RWD
Sass
Bootstrap
React / React Hook
React Redux
React Native
Back-end
Node.js / ExpressMySQL / MongoDB
Unit Test:Mocha
PHP / Laravel
Others
RESTFul API
Git 版本控制Experience
聯騰資訊股份有限公司 -- 軟體工程師( Feb 2020 ~ Apr 2021)
- 開發墊腳石門市店面廣告撥放 APP,供墊腳石各門市使用
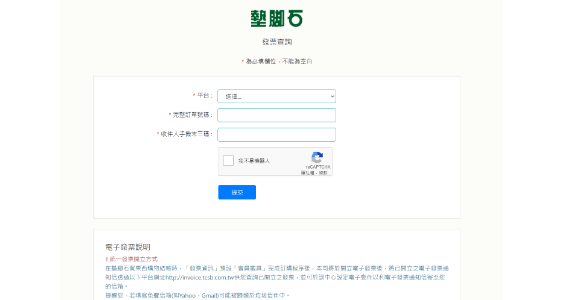
- 開發墊腳石線上發票查詢網站,幫助消費者與客戶查詢訂單發票
- 參與聯騰資訊內部 ERP 系統網站開發與維護
- 參與手機雙平台 Youtor APP 開發,下載次數已超過萬次
ALPHA CAMP 全端 Web App 開發課程 -- Intern TA 實習助教( Mar 2019 ~ May 2019)
- 協助輔導 AC 線上課程中的 200+ 位學生
- 批改線上作業並給予問題適當的回饋共計 100+次
海軍陸戰隊 -- 義務役下士 ( Mar 2015 ~ Mar 2016 )
Education
ALPHA CAMP 全端 Web App 開發課程 -- 畢業生 ( Nov 2018 ~ Aug 2019)
國立高雄師範大學 -- 數學系學士 ( Aug 2010 ~ Jul 2014 )
作品集
發票查詢網站 ( Link )
- 使用 React,並透過 React hook 特性來開發網頁。
- 專案採用 Google reCaptcha 進行網站驗證,並藉由 Bootstrap 和 Sass 進行 RWD 優化。

Youtor APP ( Link )
- 與 1 位開發者協作
- 採用 React Native 和 Redux 並透過 React hook 的特性來開發,在 iOS,Android 雙平台上架。
- Google play 下載次數超過 10000 次