
林汶樺|Askie Lin
Front-end Developer • Taichung or Taipei or Remote
“ 我總是在做我不能做的事,為的是從中學習怎樣去做。_畢卡索 ”
[email protected]| https://github.com/askiebaby| https://askie.today/
主要技能
HTML5 |CSS3
- 精通網頁標記語言規範
- 精通自適應網頁設計(RWD)
- 熟悉 SASS 預處理器
- 熟悉 CSS Frameworks,如:Bootstrap, Bulma, CSS-in-JS, eg. CSS Modules 和 styled-components
- 瞭解語義化標籤使用情境(SEO)
- 瞭解跨瀏覽器的處理(Cross-Browser)
- 瞭解親和力網頁架構設計 Web Accessibility
JavaScript ES6
- 熟悉 JavaScript ES 6 語言特性
- 熟悉 Ajax 操作
- 介接 Restful API 的經驗
- 熟悉 Vue.js 搭配 VueX、Vue Router 開發專案
- 熟悉 React.js 搭配 Redux-thunk/redux-sega、React-router
- 使用 Webpack 前端打包工具
Git 版本管理
- 熟悉 GIT 作為版本管理工具
- 使用 Git flow、Github flow 兩種工作流程都有專案合作的經驗
- 使用 GPG Key 提升版本控制安全性
經歷
趨勢科技・前端工程師 Feb 2020 ~ Now
1. 數個公司內部管理系統
訂定前端程式碼規範,抽象 Copy & Paste 的組件並重構帶 coding smells 的程式,以每次 commit 都能小幅度提升程式碼品質為準則,搭配使用的工具是 ESLint、Prettier、Husky 和 Lint-staged。
使用 React 作為 View Library,搭配 styled-components、redux-thunk 或 redux-saga、react-router 開發,瞭解生命週期,使用 shouldComponentUpdate、PureComponent、react-window 去增進巨量數據時的畫面渲染效能。
2. Cloud Concept
因應數位時代轉型,透過參加部門的讀書會去瞭解 Cloud Native 背後的理論、架構設計該注意的事項,比如說:Scalability、Latency vs Throughput、DNS、Load Balancing、Cache、Reverse Proxy、CI/CD...等。有分享過「Reverse Proxy、Cache、Jenkins、Vue.js」的知識,進而去彌平同事之間溝通的障礙。
有使用過 AWS 及 Azure 的經驗。
> AWS:EC2、ACM、OpsWorks、CloudWatch、SNS。
> Azure:Bastion。

好想工作室・自由接案者・Nov 2018 ~ Nov 2019
1. 臺南廟宇藝術|前、後台開發(詳見下方專案簡介)
2. 電子書專案(詳見下方專案簡介)
2. 活動平台切版(詳見下方專案簡介)
3. 客製 Wordpress 小元件

盛德信股份有限公司,資訊部專員・Jul 2016 ~ Oct 2018
1. 多國語系之官方網站(詳見下方專案簡介)
2. 客製 ERP 企業資源規劃系統
參與功能包含:請購-採購-驗收系統、簽呈系統。負責「流程規劃、Wireframe、UI 切版」,協助公司轉型無紙化,透明化所有申請流程。
3. App (iOS/Android)
負責需求整合、UI Design、Webview UI 切版、JavaScript、內部教育及外部講師,擔任講師熱心又細心教導熟齡客戶,提升 80% 使用意願。

專案簡介 Project
臺南廟宇藝術
前、後台的專案。
『臺南人為了把最好獻給護佑鄉里的神明,廟宇的每一處幾乎都被填滿了華麗的工藝,為了讓旅行者來到臺南能更加沈浸在廟宇文化中而開發的產品!』
前、後台皆使用 Vue.js(Vue Router)與 axios ,前台應用 Lazy loading 優化效能,後台則是使用 Element UI 進行開發。

電子書
介面是針對 iPad 設計,建議 iPad 上操作。
模仿原生 APP 行為與電子書介面,透過 PWA 技術,可安裝到您的智慧型裝置。
需要為 iPad 為裝置及以 Pencil 為觸控點的電子書專案,達成直書、橫書排版,在不同的文字方向都能翻頁的效果。

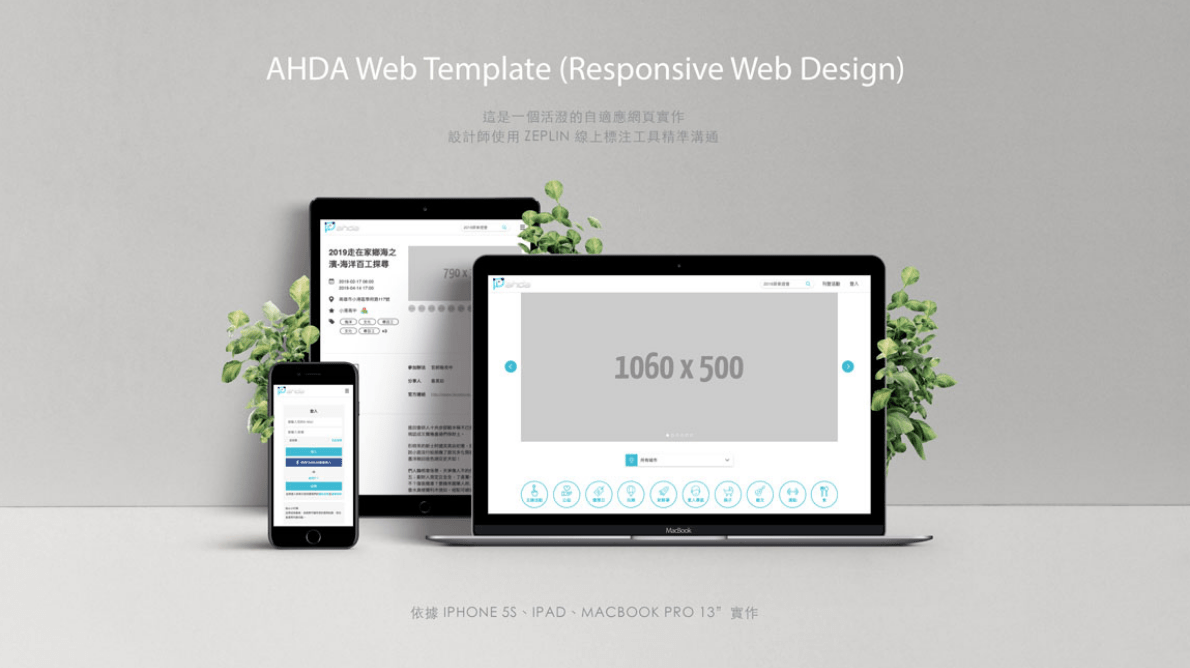
AHDA 活動平台
透過 Zeplin 與設計師協作。
針對首頁、活動頁、登入流程、註冊與忘記密碼等頁面,進行 RWD 自適應網頁切版,精細調整每個斷點的排版,無使用 CSS 框架或函式庫。
https://github.com/askiebaby/AHDA_template/

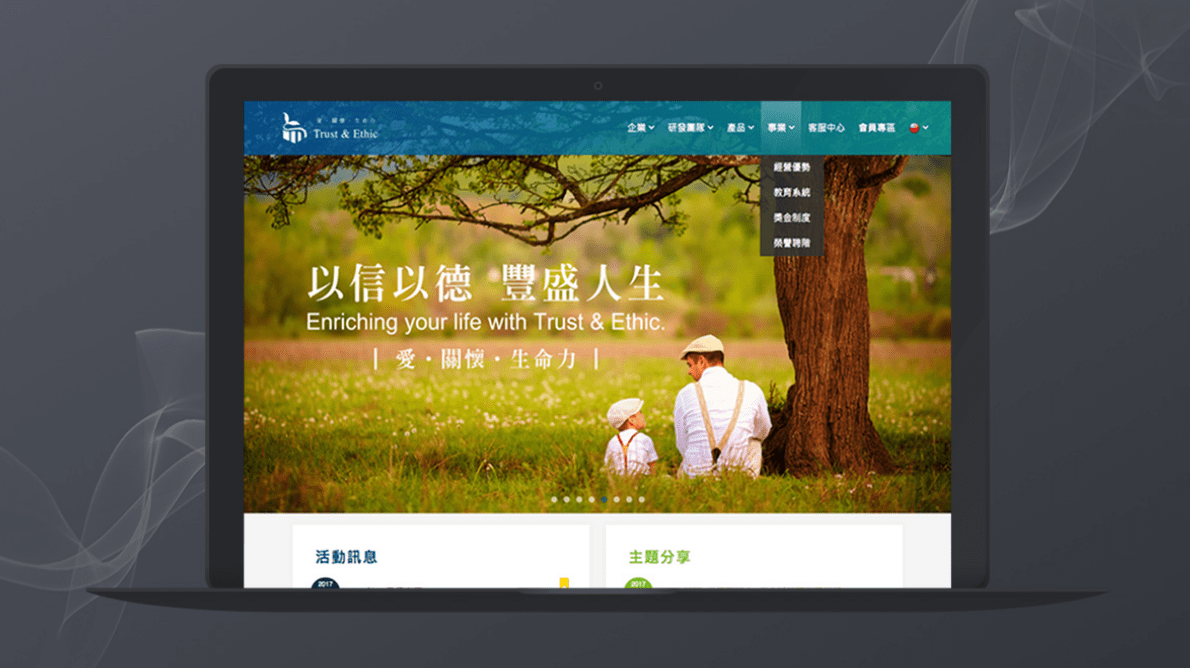
Trust & Ethic 官網
RWD 多國語系網站。
前端使用 Vanilla JavaScript,寫出原生的輪播功能,並具有觸控切換的效果。
後端使用 Php 根據 IP 判讀地區,切換最合適的語系。

Side Project

報名驗證 @前端精神時光屋
UI:自行設計使用者介面、切版、RWD。
JavaScipt:Email Regex 簡易驗證信箱填入是否正確,防止使用者亂輸入。Ajax 介接六角學院「2018 前端精神時光屋」開發的 API ,顯示此次活動報名人數,提供使用者驗證。

Todo List: Vanilla JS / jQuery / Vue
這是一個透過 Vanilla JavaScipt / JQuery / Vue 實作 To Do List。學習透過原生 JavaScipt 操作 DOM API,再比較使用 Library 和 Framework 的異同,去理解它們底層分別處理掉了什麼原生語法需要處理的麻煩事。

我的第一個翻牌遊戲
因為翻牌遊戲看起來很有趣,嘗試看看!使用到的:
CSS:轉場 transition、變形 transform、背面 backface-visibility;
JavaScript DOM API、dataset、Array.forEach() 、Math.random()、解構賦值等。

UI Design:登入頁面 Login Page
針對「登入」做發想而產生的醫療應用程式設計稿。
使用的工具是 Adobe XD。其他的設計使用 Sketch。
https://www.lymma.net/discover/project/2372
實體分享、課程、活動 Talks & Activities
2020 iT邦鐵人賽優選

《2019》Modern Web 挑戰
釐清「障礙」的定義!帶大家瞭解實作的環節,讓更多使用者受惠。
好想工作室
啟動你的程式魂

《2019》講師
手把手課程,帶新手進入網頁開發的領域:HTML、CSS、jQuery。
好想工作室
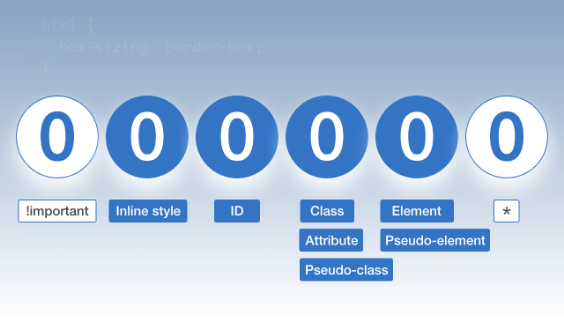
CSS Specificity

《2019》技術分享
分享 CSS 權重如何計算以及其重要性。
好想工作室
Bash Terminal 樣式

《2018》技術分享
分享如何設自定 Bash Terminal 樣式。
好想工作室
如何寫出有力量的 CSS

《2018》技術分享
於 FreeCodeCamp 繁中化計畫分享 CSS 新手入門概覽。
Monospace
Adobe XD

《2018》Adobe XD 官方直播主持人
和專業 UI/UX 設計師探討從設計到開發完成的過程。
monospace
志工 Volunteer
MOPCON

【2019】場務
濁水溪以南最強大的行動科技論壇。參與的是場務組,需要協助活動流程及維護現場秩序。很感謝 MOPCON,全是由志工組成的優質 conf。
Google IWD Tainan

【2019】攝影|設計|宣傳
Google Women Techmakers 主辦在台南的活動,邀請講者、並擔任攝影與活動宣傳圖設計的角色,協助整個活動的籌辦與當日流程進行。
FreeCodeCamp

【2018】Mentor
自發性與社群夥伴加入 FreeCodeCamp 繁中化計畫。辦理讀書會,邀請想學程式的人免費參加,接觸前端學習資源。
