
邱繼緯
2~3 年經驗前端工程師。前端框架主要技能樹為 Vue 與 Nuxt,CSS 技能樹則是 SCSS、Tailwind 以及 Bootstrap。參加過 Node.js 的課程,在分組中擔任小組長協調九人團隊,開發前後端分離的社群網站專題、並且參與專題發表。因此除了串接 API 外,我也體驗過後端的開發、以及專案的管理流程。
在求學期間因設計過心理學的圖形界面程式,而後輾轉對網頁前端有興趣,認為都是透過圖形界面來完成某項需求。我希望能加入一個團隊,以前端工程師的身份共同完成一次次的專案,滿足使用者的需求。
前端工程師
[email protected]
工作經歷
美克爾科技股份有限公司, 前端工程師, Sep 2021 ~
- 負責網站前端開發。如登入註冊、會員資訊、文章取得與留言、藍新金流串接。開發成員包含一名前端、兩名後端
- 使用 Vue2, Element UI, Tailwind, Nuxt2 開發網站
- 使用 @nuxtjs/sitemap 產出 sitemap
- 寫 Bash 腳本部署專案到伺服器
Fable, 合作前端工程師, Aug 2020 ~ June 2021
- 負責前台、後台 ERP 系統開發與維護,與客製化 Windows Electron 桌面軟體維護。功能包含如前台的商品選購、ERP 的進銷存與人員管理。從專案中期加入,開發成員包含約四名前端、三名後端、四名 PM
- 使用前端框架生態系,讓專案模組化方便管理:Vue、Vue Cli、Vue Router、Vuex
- 使用 Vue 生態系元件框架,方便快速搭建專案與統一視覺:Vuetify、Ant Design Vue
- 串接傳統 RESTful API、以及 Odata API,並用 Axios 管理
Fable, 合作前端工程師, Oct 2019 ~ Jan 2020
- 負責前端開發,如多頁面形象官網,包含切版、動畫與互動效果、串接部落格文章。開發人員包含一名前端、一名後端
- 多頁面問卷,包含輸入驗證、資料格式處理、串接後端 API
- 使用 BS4、SCSS 處理 CSS、加入互動效果
- 使用 Vue 前端框架、Gulp、Webpack 建構工具
- 根據 PageSpeed Insights 建議調整
六角學院, 線上課程切版助教, Mar 2019 ~ May 2019
- 負責回覆前端線上課程學員的提問
- 課程內容涵蓋 HTML、CSS、RWD、jQuery、Bootstrap。每週回覆約 50 則課程學員提問
專案

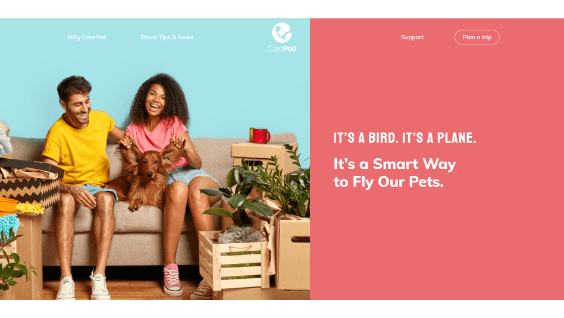
CarePod
- 前端框架:Vue
- 視覺畫面:SCSS, Bootstrap4
- 動畫效果:CSS Animation, CSS Keyframe, Animate.css
- 建構工具:Gulp, Webpack
- 其他套件:Swiper.js, Smooth-scroll

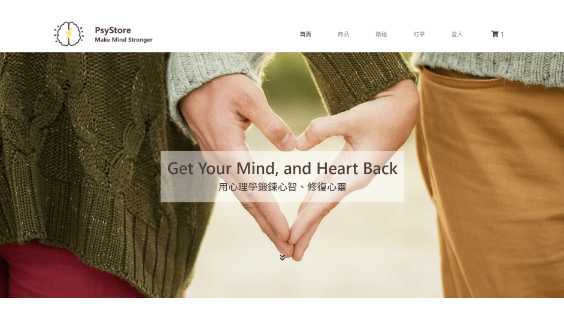
PsyStore
PsyStore 是一個提供心理學知識的電商網站。對使用者來說,PsyStore 提供了加入購物車、結帳、將課程加入我的最愛等選購功能。也提供了訂單方便查看購買記錄,以及提供酷碰券折扣。對管理員來說,提供了商品維護、訂單維護、以及酷朋券維護功能。使用技術如下:
- 前端框架:Vue, Vue CLI, Vue Router, Vuex
- 視覺畫面:Bootstrap4、SCSS

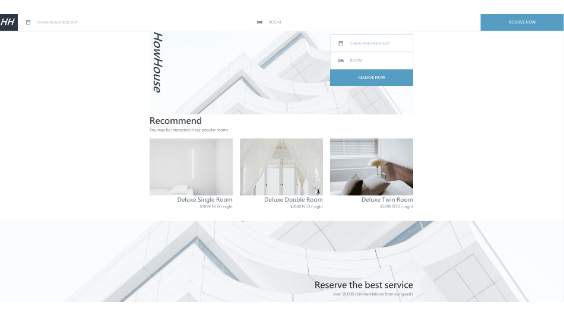
HowHouse
- 前端框架:Vue, Nuxt
- 視覺畫面:SCSS, Tailwind
- 其他套件:vuex-map-fields, vue2-datepicker、藍新金流串接
第 11 屆 IT 邦幫忙鐵人賽 - 佳作
現代前端與過去網頁開發最大的改變之一,就是前端工程化:像是追求一鍵完成圖片壓縮、開發中監控檔案改變並自動更新頁面…等自動化流程。而 gulp 在前端工程化的潮流中也(曾)扮演著重要角色。本系列文將嘗試把筆者過去的切版專案更新至 gulp 4.0,以便梳理過去對 gulp 的理解不足之處、與瞭解 gulp 4.0 的改變。

2021 Material Design 正體中文版翻譯
Material 是 Google 為了幫助團隊在 Android、iOS、Flutter、以及網頁,建立優良數據體驗而創建的設計系統。Material Design 文字量表為標題、正文和說明等所有內容提供 13 種字體樣式。每種樣式在介面內都有明確的含義和預期的用途。了解字體排版,就能更好地傳遞出資訊層次結構與品牌形象。
網址:https://material-design.hexschool.io/typography/understandingTypography.html

技能
前端框架
- 使用 Nuxt 開發 SSR 網站以符合 SEO 需求
- 使用 Vue Router 完成 SPA 網站
- 使用 Vuex 管理共用資料
- 使用 Element、Vuetify 等 UI 框架
- 使用 ES6+ 語法
前端排版
- 瞭解 HTML5、CSS3
- 使用 RWD 原理與布局配置
- 使用 SCSS 促進開發效率
- 使用 Bootstrap、Tailwind 等 CSS 框架
- 瞭解基礎特效如視差滾動、Anamite.css、 CSS Animate
其他工具
- 瞭解 Git、Github、Bitbucket、Gitlab
- 瞭解 Node、Express
- 瞭解 NPM, Gulp 建構工具配置
- 瞭解 ESLint, Prettier 維護品質
- 瞭解 Swagger、Postman 使用
- 瞭解 Notion、Jira、Trello 使用
