
李懿哲
Kyle Lee
Front-end Engineer
技能
HTML / CSS
- 使用 HTML5 語意標籤來增強 SEO 效果
- 用 SVG 來製作圖形
- Sass / SCSS 做 CSS 模組化
JAVASCRIPT
- 了解 RESTful API
- Web Socket 串接資料
- 主要使用 ES6 / ES7 / ES8
- 善用 Webpack 做自動化管理
- 使用 Typescript
- 使用 Jest 做單元測試
VUE
- 目前使用 Vue 2 & Vue 3
- 建構 Components 簡潔開發
- 使用 Vuex 做狀態管理
- 熟悉 Vuetify / tailwindcss
- 熟悉 Nuxt
- 使用 Docker 做開發環境
REACT
- 使用 React 18
- 使用 Reack Hook
- 使用 Redux
- 使用 Next
- 使用 monorepo 架構
經歷
前端工程師,2022 年 9月 - 至今
Chimes AI
主要在公司負責產品開發與維護,使用敏捷式開發,用到的前端技能為 Vue + React
(為 No-Code AI 模型管理平台,主要使用 Vue 2 + composition api + docker 做開發,目前正在做 Vue 3 的版本遷移 )
(展示 Tukey 能應用的場景)前端工程師,2021 年 7月 - 2022 年 8 月
TPIsoftware
主要在公司負責銀行與政府案前端開發,除了處內合作,也會進行跨處協作;管理兩人前端團隊,也負責此屆前端講師。
- 幫助國泰產險開發客製化地理資訊系統,結合 ArcGIS 與 Google 街景讓產險員工方便查看附近案件。
- 開發渣打銀行 IB/MB,埋入 Adobe Analytics 判斷使用者操作行為;修改登入功能與 UI ,增進使用者體驗。
- 幫助政府機構系統重新建置與開發,整合國家級檔案管理系統,儲存巨量資料並優化檔案搜尋速度,民眾可以查詢到即時資料。並將人工操作流程數位化,打造一站式管理資訊系統,再搭配 AI 機器學習,準確率達80%,減輕人工涉入程度。
(團隊開發專案,框架使用 Vue 2, 前台符合無障礙空間; 搭配 Vuetify 開發後台;前台專案上線 )
- 負責教育局案前端專案架構規劃與技術諮詢,並帶領⼀位⼯程師做開發,讓開發時程符合客⼾與⼯程師的期待。
- 擔任 TTP4 前端講師,教導學員兩周學習 Vue。
- 擔任前端組長,帶領兩名前端工程師,平常負責 Review 週報與安排每月讀書會。
前端工程師,2019 年 8月 - 2021 年 7月
筑波醫電
主要在公司負責官網,公司內部後台,與產品後台,前端設計與工程都是自己一手包辦,除了部門內合作,也跨部門進行產品開發
- 用 Nuxt 製作公司官網,後台則自架 WordPress 讓行銷人員上架文章,並製作 I18n 符合國際客戶需求,也專注 SEO 的優化(web.dev 測試 seo 為 100 分)。
- 用 Vue 製作公司內部系統(會議室預約、公務車預約、請假系統),奠定了公司資訊化的基礎,並且用人性化的設計讓所有人方便使用。
- 用 Vue 製作金鑰管理平台,管理所有公司產品的金鑰,清楚明瞭的儀錶版讓管理者或代理商能輕鬆控管金鑰,掌握產品的命脈。
- 用 Vue 製作資料串流平台,主要透過 Web Socket + Axios 串接樹梅派的資料,取得各種裝置資料,實現 IOT 輕鬆控管產。
- 用 Vue + Quasar 做 UniiForm 產品鏈(電子表單輔助系統),透過電子化表單來減少紙本的需求,達成環保與效率;雲端化的實現讓產品只需透過網路即可使用。
MIS,2017 年 2月 - 2019 年 8月
名威智慧通訊
- 用 Bootstrap3 製作公司第一個網頁,開啟我對前端的熱情
- 建置 Redmine 與 Gitlab,Git Hook 整合 Redmine API 自動提交版本變更記錄到 Issue
- 導入容器化,用 Docker 建置 Open ERP ,用 Python 修改 HR_module 符合公司規定
- 用 Node.js 撰寫 Skype bot 傳送 git hook / 公司訊息
- 客製化療養院長照系統(80%前端、20%後端) MVC 架構
作品集
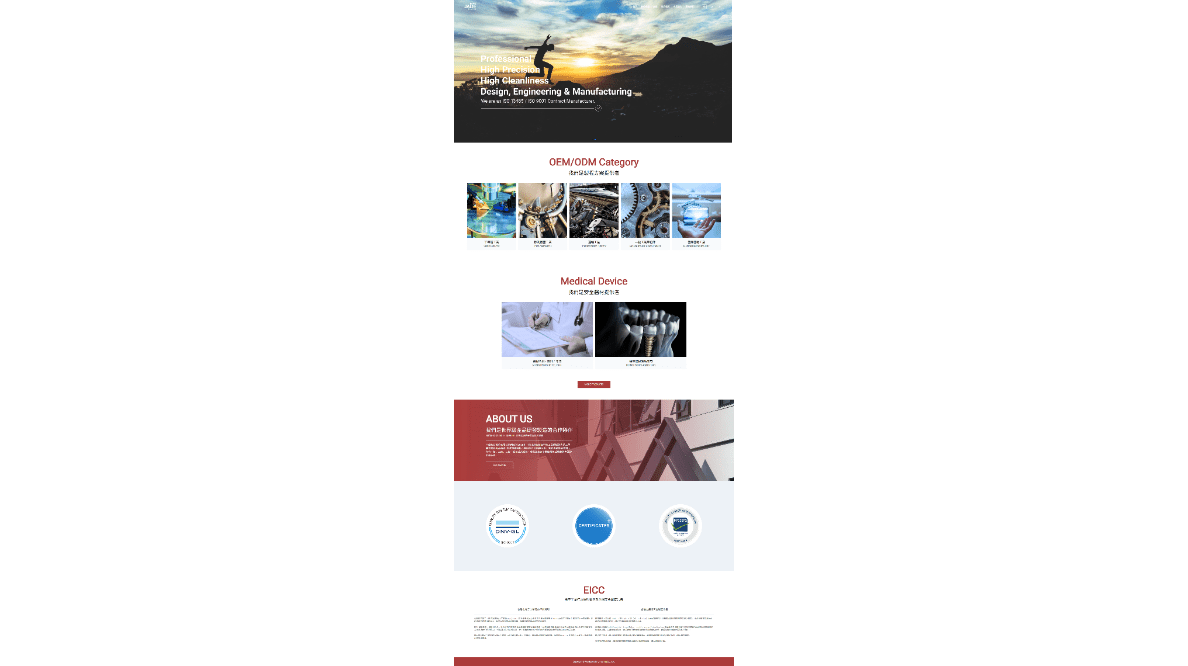
合鎰官網
2020 / 06 / 19
使用技能:
- Vue
- tailwindcss
- I18n
利用 tailwindcss 快速做出 RWD,並在圖片增加一些 hover 特效,讓網頁不過於無聊,大圖的區塊則用顏色做變色片的效果。
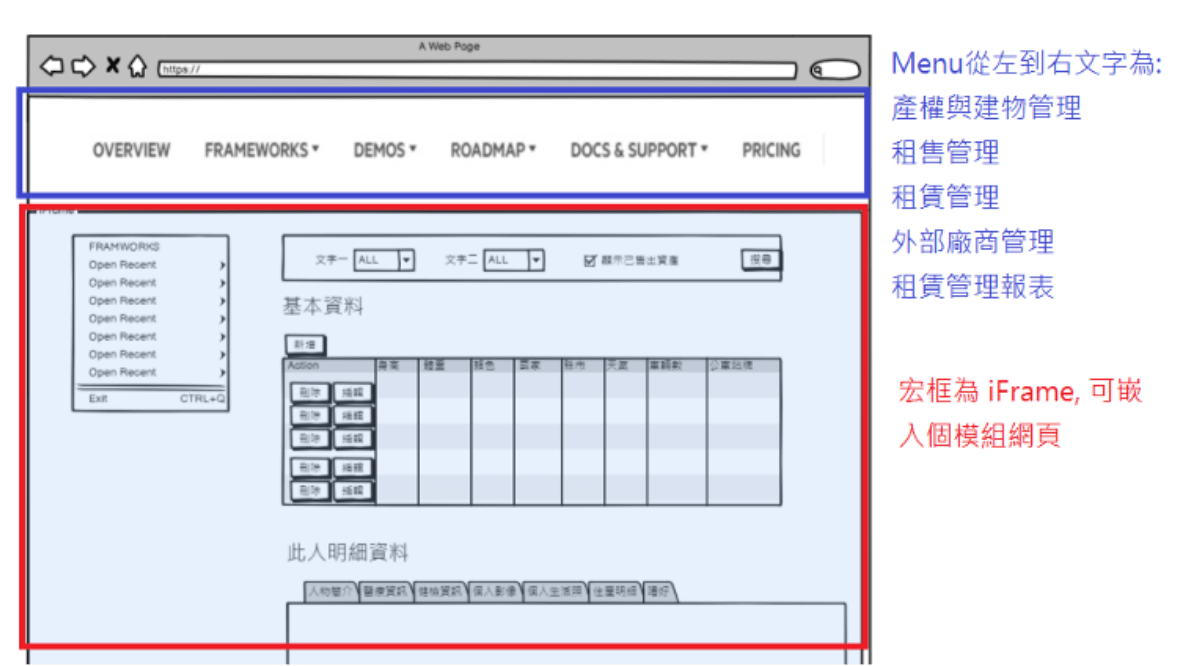
公家單位後台(只能提供草稿)
2020 / 08
使用技能:
- Vue
- Vuetify
- Axios
將複雜的紙本流程系統化,減少使用者 50 % 工作時間,大幅提升工作效率