Brent Hsieh
前端互動技術副總監 / 資深前端工程師 • 台北市,TW • [email protected]
擁有 9 年的前端開發經驗,服務過多個知名國際品牌客戶,依照需求協助建置、開發各種不同類型的網站及互動體驗(如:品牌官網、自媒體平台、會員系統、購物車系統、預約系統、活動網站、AR 互動、展場實體裝置⋯ 等)。此外,也會在不影響正職工作的前提下,參與一些和人權議題有關的專案。在執行專案時會希望能夠將網頁設計師的設計稿盡可能的做到完美還原,同時兼顧各個裝置以及瀏覽器,並優化效能提供使用者良好、流暢的瀏覽體驗。若是有適合或想嘗試的動態特效,會在與設計師討論過後,適當的將其應用於專案中,為作品帶來更好的視覺效果。
服務過的客戶
Audi, Volkswagen, Lexus, Toyota, Kia, Mitsubishi Motors, Aeon Motor, Blizzard Entertainment, Sony, Samsung, BenQ, Nike, Adidas, New Balance, P&G, SK-II, Olay, Unilever, Acuvue, Sinyi-Realty, Mastercard, Citizen, KIRIN, Scottish Leader, Coca-Cola, HeySong, Macro Maison, Pauian Archiland, Darlie, Listerine, Family Mart, Next Bank, CTBC Bank, Philips, Tefal, Durex, Brand’s, AGV, KLIM, MIXFIT Online Magazine, Innodisk, Bricks, etc.
技能與使用工具
Web 前端開發
HTML5
CSS3 (with SASS/SCSS/Stylus)
JavaScript
Vue.js / VueRouter / Vuex
jQuery / JQuery UI / JQuery Mobile React (Class Component)
Pug
Bootstrap
Skeleton
Responsive Web Design
Gulp / Webpack / Vite
SVG Animation
Canvas
GSAP
Anime.js
Three.js
Pixi.js
Pusher
Socket.IO
Webduino
無障礙網站
各平台 API (Facebook, Google, LINE ...)
Web 後端開發
PHP
PhpMyAdmin
MySQL
Node.js
開發工具 / 其他項目
Git
Docker
SEO (Structured Data)
Adobe Photoshop
Adobe Illustrator
Adobe XD
Figma
Sketch
VSCode
Sublime Text
Github Desktop
Sourcetree
Postman
Heroku
Wordpress
Firebase
Google Vision
Google App Engine
Google Analytics
Google Tag Manager
Facebook Spark AR
杜蕾斯 - 愛的性電感應
此活動需由兩名玩家進行,點擊首頁「開始默契挑戰」按鈕會進入到遊戲說明頁,觀看說明後可於下方按鈕前往互動頁,或是點選自訂題目來客製化遊戲問題。
進入到互動頁後需兩名玩家入鏡才會啟動倒數,題目總共六題,使用者依照各題的問題來做出動作進行回答,「對」的雙手放在頭上比圈,「錯」的在胸前比叉,兩人動作一致時為 match,不一致則為 fail,會根據六題的作答情況來為兩人的默契評分,並將結果文案顯示於結果頁,同時遊戲過程中的畫面截圖也會顯示於結果頁供使用者進行下載。
* 此活動原為前鏡頭,因錄製關係改為後鏡頭
* 因人偶關節限制,有將判定標準放寬
* 人偶擺設動作需要時間,因此採用三隻人偶輪流入鏡的方式
- 使用 shader 來製作部分動態效果
- 使用 vue-cli 進行開發
- 使用 Vue Router 進行路由控制
- 使用 Vuex 進行狀態管理
- 使用 TensorFlow.js + PoseNet 即時偵測人體所擺出的動作
- 使用 Canvas API 來合成圖片與製作濾鏡效果
- CSS 預處理器使用 SCSS
快來體驗 durex 探索激情地帶 (Mobile)
在製作這個案子的期間剛好有在研究 shader,和設計師討論過後決定在此專案中嘗試使用看看。另外於分享結果頁面嘗試使用 aspx,根據不同的參數使用相對應的 meta 資訊。此專案創意主要希望使用者於手機上進行體驗,因此僅有手機版。
- 使用 shader 來製作部分動態效果
- 使用自行設定的 webpack template 進行開發
- 前端框架使用 Vue.js
- 使用 SVG SMIL animation (因 iOS 上不支援 offset-distance)
- CSS 預處理器使用 SCSS
- 分享結果頁學習使用 aspx,根據不同參數使用相對應的 meta image
- 手刻影片播放器
LEXUS 台灣官網改版
依客戶需求將「首頁」、「車款介紹頁」進行改版,額外新增「品牌總覽頁」及「全車系比較頁」。
由於 LEXUS 官網這個案子大約有十幾年以上的歷史,使用到的技術也能夠看到這些年來前端的變化,再不增加技術門檻以及維護難度的情況下,選擇使用該專案目前已導入的技術 (Vue.js / Pug/ SCSS) 來進行開發,並使用 CSS 動畫、GSAP 來製作創意 / 網頁設計師們所期待的動態效果。
- 使用 Gulp 來進行網頁前端自動化
- 前端框架使用 Vue.js
- 使用 Pug 來編寫 HTML
- CSS 預處理器使用 SCSS
- 部分網頁動態效果使用 GSAP 處理
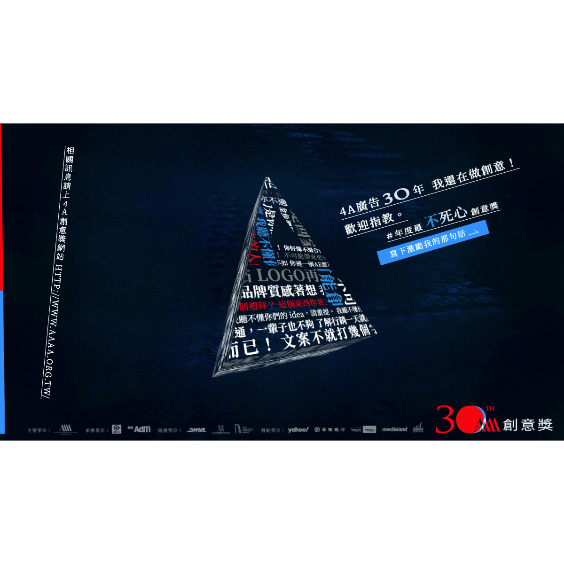
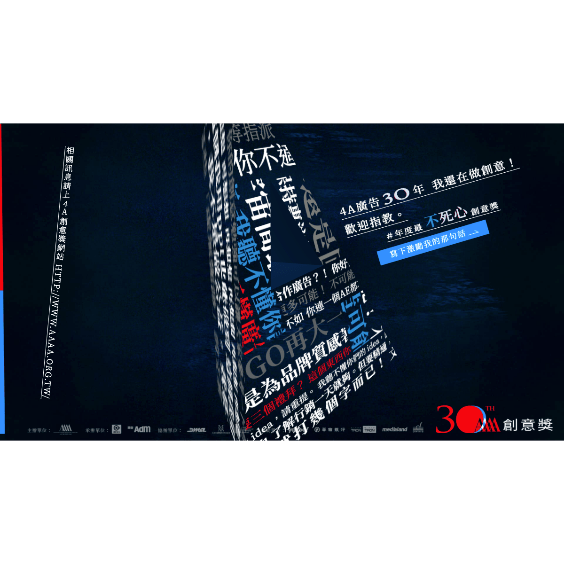
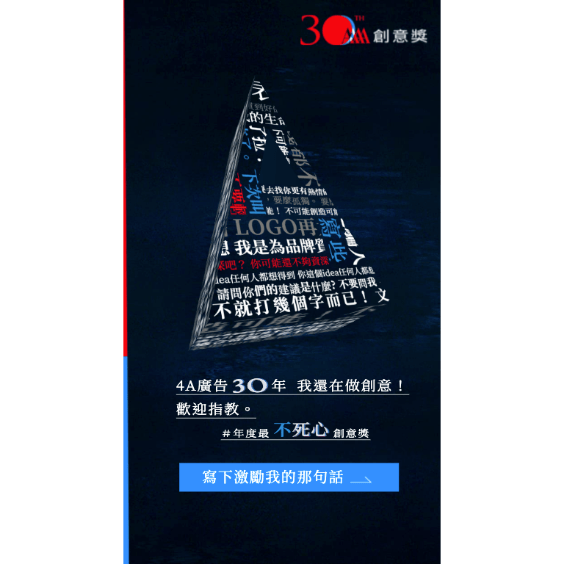
4A 廣告 30 年 我還在做創意!
4A 廣告獎盃上會顯示截至目前為止收集到的文字,並以跑馬燈的方式來呈現,點擊獎盃上的文字也可查看更多內容,使用者也可以自己進行創作,讓更多人看到激勵自己的那句話- 網站使用 Three.js, Pixi.js
- 使用 Webpack 進行打包
- 使用 Pug 來編寫 HTML
- CSS 預處理器使用 SCSS



轉轉跑速王(集團尾牙遊戲)
此為集團內部專案,每桌派出一名隊員掃描桌上的 QR Code 進入房間並上台參與競速遊戲,透過轉動手機螢幕中的輪胎讓自己隊伍的車子前進,轉速越快能越早抵達終點。
* 影片畫面左方為現場投影畫面、右方為玩家手機畫面
- 使用 WebSocket (Pusher with PHP) 來即時同步多個裝置 (前後端皆由本人負責處理)
- 使用 Google App Engine
LEXUS ELECTRIFIED 品牌概念店 預約試乘專區
- 使用 Gulp 來進行網頁前端自動化
- 前端框架使用 Vue.js
- 使用 Pug 來編寫 HTML
- CSS 預處理器使用 SCSS
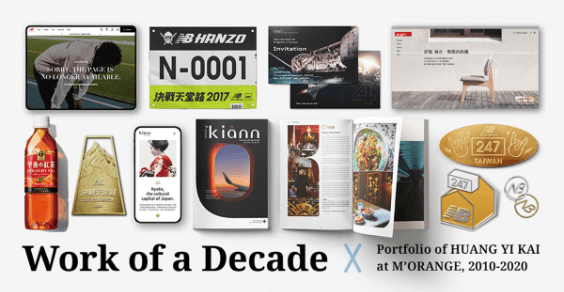
Work of a Decade
Portfolio of HUANG YI KAI
at M’ORANGE, 2010-2020
- 網站使用 Vue.js, SCSS
- 透過 Vue Router 處理多頁面的需求
- 使用 Lazy Load 延遲載入圖片,以提升用戶體驗、優化網站載入速度與減輕伺服器負擔
- 使用 Google Analytics 來觀測網站的訪客來源、網站流量、用戶的瀏覽器與作業系統
- 提供使用者安全的瀏覽環境,設定 .htaccess 將 HTTP 一律轉換為 HTTPS
Innodisk 宜鼎國際
- 網站使用 Vue.js, SCSS
- 依照客戶需求,採用 AWD (自適應式網頁設計) 並搭配 fullPage.js 進行開發
- 使用 Vuex 與 vue-i18n 管理及提供多個語系的選擇供使用者使用
- 使用 SVG 動畫提升網站整體的使用體驗
- 使用 Google Analytics 來觀測網站的訪客來源、網站流量、用戶的瀏覽器與作業系統
台灣麒麟 KIRIN 樂飲誌
台灣麒麟樂飲誌提供你不同的生活價值提案,無時無刻讓歡笑拉近彼此的距離。
- 網站主要使用 jQuery 搭配 PHP 進行開發
- 使用 Google Maps API 為使用者提供特定酒品販售地點及文章提及的店家資訊
- 使用 SVG 動畫提升網站整體的使用體驗
- 部分單元使用 Lazy Load 延遲載入圖片,以優化網站載入速度與減輕伺服器負擔
- 使用 Google Analytics 來觀測網站的訪客來源、網站流量、用戶的瀏覽器與作業系統
學習研究
Shader 圖片轉粒子
日本不動產網站 https://www.m-trust.co.jp/ 特效研究
Webduino 抽獎
使用 Webduino 來結合網頁與實體裝置,用於尾牙抽獎