
技能
React
- Next.JS 開發 SSR 專案經驗
- React-Redux 資料狀態管理
- 熟悉 React-Hook 操作
- Material-UI
- Styled-Components
- React Router 路由建置
- Storybook 元件管理
- 元件自動化測試
JavaScript / TypeScript
- 熟悉 JavaScript
- 熟悉 AJAX / JSON 串接 RESTful API
- 使用 ESLint 控管程式碼品質
- 熟悉 TypeScript 型別宣告
Web Layout
- 熟悉 HTML、CSS
- RWD 響應式網站製作
- Bootstrap
- SASS 預處理器
- Tailwind CSS
Vue
- Vue.js 開發經驗
- Vue CLI 開發 SPA 單頁式應用網站經驗
- Vue Router 路由配置
- Vuex 進行資料狀態管理
Git / Github / Gitlab
- 熟悉 Git 指令進行版本控制
- 多人協作 Git 經驗
- CI / CD
React Native
- 具備開發跨平台手機應用程式的經驗
- 使用 Expo 開發專案
- 熟悉 React Native 原生元件 API 使用
- 熟悉 React Navigation 導覽
- Google Play Store 上架經驗
- Apple Store 上架經驗
負責專案
STUDIO DOE
- 商品模組關係連動優化
- 新增後台商品拖拉排序功能
使用技術:
(React / Koa / Docker / PostgreSQL)

Paka
- 即時 GPS 定位
- Wi-Fi 資訊比對
- Storybook 管理元件
- CI /CD
- Apple iOS Store 上架
使用技術:
(React Native / Expo)

店匯
- 第三方登入驗證
- 購物車模組
- 商品管理模組
- 店鋪系統
使用技術:
(NextJS / Tailwind CSS)

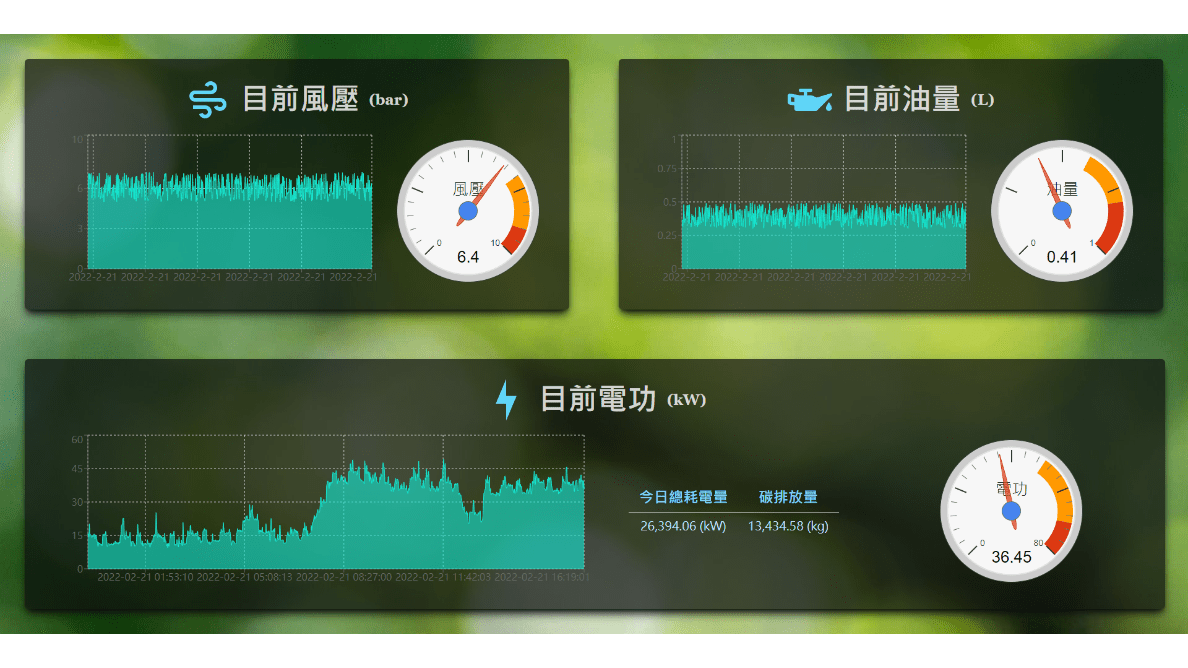
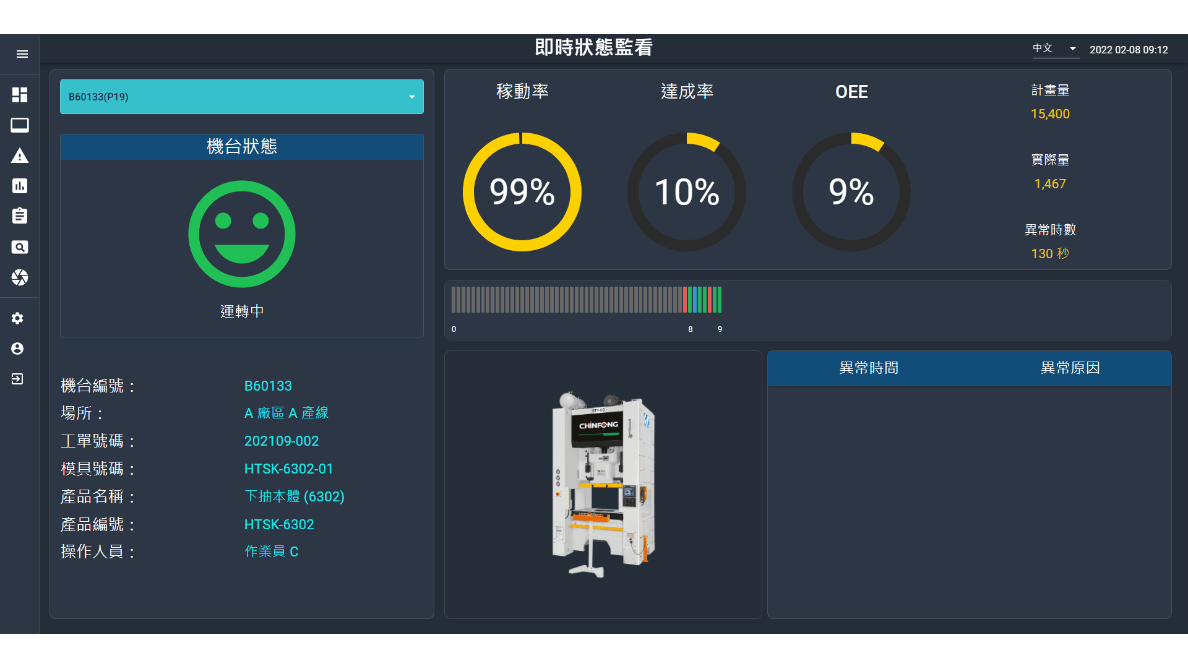
Sensor System
- IoT 資料處理圖表
- 非同步操作 API 即時顯示資料
使用技術:
(React / Redux / Tailwind CSS)

iForming
- IoT 資料處理各式圖表
- Table 匯出 Excel
- 後台編輯相關資料系統
- 多語系切換功能
- 登入驗證
使用技術:
(React / Redux / SCSS)


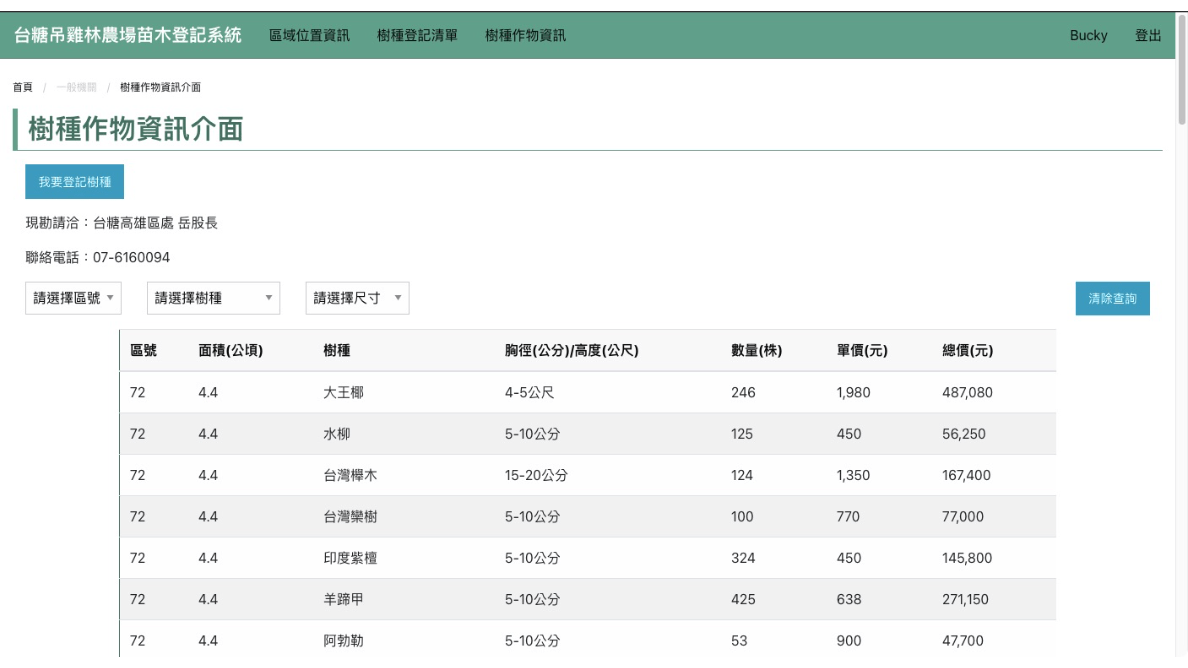
高雄農業平台農場苗木登記系統
- 帳號註冊系統
- 後台管理訂單系統
- 使用者 CRUD 訂單
使用技術: (Vue / Vuex / RWD)

工作經歷
五倍學院 - 軟體工程師,2022 年 5 月 - 現在
- 跨部門的團隊合作並使用 Next.JS 開發電商平台,成功在 6 個月內完成專案目標。
- 使用 React Native 開發 iOS 和 Android 應用,提供了一個跨平台的用戶體驗。
- 擔任課程助教,協助學生完成專案,並提供技術指導。
- 負責維護官方網站,確保其正常運行並及時更新內容。
- 協助優化電商平台與開發新功能。
金豐機器工業股份有限公司 - 前端工程師, 2021 年 5 月 - 2022 年 5
月
- 使用 React 按照業務需求開發專案,成功整合 IoT 設備的數據並實現客製化的數據分析。
- 參與開發的 iForming 系統在 2022 年工具機展中展出,獲得了廣泛的肯定並帶動訂單增加。
逢甲大學地理資訊系統研究中心 - 前端工程師, 2020 年 11 月 - 2021 年 4
月
- 負責新專案的 Vue.js 框架導入,並成功重構產品為易於維護的模組化架構,提升了產品的可維護性和靈活性。
- 根據需求修改 .net API,並與後端團隊進行良好的溝通與合作。
- 在 6 個月內成功完成 3 個專案,並得到了良好的使用者反饋。
