
許富鈞| David Hsu
0919 124 766. [email protected]
擁有線上學習產品前端開發經驗,喜愛參與數位產品打造的過程,並從中獲得成就感。
除了前端開發,也積累了數位行銷、企劃 和異業合作等多方面經驗,使我能夠從不同的角度理解開發流程,並以更豐富的視野參與其中。
目前正積極尋找前端開發的工作機會。
技能
前端相關 Front-end
- HTML5、Javascript(ES6)、SCSS
- 協作串接後端 RESTful API (Axios)
- Vue 2、3 前端框架
- Vuex、Vue Router 套件
- Pinia 套件
- 運用 Bootstrap、Tailwind CSS 視覺框架
後端相關 Back-end
- Node.js
- Express.js + Handlebars
資料庫 DataBase
- MongoDB 操作 (Mongoose)
部署環境 Deployment
- GitHub Pages
- Heroku
版本控制 Git
- Git 協作經驗
工作經歷
前端工程師
六書堂數位學習股份有限公司 • 九月 2022 - Present
主要負責課程系統、業務系統功能開發,並依據使用流程與後端共同規劃與 API 規格。
.每次功能開發,通常會涵蓋 3 ~ 5 專案,面向員工、老師、學生等使用者。如預約課程、進入教室...等課程系統功能。
.根據使用流程及資料流,製作流程圖。
.採用框架包括 Laravel Blade + Vue 2、Vue 2、Vue 3。
重構員工管理後台
.從 Laravel Blade + Vue 2 專案重構至 Vue 3 專案。
.開發跨產品線資料管理功能,教材主題、銷售方案、推播訊息...等功能。
.釐清舊專案功能商業邏輯,進行擴充,如客戶名單指派、管理客服事件(help desk)...等功能。
獨立開發新產品線老師後台(Vue 3)專案
.開放諮詢時間、進行諮詢、管理個人資料...功能。
.根據資料流規劃功能及元件拆分,減少重複請求 API。
產品官網、製作 Landing Page
.配合翻新 SSR官網開發對應後台。
.維護 2 個產品線的官網前台及 Landing Page。
.設定meta資料(Nuxt3、原生 MPA)、埋設追蹤碼。

規劃專員
台灣促參顧問有限公司 • 九月 2018 - 二月 2021
主要負責 BOT、ROT、OT(政府開標、民間提案)案件在數位、行銷領域的企畫與執行。
.藉由簡報資訊視覺化…等方式,來重塑提案邏輯。直接服務及溝通對象涵蓋建設集團、金控投資部門、娛樂集團、中央部會。
.製作至少 35 案提案簡報、企劃書等。
類型涵蓋政府標案、協助爭取政府預算、政策遊說。
領域包括運動場館、廢棄物處理、停車場、商業空間、交通建設、遊憩設施、長照機構…等。
案件執行內容包含招商活動、市場調查、深度訪談、滿意度調查及經營績效評估、廣編稿、影音素材及文宣製作物。
.建立「運動場館來客數評估」流程、模組化問卷設計、公式試算表...等流程,能減少 3~7 天的專業人力需求。
.帶領 2~3位同仁,完成7件運動場館市場調查。
.滿意度調查範圍涵蓋 2個城市、 7間運動場館。
.異業合作、網站規劃及其他數位應用計畫。

企劃
好吉康健美科技 • 九月 2017 - 五月 2018
主要負責網路通路的內容規畫、數位廣告執行與追蹤。
整合產品曝光及統籌臉書粉絲頁活動、部落客體驗、電商促銷…等行銷活動
.撰寫商品介紹、軟文、廣告文宣、短片腳本…等文案。
.彙整 Google Analytics、臉書洞察報告、廣告報表、銷售報表統計成效。
.2018年 3月營收達 720餘萬,為歷年來本業最高營業額。
.規劃關鍵字廣告、Google 多媒體廣告、Yahoo 原生廣告、臉書廣告的走期及素材,投放規模合計約 6萬元/月。
.操作部落客行銷,系列貼文單篇皆有 200~300讚數,其中一篇貼文達參與互動率達 17%、600個讚。

專案規劃管理師
華越資通企管顧問有限公司 • 十月 2016 - 四月 2017
為中小企業撰寫政府補助計畫(SIIR、SBIR,即時技術輔導計畫...等),並協助提案,主題多以 ERP、網頁製作等公司業務為主。 。
.參與執行「中小企業 e 化塑造群聚輔導」計畫,輔導7家中小企業建立數位行銷能力,建立官網、臉書粉絲頁、Line@…等。
.專案、計畫執行期間經由說明會、座談等方式推廣公司軟體服務,輔導客戶導入軟體服務。
.以從業人員身分至嶺東科大分析行銷案例與政府補助計畫。

專案作品 Projects
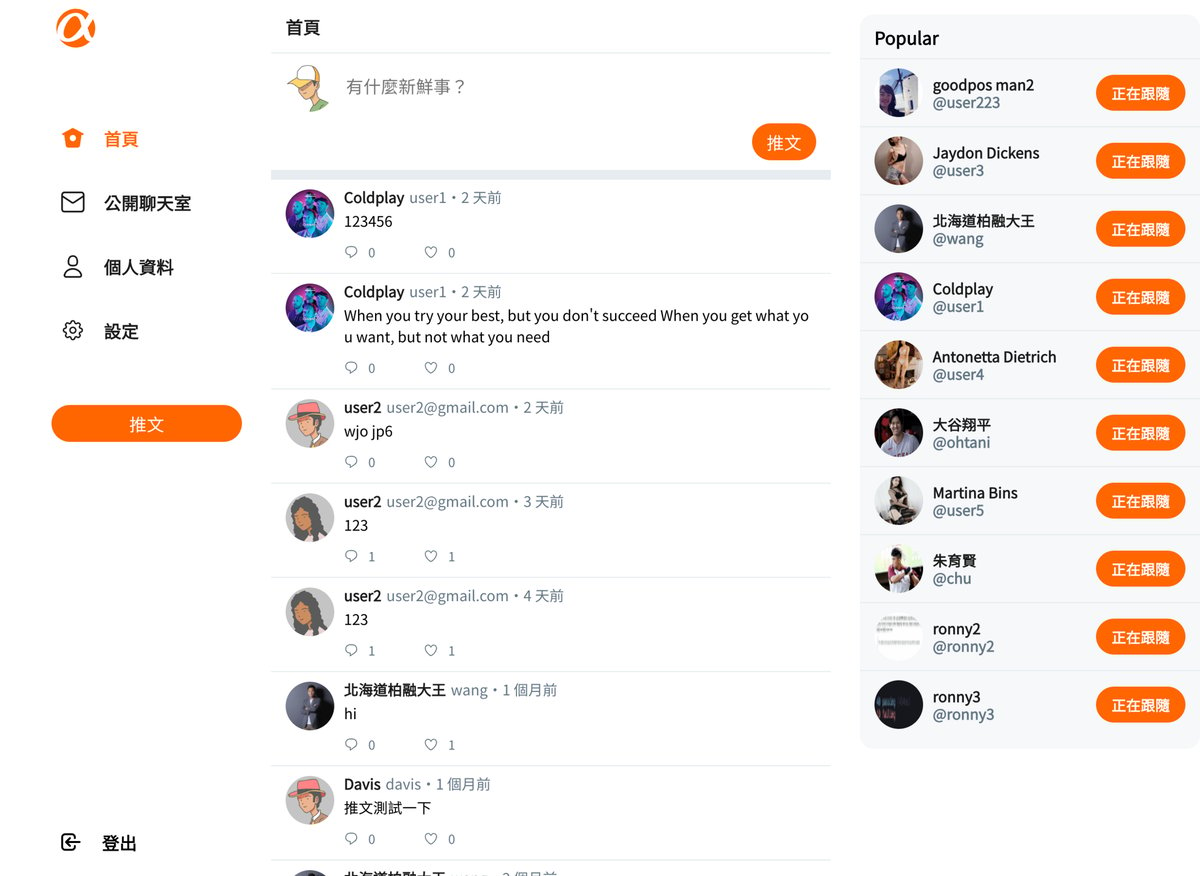
Simple Twitter
需在 14 天內,4 人協作完成的簡化版Twitter專案。
擔任 Coordinator,並負責 Modal(互動視窗)、個人資料卡片元件、帳戶設定頁...等前端開發。
- Vue Event Bus 跨頁面傳遞資料
- 製作全域吐司訊息元件
- 傳遞 Modal 資料
- 運用 Vuex 儲存登入使者資料
- 共用SCSS,統一樣式
後續優化使用者體驗、重構版面
- 增加 Skeleton Screen 載入動畫,運用 v-slot 包裝成元件
- 增進首頁載入效能,替換非同步資料為 Skeleton Screen 、取消 Modal渲染
- 登入、註冊、修改帳戶頁面重構前端驗證、抽取共用樣式、增加讀取及送出動畫
- 重構首頁推文「喜歡」功能及操作動畫
- 增進追隨「熱門使用者」操作效能、增加排序及操作動畫
進修
學歷
國立彰化師範大學
企業管理學系,行銷與流通管理碩士班 • 2014 - 2016

亞洲大學
國際企業管理學系,財務學程 • 2011 - 2014

元智大學 (肄業)
通訊工程學系 • 2008 - 2011