
黃晟維 Simon Huang
從清大畢業之後投身新創產業擔任 PM 一職,工作中接觸數據相關的需求而意外開始寫程式,因而發現自己的興趣所在,一頭栽進程式領域並開始自學網頁前端;最後以轉職工程師為目標而參加「程式導師實驗計劃第四期」,在半年內學習了網頁前後端開發;於最後的專案中,將所學結合之前工作時專案規劃與團隊合作經驗,一個月內與小組共同完成了網頁教學平台前後端。在學習的過程中再次認知到自己對於成為寫程式的熱情,但也同時認知到程式領域的廣闊而不斷地精進自己。
想更快了解我!請直接到我的個人網站觀看我的資料!
個人網站連結: https://simon198-website.web.app/
Telephone : 0958-252-069
Email: [email protected]
技能
Front-End
JavaScript / ES6 / jQuery
React / redux
HTML5 / CSS3
Ejs
Back-End
PHP / MySQL
Node.js / Express
Sequelize
RESTful API
Others
Git / Github
AWE EC2 / Apache / Nginx
CLI 指令
npm / yarn
firebase
作品集




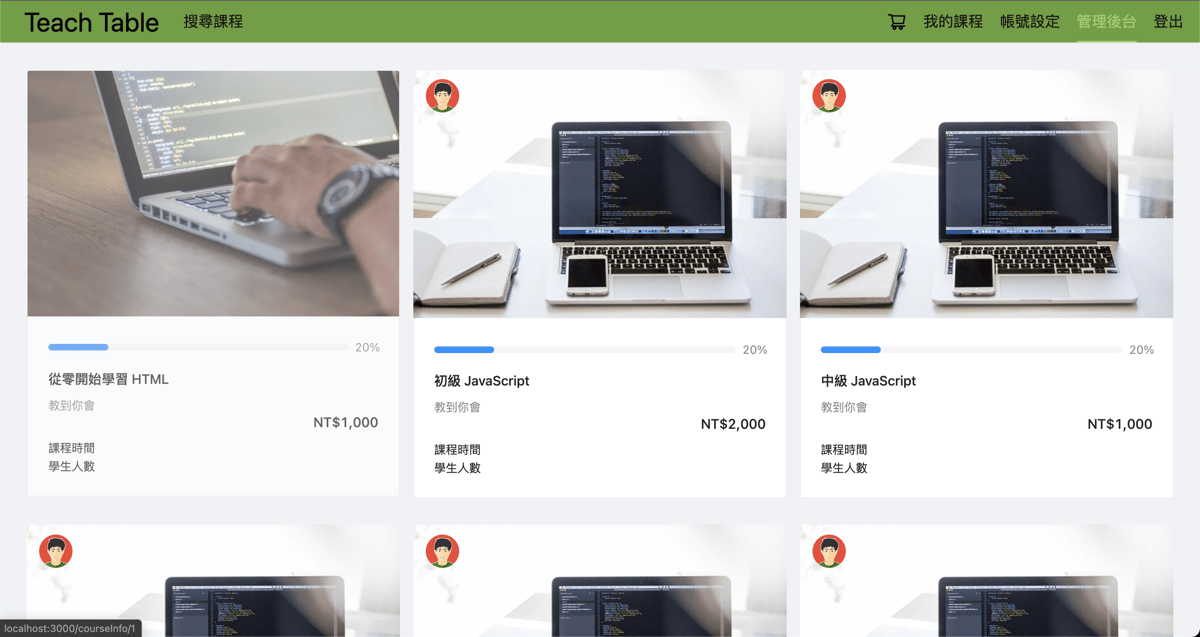
Teach-Table
「程式導師實驗計畫 Final Project」為一個類似 hahow 或是 udemy 的線上課程平台。
- 前端使用 React / redux 搭配 styled-component
- 後端使用 Express.js 搭配 Sequelize
學歷
國立清華大學
經濟系 學士
2016.09 - 2019.06
University of Padova
Business and Management Department Exchange Student
2018.09 - 2019.06
工作經歷
2019.08 - 2020.05
Project Manager FunNow
- 利用 MySQL 語法至資料庫撈取銷售數據相關資料並製作報表供主管及組員使用。
- 巡田水計畫: 建立業績中游店家關心計畫,增強品牌與店家間的聯繫,進而增加店家在平台上的銷售成績。
- 業務評比機制:集合公司各區域業務每月業績,建立每月定期審核機制,讓公司內員工更加了解業務團隊的努力,也激勵業務團隊繼續前進。
- 店家忠誠計畫:規劃合作店家階級評比制度,並派發店家成績單,驅使店家主動關心與平台合作情形,而非被動的接受平台方資訊。
2018.07 - 2018.08
實習生 上海證券交易所
- 製作台灣公司至上證 A 股上市之機會和資格調查報告書並上台簡報獲得優等
- 了解中國金融市場(e.g. 滬深證券、期貨等等)之運作及其相關知識
