戴立昇 Matt Tai
在公司開發既有專案,也於下班時間精進自己摸索程式語言 ,樂於分享所學知識,也喜歡探索未知的事物,學習新的知識,享受開發與解決問題的樂趣!
職稱:前端工程師
地點:台北
信箱:[email protected]
電話:0986249722
技能
JavaScript
- Vue、React
- Typescript
- ES6+
- 使用 AJAX 串接 RESTful API
- GraphQL、Apollo Client
- ESLint
CSS
- CSS
- Sass
- PostCSS
- TailwindCSS、WindiCSS
Tools
- Git
- Vite
- Webpack
- Docker
前端專案
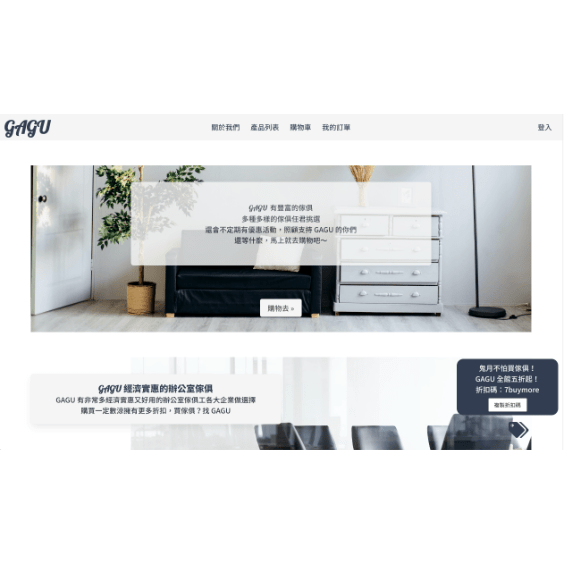
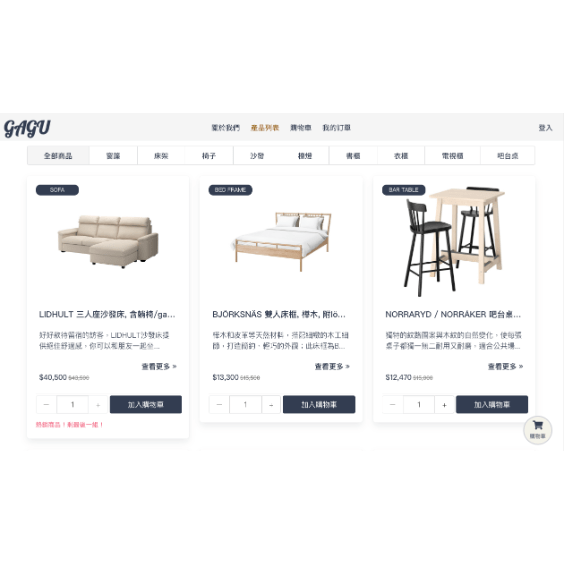
GAGU 傢俱電商
使用技術
- JavaScript
- 使用 Vue CLI 快速產生專案架構
- 使用 VueRouter 管理路由
- 使用 Vuex 做資料管理
- 使用 axios 介接 api 資料
- CSS
- Bulma
- Sass
- HTML Template
- Pug


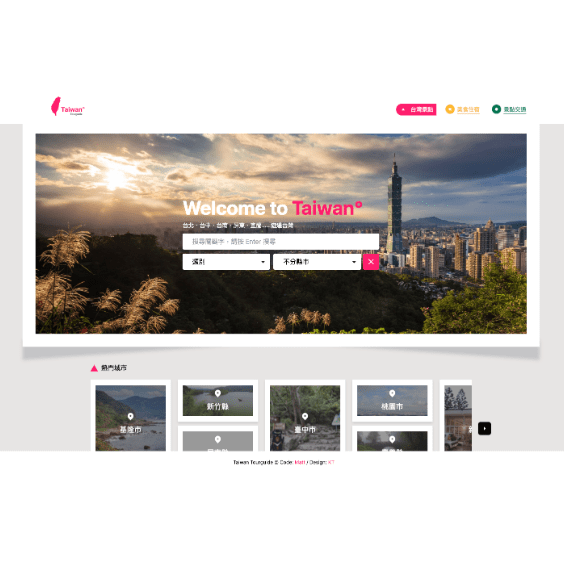
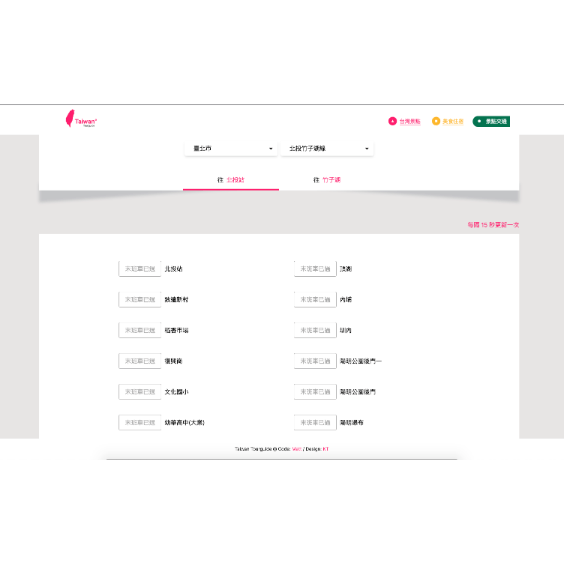
台灣旅遊景點導覽
透過關鍵字搜尋台灣觀光景點與美食住宿,也提供熱門城市進行快速找尋想去的城市!
使用技術
- JavaScript
- Vite
- Vue 3
- TypeScript
- 介接交通部 TDX API
- CSS
- WindiCSS


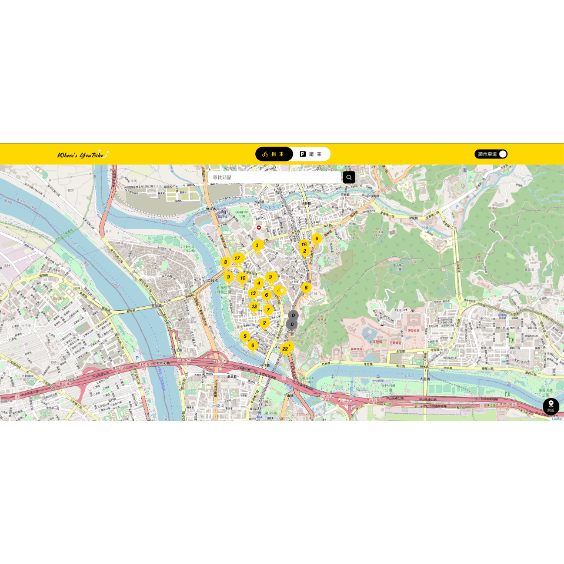
Where's YouBike
搜尋 YouBike 站點與自行車路線圖,透過 GIS 地圖顯示站點位置與租還車狀態。
使用技術
- JavaScript
- React
- Remix.js
- Leaflet
- TypeScript
- 介接交通部 TDX API
- CSS
- WindiCSS


工作經歷
Botrista Technology — Frontend Engineer,2023 年 1 月 - 至今
- 遷移 Cloudbar 與相關套件到 Vue 3
- 重構與優化程式碼已提升 Cloudbar 效能約 30%,並且減少開發所需時間約 20%
- 從零開始構建概念驗證專案,目的為驗證功能項目和開發自動化工具減少使用者日常工作所花費時間
- 為共用元件撰寫單元測試
- 使用技術
- 前端:Vue 2/3、Vuex、Pinia、Vite、TailwindCSS、Element UI / Plus、Nuxt 3
- 後端:Expressjs、MongoDB
EMQ Inc. — Software Engineer,2022 年 6 月 - 2022 年 12 月
- 維護前端專案,重構部分程式碼,減少開發所需時間
- 與 PM 以及 Backend 討論,評估及開發新功能
- 與 UI / UX 討論及改善現有畫面
- 使用 Docker 建立 E2E 環境
- 撰寫 E2E 測試與 unit test
- 維護內部 Storybook UI
- 使用技術
- 前端:React、GraphQL、Apollo Client ECharts、Highchart、Semantic UI、Styled Component
資誠聯合會計師事務所 — Senior Associate,2021 年 2 月 - 2022 年 6 月
- Google Site 與 SharePoint 維護
- 維護既有前端專案,使用 Vue 開發
- 為現有前端專案撰寫單元測試與 E2E 測試
- 研究與導入 Redis Server
- 開發及規劃內部使用系統
- 樣板產生工具(以 DevExtreme Vue 為基礎 )
透過樣板產生工具可讓後端工程師快速產生所需要的固定樣板,可使用 CLI 工具或是 UI 介面產生 Vue SFC
- 使用技術
- 使用 Lerna 管理專案(包含 CLI 與 UI 工具)
- 前端:Vue 3、Vite、DevExtreme Vue
- 後端:Express.js 、WebSocket
- 語言:TypeScript、Node.js
- 印鑑管理系統
印鑑電子化,透過管理系統管理會計師使用之簽名及印鑑
- 使用技術:
- 前端:Vue 2、Pinia、DevExtreme Vue
- 憑證管理系統
讓使用者上傳憑證,透過解析憑證去管理憑證是否到期。
- 使用技術:
- 前端:Vue 2、DevExtreme Vue
- 後端:.Net Core
生達化學製藥 — 資訊專員,2018 年 9 月 - 2021 年 2 月
- 維護伺服器
- 設計與維護網頁表單
- 使用 LotusScript 與 JavaScript 開發
- 轉移 Notes 上運作的應用程式至 web 開發,使用 AJAX 呼叫後端 LotusScript 代理程式
- 優化系統介面,透過防呆機制,改善使用者體驗
- 資料庫使用 Oracle,會使用 CRUD
- 開發資源預約系統專案(管理會議室與IT部門電腦租借日程)
- 前端:Nuxt.js、axios、FullCalendar、BootstrapVue、VeeValidate
- 後端:Express.js
- 資料庫:PostgreSQL12