
Che-Wei Lee
IT Engineer
Hello, I'm Che-Wei Lee. I used to work as an information engineer at TSMC. Job description is developing automated processes and maintaining production line operations. During the period of joining TSMC, I developed four projects (OVLPlatform, ARC system, Web Painter Chrome compatibility, Auto Mail notification). Responsible work in the project development includes front-end web design, back-end development, database design, etc. I also learned MVC Framework, Perl, PL/SQL and other technologies in this period.
I use JAVA, C#, and I have also used Perl and other programming languages to develop experience. A personal goal is to write a program with high readability, high performance, and high quality. I am interested in object-oriented and software engineering. After working, I study open courses for OOP and Algorithms. I hope to learn relevant experience for work in the future.
Work Experience
IT Engineer • Taiwan Semiconductor Manufacturing
February 2021 - July 2021
.Full Stack Web Development
Implementation of MVC design pattern of JSP
Connect the database(PL/SQL) for data comparison
> Reducing human error in data entry and Saving over 2 minutes per data
.Automatic Defect Comparison System
System flow redesign
Defect comparison and correction though Perl language
> Reduce manual classification errors and improve shipping quality
.Chrome Compatibility Development for Painter
Develop painter tools through canvas
> Increase the operability of production line
.Production Line Troubleshooting

Teaching Assistant • National Cheng Kung University
September 2017 - January 2019
.Assisting with instructional responsibilities
Teaching 3D printing course with more than 100 students.
Teaching temperature sensor using Arduino
Application assistance for the Internet of Things

Education

National Cheng Kung University
Medical Informatics
2017 - 2019

Kaohsiung Medical University
Healthcare Administration and Medical Informatics
2013 - 2017
Skill
Language
- Java
- JavaScript
- HTML5
- MySQL
- C#
- Perl
- MVC Framework
- Git
- Linux
- Unity3D
- English (TOEIC 795)
- Japanese (N3)
- Chinese
Project

Training with Multimodal Virtual Reality
The pressure sensor is used to collect abdominal breathing signals, while the brain wave sensor collects brain wave changes during the process. In addition, a carbon fiber heater is installed to simulate the thermal sensation brought by long-term self-training. The Unity3D engine is used to create the system in the C# language. There is a human body model of his own face in the scene. The abdomen on the screen will change with the real breathing rate. When the breathing rate is slower, the user will observe thicker and redder lines on the clothes. According to the line, the user can adjust their breathing speed. Signal analysis and statistical analysis use Matlab and SPSS. The analysis is divided into two parts; device verification and signal analysis. Device verification is to compare the signal correlation coefficient between comparing equipment to verify the feasibility of the low-cost equipment. Signal analysis can be divided into brain waves and respiratory signals. The wave uses a fast Fourier transform to calculate the spectrum intensity and get the alpha and theta waves. The respiratory signal uses an averaging filter to eliminate excessive noise and peak detection to calculate the respiratory frequency.

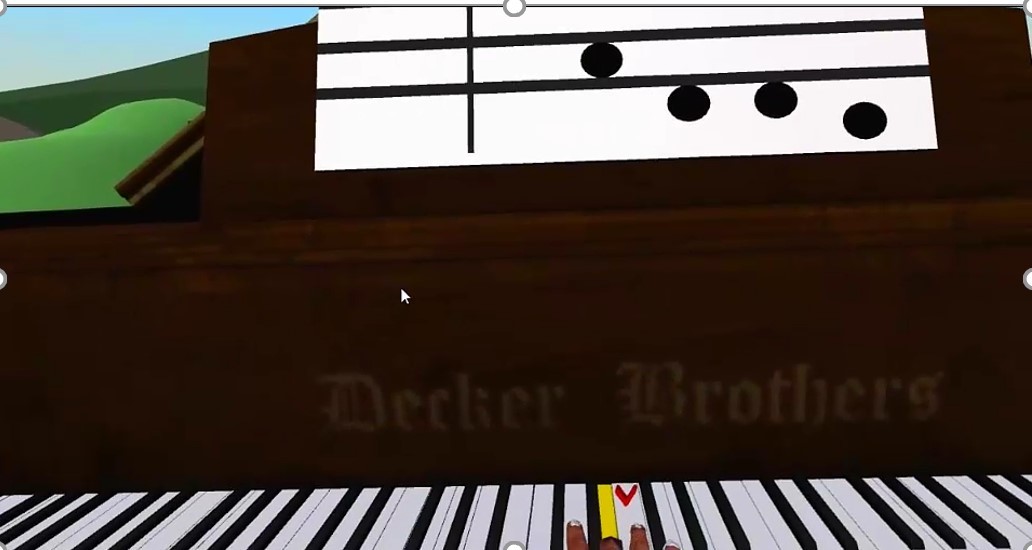
Piano Learning System with Virtual Reality
The job description is game development. The bending sensor is used to determine whether the finger is bent, so as to simulate the action of playing the piano. The signal of bending is transmitted to the game script through the UART interface. Music notation creation is recording the time difference between each note and the selected note through the CSV writer. By reading the CSV file, the preset notes are displayed on the screen according to different times. There are different intervals of cubes (excellent, normal, and bad) that can generate corresponding scores according to the collision of the notes pressed at different times. In the 3D interface, the hand model will produce the visual effect of bending the fingers according to whether they are bent in reality. There are collision bodies at the front of the fingers, which correspond to the correct piano keys to produce the effect of pressing the keys.

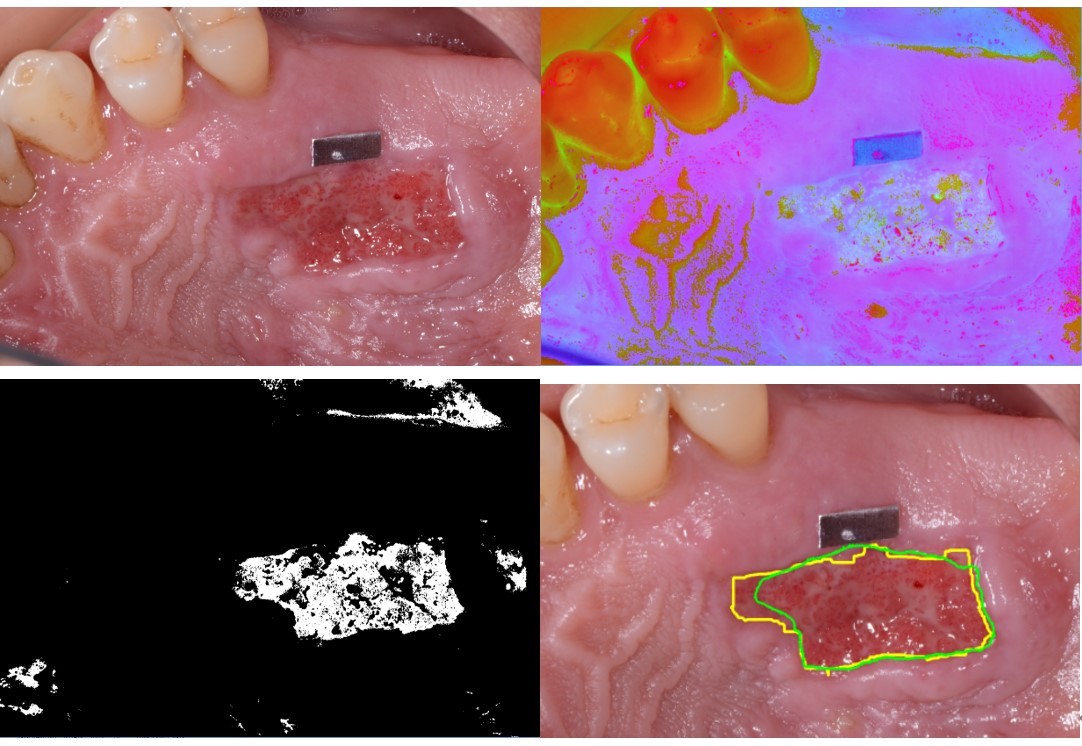
Oral Wound Identification System
Converting the original wound image from RGB to HSV to reduce the impact of color and brightness on processing. The picture is converted to grayscale, and then set the threshold to determine the exact black and white area of the wound. I first use erosion to prevent the wound position from connecting with the white position, and expand to connect the white spots inside the wound. Then I use the outline to find the boundary and circle the wound location. The wound is filled with the area inside the contour with the pixels of the calculated white point. The total number of white point pixels is calculated. The intersection points with the control group are compared with the processed wound image. The result of the similarity is about 90%.

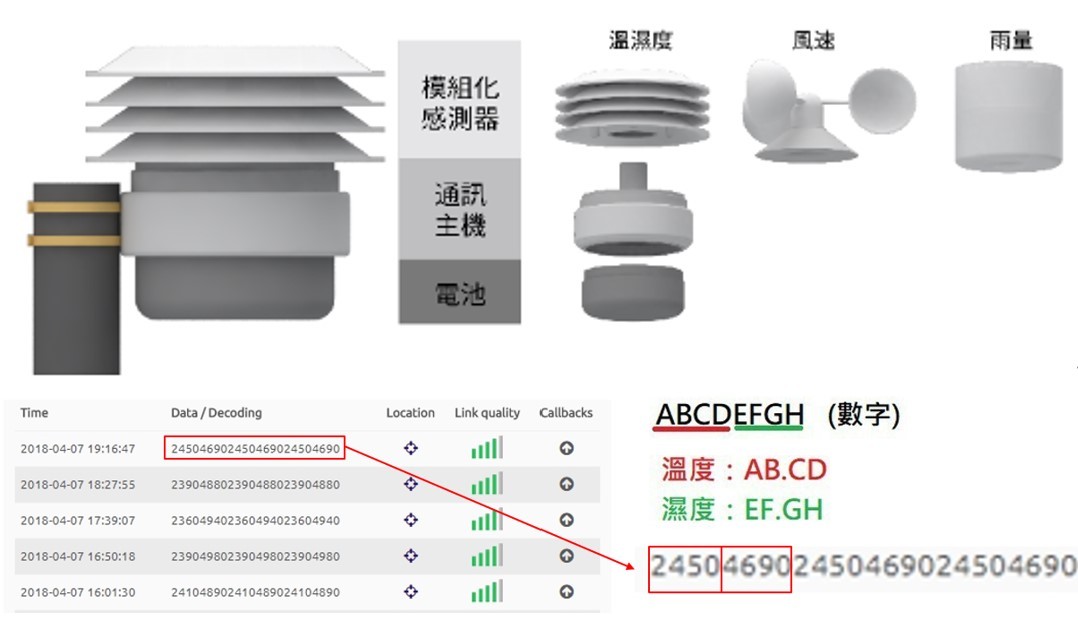
P&P Micro Climate Station
This project is a collaboration with the Department of Architecture, National Cheng Kung University. When the data collection reaches 12 bytes, it will use the IoT transmission protocol (sigfox module) to send it to the database, and display it through the web and mobile APP, giving the user a visual presentation and real-time warning. I am responsible for the modular appearance concept design and data testing. The appearance refers to the design of the louver to increase the air intake to reduce the heat accumulation of the sensor, and the white 3D printing wire to avoid absorbing solar radiation. In addition, the sensor model reduces assembly, reduces the trouble of installing and replacing the sensor through the modular design.

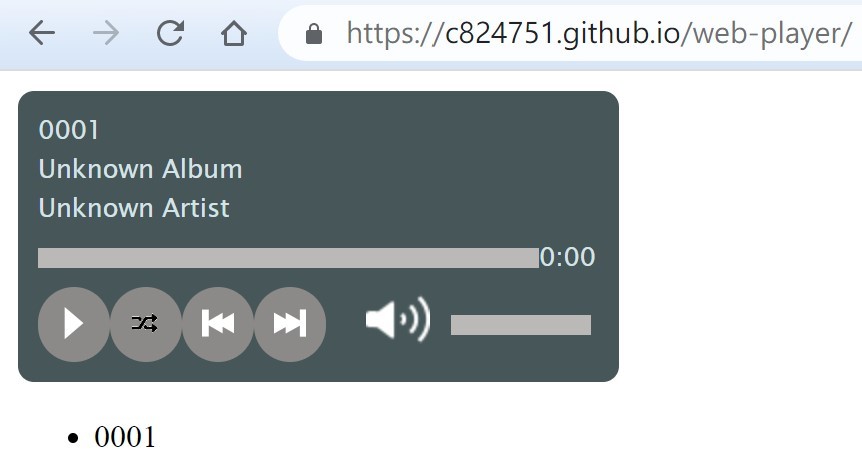
Web music player
This project uses HTML to implement the web version of the music player to solve the problem that TSMC cannot use the external network to listen to music.
Web Music Player URL: https://c824751.github.io/web-player/
Github: https://github.com/c824751/web-player
