—
劉育愷
大學期間對資訊與商業之間的脈動,產生興趣,除了修習資工的計概、程設、資管系的專案管理、網路行銷課程外,也在大三時參加六角學院的前端暑期營,後來在六角學院兼職線上助教,期間內融會貫通所學。
在兵役退伍後,想要精進自己全端的知識,參加了公辦職訓課程 - 行動商務系統開發班,課程中學習 ASP.NET MVC、WEB API、SQL、架構分析等等知識,期望能透過這些技能對於公司與社會有所貢獻。

Work
線上助教 • 波利馬資訊科技有限公司(六角學院) 2020 / 09 - 2021 / 09
這份工作為遠端工作,需要在線上與同事開會,和解決學生的問題,因此讓我熟悉 WFH 的協作方式及流程,主要用到的團隊協作工具有 Slack、Notion。另外,在幫助學生解題方面,秉持著不給魚,先給釣竿的精神,這樣才能讓學生一步一步理解文件,而不是只知道單一用法而無法變化。當面臨一些學生給予的難題時,我也在這裡理解到在寫程式的這條路上,學習是永無止盡的,而最大的幫手就是 Google Search,隨著經驗累積,我逐漸知道用什麼樣的關鍵字才可以找到答案,並將此方法教授給學生。
資訊社老師 • 嘉義縣立六嘉國中 2020 / 09 - 2020/ 11
教導學生如何使用 Google Sites 及 HTML 的概念,以及利用 Google Blockly 讓學生了解 JavaScript 的程式邏輯,在此份經驗內,因為國中生的學習興致較差,所以我將自身的經驗融入教學,把作業也套用WBS ,讓學生從小小的成功慢慢獲得成就,產生學習興趣。

助教 • 志達文理短期補習班 2019 / 06 - 2020 / 01
工作需要指導學生課業及作業,主要遇到的難題不是題目太難,是老師無法正確讓學生理解,於是我請學生在發問問題時,給予我自身更多對於題目的理解,使我能站在學生的角度去理解題目,再協助學生循序漸進的解題,這份工作的收穫,也讓我在日後的線上助教能更得心應手。

Experience
學員 • 行動商務系統設計與開發班(第三名完訓) 2022 / 03 - 2022 / 09
想精進自己對於整體 Web 架構的知識,於是選擇來此學習,主要學習後端知識及整體架構分析。因自身已具有前端知識,故在班上也常幫同學解決問題,也利用在六角學院所獲得的溝通技巧,來幫助同學分析自己的需求和解決方案。
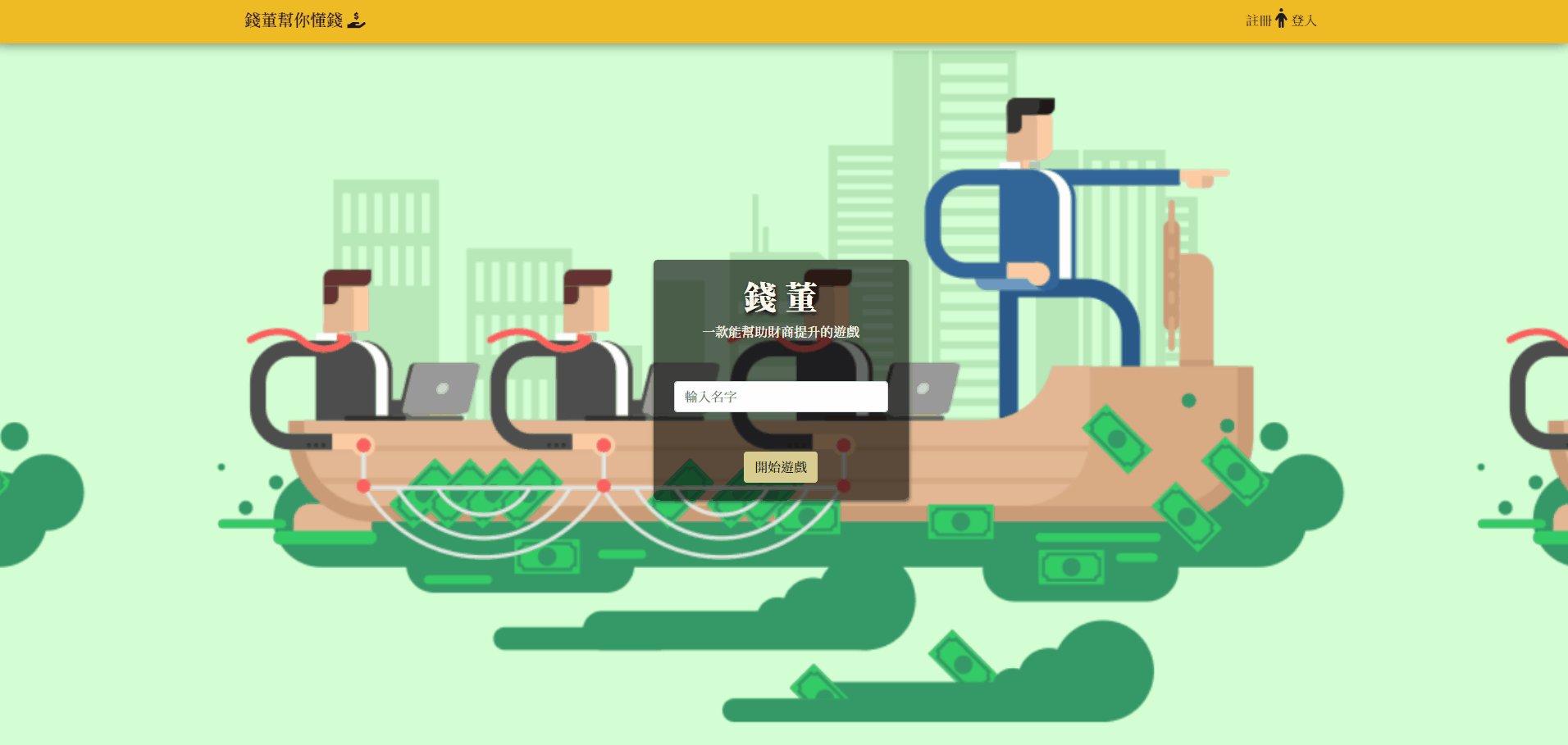
錢董財商遊戲
- 專題介紹
- 在開發上需熟悉後端外,還需與 SA 協作,雖在討論時就先將邏輯上或開發上可能有衝突的地方解決,但還是遇到棘手的問題,像是 SignalR Core 本身的 Issue,無法在後端取得 Web Socket 建立連線的 POST 中的 Header 資訊。( .NET 7 將有機會修復 ),於是採取 GET 傳參方式來取得前端資料。另外,在時間壓力的狀況也將原本的功能範疇刪減,Ex. 串接虛擬貨幣錢包等等,不過也學到了如何在時間急迫性與完整性之間做取捨。
- 開發時間
- 2022 / 05 - 2022 / 09
- 使用技術
- Front-End
- Angular 14 : HttpClient、Dependency Injection、Pipe、Observable 、Router
- Scss
- TypeScript
- Library : Bootstrap、Chart.js、Angular Material、Google Font
- Back-End
- .NET 6
- Web API
- EF Core
- Linq
- Layered Architecture
- Swagger
- JWT
- SignalR Core
- MS SQL
- IIS
- 實作方式
- 架構分析
- 創建資料表
- 前後台前端使用 Angular 來做 SPA
- 後台使用 Chart.js 打造線上戰情室
- 引入 Bootstrap Scss ,修改基底變數,來改變主題樣式
- 後端使用 .NET 做分層模式設計,在 Presentation Layer 與前端溝通,在 Data Access Layer 與 DB 溝通,在 Business Layer 做 CRUD
- 因需同時大量資料溝通,因此選擇 Web Socket 為解方,在後端使用 SignalR Core 幫助開發
- 使用 Memory Cache 來暫存玩家資料
- 登入時,利用 JWT 產生的 Token 傳至前端,利用這組 Token 達成加密溝通
學習課程
第二名 • 全國大專網頁設計競賽 2021
- 專題介紹
- 將嘉大黑客松參賽作品網站,新增 RWD,並依照設計師設計之版型切版,串接全國職訓與弱勢幫助單位之開放資料,加以改版
- 使用技術
- HTML、CSS、JavaScript、RWD
- Library : JQuery、Swiper、Bootstrap 、Font-Awesome
- 實作方式
- 使用 Bootstrap 與 Swiper 來做幻燈片效果的 RWD Layout
- JQuery 串接開放式資料
第二名 • 109年嘉大黑客松 2020
- 專題介紹
- 題目: 台灣社會、公益相關
- 發想過程 : 鑒於目前社會上的幫助弱勢的方式,幾乎都是以資源救濟,而不是真正讓他們享有與一般人一樣的權利 - 工作權,而公家職訓單位往往都是實體課程,讓遠在偏鄉的民眾也無法享有權益。
- 解決方法 : 搭建一個平台,由弱勢族群自身觀點出發,募集群眾力量的支持,授予其工作技能,現在的山區或是偏遠地區,都已搭建好了網路基礎設施(基地台)等等,藉由網路無遠弗屆的特性 ,人人都能享有學習一技之長的權利。
- 使用技術
- HTML、CSS、JavaScript
- Library : JQuery、Swiper、Bootstrap 、Font-Awesome、Aos、Google Sheet API
- 實作方式
- 串接表單與 Google Sheet API
學員 • 六角學院暑期大專營 2020 / 06 - 2022 / 08
在上完資工與資管的課程後,對網頁開發這塊產生興趣,於是報名這個活動,來初探網頁如何開發。
學習課程
- HTML、CSS、JavaScript、JQuery、Bootstrap
佳作 • 你與嘉大的日常故事設計競賽 2020
- 作品介紹
- 結合民雄鳳梨與嘉義火雞的意象,再以中南部常見的壁虎點綴,設計出一個有意義的圖像。
- 使用工具
- Adobe Illustrator、Adobe Photoshop
優勝 • 嘉義市商業實戰提案賽 2020
- 專案介紹
- 題目: 飯店方如何給予遊客有效旅遊資訊
- 解決方法 : 藉由改善飯店既有網站,引入 Google Map API,並製作一份有著規劃各個景點資訊的專屬地圖,再使用 GMail API,在會員訂房時,就自動寄出一份含有專屬地圖連結的郵件,即時提供顧客訊息。
學員 • 資策會產業分析研習營 2020
在這個研習營裡,學習適時的使用各種分析工具,除此之外,我學到更多的是如何與不同專業、不同校系的組員聆聽與溝通,讓他人更理解我的想法,與資料組織能力,在最後與組員一起完成產業分析報告。
Education
外國語言學系 • 國立嘉義大學 2017-2021
- 主要課程
- 語言學、西洋文學
- 外系課程
- 資工系: 計算機概論、線性代數、Python
- 資管系: 軟體專案管理
- 行銷系: 網路行銷、高科技行銷(與資管系同學合作行銷資訊產品)
- 課外活動
- 畢聯會副會長 : 主要穿梭於學校、廠商、學生之間協辦與溝通畢業典禮事宜。
Skill
Front - End
- HTML
- CSS
- JavaScript
- SCSS
- RWD
- JQuery
- Vue 3
- Angular 2+
- AJAX
Back - End
Other Tools
- Visual Studio
- Visual Studio Code
- SSMS
- Dbeaver
- PostMan
- Swagger
- Git
- Sourcetree Slack
- English
- Figma
- IIS
Portfolio & Side Project


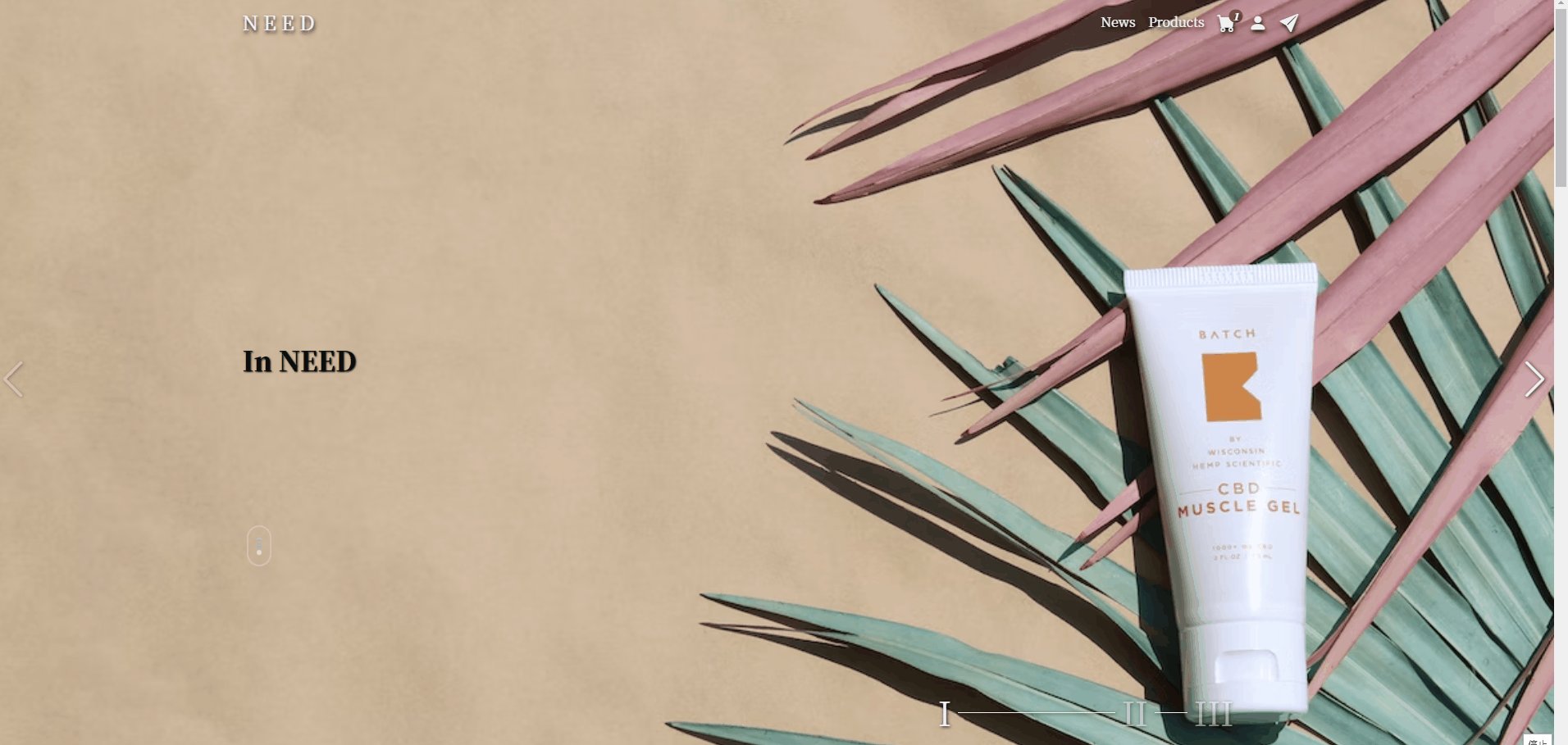
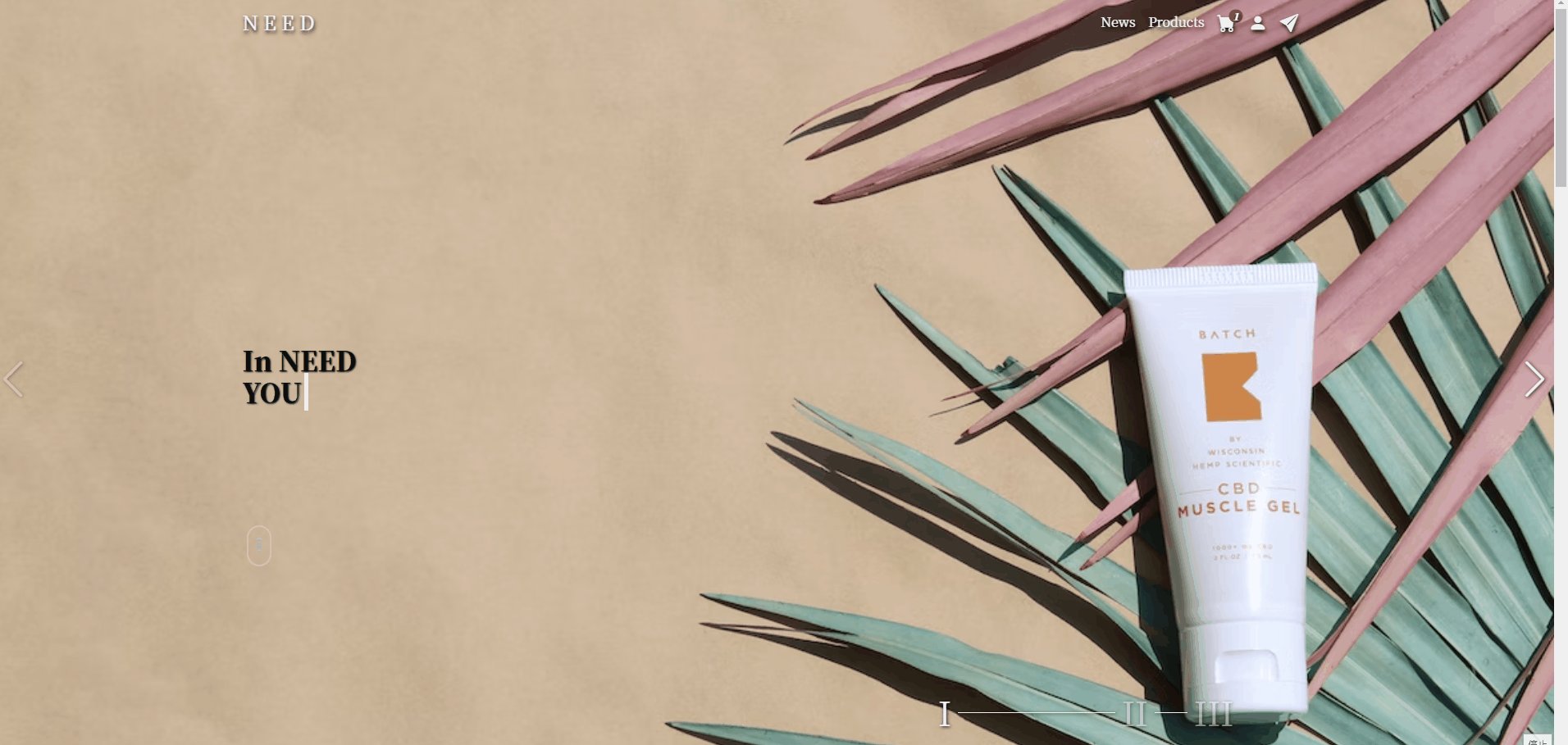
NEED 美妝電商
主要技術: Vue 3 、Axios、RWD
電商網站的首要目標之一,在於提升顧客轉換率,故在開發時,嘗試製作 Call to Action 的 Landing Page,盼能讓訪客在一進到網站時,就被吸引住。


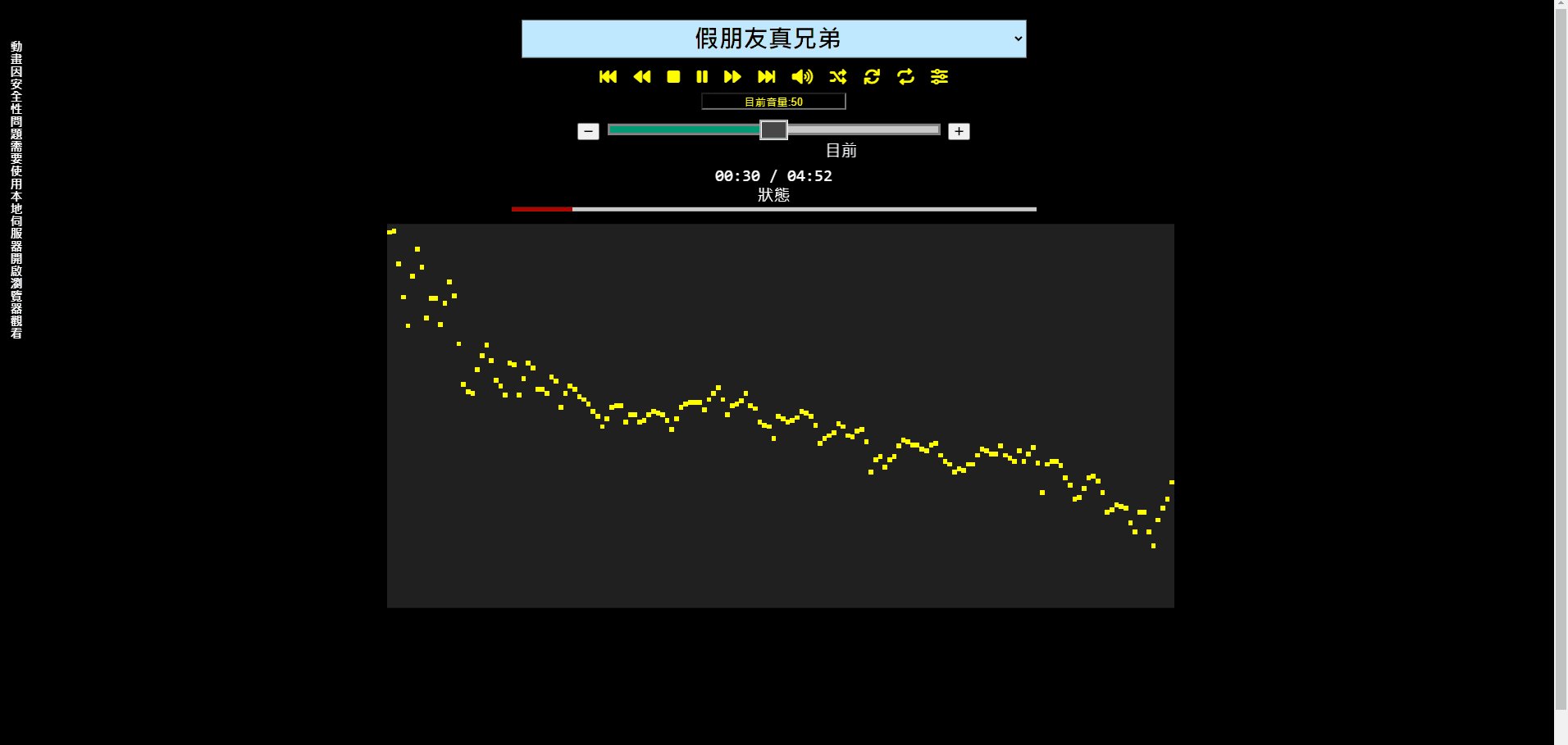
視覺化音樂撥放器
主要技術: Three.js
用 Three.js 中的 API 與 HTML Audio API 呈現音樂頻率的起伏,因作業限制,需使用原生 HTML Audio 標籤,故花了許多時間在讓其完整融合。包含功能: 暫停、下一首、上一首、聲量、靜音、隨機撥放、循環撥放、重複撥放、歌本


俠客抵嘉
為嘉大黑客松比賽作品,利用純 HTML、CSS、JavaScript 搭配 JQuery 照稿切版,並串接 Google Sheet API。
校內課程作品

高科技行銷期中報告
此課程須與資管系同學合作,在期中需展現小組團隊能力,故使用 EDM 方式呈現,吸引同學們眼球。

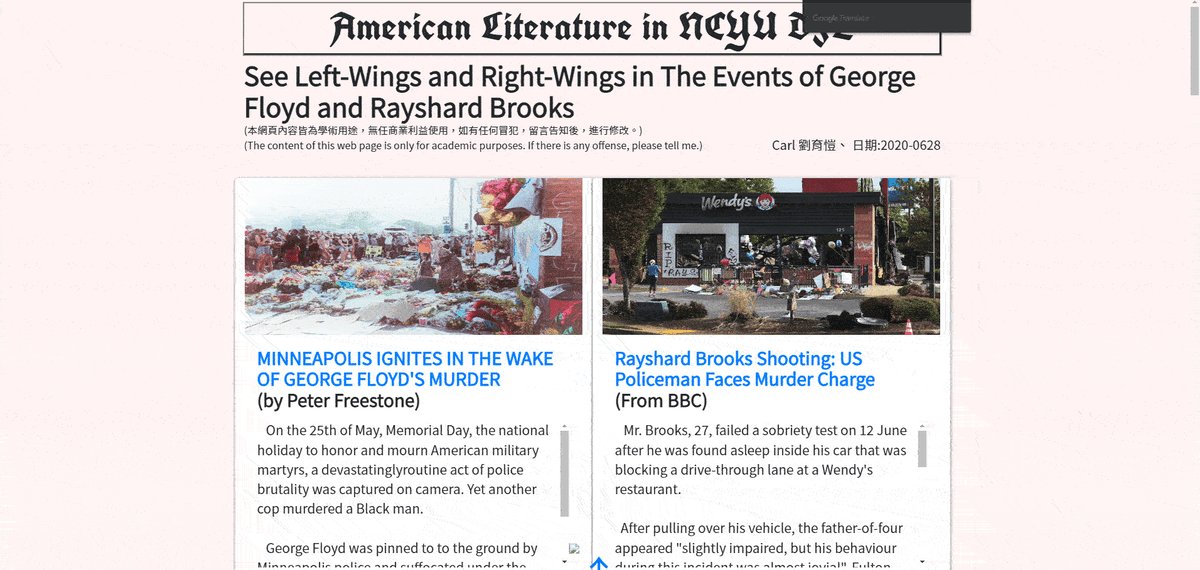
美國文學期末報告
期末報告可以用任何形式展現,剛好是對網頁開發興趣萌芽期,所以就挑了網頁來呈現,想要作出哈利波特中報紙的感覺。
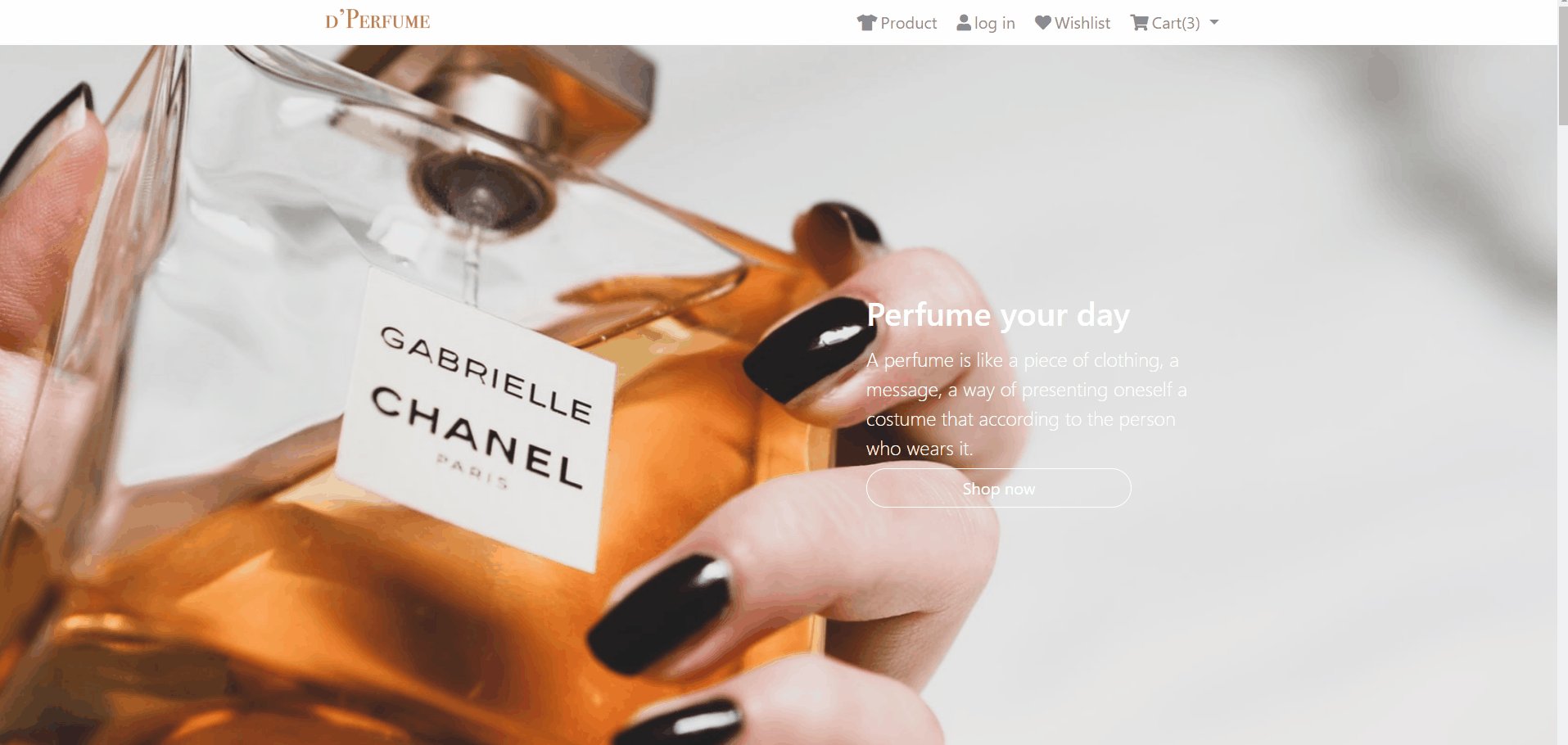
六角學院大專暑期營作品

香水電商
六角學院大專營的最終作業,照著設計稿切出版型。

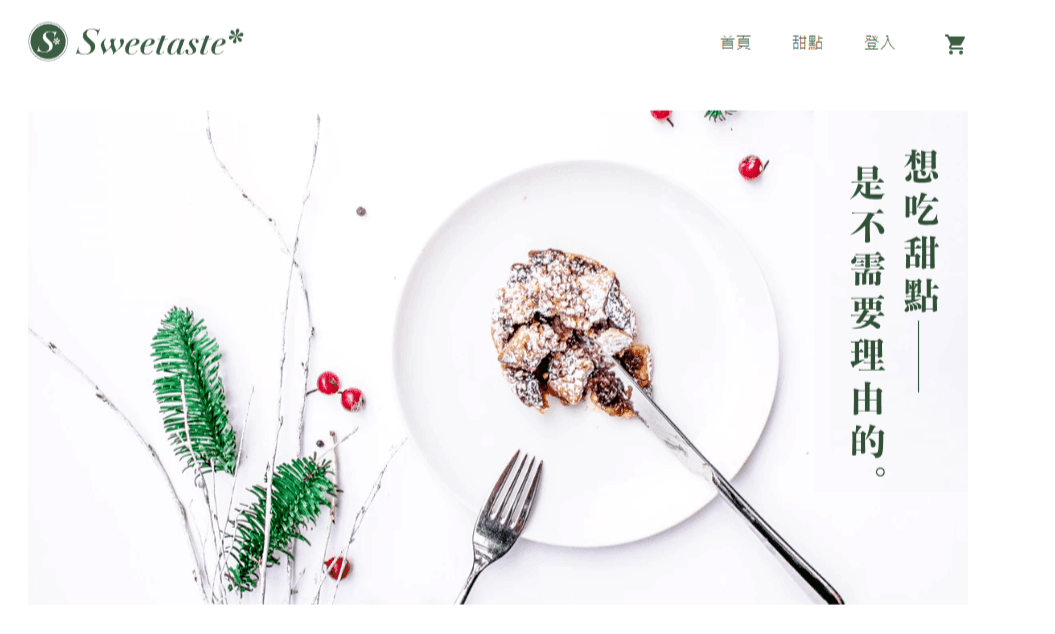
甜點電商
六角學院大專營的作業之一,照著設計稿切出版型。
Attached
行動商務系統設計與開發班
第三名獎狀
行動商務系統設計與開發班
完訓證明
全國大專網頁設計競賽
第二名獎狀
嘉大黑客松
第二名獎狀
你與嘉大的日常故事設計競賽
佳作獎狀
資策會產業分析研習營
完訓證明

嘉義市商業實戰提案賽
校長合照

嘉義市商業實戰提案賽
獲獎圖片