
陳冠宇 | emory
致力於打造美觀且實用的產品
熟悉網頁三元素 HTML、CSS、JavaScript,前端框架 Bootstrap5、React.js
擁有大型電商服飾網站以及個人代辦管家獨立開發經驗
透過 AWS EC2 打造個人前端作品集
了解 UIUX 概念,並投身 DailyUI 100、Redesign 專案
個人作品集 : https://emory.work
現居台南市
專業技能
Html Css JavaScript jQuery Bootstrap Webpack React.js Github
專案介紹

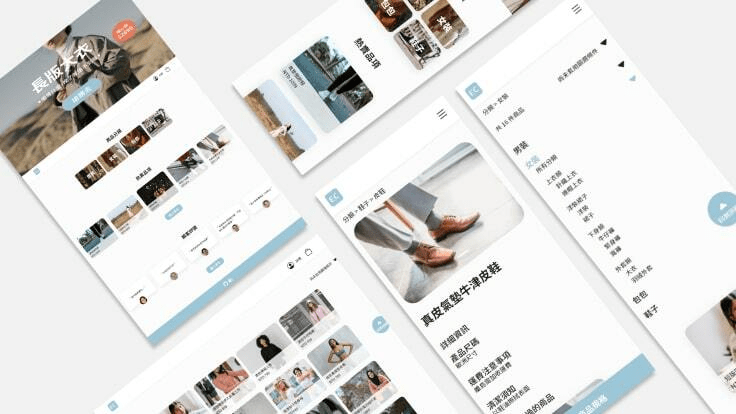
實際 RWD 裝置畫面
電商購物網站
使用 React.js 框架,以及相關函式庫建構而成
使用 Create-React-App 建置開發環境
使用 Lamp 快速建置後端環境,並撰寫相關 APIs
基於最多人使用裝置大小進行 RWD 設計
打造讓用戶可以在網站購物的體驗

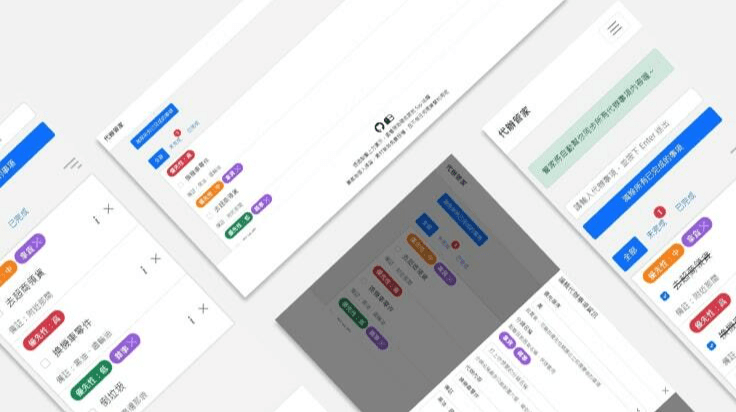
實際 RWD 裝置畫面
代辦管家
主要透過 jQuery 跟 Bootstrap 框架完成
使用 Webpack 打包所有資源,並生產上線版本
使用 Lamp 快速建置後端環境,並撰寫相關 API
基於最多人使用裝置大小進行 RWD 設計
打造個人代辦管家,幫您紀錄不想動腦的瑣事
工作經歷
進修前端領域
四月 2021 - 現在
1. 個人前端作品集網站上線
2. 完成電商服飾網站專案
3. 完成代辦管家專案
4. 參與導師計畫第五期課綱
進修 UIUX 領域
十一月 2019 - 十二月 2020
1. 個人 UI / UX 作品集網站上線,點我查看
2. 完成麥當勞歡樂送 iOS APP Redesgin 專案
3. 參與 DailyUI 挑戰
4. 參與 " Adobe XD 設計實務 | 成為 UI 設計師 8 項核心技能 " 課程
5. 參與 " 掌握 Figma,打造全能 UI 即戰力 " 課程
硬體研發工程師
奧榮科技股份有限公司 • 二月 2019 - 七月 2019
1. 協助開發四軸無人機周邊電路模組,產出設計文件以及最終產品
2. 開發顯示面板模組,並應用到無人機產品上
3. 開發圖形化分析工具,使飛行後數據可以更有效率分析利用

學歷
靜宜大學
資訊工程學系 • 2014 - 2018
1. 擔任RetroPie 專案管理者,做出 2 台復古遊戲機,並展示於學校餐廳裡面供學生遊玩
2. 擔任校園公共電動自行車系統前期專案管理者,規劃專案進度以及開發流程,並獲得特別獎殊榮
3. 參與 2017 年創客嘉年華,並擔任活動攤位講解者,解說曾經參與過的專案
