
劉奕德 (Denny Liou)
- 多元的前端開發經驗:在不同類型的專案歷練之下,使用不同的框架或套件解決客戶的需求,像是 React Native / Flutter 等跨平台的開發或是利用 Panolens.js 製作 360° 環景導覽網站。
- 協同合作經驗:善用主流溝通工具 Slack、Trello、Figma 作為團隊溝通及任務的追蹤。
- 專案品質要求:遵循基本 Git Flow 與嘗試導入 TypeScript 來確保程式碼品質。
- 自我學習能力:利用空閒時間,將所學到的技術或知識分享到個人網站,將輸入轉換為輸出。
GitHub
技能列表
前端
- HTML
- CSS ( with Tailwind CSS )
- JavaScript
- React ( with Redux )
- React Native
- TypeScript
- Flutter
後端
- Node.js (with Express)
- MongoDB (with mongoose)
- Firebase
開發工具
- Visual Studio Code
- Git
- GitHub
- Trello
- Slack
- Postman
- Bitbucket
語言能力
- Mandarin(母語)
- English (TOEIC 880)
工作經歷
香港商團博手機應用有限公司,前端工程師,2022/09 - 在職中
- msowner-website 物業大樓管家系統
- 使用 Next.js + Tailwind CSS 開發網站前端 UI
- 提供公共設施預訂功能,住戶可線上預訂健身房、游泳池、KTV 等設施,提高預訂效率。
- 提供訪客臨時車位登記功能,住戶可線上登記訪客車位,方便訪客進出。
- 提供社區活動公告功能,住戶可查看社區活動資訊,參與社區活動。
- mspatrol 派工系統
- 主要使用 React Native + Redux Toolkit 開發前端 UI 介面。 使用 Expo Camera 提供相片預覽、客製化標記與塗鴉等功能,提高工程人員的施工紀錄效率。
- 使用 Expo Audio 讓工程人員可以直接在 App 內錄製音訊,減少溝通上的錯誤。
- 使用 Expo SQLite 來儲存個人化設定,提高使用者體驗。
浚鋐網路科技有限公司,前端工程師,2022/03 - 2022/07
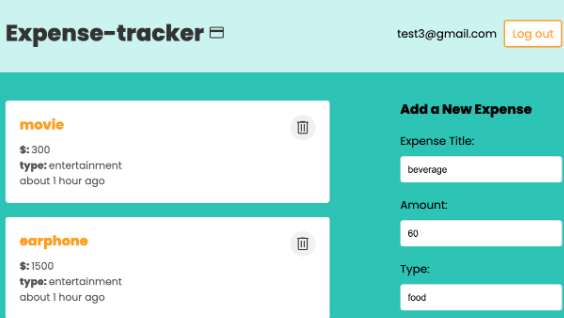
- 食品原物料訂貨 App 使用 React Native + TypeScript 負責開發前端頁面與功能。 並利用 Expo framework 加速專案環境配置與開發流程。 實際串接後端 API 以完成 CRUD 等基本功能。
- WorkHeart 交友軟體 利用 expo-notification 套件實現訊息推播功能,提高用戶黏著度。 使用 react-native-location 套件實現 GPS 功能,提供用戶配對的地區。 使用 Firebase 串接資料,提高開發效率。
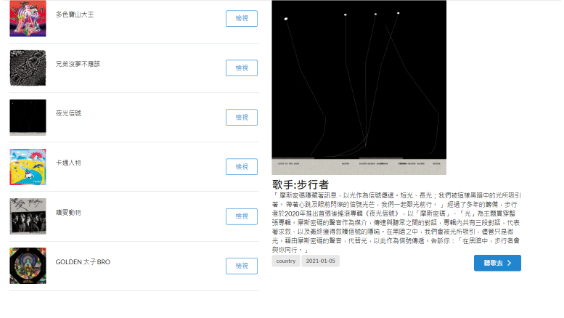
- 一沐日飲料點數兌換 App
使用 Flutter 負責開發前端 UI 介面。
原人股份有限公司,前端工程師,2020/10 - 2022/03
- LUCI GROUP 公司形象網站 使用 Vanilla JS 獨立開發前端畫面與功能,提升企業品牌形象,網站內容包含企業簡介、產品服務、聯絡資訊等,並提供線上客服功能。
- INHOWS 室內定位 CMS 後台管理系統
負責規劃及透過 Vanilla JS 開發前端頁面與功能,提供企業內部員工管理 App 的功能。功能涵蓋帳號管理、圖資中心、統計圖表等,滿足企業對後台的管理需求。
富潤股份有限公司,國貿業務人員,2018/3 - 2019/6
- 負責與國外廠商的關係維護、打樣以及訂單出貨處理等相關事宜。
- 同時與生產部門、設計部門、品檢部門進行跨部門溝通,並在時程內順利交貨給廠商。
作品集



培訓
ALPHA Camp,全端網路開發課程,2019/12 - 2020/8
積極參與課程討論並在每個學期階段達到95%以上的完課率。

學歷
靜宜大學,寰宇管理學士學位學程(Bachelor of Business Administration),2013/9 - 2017/9
前往新加坡擔任交換學生一年,訓練獨立自主與外語溝通能力。