范 綱 麟
Frontend Developer
誤打誤撞開始從事網頁開發的工程師,希望在音樂與設計領域外也能持續以軟體創造價值。冀望自己能以喜愛的事物作為出發點,一步步隨著技術成長讓產出更為成熟。
Hualien City, Taiwan
Skills
Frontend
HTML / Pug
CSS, SASS/SCSS
JavaScript ES6+
jQuery
React / Redux
Vue / Vuex
Next.js
Nuxt.js
TailwindCSS
TypeScript / Flow
Webpack / Vite
RWD
Backend
Node.js
Express / Nest.js
SQL / NoSQL
GCP
Developer Tools
Visual Studio Code
Postman
Git
Projects

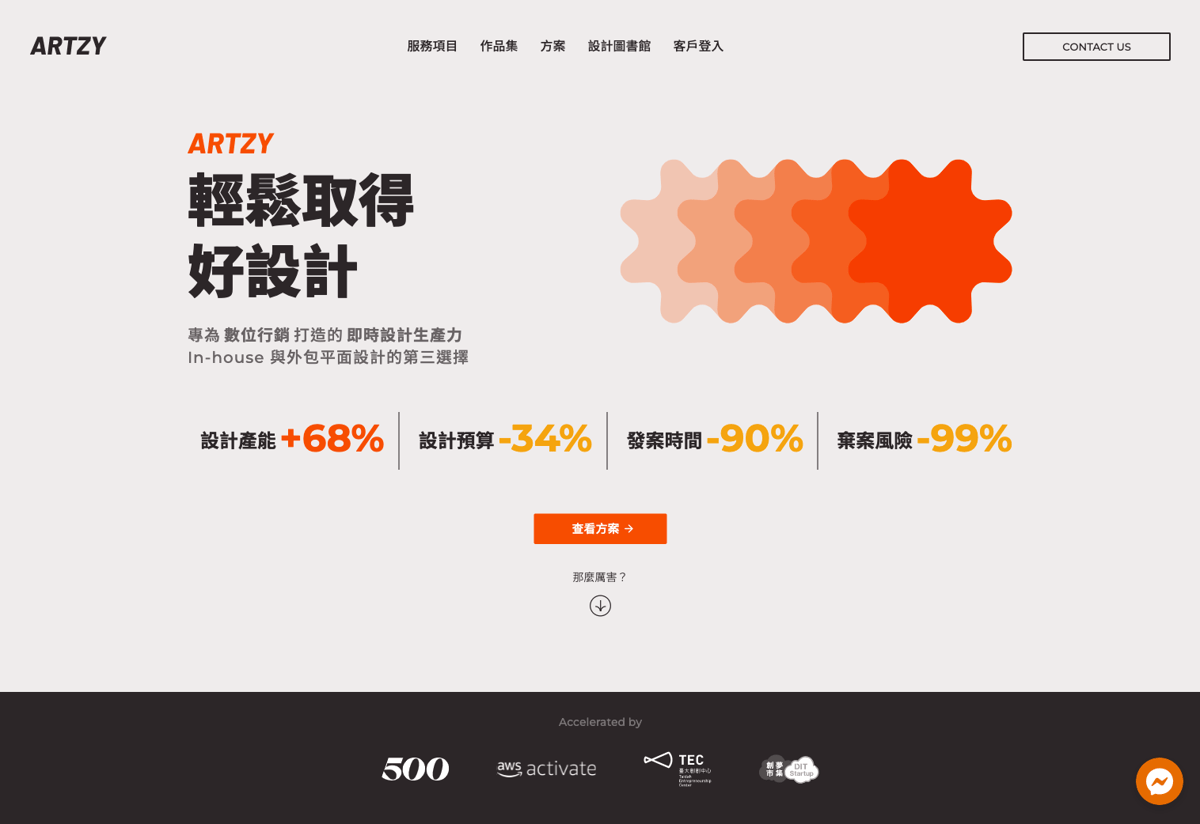
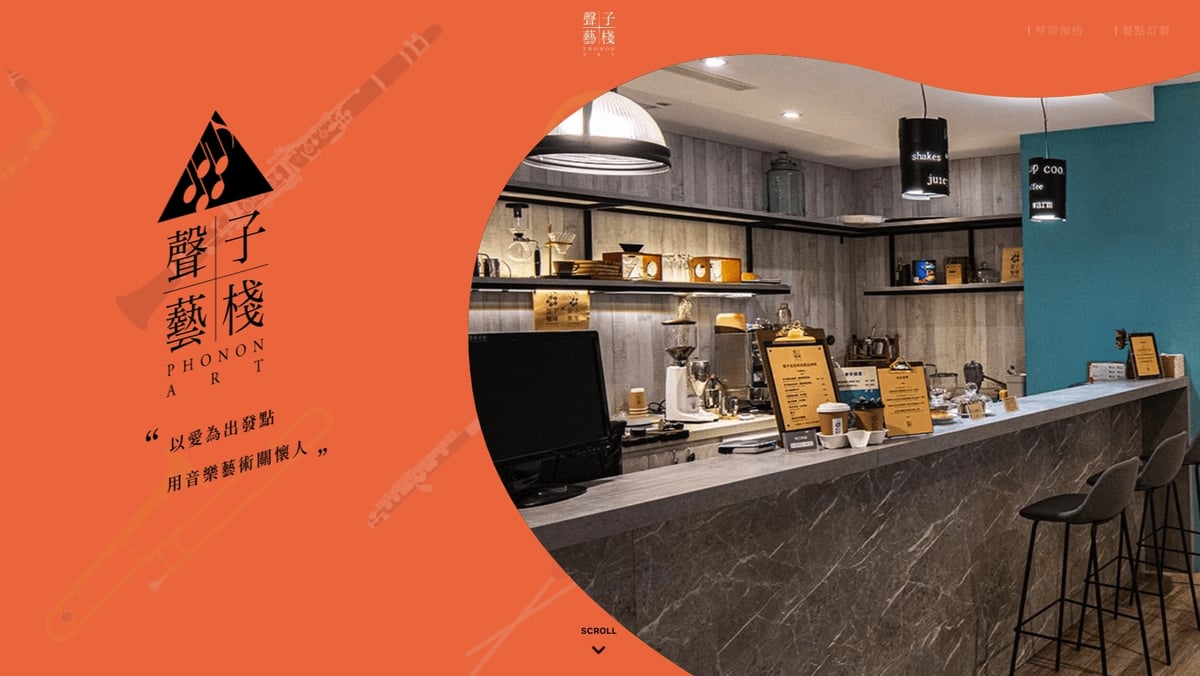
配合設計稿製作的公司官網,採用 Nuxt.js 搭配 Typescript 進行開發,亦實作了對 RWD 與 SEO 的需求。
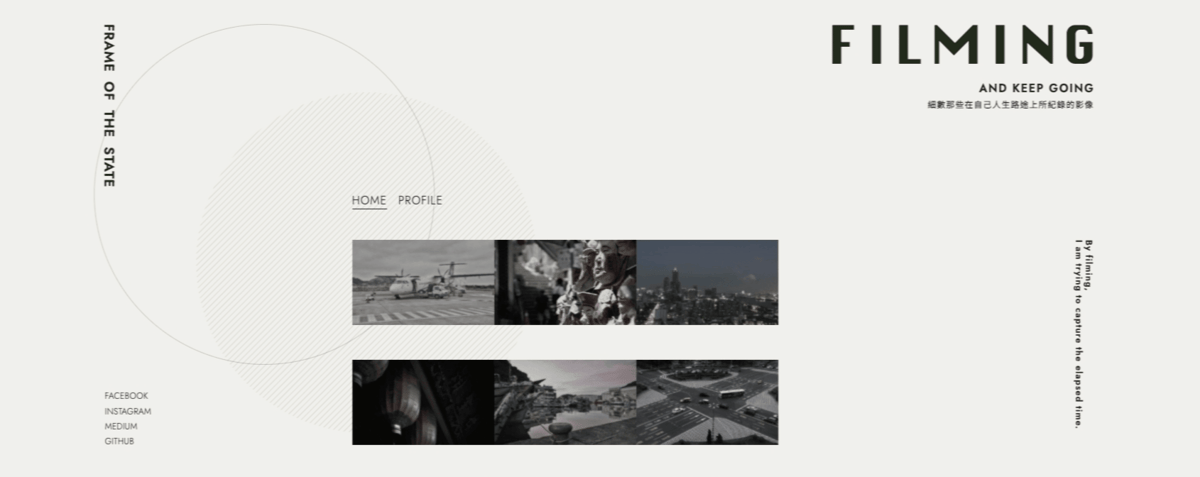
► Frame of the State — 個人攝影集 (offline)

為前後端完整的 Side Project,客戶端使用 React class component 配合 Redux 建置,並以 Webpack 依照專案需求客製化打包程序。為確保在各裝置上都有最佳的瀏覽體驗,在版面上採用了 RWD 響應式設計,並以 Lazy Loading 實作無限捲動,避免因為同時載入大量圖片影響載入速度。
後端採用 Node.js 環境,搭配 Express 框架搭建伺服器,藉由 Mongoose 串接 MongoDB 以完成前端的 Ajax 請求交換 Json 資料,並以 Handlebar 搭配 Bootstrap 實作伺服器端渲染的後台系統用於上傳照片檔案。



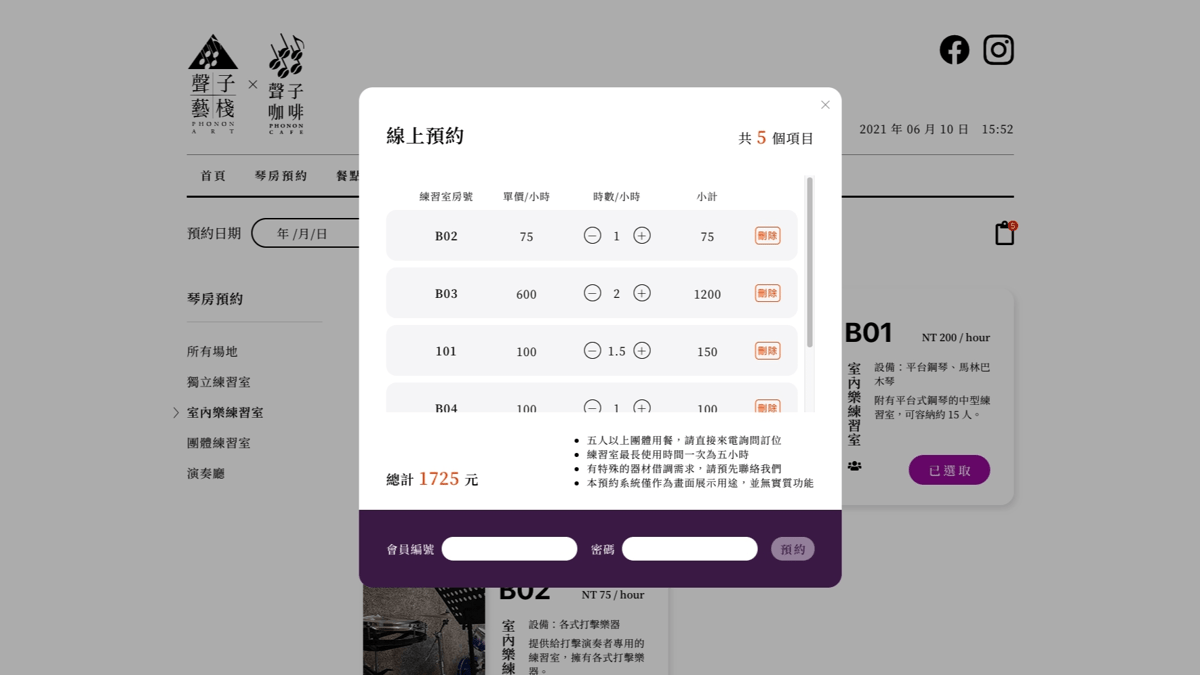
使用 React function component 與 hooks 開發,並進一步以 Redux 來管理應用程式的狀態,透過 wrapper component 將 UI 元件與邏輯拆分減少耦合,並以 Flow 補強 JS 弱型別的短處,大幅減少開發上可能遇到的型別錯誤。
本專案的 UI 採用 Tailwind CSS 進行開發,利用內建與自訂擴充的 utility 增加切版效率,並搭配前端路由打造 mobile-first 的單頁應用程式。
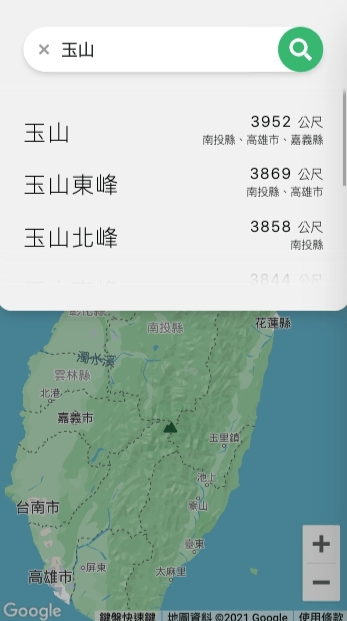
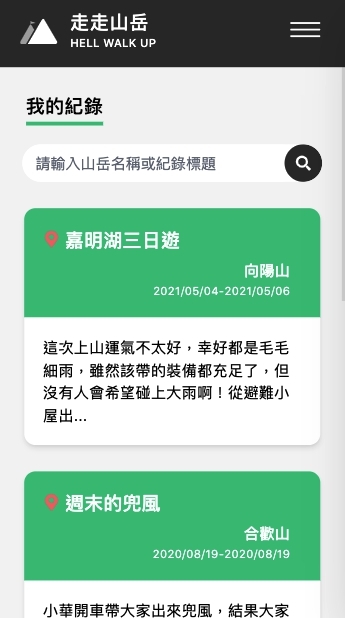
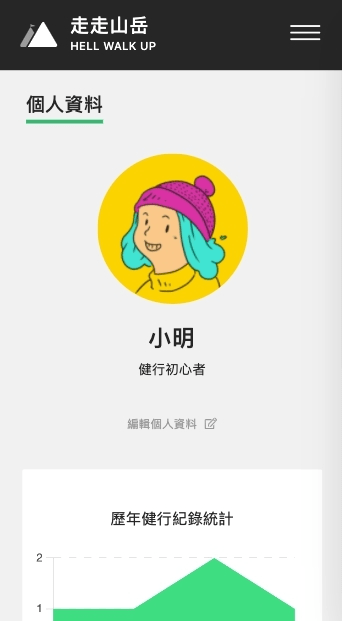
此專案串接了 Google Map 與 Wikipedia 的 API,讓使用者可以了解台灣百岳的分佈區域與詳細資訊。並外實作了個人化的紀錄空間,使用者可以對自己的個人筆記進行 CRUD 操作,系統會自動計算這些健行紀錄並以 Chart.js 套件呈現個人化的視覺化表格。



採取 CSS in JS 的開發模式,將 Emotion 套件與 React 元件整合使用,解決傳統上 CSS 因 global scope 造成的命名衝突問題。使用 SVG 遮罩製作圖片輪播區塊,並以 Intersection Observer API 實作瀏覽器頁面的自動捲動。
學歷

2015 - 2018
高雄師範大學
音樂學系
工作經歷
六月 2021 - 五月 2023
前端工程師 Artzy 群藝思科技
負責公司自有產品的前端開發,主要使用 Vue 與 Typescript。
#Vue #Typescript #Nuxt.js #Nest.js
九月 2016 - 六月 2021
平面設計 自由接案
本業從事音樂展演與教學,同時也進行平面設計接案與創作,性質多集中在藝文活動領域。
#photoshop #Illustrator