
翁家程 Eddie Weng
Software Engineer
Taiwan
在大學時期,我曾經獲得教育獎學金至西班牙學習工程與管理,也在近期考取雅思學術組 平均7.0的高分,可以正確地使用英文表達論述與觀點,與母語人士進行不同觀點的討論。去年開始協助澳商IDP留學機構,擔任口譯人員一職。
去年為了加強技術能力,我報名了資策會的全端工程師課程,因為有學習外語的興趣,上禮拜也剛完成法語檢定DELF A2 (可以閱讀、理解與基本表達)。
結合過去所見所學,我有精通的英語、設計以及程式邏輯的能力。
在近期為了彌補硬技能的不足報名全端軟體工程師的培訓,我相信有程式的基礎可以幫助我的思考與職涯,近期在尋求相關前端軟體工程師的工作機會,希望未來工作可以善用過去所學,幫助公司。
工作經歷
軟體設計工程師
北祥科技服務 • 四月 2023 - 七月 2023
• 撰寫後端Java,派駐甲方銀行,協助開發網路銀行。
• 與前端工程師合作,一起開發基金功能以及查詢電文。
• 將原本前後端寫在一起的程式碼做更新並且更新為前後分離的架構。
• 閱讀規格書,確認規格書與舊程式碼的差異,與SA溝通,確認客戶的需求
#Java #軟體程式設計 #Git #MVC
展場口譯人員
協勤資訊 • 十一月 2021 - 五月 2022
• 協助現場翻譯 ·讓每場至少有超過20位的學生得到校方的即時答覆
• 協助海外校方代表了解台灣學生的升學需求。
• 已經協助過來自紐西蘭、英國、與美國的教育機構招生與翻譯需求。
• 積極協助推廣雅思檢定報名。
#會議╱談判即時口譯
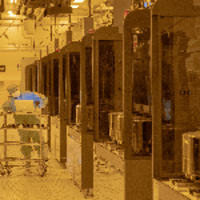
MEP 工程師
協勤資訊 • 十一月 2021 - 五月 2022
• 協助半導體廠房的機台配管設計,確保管線不干涉與符合法規
• 已規劃超過40台以上機台,在規定期間內提早完成。
• 與設備工程師建立有效的溝通管道,確保可以獲得設備廠商給的資料。
• 與外籍工程師合作,確認美台機台的管線需求。
#繪製2D/3D模具設計圖 #Revit #AutoCAD

學歷

iSpan資展國際
全端工程師培訓證書
在專案執行,執行事先規劃,確認每位組員完成的部分,從中協調,確認正式報告前可以讓分工的專案保有一致性。
確定使用者需求,寫要解決的問題,讓結訓的專案有條件性的開發。
使用規劃工具如: Figma 與 Diagrams.net, 擬定專案方向,進行線上協同討論。
使用MySQL建立不同資料表並且建立其關聯性。
學會網頁開發程式以及使用前後端分離技術進行開發 • 與團隊一起使用 github進行版本控制。
2022 - 2023

國立臺灣科技大學 National Taiwan University of Science and Technology
建築學系畢業
2015 - 2021

西班牙加泰羅尼亞理工大學
Construction and Management 工程管理學校 EPSEB交換生
2019 - 2020
證照以及證書

口譯人員證書
IDP Education

英國雅思學術組 7.0
British Council

法語A2級證書
Diplôme d’Etudes en Langue Française
技能
軟體開發
熟悉
- HTML/CSS/Javascript
- MySQL
- React
- JAVA
略懂
- JQuery
- Laravel
- Restful API
設計
- Adobe Illustrator
- Adobe Photoshop
- Figma
Language
- 英語 C1
可以溝通正確使用詞彙表達。
可書寫文章表達論點。
- 法語 A2
可以簡單表達生活需求。
- 西班牙語 A2
可以簡單表達生活需求。
專案

旅球人旅遊網站規劃
此為結訓的結訓團體專題,本專案的主題為旅球人(Ryuko日文的旅行)。
• 發想的動機: 是希望可以建立一個在目前市面上少見,讓使用者可以整合東京的機票、景點與住宿資料,彙整成行程表讓使用者可以在一個網站快速達成旅行資料搜尋與客製行程表的安排。
• 我負責的內容為: Logo設計、住宿頁面的前、後端包含資料庫設計。
• 說明: 從前端的設計,到功能放置於React.js的框架中,在建立後端的Laravel框架,資料庫則是使用MySQL,最後在與其他組員整併的過程中還需要使用GITHUB去彙整其他組員的分支與整併的問題解決(如CSS className 命名重複)。
使用技術: HTML、Javascript、React.js、 MySQL、PHP、GIT、 Laravel
其他技術: Figma、Illustrator
程式碼
https://github.com/eddie851230/travelschedule
作品呈現

美食分享社群平台
這是培訓其中的作品,希望可以練習CSS的置中以及的DOM做事件監聽。
• 動機: 網站發想: 從社群媒體看到很多美食貼文,但是如果想要立刻點餐又需要另外打開美食外送平台,最終可以在此設計融入照片牆、外送功能以及抽獎功能。
• 使用技術: HTML、CSS、Javascript、Bootstrap
程式碼
https://github.com/eddie851230/FirstWork.github.io
作品呈現
