李宛諭 Emily Lee
參加 Build School 為期 6 個月,每日10小時以上之高強度專業培訓及自主練習,具備使用 .NET / C#、ASP.NET Core、SQL,及運作前端技術 CSS/ JavaScript / Vue.js 的專題開發經驗。
透過 Azure DevOps 團隊開發完成一個高完整度、不同角色功能 (會員、保姆)及金流串接的線上服務 -「寵物照顧平台 PawsDay  」 ; 管理後台使用 Vue.js + ASP.NET Core Web API 前後端分離的開發模式。
」 ; 管理後台使用 Vue.js + ASP.NET Core Web API 前後端分離的開發模式。
自信擁有過人的高度耐心及細心,從專題前端頁面CSS設計一致性到動畫調整,長時間投入而樂此不疲 ; 在學期間主動擔任系學會幹部,從美宣組組長到大型活動「送舊總召」,參與21K半馬馬拉松並完賽,具有勇於挑戰的精神,期許自己成為擁抱生活及熱愛程式的軟體工程師。
技能
前端
- HTML
- CSS / Bootstrap / RWD
- JavaScript
- Axios / Fetch
- Chart.js
- Cookie.js
平台及工具
- Microsoft Azure
- Azure DevOps
- Git / GitHub
- Swagger/Postman
- Redis
專題作品 - PawsDay 寵物照顧平台
與團隊共7人開發,具有完整購物、上架、各項管理功能及流程之「寵物照顧平台」。
採Clean Architecture分層架構及MVC框架,利用.Net Core相依性注入(DI) 降低類別之間的耦合度,加速開發速度及提升可維護性;並使用Azure DevOps進行專案管理、CI/CD自動化部屬、SonarQube進行程式碼掃描。
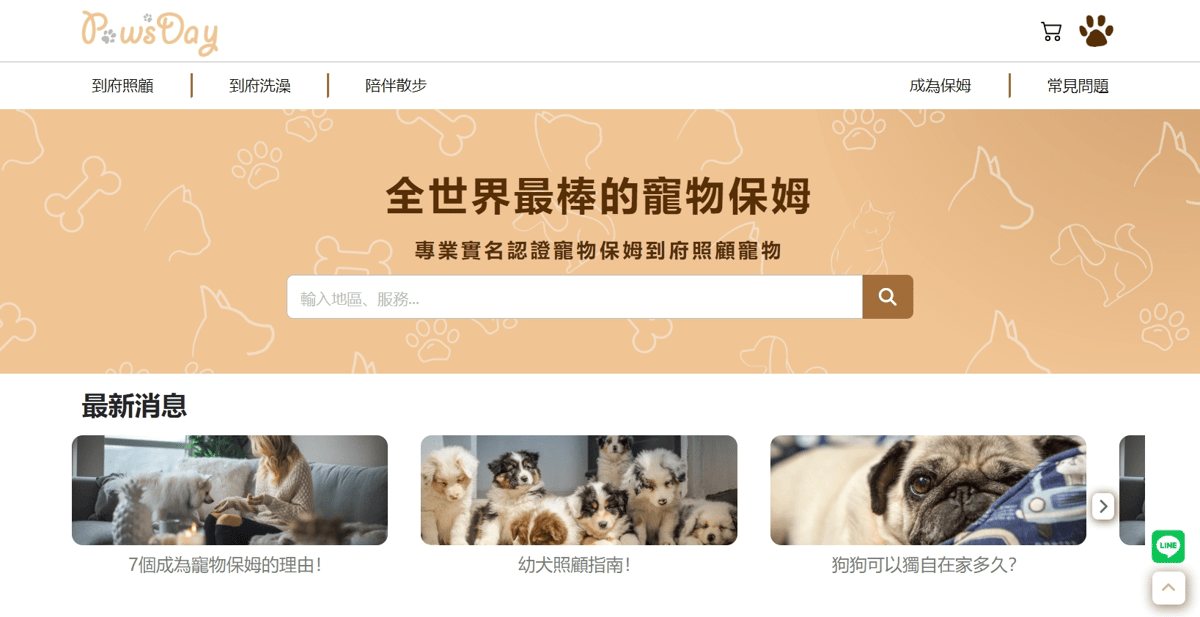
 消費者前台
消費者前台
以ASP.NET Core MVC為框架,使用Razor與JavaScript做前端畫面渲染;後端實踐DI 相依性注入來降低類別之間的耦合度,且Repository透過使用泛型方法提升使用上的彈性,前後端分離使程式碼更易於維護。
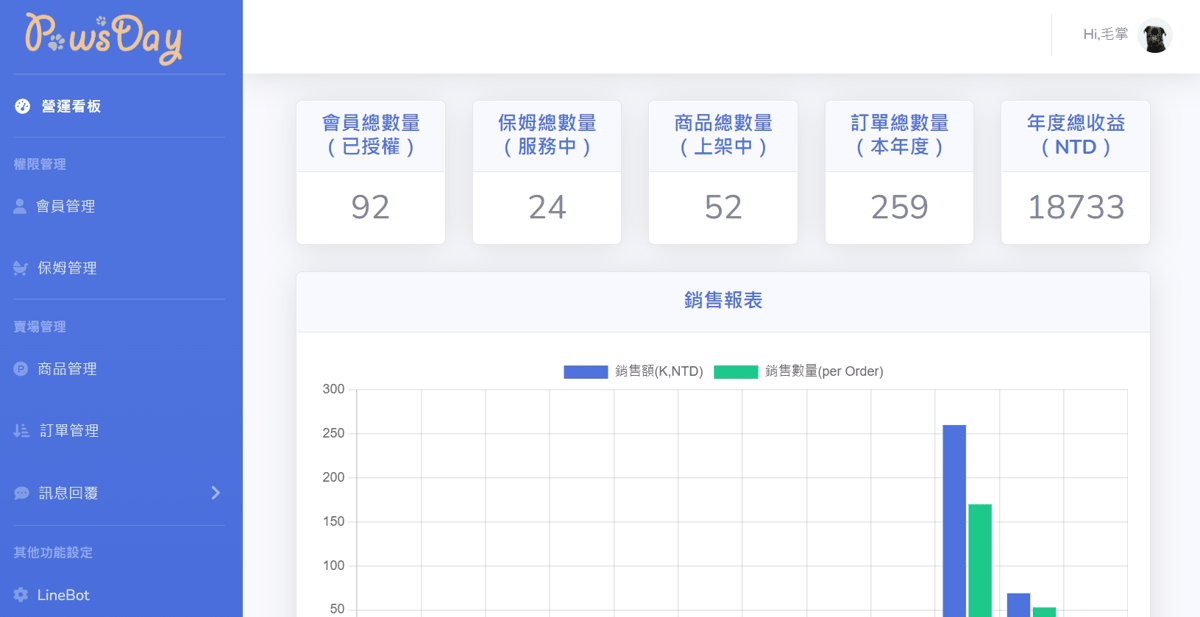
 管理者後台
管理者後台
使用Dapper語法取SQL資料,透過ASP.NET CORE Web API 與 前端JavaScript/Chart.JS相結合,渲染出可供後台管理者決策參考之用。
帳號:[email protected] 密碼:test1234
前台負責項目
- Layout
- 導覽列:
於手機版運用RWD,將搜尋框及會員清單隱藏於右上選單圖示中。 - 購物車預覽功能:
利用Cookie存取,達到登入前也可使用購物車功能的效果,登入後則改為讀取Sql的資料。
- 導覽列:
- 首頁
- 推薦模組:
運用SQL View儲存篩選條件,使用Dapper呼叫View,並加入Redis快取,大幅降低使用者等待時間 。 - 效能改善:
讀取速度從數秒,變成800ms (無快取) / 300ms(有快取)。
- 推薦模組:
- 收藏模組(推薦模組、商品頁 、購物車頁)
- 收藏功能CRUD:
當使用者於商品卡按下愛心,即可將商品加入收藏,若該頁面尚有顯示同商品,則會一同連動該商品的收藏狀態。
- 收藏功能CRUD:
- 搜尋模組
- 存取搜尋歷史紀錄:
將搜尋歷史記錄存入Cookie,使用者再次查詢時,即可及時查看。 - 篩選條件路由設定:
將篩選條件及排序項目加入路由,透過路由的設計讓使用者們傳遞瀏覽頁面。
- 存取搜尋歷史紀錄:
- 商品頁
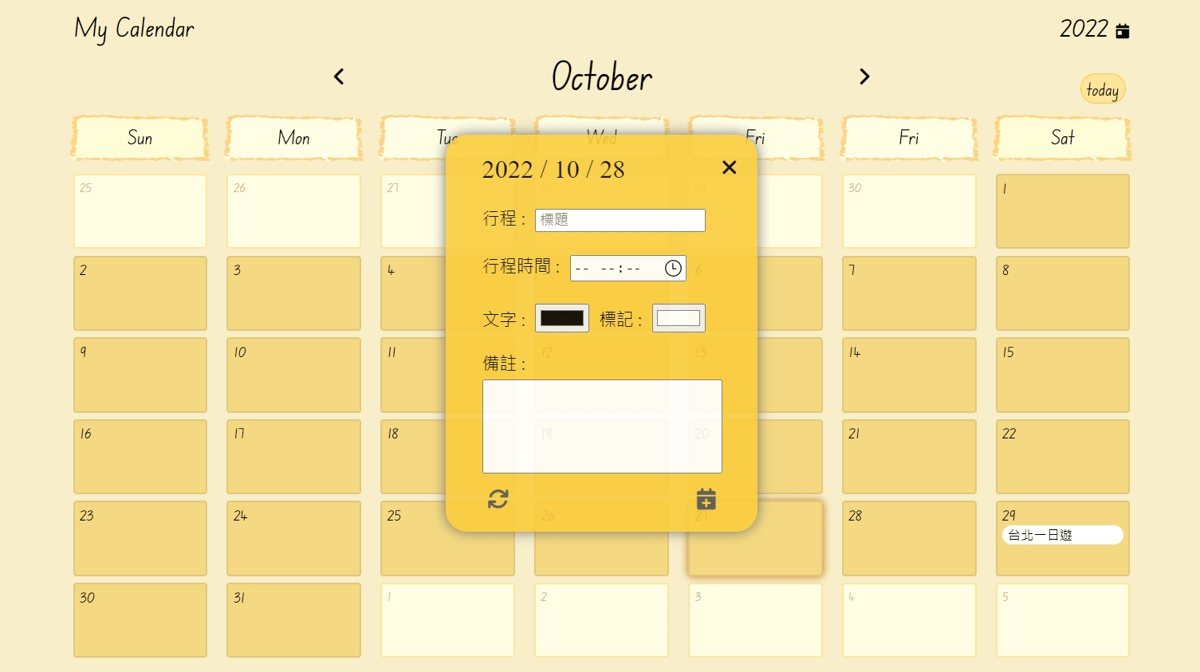
- 行事曆及時間段:
依照商品設定,客製化可訂購日期及時間,由後端檢核已被購買時間,並利用前端區分購買狀態。 - 規格選取判斷:
由前端進行資料檢核,降低後端檢核的負擔, 並在加入購物車後立即改變總金額。 - 折扣套用及總金額計算:
取得保姆設定折扣,判斷目前篩選內容是否符合優惠條件,並根據設定計算折扣金額。
- 行事曆及時間段:
後台負責項目
- 營運看板:
- 商品相關圖表分析:
後端使用Dapper取SQL資料,前端利用JavaScript/Chart.js結合呈現分析圖表,以利管理者決策參考。 - 營運看板統整:
整理多項圖表,使畫面感統一,並將可對比項目排版,使管理者查看更便利。
- 商品相關圖表分析:
其他負責項目
- CSS共版
- 協助組員前端頁面CSS設計
- 延伸套件與工具的研究:Dapper、Redis、Cookie.js...等,並將其套用在專題中。
其他作品集

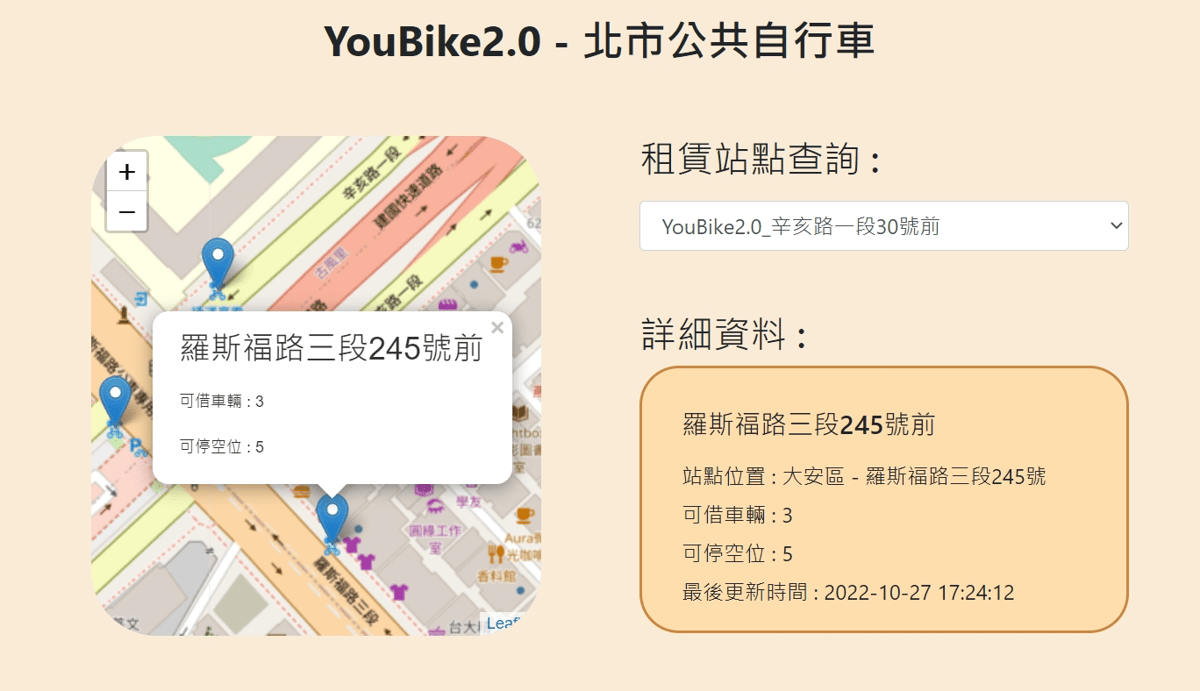
 YouBike2.0 及時資訊
YouBike2.0 及時資訊
透過Axios取得Response(政府Open Source API) ,並串接LeafLet,將資料輸入至地圖內,選擇下拉選單可使地圖顯示地點,點擊地圖浮標顯示該站YouBike資訊。
學歷

中山醫學大學 • 健康餐飲暨產業管理學系
- 擔任系學會美宣組組長,完成各項活動場及道具製作,並負責系內大型活動[送舊]總召 一職。
2016 - 2020

Build School 培訓機構
2022 / 5 - 2022 / 10
在學成就

師生三創 - 創新 x 創業 x 創客競賽 • 佳作
核發單位:國立勤益科技大學

全國大專院校創新、創意及創業競賽 • 初賽佳作
核發單位:中山醫學大學

高階 - 零售管理師認證 • 發照日期 2018 / 6
核發單位:社團法人玉山網商協會
- 操作Knowledge Matters之VBR 3.0模擬軟體,採用隨機地圖與電腦進行零售管理模擬競賽