葉欣榮
在當時即將邁入大三前接觸了網頁程式設計課程,即從簡單的標籤語法產生頁面效果而引發了對這項技術的興趣並決定要朝著前端工程師這條路前進,不論過程有多少阻礙或艱辛都無法澆熄最初的心動。
- 勇於挑戰、熱衷學習新事物
- 只要有進步變得更好的空間就是我往前的動力
學歷
國立中正大學, 資訊管理學系, 學士學位(畢) 2014~ 2018
工作經歷(在學期間)
國立中正大學研究發展處 製商整合研究中心, Aug 2017 ~ Apr 2018
負責學校所接教育部計畫案的網頁部分,以joomla(內部管理系統)架設網站
工作內容- 進行新增修改版面資訊以及管理維護部分
國立中正大學資管系, 計算機概論TA, Sep 2017 ~ Jan 2018
工作內容- 本課程的設計有部分網頁實作練習及基本資料處理,
需協助上課演練、平時考複習、期末專題實作來幫助學員能夠習有扎實的基礎知識及對自我興趣的探索
前端技術
HTML & CSS
- HTML5 - 能撰寫語意化標籤、建立網頁架構
- CSS3 - Sass、排版、偽元素等應用
- Bootstrap - flexbox 網格、RWD 自適應排版
- RWD - 多螢幕適應調整像素顯示畫面
JavaScript
- ES6 -了解 Promise 非同步、減少callback問題,箭頭函式使用
- JQuery - 添加網頁動畫、互動性的效果
- Ajax - 串接API,將撈取所需的資料作處理、呈現
後端技術與其它
- PHP - 與前端的HTML傳遞的參數串接
- MySQL -資料表新增、修改、SQL語法
- Git - 理解工作目錄、暫存區、儲存庫各區性質及操作指令,以及merge、branch等觀念
- Joomla - 內部管理功能操作、修改開放程式碼含(HTML、CSS、JS等格式)
作品集
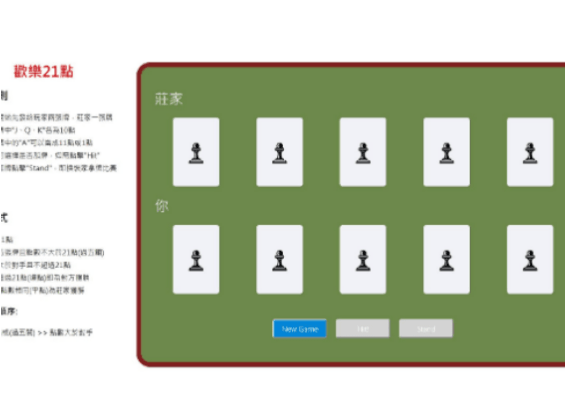
益智遊戲 - 21點
簡易技術說明 :
- 製牌- Js建構式建立物件存入陣列,再以shuffle方法洗亂牌組
- 發牌、牌面張數顯示- Js事件處理、流程控制點數對應的花色及符號,最後以JQuery DOM元素以陣列迴圈方式選取並呈現
- 莊家對應、點數計算- 以當前點數與玩家比較,用流程控制判定是否發牌,直到大於等於玩家時判定勝負
- 遊戲進行與否判定- 遊戲結束時可點選按鍵隱藏,獲勝者增加CSS偽元素以顯示勝利效果
自傳
大學時期修了本科系開的一門課網頁程式設計後,由於在html的部分上能簡易的做出頁面效果且上手容易,很快在課程的實作中引發出了興趣,之後陸續延伸學習其它相關的前端技術。在畢業專題中與組員共同討論過後,毅然決然要發揮其所學共同合作開發了一套實用的商業電腦應用系統,改善以往教師們要手填的產學合作、書刊等資料煩雜過程,轉化為線上選填且能自動產出報表、統計數量,減少時間耗及人工處理產生的錯誤,並協助本校管院順利獲取通過AACSB國際商管認證。
最後在畢業前夕決定要挑戰來給自己一個磨練的機會,先去應徵校內網頁的相關工作接著也擔任了本科系課程的教學助理,在經過教授的指導與同事們討論以吸收新知後,漸漸培養出好的思考及應對模式,這些經歷使我的表現、成效漸入佳境,相信在未來面臨到的問題上會很受用。
在對於前端浩瀚無邊的技術想再繼續琢磨、鑽研使自己的能力更精進,之後也會積極涉入後端部分累積實務經驗,讓自己能力不斷提升總有一天能成為一位優秀的全端工程師,能為企業提升更多競爭力、使用者獲得更佳操作體驗、解決更多複雜問題,同時也是對自己的一種肯定。