工作經歷
網頁前端工程師
芮符創造有限公司 • 十月 2020 - 十一月 2021
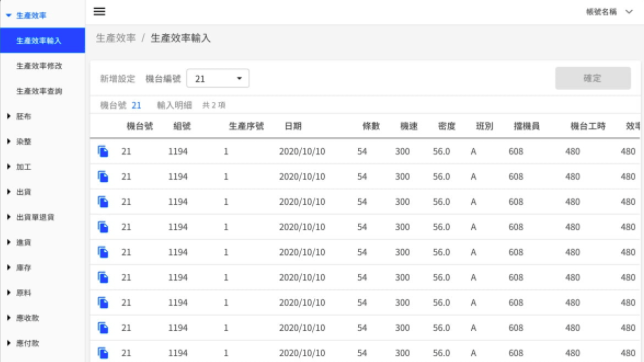
專案網站開發,類型包含:ERP、官網、電商網站及虛擬展間。

網頁實習工程師
倪尚設計有限公司 • 九月 2018 - 一月 2021
跨國金流的 CRM、用戶後台等系統功能開發與維護。
期間有效改善前端頁面的使用者體驗,以及協助改善後端資料查詢與計算的速度。

實習生
龍晟科技 • 一月 2018 - 二月 2018
實作購物車網站。

參與專案

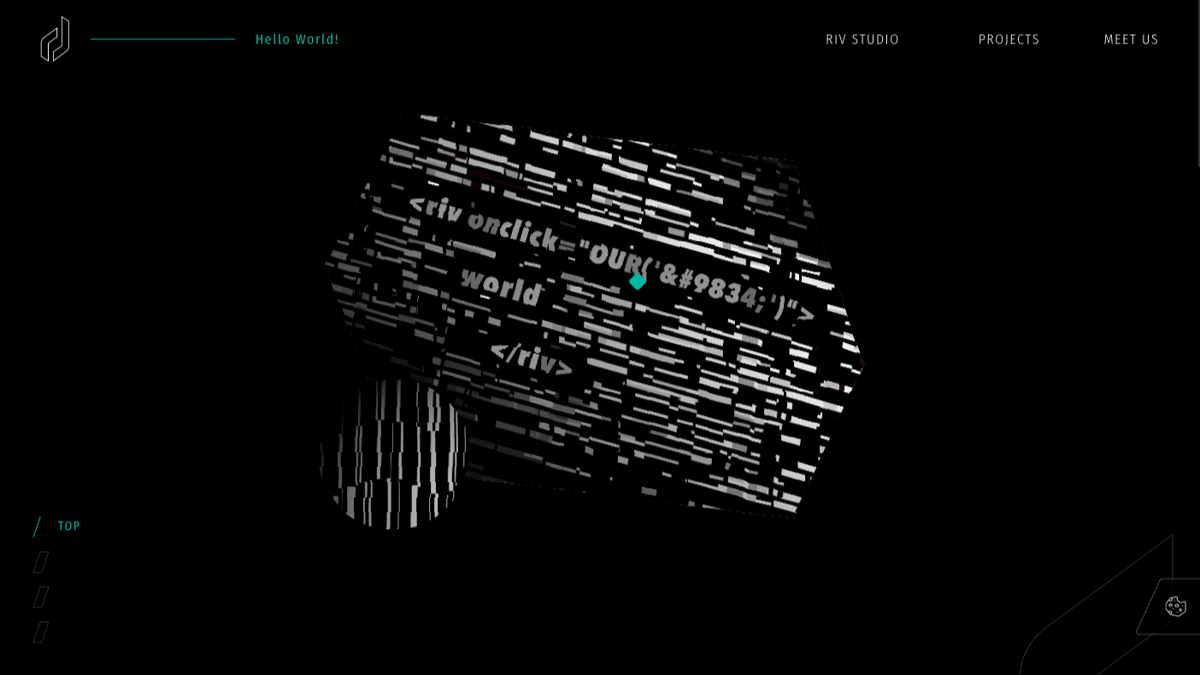
Riv Studio 官網
前端使用 Next.js、Emotion css (styled-component)、React Three Fiber 建立畫面與效果。
功能為專案展示、方案選擇與聯絡。
參與開發的過程中對 Three.js 有更多的認識、接觸到了更多 SVG 的應用技巧。

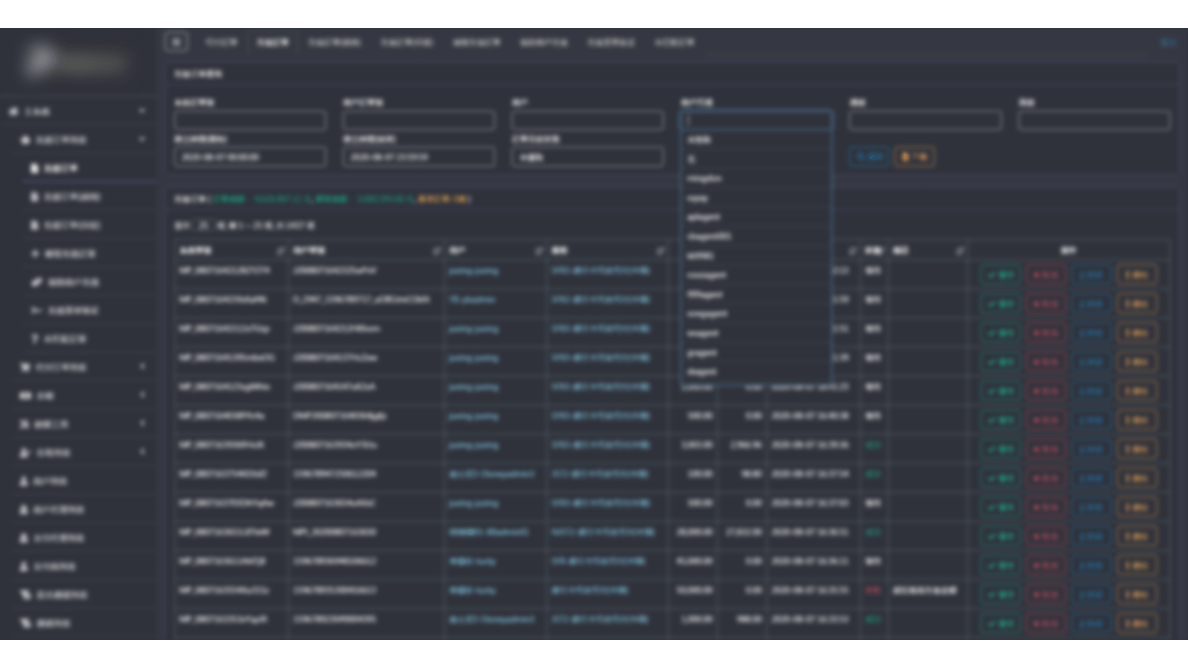
跨國金流CRM
前端使用 jQuery、Bootstrap 等套件建立顯示與串接API,後端則使用 CodeIgniter 框架建立 API 及 渲染網頁。(圖像因機敏資訊經過模糊處理)
功能包含訂單的瀏覽與操作、商業邏輯的細節設定。
參與開發的過程中對MVC的模式、PHP的特性、MySQL的特性有了更多的認識。
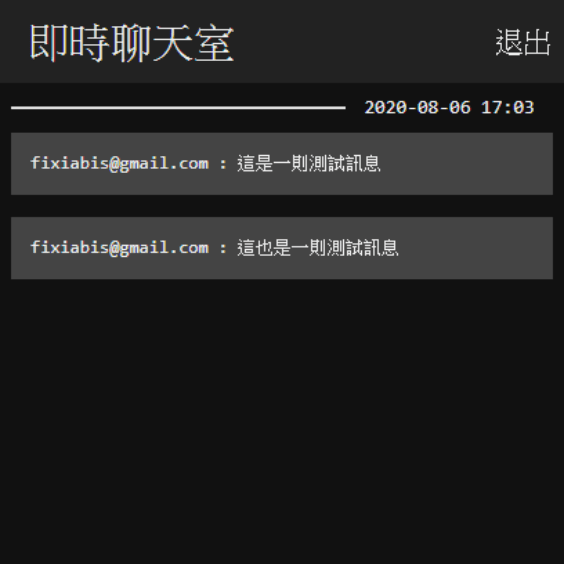
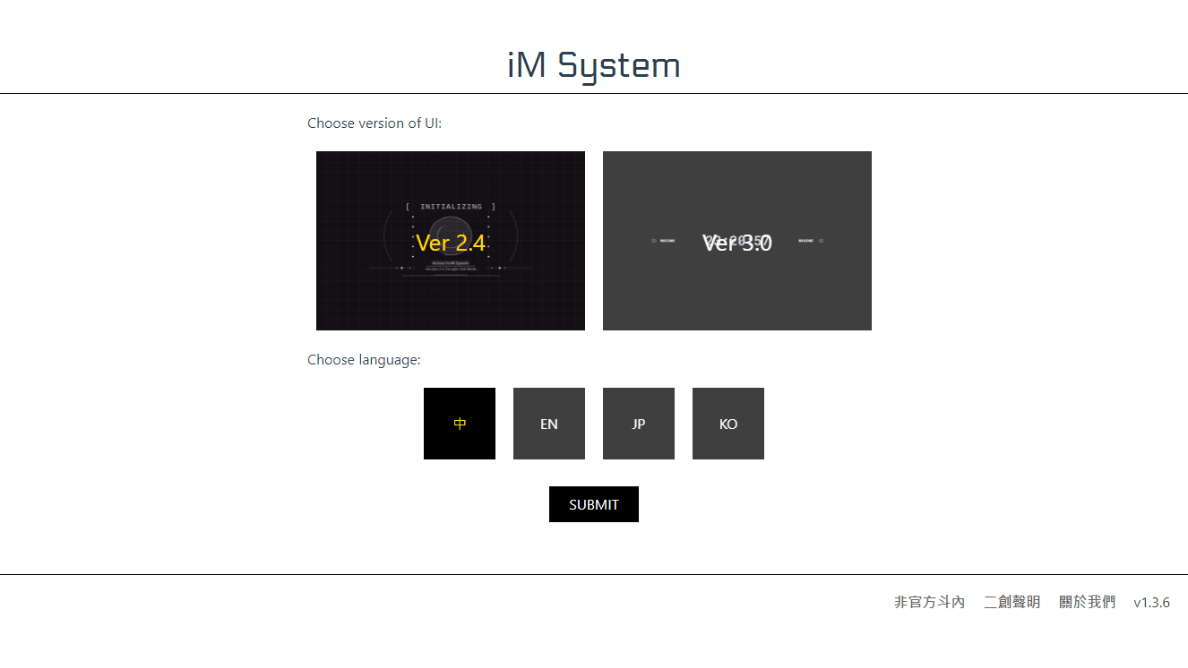
iM System
前端使用 Vue、Axios 建立顯示與串接API,登入介面的設計與效果使用 SVG 完成,參考自雷亞遊戲作品: Cytus II 劇情中的 iM系統。(建議使用 chrome 或 chromium based 的瀏覽器,以獲得最佳瀏覽體驗)
功能包含文章的瀏覽、發佈與留言及用戶個人資訊的設定。
參與開發的過程中對 Vue 有更多的認識。

個人作品
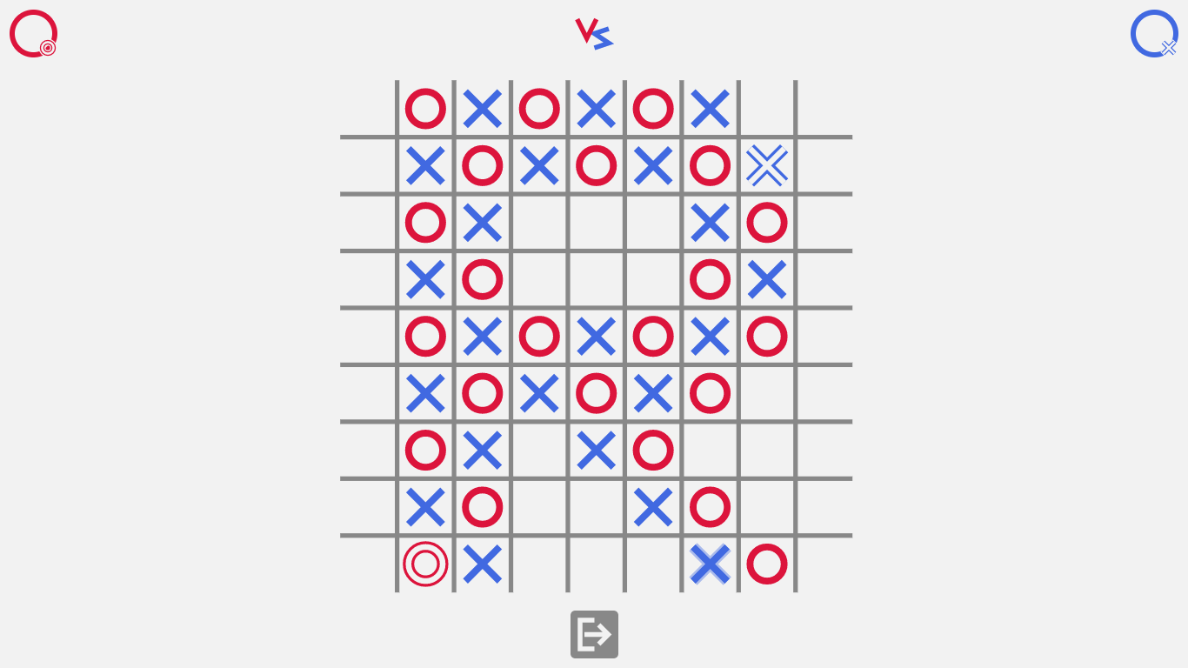
relati
使用 Next.js、Redux 建立顯示與API,語言使用 TypeScript、部屬於 Vercel 上、棋盤的繪製與特效皆使用 SVG 完成。
該專案的前身為 Square Chess Game。
參與開發的過程中更加熟悉 TypeScript 與 Next.js 的使用。
學歷
國立台中科技大學
資訊工程系 • 2016 - 2021

新北市立新北高級工業職業學校
資料處理科 • 2013 - 2016