簡歷
我是陳杰生,於 2021 年開始專注學習前端開發相關知識,在 UIUX Cafe 前端團隊期間,參與《第一銀行 - 007 資訊網》前台頁面製作,負責呈現產品資訊、主題文章、任務活動、點數兌換等頁面,並且因應 訪客 / 會員 權限區別顯示內容,另外全站內容則是透過後端 api 取得。
因性格特質擅長梳理脈絡、熱衷學習,隨著新知識點與技術的成長,持續優化過去製作的專案成果。在前端的工作領域中能更快地掌握相關需求,於時效性高的專案中也能妥善分配資源,達到最高的效益。
目前最新完成的 Side Project 是搜集自身經驗,為降低醫療記錄工作的負擔,在參考相關從業人員建議後,開發 I/O 紀錄(輸入 / 輸出量紀錄)時 相對便利的工具,後續使用也獲得許多正面回饋。
專業技能
Layout
- 熟悉 HTML5 / CSS3 網站設計
- 手刻 RWD 響應式網站
- 使用 SCSS / Tailwind / styled-components 提升提升開發效率
- 使用設計相關工具,如 Figma
JavaScript
- 熟悉 JavaScript 基本語法
- 了解 ES6 語言特性 ( let , const , arrow function , template literals )
- 熟悉 AJAX / JSON 串接第三方 API ( TMDB / Weather API )
- 具介接 RESTful API 的經驗
- 具 SPA 單頁式應用網站經驗
Frame
- 使用 React Cli 建立專案
- 使用 React Router 路由配置
- 使用 React Hook 開發
- 使用 React JSX 提升元件開發效率
- 使用 Next Cli 建立專案
Git / GitHub
- 熟悉 Git 指令
- 了解 Git Flow 工作流程
- 使用 GitHub Pages 部署靜態網頁
Deploy
- 使用 Netlify 部署 React 專案
- 使用 Vercel 部署 Next 專案
- 使用 Railway / Heroku 部署後端 API
Tool
- npm / Yarn 套件管理
- Node.js / NVM 版本管理
- Postman 協助資料串接
- Chrome Dev Tool 網頁開發者工具
- Hyper / Fig 終端機工具

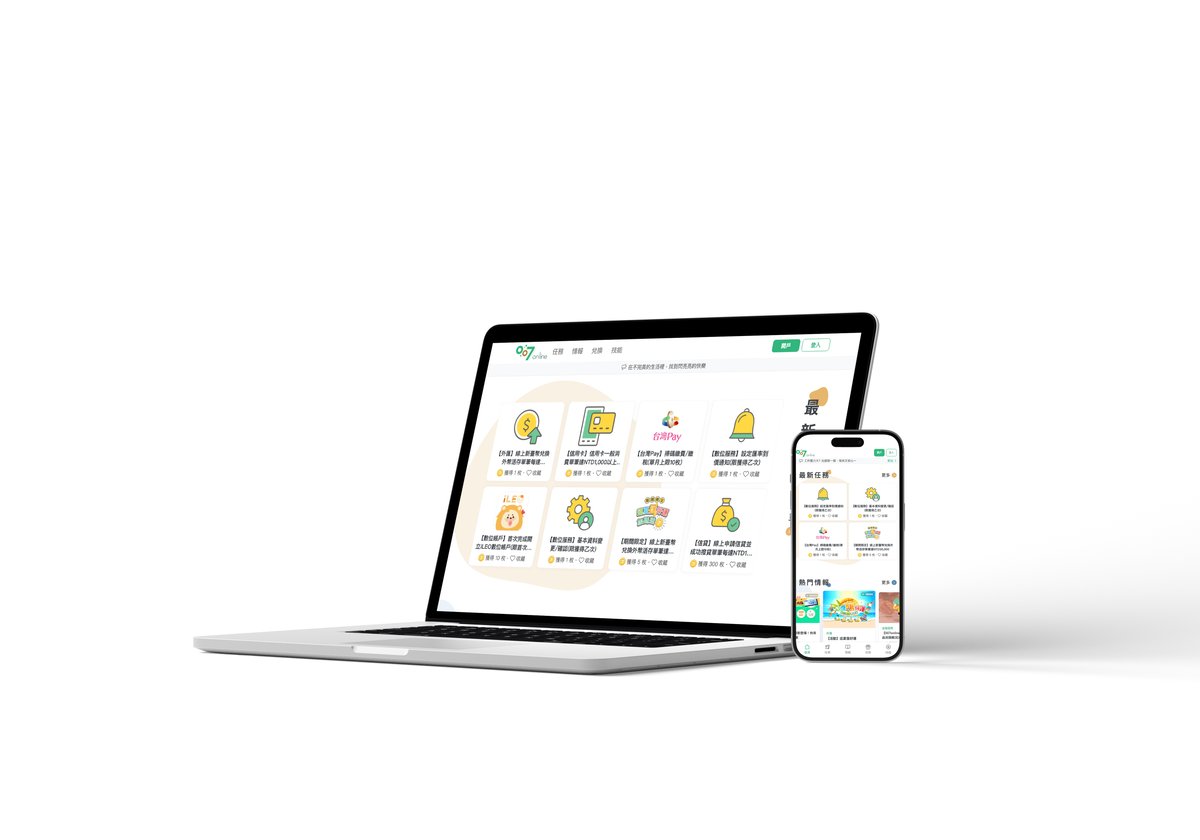
007online 第一銀行數位金融優惠平台
2022/7~2022/11
007資訊網站的前台,負責呈現產品資訊、主題文章、任務活動、點數兌換 等頁面,並且因應 訪客/會員 權限區別顯示內容;藉由後台介面操作 資料庫 與 後端 api 進行全站內容管理
- Next.js - 藉由框架提升維護的便利性並強化 SEO 搜尋引擎優化
- TypeScript - 以型別設定提升開發時的穩定性
- MUI - 藉由元件庫加速開發流程
- Styled Components - 編輯樣式與管理
- React Hook Form - 協助表單狀態管理
- React Loading Skeleton - 建立 Loading 過渡效果提升用戶體驗
- Swiper - 塑造客製化的輪播圖元件

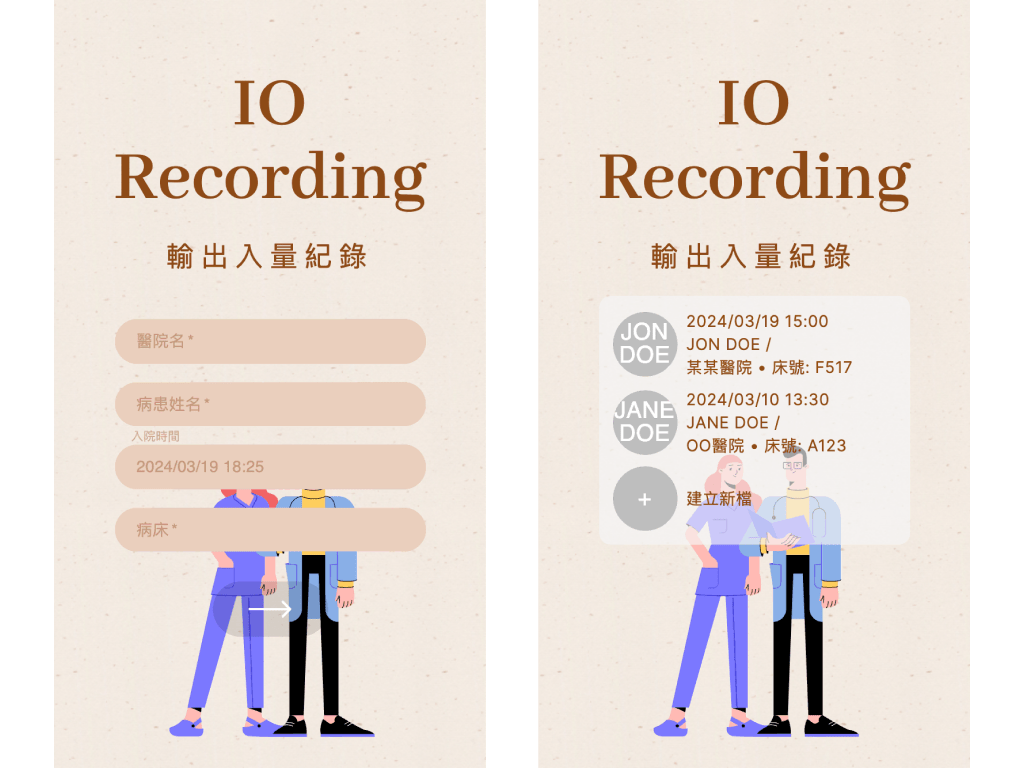
I/O Recording 輸出入量紀錄
2024/1~2024/3
這個專案是收集自身經驗設計,為了降低進行紀錄工作的負擔,提供 io 紀錄時相對便利的工具。
- 單筆紀錄快速建立
- 表格排序顯示
- 紀錄匯出 CSV 檔
- 可以建立多位患者檔案進行切換
- Next.js - 藉由框架提升維護的便利性並強化 SEO 搜尋引擎優化
- TypeScript - 以型別設定提升開發時的穩定性
- Zustand - 好上手的狀態管理方案
- React Hook Form - 協助表單狀態管理
- Styled Components - 編輯樣式與管理
- dayjs - 處理日期計算及格式轉換
- MUI - 藉由元件庫加速開發流程
- MUI/x-data-grid - 協助資料呈現與輸出 csv

weekie 週週趣預約服務平台
2022/11~2023/2
協助開發關鍵功能模組,如:會員分級設定、客製化加購選單設定、商品CRUD...等
- React - 藉由框架提升維護的便利性
- TypeScript - 以型別設定提升開發時的穩定性
- MUI - 藉由元件庫加速開發流程
- Styled Components - 編輯樣式與管理
- React Hook Form - 協助表單狀態管理
- react-i18next - 協助處理多語系切換

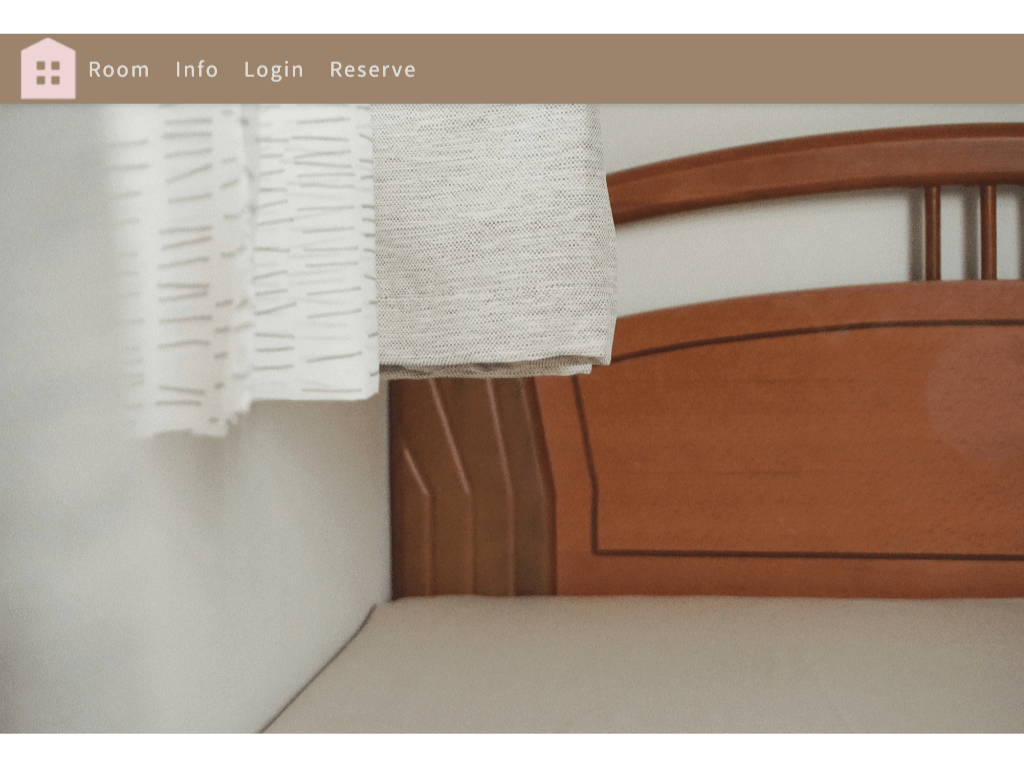
apartment Baofu
2022/1~2022/4
作為租屋管理網站,提供 :
1.各房型形象、內部實景
2.房客生活資訊彙整
3.三種使用者身份區別隱私訊息與管理功能
*訪客-可以瀏覽布告欄、能源費以外的頁面
*房客-可以瀏覽布告欄、能源費但無法管理內容
*管理員-可以管理布告欄、能源費內容,且可以新增房客帳號
- React - 藉由框架提升程式的複用性以及維護的便利性
- Axios - 串接後端 API
- Tailwind - 快速編寫出想要的樣式
- MongoDB - 管理使用者資料及布告欄等內容
- Express - 配合 DB 建立 RESTful 風格的 API
- Passport - 搭配 JWT 管理使用者認證的功能
- Joi - 驗證資料格式符合需求,並返還使用者錯誤提示

Portfolio Site
2022/5~2022/5
作為個人網站,提供一個快速展示作品與簡介的管道。
- Next.js - 藉由框架提升維護的便利性並強化 SEO 搜尋引擎優化
- Tailwind - 配合 component 提升樣式編寫效率
- Swiper - 提供個人化功能且順暢的輪播圖
- Vercel - 發佈網站與運行管理
工作經歷

網頁前端工程師 • UIUX Cafe
Jul 2022 - Feb 2023
在職期間主要負責銀行行銷資訊網站專案前台開發,並且帶領一位新進工程師進行開發。
1.依據需求與規格文件進行專案開發
2.根據實際開發情況與 PM 溝通調整規格文件、時程
3.專案進行同時積極發起技術討論、Code Review 推動團隊進步
主要使用技術有React、Next.js、RESTful API、StyledComponents、MUI...等。

營運專員 • 絲碧淨科技股份有限公司
Jun 2020 - Oct 2020
公司擴展規模期間負責協助優化客服與物流管理SOP

門市組長 • 啤啤精釀啤酒屋
Apr 2018 - Feb 2020
負責店務營運,提供客人專業啤酒知識

音響門市銷售人員 • Little Sound小音響
Jul 2017 - Apr 2018
於門市裡提供專業商品介紹及個人化之需求整合

Welcome ambassador 迎賓大使 • W Taipei
Jul 2015 - Dec 2015
於第一線提供顧客美好的服務體驗
學歷

Sep 2013 - Jan 2027

