林 于 楓 Fong
Hi! 我是林于楓 Fong,UI/UX Designer。曾任職於軟體開發公司、區塊鍊產業、台中知名百貨,工作內容含視覺/UI設計、APP PM、行銷媒體管理應用、媒體視覺設計等等,希望能透過我的經驗帶給貴公司不同的想法,謝謝!
工作經歷
雲端互動股份有限公司, UI/UX設計師, Feb 2021 ~ Nov 2021
【 User Flow Modularized】
建立系統基本功能流程 (role : UX)提供給不同專案設計團隊快速產出服務共有需求,不定期需求訪談、優化,保持模組高度使用與易於維護的效益。
讓專案設計團隊中的每個人對每一個元件功能與功用的認知在同一條線上,同時也能維持整體形象的一致性,也讓設計師在與工程師溝通時,可以更加精確及有效率。
【 Official Website Maintenance】 (role : UI)
根據 Marketing Unit 需求,根據已制定的Design Language討論規劃排版、介面、互動模式。
【 Project Assistance】 (role : UI)
與設計團隊規劃出解決痛點的服務流程,與工程師討論介面與功能的可行性等細節。
幣世代科技有限公司, UI設計師, Jun 2020 ~ Feb 2021
【UI/UX】
DAPP產品介面 (role : UI)針對現有產品根據使用者經驗及功能調整規劃新介面。
KYC用戶前台/管理後台 (role : UI/UX)
規劃Design Guideline統一視覺與流程。用戶於DAPP填寫申請資料後,管理者於網站後台審核,並可瀏覽會員/交易資料與狀態等等。
單頁行銷網站/單頁課程網站 (role : UI/UX)
針對手機版與網頁版繪製RWD版型。
名片/門禁卡
繪製符合公司形象的視覺稿件,選取紙材、報價、議價與製作。
【網站】
官方網站 (role : UI)
針對公司已選購的網站版型,設定並根據Design Guideline調整為所需內容架構與視覺。
單頁行銷網站/單頁課程網站
確認切版細節加以調整。
廣三崇光國際開發股份有限公司, 網站管理/專案窗口, Oct 2013 ~ Feb 2020
【行銷部門】
APP專案窗口
以公司規劃需求針對會員在APP平台提供相應服務,與開發部門討論流程執行、現有環境整合、時程控管、上架前測試、意外問題處理、相關費用流程請款等等...。
數位行銷平台應用
針對官網、FB、IG、APP、館內設備操作不同的行銷方式以達到活動曝光度。
網站維護:根據每一個活動上架DM及相關活動,同時調整過期或錯誤資訊,確認網站使用順暢。
【視覺部門】
網站視覺規劃與製作
因應各大競業網站改版及網站操作趨勢,規劃符合公司及會員卡形象,調整整體網站架構及視覺。
紙本DM、數位用圖製作
搭配企劃活動規劃主題頁面與版型、協助校稿改稿及其後續轉檔與數位用圖製作。
天空數位圖書公司, 視覺設計, Nov 2011 ~ Jun 2013
【編輯部】
封面構想與製作
透過封面就可讓消費者了解該書敘述主題並凸顯特色,進而吸引且購買,並與內文稿件相呼應的完整作品。
內文版型規劃
將原稿編排出易讀性高且閱讀舒適的稿件,並利用色彩及字型等配合以凸顯特色。
照片修圖修色
確認該照片是否合乎印刷規格、印刷是否顯色、透過修圖軟體完整呈現照片內容、與內文版面配置的協調性。
印刷分色
透過軟體預先將彩色印刷檔案分色,用以預想印刷紙質或油墨等的狀況,並減少後端印刷人員對於原稿顏色的差異性。
印刷校色
設計工作者難免電腦螢幕有色差,在大量印刷前預先看色與校色,能確保品質,同時也為客戶及公司把關印刷產品。
【製造部】
網頁規劃
依照產品需求及頁面功能性與客戶預先溝通協調並規劃出該產品專屬網站。
網頁視覺設計
透過軟體加入色彩與使用者介面繪出網站頁面。
網頁切版
將客戶定案的網頁做切版,提供給網頁程式工程師做功能撰寫與上線。
動畫製作
透過互動式動畫或小故事以豐富網站內容。
網站測試
協助工程師上線前,仔細測試網站功能並記錄下來。
資通電腦股份有限公司, 實習生, Jul 2010 ~ Aug 2010
協助政府專案「e管家」設計應用程式UI及開發軟體測試。
技能進修
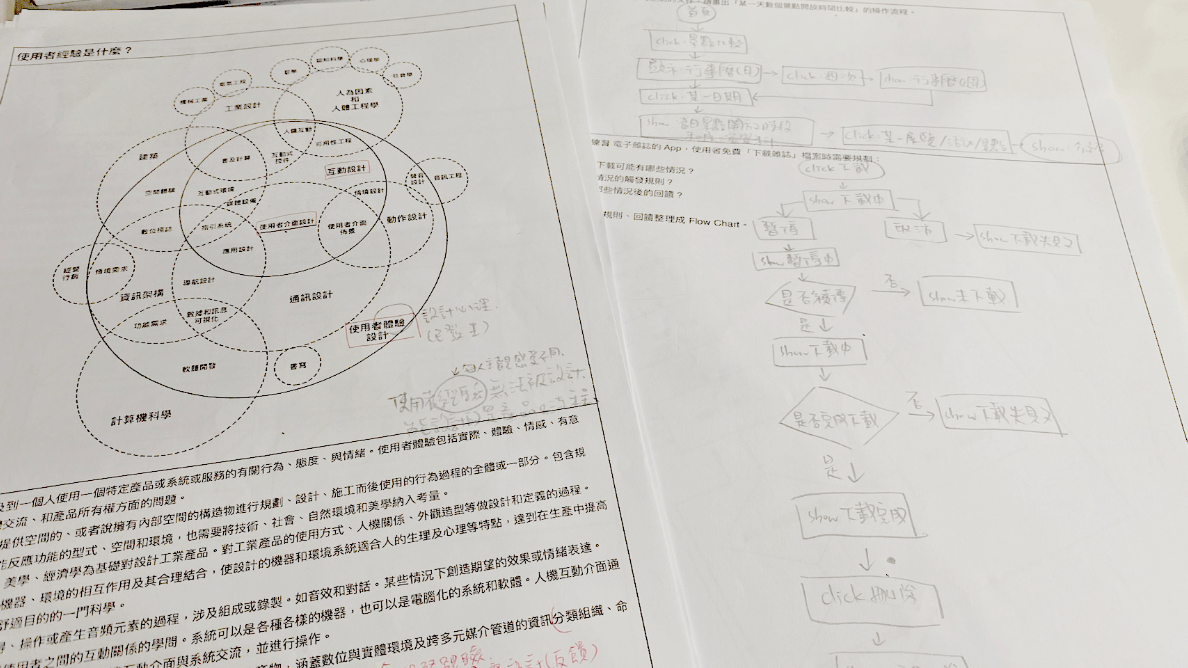
UI流程實作
- 思考「探索」與「執行」階段相應流程
- 理解使用者經驗分層元素
- 從User Story開始完整實作
- 思考不同範圍與架構下的流程與表現
- 不同狀態下的操作引導

HTML+css技能加強

學歷
國立臺中科技大學
學士學位, 多媒體設計 Multimedia Design,
2007 ~ 2011
國立斗六家事商業職業學校
高中文憑, 資料處理 Data Processing,
2006 ~ 2008
證照
專業類:Adobe Certified Associate Photoshop CS3/FLASH CS5、IC3、丙級電腦軟體設計技術士、丙級會計事務技術士、丙級網頁設計技術士、TQC-OA-中文輸入
語言類:TOEIC綠級、GEPT初級、商業英檢三級/四級
其 他:普通重型機車駕照、CPR證照
專業技能
UI介面設計
確認開發需求與目的,逐步規劃流程與操作,思考不同對象的操作模式與需求,進而規劃出易於使用且符合美感的介面及流程。
案例:GoldBit DAPP - GoETH / KYC system
軟體工具
視覺開發
Figma、Adobe CC、Illustrator、Photoshop、InDesign、Flash、PhotoImpact
前端維護
VS code、HTML、CSS、Sublime、Dreamweaver、ActionScript、Visual Basic、MySQL
作品
專案規劃
KYC-用戶端申請流程
規劃目的:- 加速用戶申請流程
- 減少冗贅操作
- 舒適易讀介面
- 貼心防呆規劃

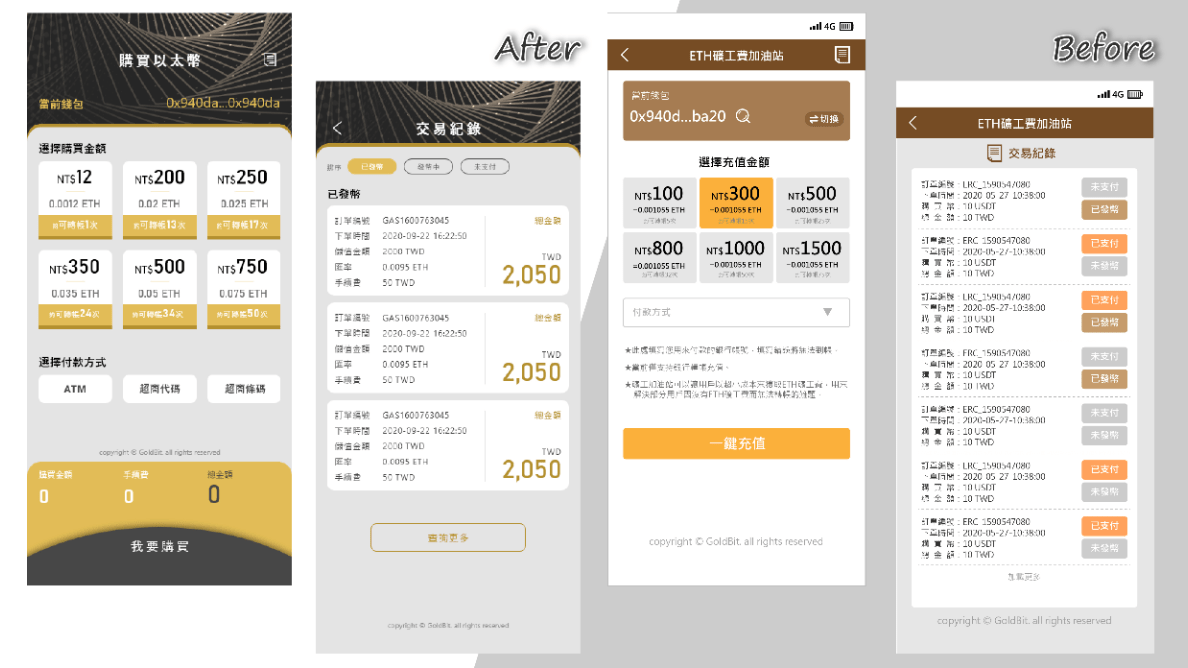
UI redesign
DAPP 購買流程
規劃目的:- 優化視覺

UI design
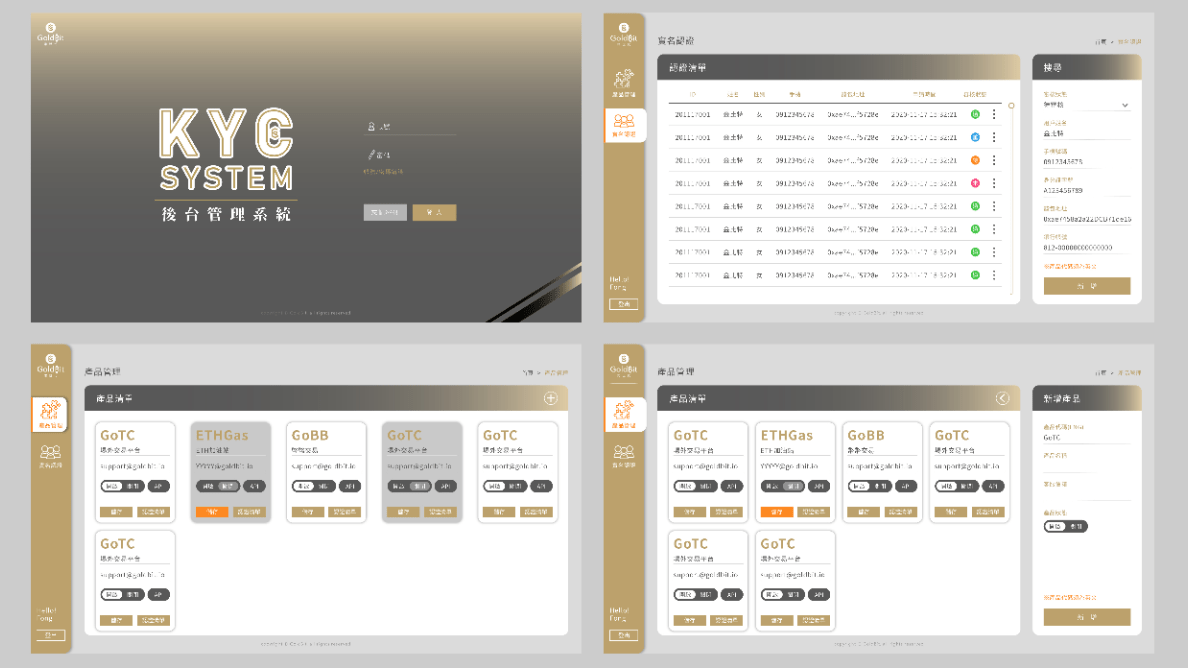
KYC 後台管理系統
規劃目的:- 簡易操作
- 資訊清晰
- 易於管理
- 介面舒適

專案規劃
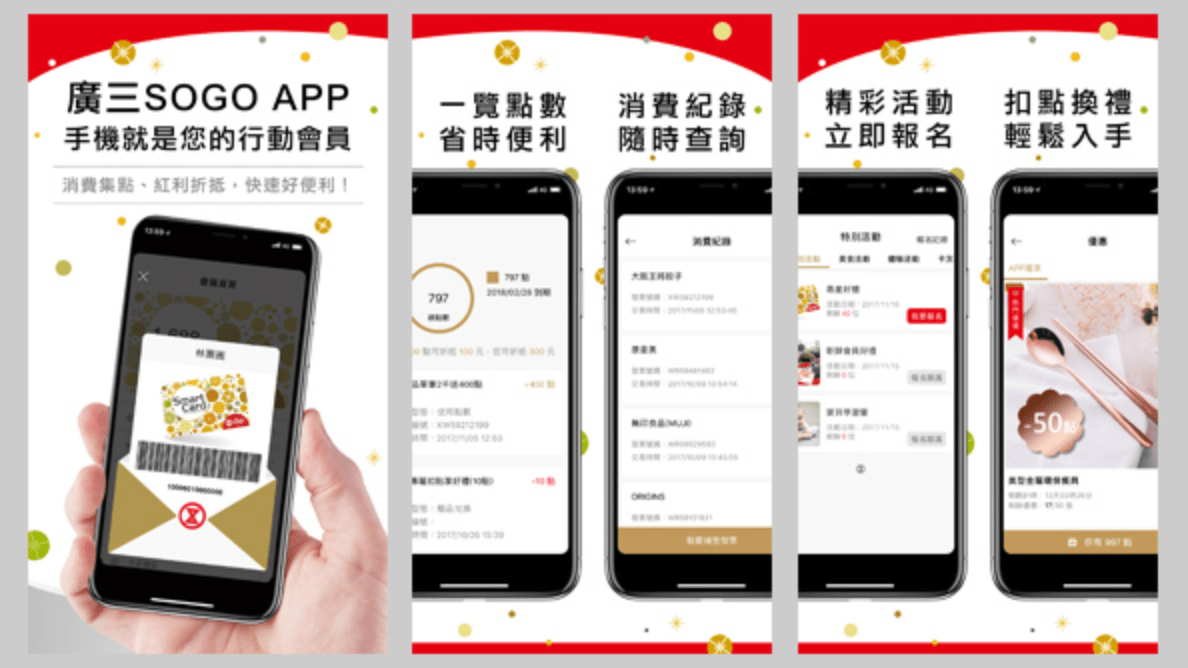
廣三SOGO APP
- 串接既有CRM,舊會員開通即可使用
- 新會員線上註冊,後台同步新增資料
- 線上查詢點數與消費歷程
- 線上補登消費紀錄
- 點數到期日提醒、點數折抵金額換算
- 點數折抵享櫃位限定優惠
- 餐廳美食即查即訂位
- 訊息分眾/公眾推播

網站視覺/維護 廣三SOGO百貨 (html+css+mysql)

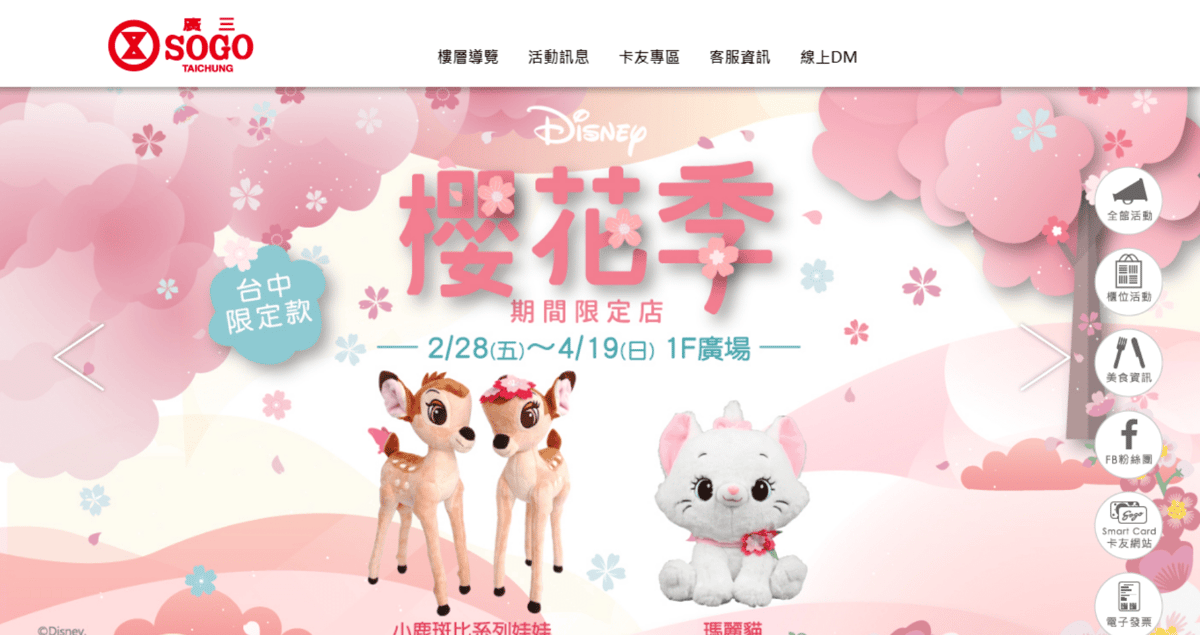
官方網站
重新規劃有別於舊站複雜的框架,改以更簡潔的形式檢視入口網站。
一入口將重點放在主打的輪播式活動圖上,右邊則是透過GA分析使用者最常停留的頁面,讓顧客能快速找到想了解的訊息。

卡友專屬網站
設計吸引目標客層的會員卡專屬網站為主要目標。
有別與以往直式的單頁式網站,改以橫式瀏覽,
讓會員在觀看資訊的同時,也能覺得耳目一新。
網頁遊戲視覺 角色授權系列 (點圖連結)
活動專頁視覺 角色授權系列 (點圖連結)
活動圖 resize






























電子報 resize