經歷
香港商果翼科技 Pinkoi, 前端工程師 ( Platform ) , 七月 2022 ~ 十一月 2023
- 環境、套件升級
- Node 升級 / 由原先 14.18 升級到 18.15 為升級時的 LTS 版本
- 安全漏洞套件 升級 / 整合 Github Dependabot 掃出安全性漏洞,釐清套件相依性,做出適當的決定
- Webpack 升級 / 由原先 Webpack 4 升級到 5,並修正 Webpack 設置 / babel 相關設置以及移除舊有的客製化轉譯 ( transpile ) 流程,有效減少 1/3 ~ 1/2 bundle 時間
- 網站效能相關
- 建立 Core Web Vitals 即時數據監控
- 透過 Grafana Prometheus 與自架 Node Server 週期性與事件觸發,觀察 Core Web Vitals 指標即時差異性,得知部署版本間指標的差異
- 透過動態載入與延遲加載共用模組,有效降低 First Contentful Paint 1.7 秒差距
- 撰寫共用圖片元件,支持 Next-Generation 圖片格式,包含 AVIF / WEBP,同時兼具透明度,並有效降低圖片大小
- 降低團隊溝通隔閡
- 建立 design system 的基礎設施
- 透過 TypeScript 建立設計系統,整合 Tailwind CSS 與 Stylus Preprocessor,讓 Design Token 能夠跨語言支持,並降低工程師與設計師之間的溝通成本
- 建立 OpenAPI Schema Type Code Generate Process
- 轉換 OpenAPI Schema 成 Typescript Types,使 API 能夠成為 Single Source of Truth,降低前端與後端工程師之間的溝通成本
- 建立 eslint-plugin-pinkoi
- 歸納全數 eslint 規則,移除 airbnb 插件,並建立 Pinkoi 自家 eslint 規則,同時撰寫客製化 lint 規則規範設計系統使用方式
- 建立前端 Continuous Integration
- 讓 Cypress 端對端測試能夠平行運行於 CI Server 上,有效將低整個測試時間約莫 70% ,並且確保結帳與登入是正常運作
- 並於 PR Approved 時產出測試報告
- 其他項目
- 透過 GTM 動態載入 Script 注入式廣告系統實作
- 新物流方式整合第三方 API 串接
- 2022 年度聖誕節頁面

忻旅科技, 前端工程師, 十一月 2020 ~ 五月 2022
- 創建並維護公司共用 zsh | vim 環境,使開發環境能快速建立於 darwin | ubuntu
- 創建並維護公司共用開源專案 www.daiwanlang.org 提供正確穩定行政區 api
- 維護並開發新功能 reactconf.tv 提供 community React 影片集散地
- 整合 Google Analytics 4 於電商模板,使開案即分析
- 主要參與專案
- 公司共用 Component Library 提供穩定購物流程 ( 物流、正向金流、發票開立 )
- 公司共用 專案模板 快速建立標配電商及後台
- Tungrp 惇聚 ( Gatsby React.js [web] , ReactNative [app] )
- ATT Cinema 吸引力影城 ( Gatsby React.js [web] , ReactNative [app] )
- IFarmer 直接跟農夫買 ( ReactNative [app] )
- Pinbar 拼吧 ( Gatsby React.js [web] )
- HiFile 雲端倉儲( Gatsby React.js [web] )
- 次要參與專案
- Leruban 法朋 ( Gatsby React.js [web] )
- dot.dot.Bakery 小河好點 ( Gatsby React.js [web] )

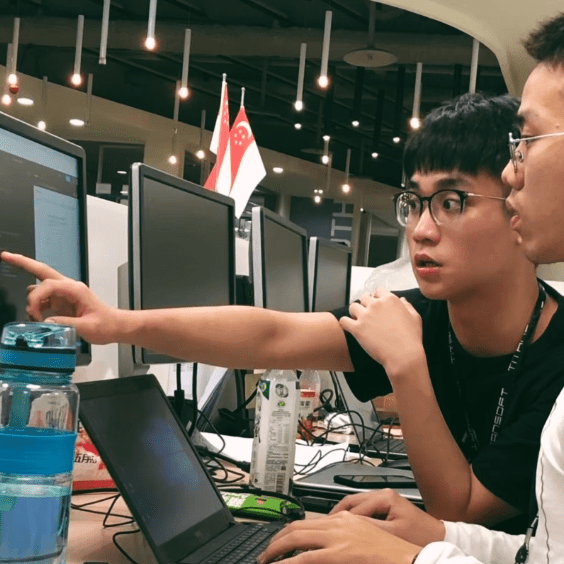
新加坡商鈦坦科技, 產品開發人員, 三月 2019 ~ 四月 2020
- 維護數以十計的 .NET MVC 專案
- 獨立開發 CMS,以方便管理系統設定值( vue.js , bootstrap )
- 和五人的團隊運行 Scrum
- 因工作態度優越,榮獲部門之星獎項
- 教導其他實習生 React.js 是如何運行的
- 開發公司內部差旅系統 ( 使用 react.js )
- 維護端對端測試專案( end to end testing project ),並確保能在多個實機上運行

學歷
輔仁大學學校財團法人輔仁大學, 學士學位, 資訊管理學系, 2015 ~ 2019
- 輔仁大學資訊管理學系 - 畢業專題 ZooPower iOS App
- 榮獲 2018第23屆大專校院資訊應用服務創新競賽 新加坡商 鈦坦敏捷開發特別獎
- 以 Swift 語言開發 iOS 使用者介面及系統功能
- 以 Bootstrap 框架 和 JavaScript 開發 RWD 後台網站
- 以 Google Firebase 進行資料部署,使用服務:Authentication、Realtime DB、Storage




技術

Vim
- 於公司內部約莫 25 人會議
分享推廣 Vim 使用技巧與學習方式 - 創建並維護開源 vim 環境
- 熟悉 vim 指令並用其開發
- 熟悉 vim-surround|vim-easymotion
- 熟悉於 vscode | webstrom 設置 vim plugin 和快捷加速開發

Git
- 熟悉 Git CLI
- 能使用 Git CLI 解決大部分版本問題
- 暸解如何排除衝突、挽救版本
- 暸解 Git Flow / GitHub Flow
- 慣於撰寫 Conventional Commit

React
- 熟悉撰寫 React.js
- 理解如何撰寫與恰當使用 custom hook
- 熟用 Compounded Component
- 使用 React Native 開發經驗
- 理解 Reconciliation

Shell Script
- 創建並維護開源 zsh 環境
- 熟悉常用的指令進行檔案編輯
- 能運用 shell script做簡易的批次處理
- 暸解檔案讀寫權限及更改
- 使用 powershell | bash | zsh 經驗

TypeScript
- 使用其開發大多數專案
- 理解型別限縮 Narrowing 與 泛型 Generic 使用方式
- 理解 JavaScript 大部分語言特性,像是 Hoisting / Prototype / Event Loop / This
- 理解 tsconfig

Bundler
- 熟悉 webpack 相關設置
- 正確調整 source map config 運作於 production 環境經驗
- 整合 esbuild-loader minimizer 與在資源有限環境下限制 minimizer 運作經驗
- 理解 babel 設置
- 理解如何設置能正確的 tree shaking,有效降低 bundle size

AWS
- 使用 AWS 相關服務建立網站經驗,使用服務包含
- AWS Cloud Front / S3 / ACM / Route 53

GitHub
- 整合 GitHub Dependabot 經驗
- 撰寫 Github Action 經驗
- 理解如何建立共用 Pull Request 模板





guychienll.dev
個人技術文章撰寫與記錄
透過輸入後再輸出的過程更加吸收所學西的知識與經驗
使用技術:
Docusaurus / React / AWS S3 / AWS Cloud Front / AWS ACM / AWS Route 53
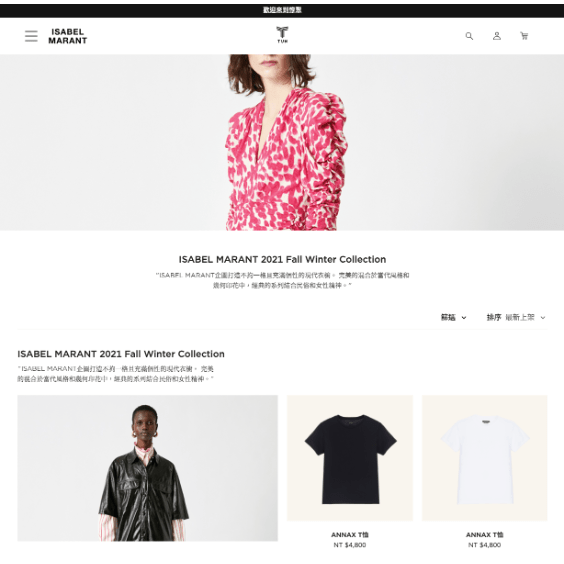
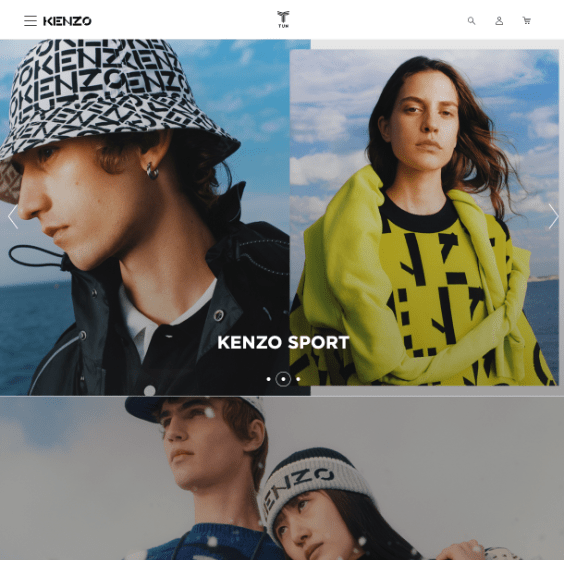
Tungrp 惇聚
為 KENZO | Agete | Isabel Marant | self-portrait | Les Nereides 五家精品品牌代理商,全站包含搜尋、會員、產品列表篩選分頁、社群登入
另有通功能之 Native App
使用技術: React / React Native / Gatsby / GCP / 綠界金流


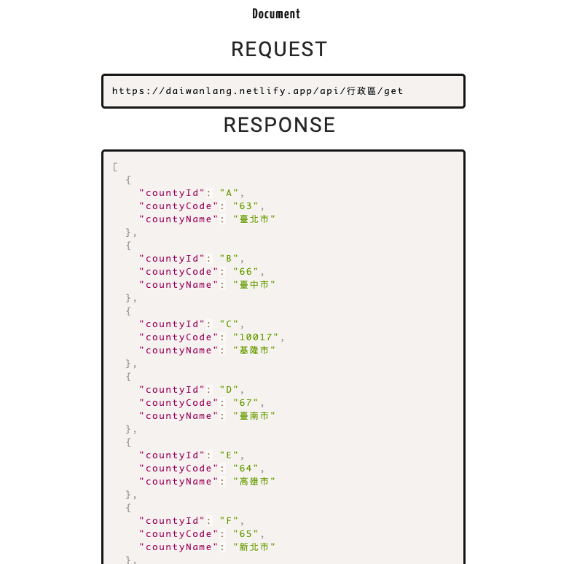
daiwanlang 歹丸郎
經由政府開放資料平台,有鑒於多為 xml 格式,建立一平台解析為 json 格式,以便於使用
使用技術: React / Gatsby




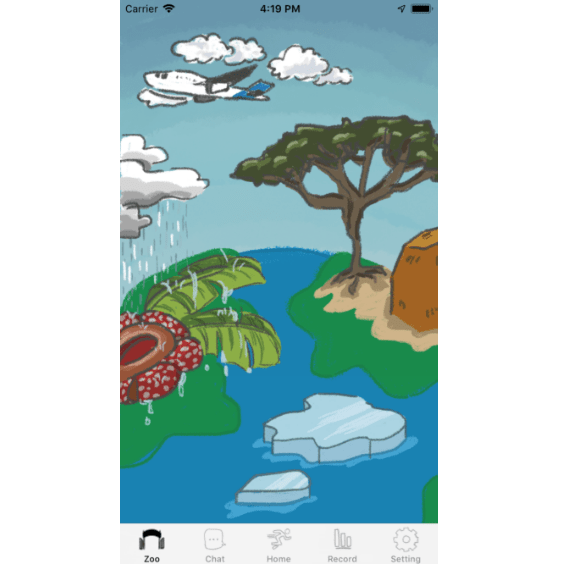
ZooPower( 畢業專題 )
集運動、遊戲、交友三方的 iOS App
使用者的需求,
能在此 App 獲得多方位的滿足
系統風格特殊,
藉此推出文創相關周邊,
增加產品生命週期