.擁有視覺設計背景,透過自學成為前端工程師
.透過網路資源、 線上課程等不斷學習提升前端技術,並融合過往設計經驗
.享受寫程式時解決問題的過程,對於學習新知始終保持學習熱誠
|關於我
求學時一直是就讀設計科系,直到赴韓國當交換生時,因課程接觸到網頁設計,便對程式產生興趣。
回台後,先透過網路課程學習 UI/UX。畢業後則更加確信自己對於網頁開發抱有熱忱,透過資策會全端班,先後學習前端(html, css, bootstrap, jQuery, Ajax, RWD …)與後端(Asp.net, C#, MySql…)結訓後透過六角學院 Vue 開發課程,更加深入學習前端相關知識。除了更了解到 ES6 及 Vue 框架的應用、在作品上也是從無到有去實作,融合以往設計經驗、市場分析與了解使用者需求後,透過 user journey map 去設計整體 functional map ,使之後在開發上時不論是需求上更接近使用者所需、也不會過多浪費程式開發上的時程。
就算前端快速又不停更迭,但仍然對於前端技術抱有很大的興趣及對於新技術保持學習熱誠,願意嘗試且不斷精進自身能力,希望能透過職場經驗,不斷精進技術能力。
|經歷
沛米科技有限公司 - 網頁前端工程師
May 2022 - now.
- 主要負責公司雲端系統的後台介面設計與前端程式開發。
- UI / UX 規劃、網站頁面設計及切版,設計網站動態效果與 RWD 實作。
- 使用 Vue.js 開發系統後台功能。
- 協助舊系統使用 Composition api 重構開發, Vue 2 升版至 Vue 3 。
- 與後端工程師協作串接 Restful API。
- 公司產品後台系統功能開發及頁面維護。
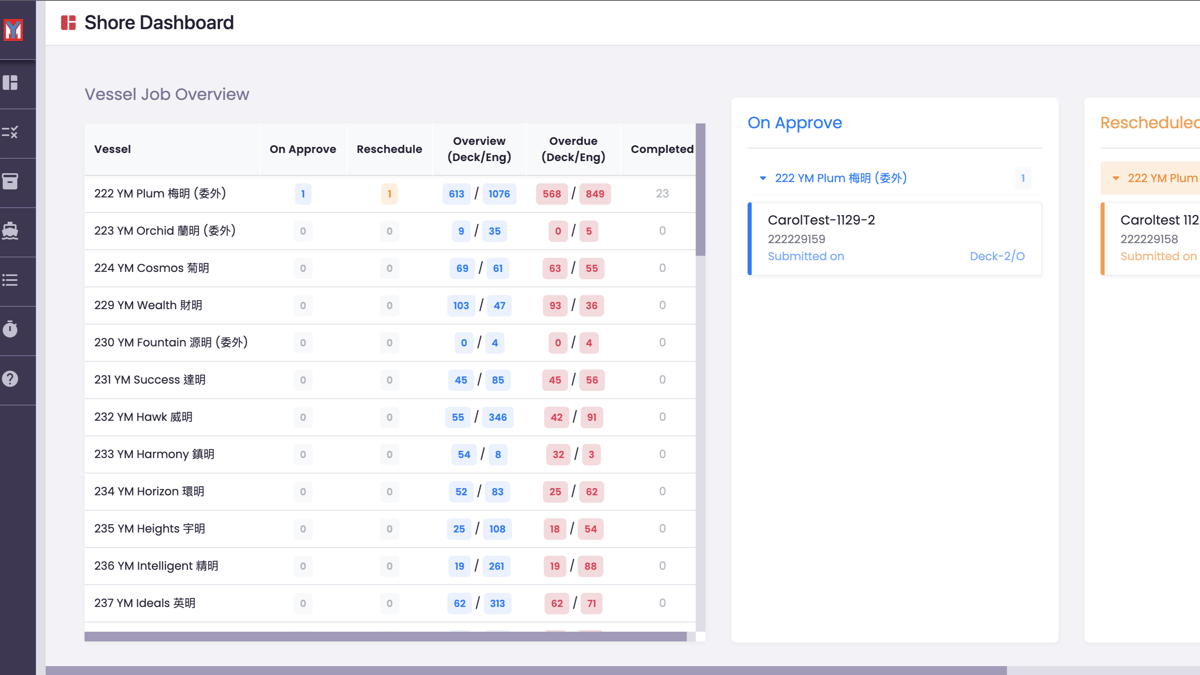
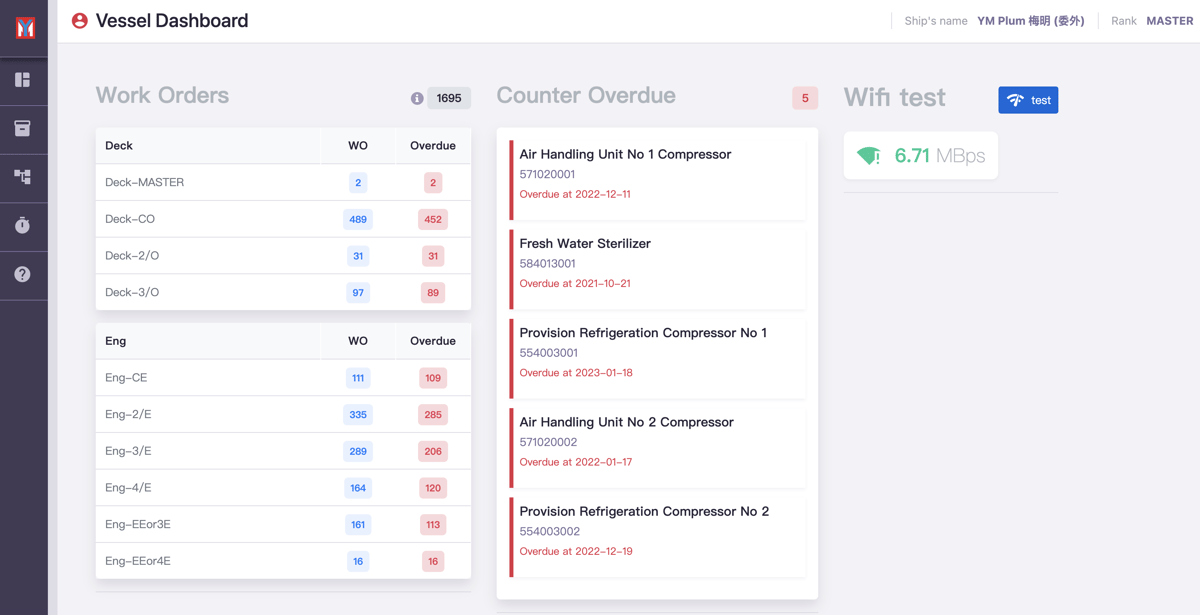
- 開發 Dashboard 方便一覽所有工單 status。
- 照片、檔案上傳及照片預覽。
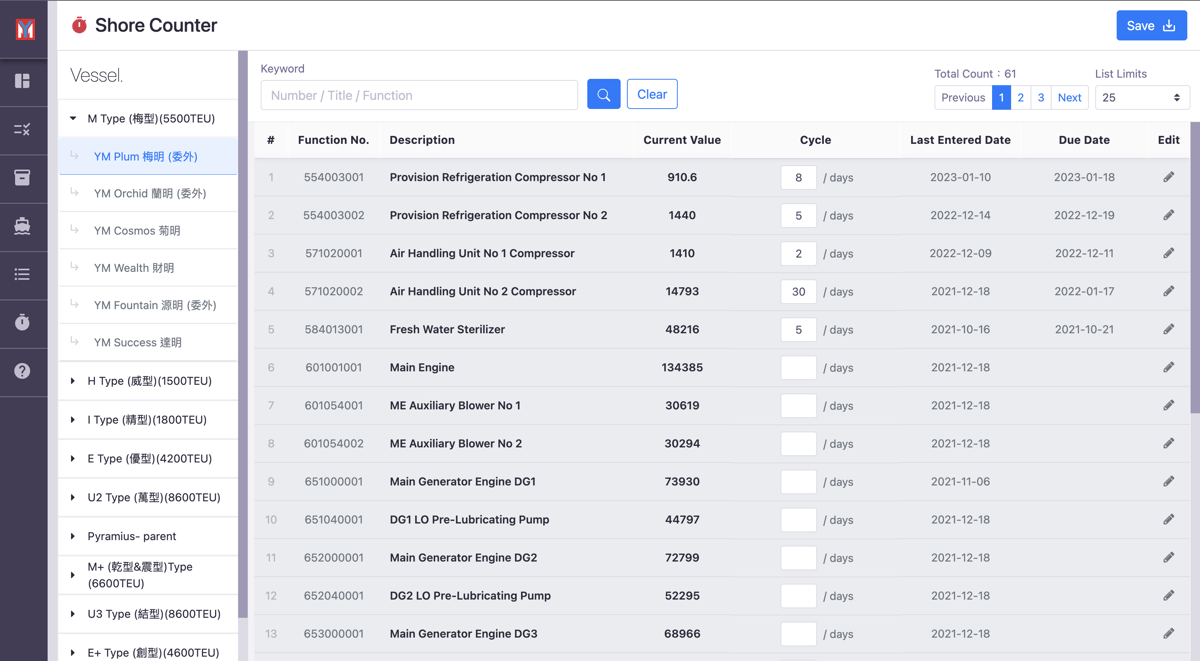
- 關鍵字搜尋。
- 資料比對並即時警告或提醒user,改善舊系統沒有的防呆機制。

語言中心設計工讀生 - 朝陽科技大學
May 2020 - Jul 2021
- 協助設計前端網站架設及版面視覺配置。
- 課程及講座海報設計。
- 擔任社群小編 fb、ig 發文文案及視覺版面製作。

產合處工讀生 - 朝陽科技大學
Jul 2019 - Feb 2020
- 設計周邊、文案發想。
- 協助文書處理、講座海報製作。

|Skills
Front-end
- Javascript、jquery
- Vue.js
- Ajax、API
- Git
Web Layout
- HTML、CSS
- RWD
- pug、sass
- Bootstrap
- Tailwind
Design
- CIS 企業識別
- UI、UX
- Adobe Illustrator
- Adobe Photoshop
- Figma
Languages
- Mandarin Chinese
- English
- Korean
|Project

/ 陽明後台系統開發 /
主要負責工單報工、交接系統
- UI / UX 規劃、Wireframe 繪製
- bootstrap 4.6 及 RWD 切版
- 開發重複性高 component 以利專案後續維護
- 與後端串接 api
- 表單前端驗證



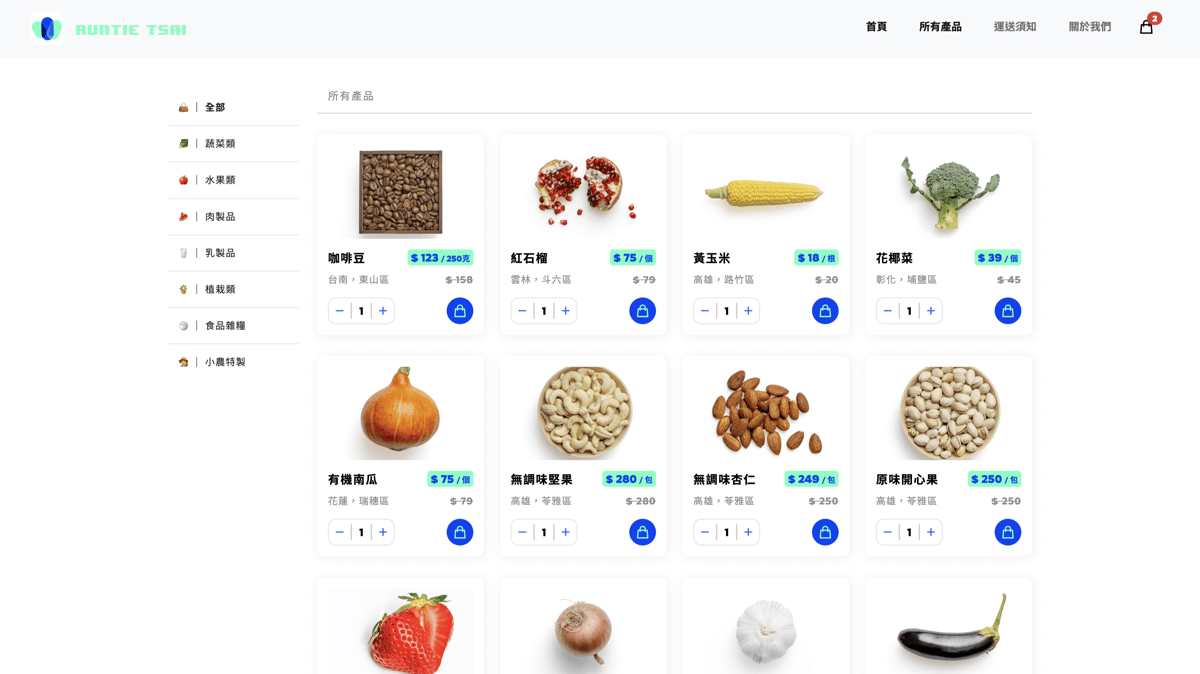
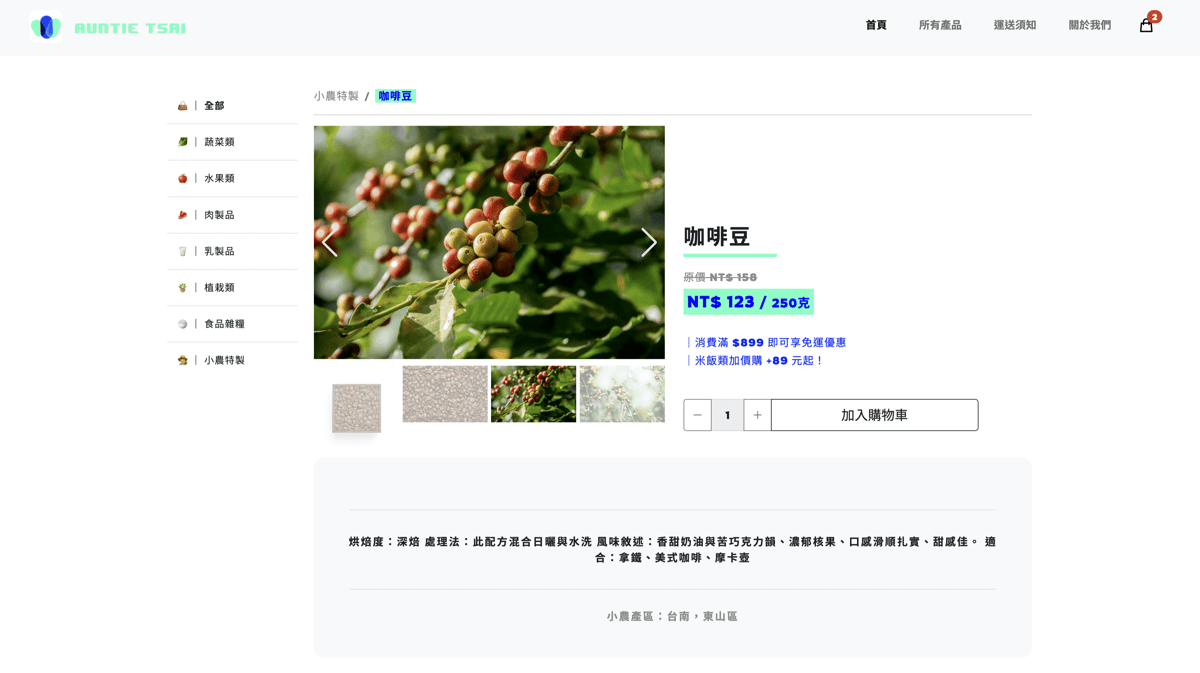
/ 菜阿姨 /
生鮮買賣平台 side project 網站開發
- UI 設計並繪製 LOGO 及 wireframe
- 使用 Vue Cli 開發,並導入 ESLint 確保程式品質
- 統一用 Sass 管理色彩及樣式
- 使用 CSS Animation 開發小動畫
- 使用 Bootstrap Grid 及響應式 RWD 編排
- 設計 Banner 並套用輪播套件
- 串接後端 API
- 使用 git 版控



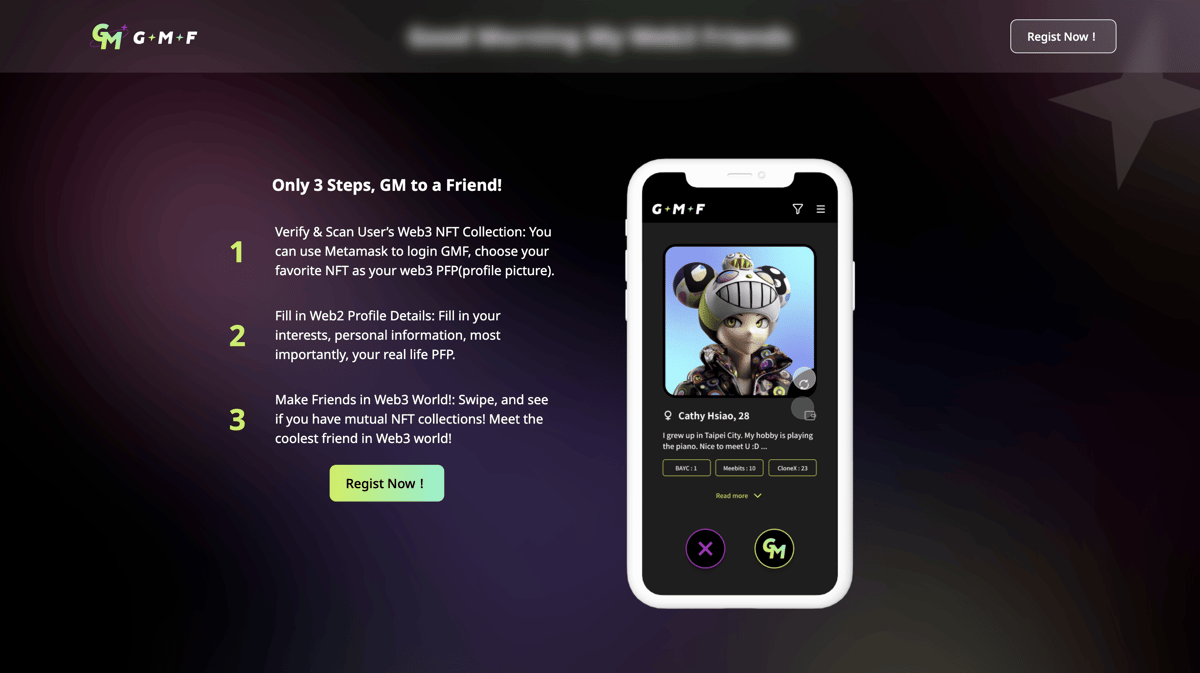
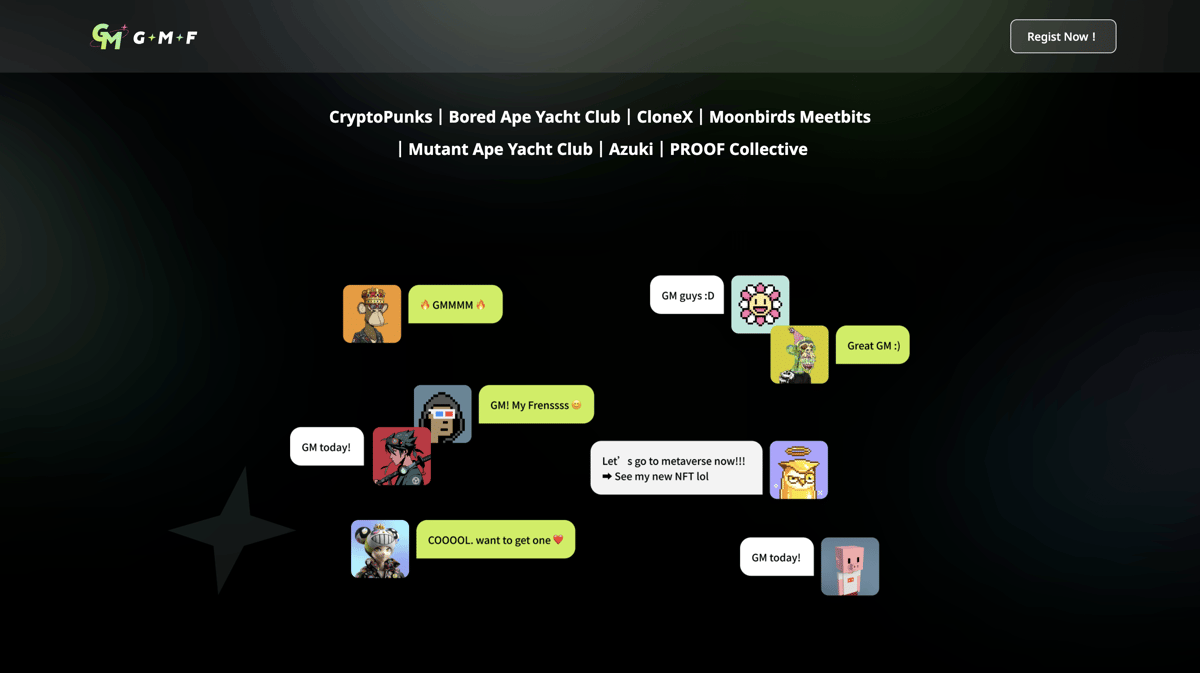
/ GMF /
NFT 交友網站 side project 開發



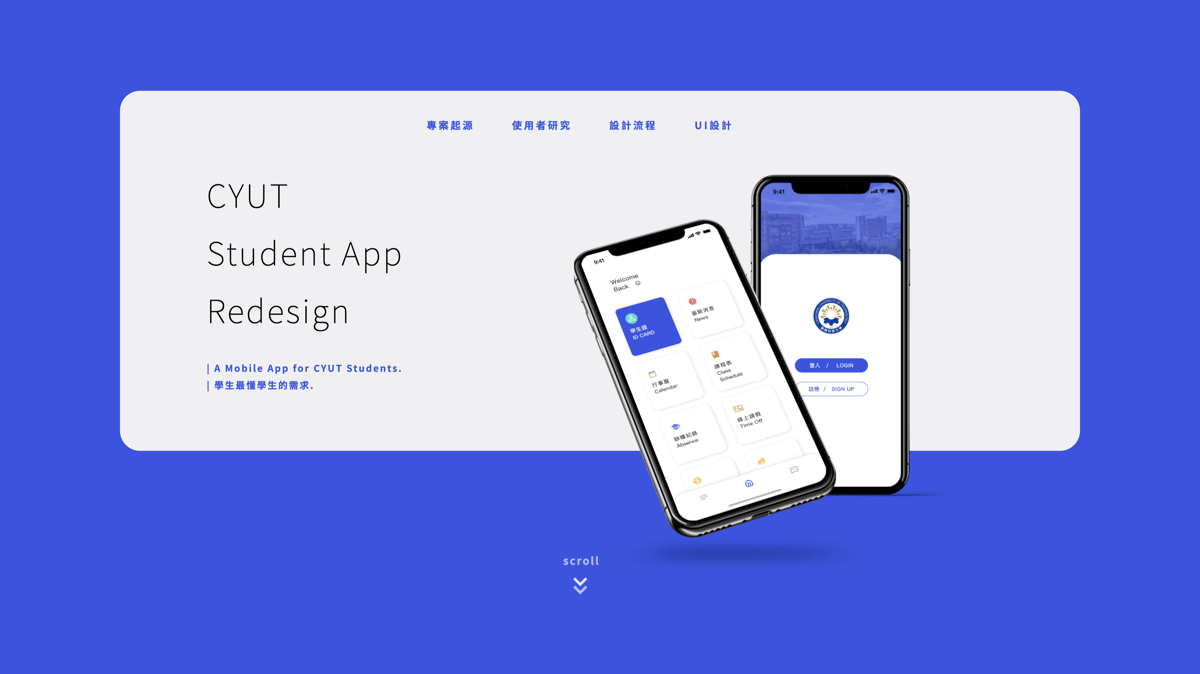
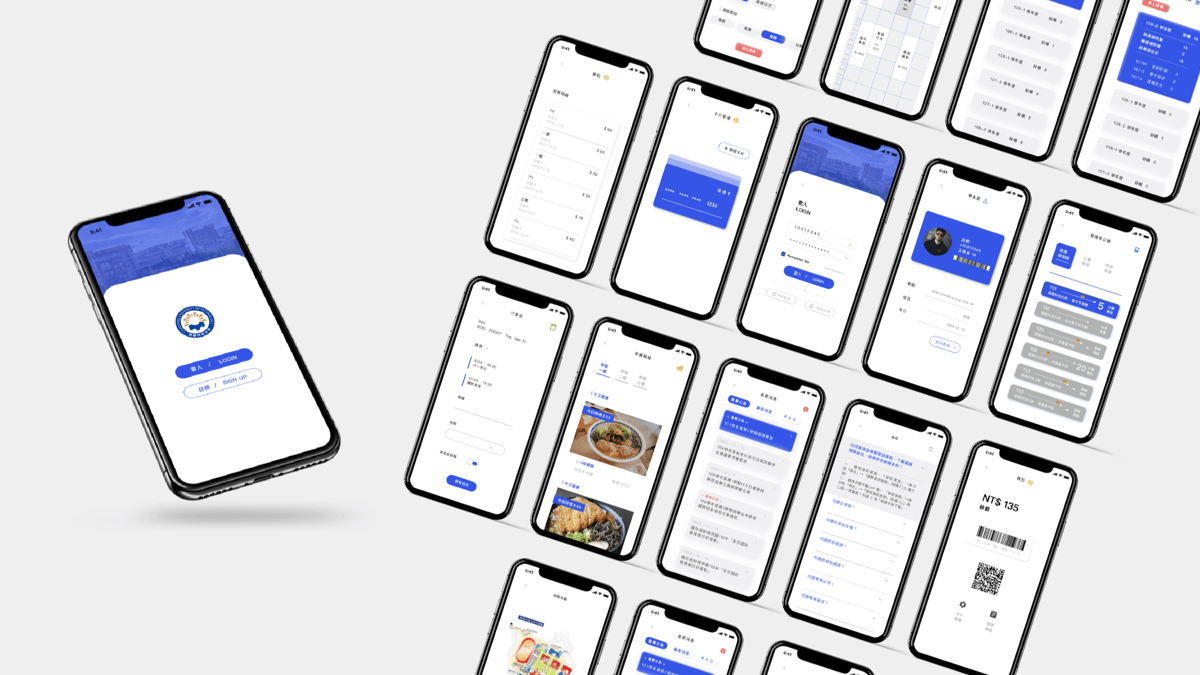
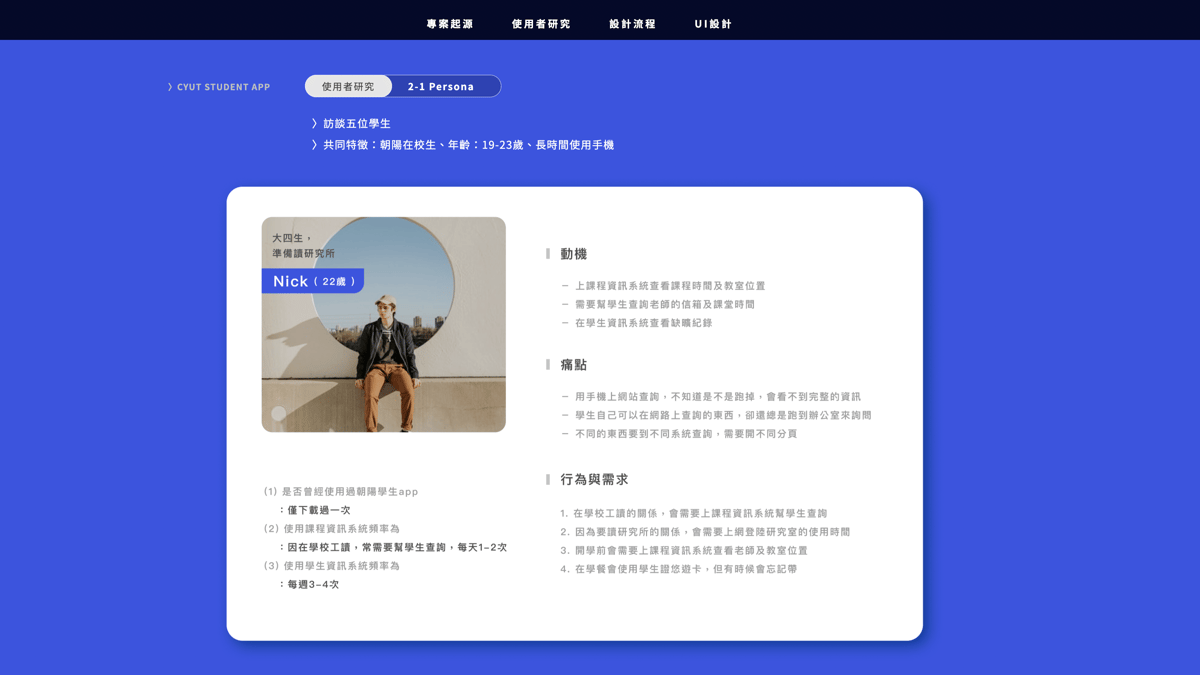
/ Redesign CYUT Student App /
透過學生視角,Redesign 朝陽科大學生應用App
- 改善使用者體驗與更加直覺的設計以提升使用率
- 改善舊版 UI 並透過使用者訪談規劃 user map
- 繪製 wireframe 並重新規劃 functional map
- 使用 CSS Animation 繪製小動畫
- 響應式 RWD 編排
- 套用 aos.js 讓網頁版面更有趣



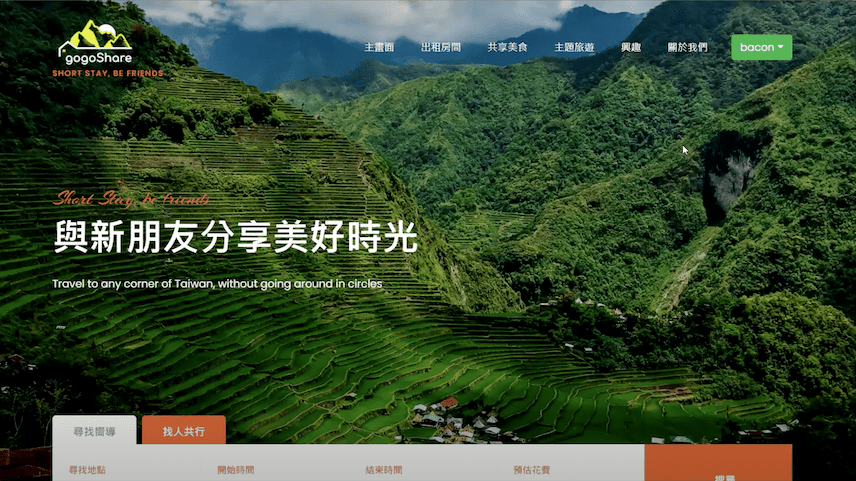
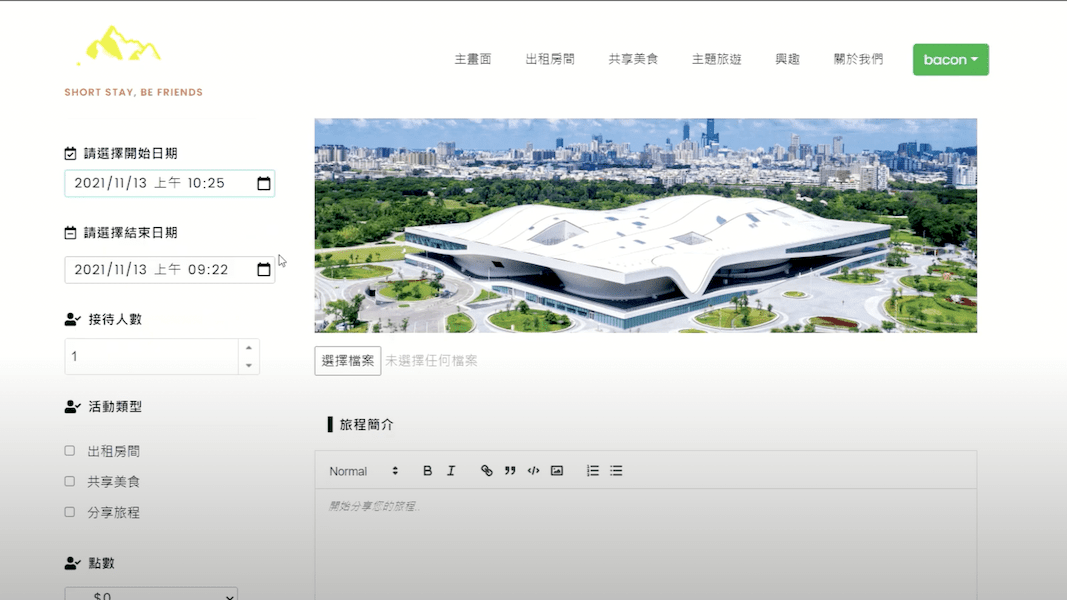
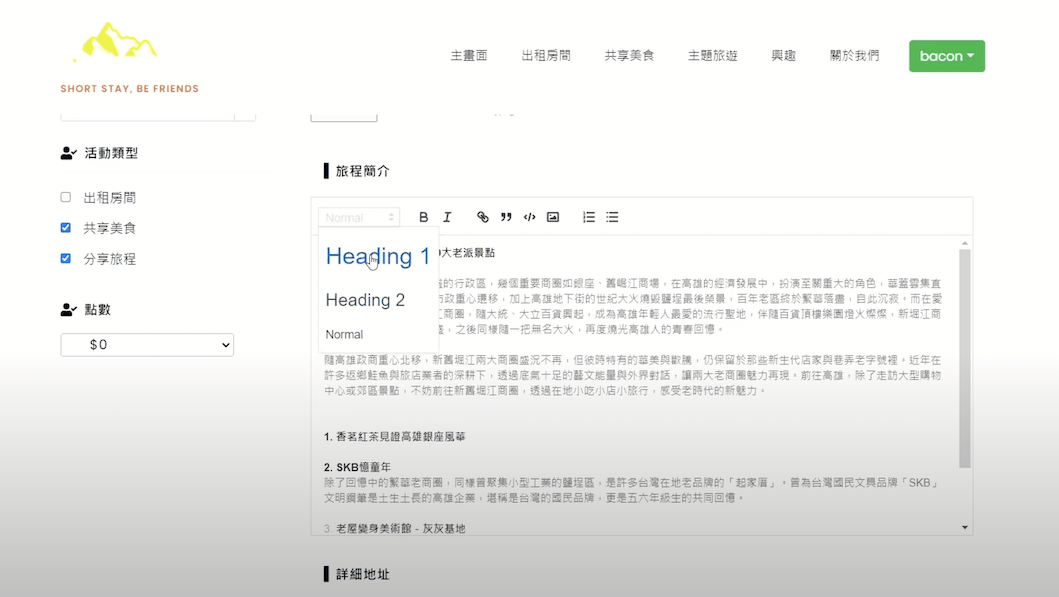
/ GogoShare /
旅遊網站開發
- UI 及 LOGO 設計
- 使用 Bootstrap Grid 及響應式 RWD 編排
- 使用 jQuery 並搭配 js 正規表達式自定義表單
- 串接 Quill.js Library Text Editor
- 串接 Google Map API
- 串接後端 API
- ,在專題時主要以前端工程為主做網頁開發,從構思整體網頁設計風格走向及依使用者需求設計整體 layout 並進行網頁切版、也與後端同學共同設計 API 並串接。


|學歷

六角學院
Vue 前端開發
Jan 2022 - Mar 2022

資策會
全端課程
Jul 2021 - Nov 2021

朝陽科技大學
視覺傳達設計系
Apr 2016 - Jan 2021

충청대학교
視覺傳達設計系 交換生
Apr 2018 - Jan 2019