謝佩芸
1.快速分析了解需求,建立可行性方案.
2.平衡時下流行/業主需求美感設計.
3.多樣工作技能
4.對新技術,各種不同領域好奇.
5.能與各種不同職位角色人順暢合作,面對解決摩擦歧見.
前端設計/網頁開發/UX
現職IIoT UX Engineer , 一半研究規劃操作流程 , 一半開發 , 私下精進基本JS React , 期待能成為更資深趁職工程與設計之間橋樑。
台北市,TW
[email protected]
0921-533-501

自我介紹
[關於我]
性格獨立喜歡探索新事物,享受結合右腦工程技術和左腦美感,人因整合開發產品過程. 喜歡技術類開發工作,有跡可循向上努力空間,決定在過往設計基礎上再往上努力,補齊程式端能力.
[目前工作] 現在正在一個英語補習班從事網頁前端開發,一半時間做70%從事教育平台開發&公司內部行政系統開發.30%行銷網業製作. 團隊成員我前端一人,全端主管一名,後端一名,加拿大籍老闆,英語國家老師數名. 我:負責UX,user flow , wireframe , prototype 規劃 視覺 ,切板 ,使用jQuery , Javascript 簡單動態效果, 全端主管和後端同事共兩人: php 、Javascript 、vue。因為公司成員數名英語系國家 , 半英文工作環境 ,基本聽說可 .
[過去經歷] 過去有多年設計和行銷經驗,擅長快速學習,理解,事物並整合多種不同工作職務人意見/技能應用在專案中. 過往工作設計,網業規劃以及SEO/google adwords,google analytics讓我能更快在前端工程師工作上各種,更容易理解不同工作角色術語/需求. 尋找網頁設計/前端工作,地點台北/高雄,期望服務於產品開發類型產業 希望能有面試機會並進一步替貴公司服務機會.
前端網頁
- CSS
- HTML
- jQuery
- Javascript
- RWD
- Bootstrap4
- Vue
設計類
- Illustrator
- Photoshop
- InDesign
- CorelDraw
- 平面DM
- 包裝插畫
- 印刷實務
廣告行銷
- Google Adwords 認證
- Google Analytics (分析) 個人認證資格
- Google AdWords 搜尋廣告認證
- Google數位業務銷售
- FB廣告操作
經營過電商平台
- MOMO
- PCHOME
- YAHOO購物中心
- 蝦皮
- 東森
- UDN
- FRIDAY
- 露天
- 樂天
其他
- 新聞稿
- SEO文案
- UX
操作過產業
- 飾品類
- 家電類
- 文化藝術類
- 教育業
學歷
2005年 9月 - 2009年 7月
國立雲林科技大學-工業設計系
2002 年 9月 - 2005 年6月
高雄市立高雄高商-綜合高中廣告設計
工作經歷
前端網頁工程師(WHYGO外國語文中心),2020 年 4月 - 2021年4月
工作內容:70%線上平台開發,30%行銷網業製作.
1.和兩位後端以及數位外籍教師合作開發線上英語平台.
2.本人負責是UX/user flow/wireframe/prototype 規劃
3.切版,RWD,SCSS以及jQuery / 原生 JS動態功能
4.使用CSS library - Bootstrap ,
5.平台後端使用 php laravel , 工作上編輯blade模板.
6.和外籍教師以及老闆英文溝通為主,英文聽力口說尚可
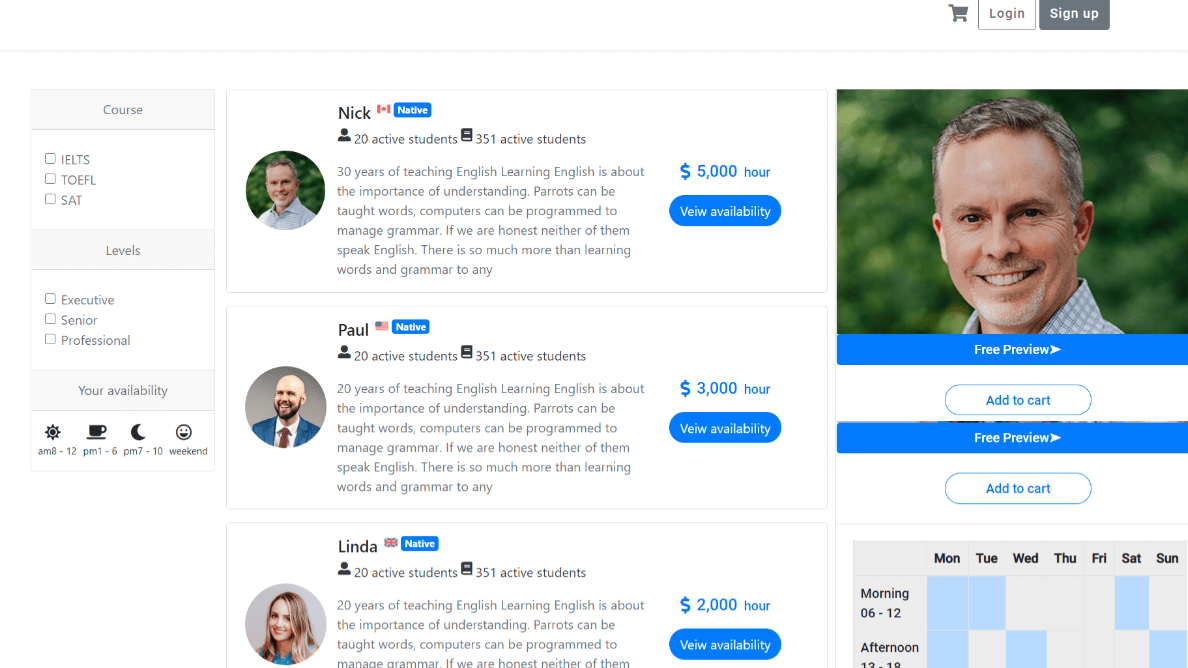
7.IELTS online teaching 、IELTS 網站V2 、 商業英文行銷網站、vue使用、選課頁面、dataTable.Js使用
8.以下為部分頁面效果(金融結帳頁)、教師可選課時間表
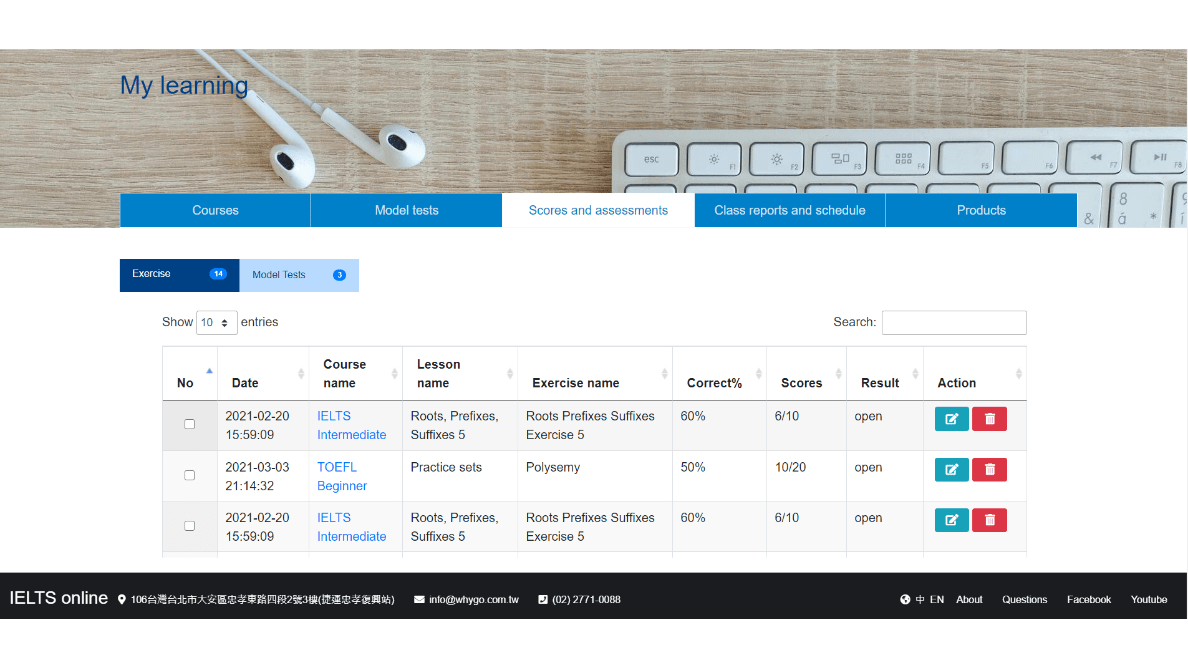
9.教育平台(現版本非本人設計,新版正在改版中)
10.內容有整合購物車/合約/金流頁面、雅思模擬測驗,針對分數推薦課程、英文練習題:單選/複選/打字填充/打字文章/錄音等、 學生後台、教師後台等功能
11.git版控
社群分析Social Analytics(天王星科技),2017 年 9月 - 2018 年 10月
1.蒐集監控分析社群對客戶品牌市場評價,看法
2.依客戶需求進行網路資料和資訊的監測、蒐集、研判和分析,提供分析報告
3.分析社群意見和社群對競爭品牌意見看法、預測下一季趨勢
4.提供週/月/季報給數位部門以及品牌方各部門做策略上參考
5.負責家用空調(冷氣/空清機/除濕機)和家用廚房電器(冰箱/烤箱/電鍋)分析
藝術專案協調專員暨行銷人員(想像空間藝術設計工作室),2014年 8月 - 2015 年 8月
1.展覽佈置以及與外部協力廠商協調
2.展覽與活動專案協調溝通(業主、設計師、工程單位)以及現場服務(臨時狀況處理、現場設計修改建議等等). 3.FACEBOOK經營
4.網站架設與經營 (wix.com)
5.新聞稿撰寫以及連繫媒體
6.協助其他媒體人員攝影以及錄影活動
7.廣告圖稿設計,各種視覺設計
台灣先進冷光有限公司2009.09~2011.04
1.名片,廣告宣傳單,書籍手冊編輯
2.展覽規劃設計
3.B2B平台經營
進修
Front End Engineer
2019/6~
User experience (UX)
2019/1~2019/2
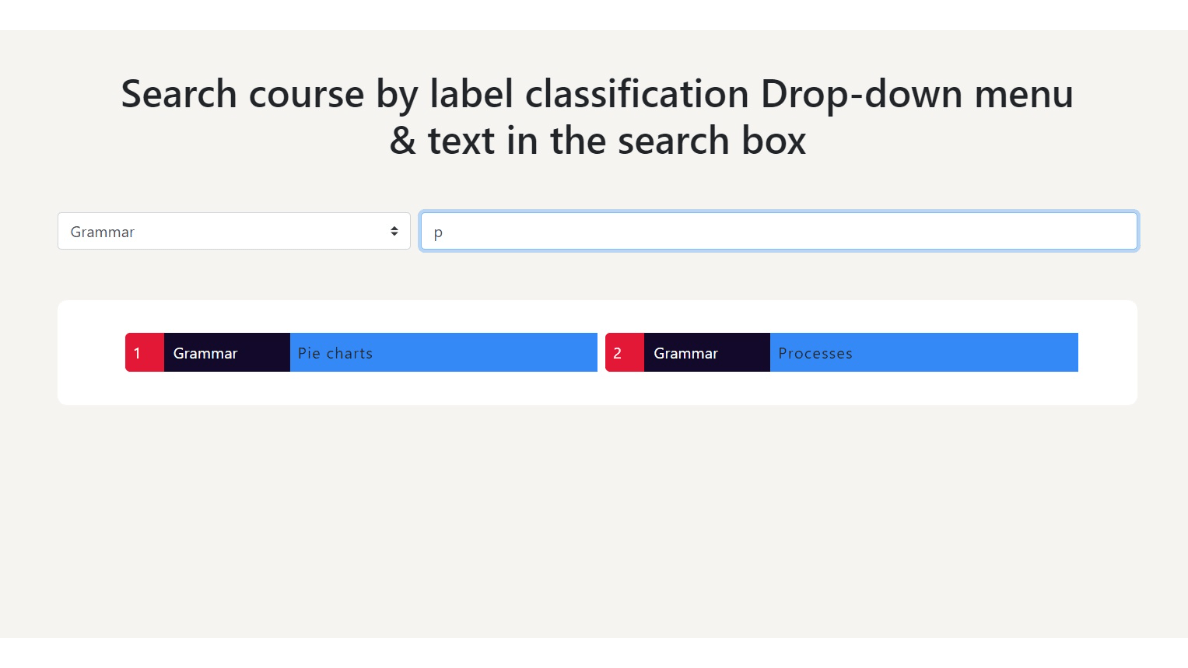
大量列表資料裡快速搜尋資料
讓學生藉由lable選單和input輸入文字搜尋列表裡教材資料
[負責工作]
- UX
- 網頁視覺設計
- 切版
- Vue.js
- Bootstrap4
- css/html
- Vue.js


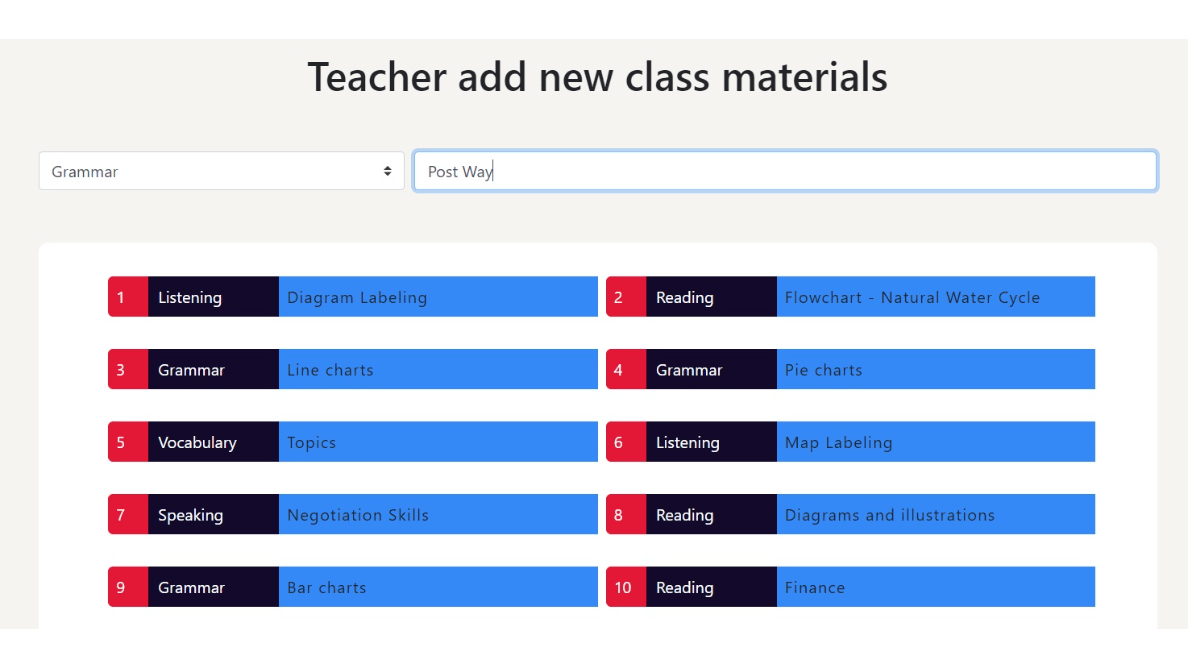
Teacher add new class materials
讓老師新增教材在列表單,在文字框輸入文字按下ENTER,畫面即出現新的課程列表
修改會員個人資料雙向綁定
會員登入後台, 修改會員個人資料,畫面文字會隨下方表單輸入勾選和與否產生連動關係
[負責工作]
- UX
- 網頁視覺設計
- 切版
- Vue.js


Carousel component輪播元件
放在行銷頁 , 首頁輪播展示免費預覽章節的元件, 直接引導user觀看我們想展示教學頁
線上預約課程UI/UX/切版/動態JS
[負責工作]
- UX
- 網頁視覺設計
- 切版
- 動態JS / jQuery 撰寫
- Bootstrap4
- css/html/RWD
- javascript jQuery


結帳金流UI/UX/切版/動態JS
[負責工作]
- UX
- 網頁視覺設計
- 切版
- 動態JS / jQuery 撰寫
[使用工具]
- Bootstrap4
- css/html
- javascript
- jQuery






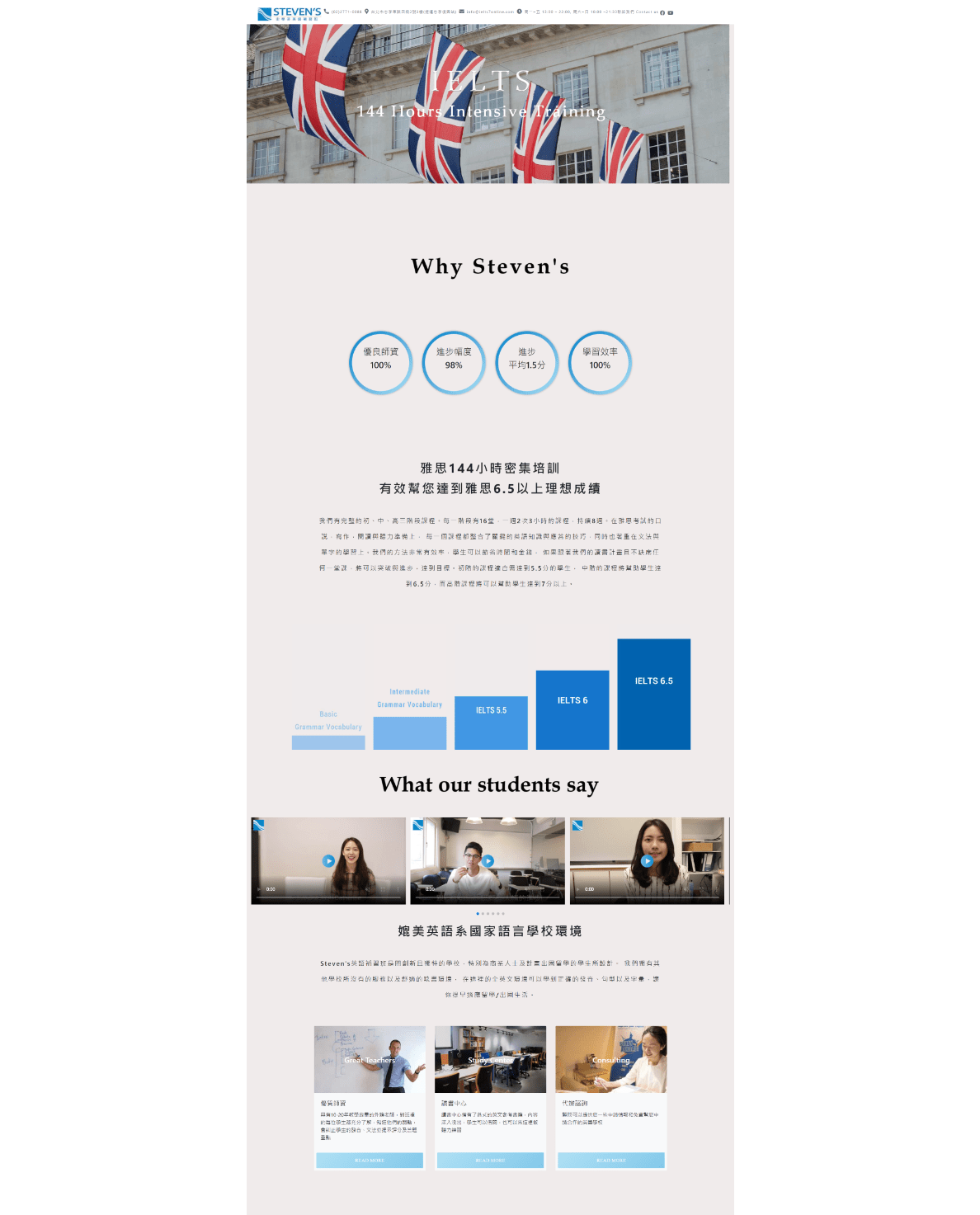
前端設計切版(手機/網頁)商業英文網站行銷
- 網頁視覺設計
- 切版
- 動態JS / jQuery 撰寫
- Bootstrap4
- css/html/RWD
- javascript
- jQuery/swiper
[設計背景]
成人職場英文補習班行銷網頁,使用BOOTSTRAP 含RWD. 搭配jQUERY製作右上角動態閃爍優惠卷功能,文字收合等簡易動態效果.目標客戶是在台外商或是對外貿易工作者,設計風格採用美系風格.
【網頁連結】

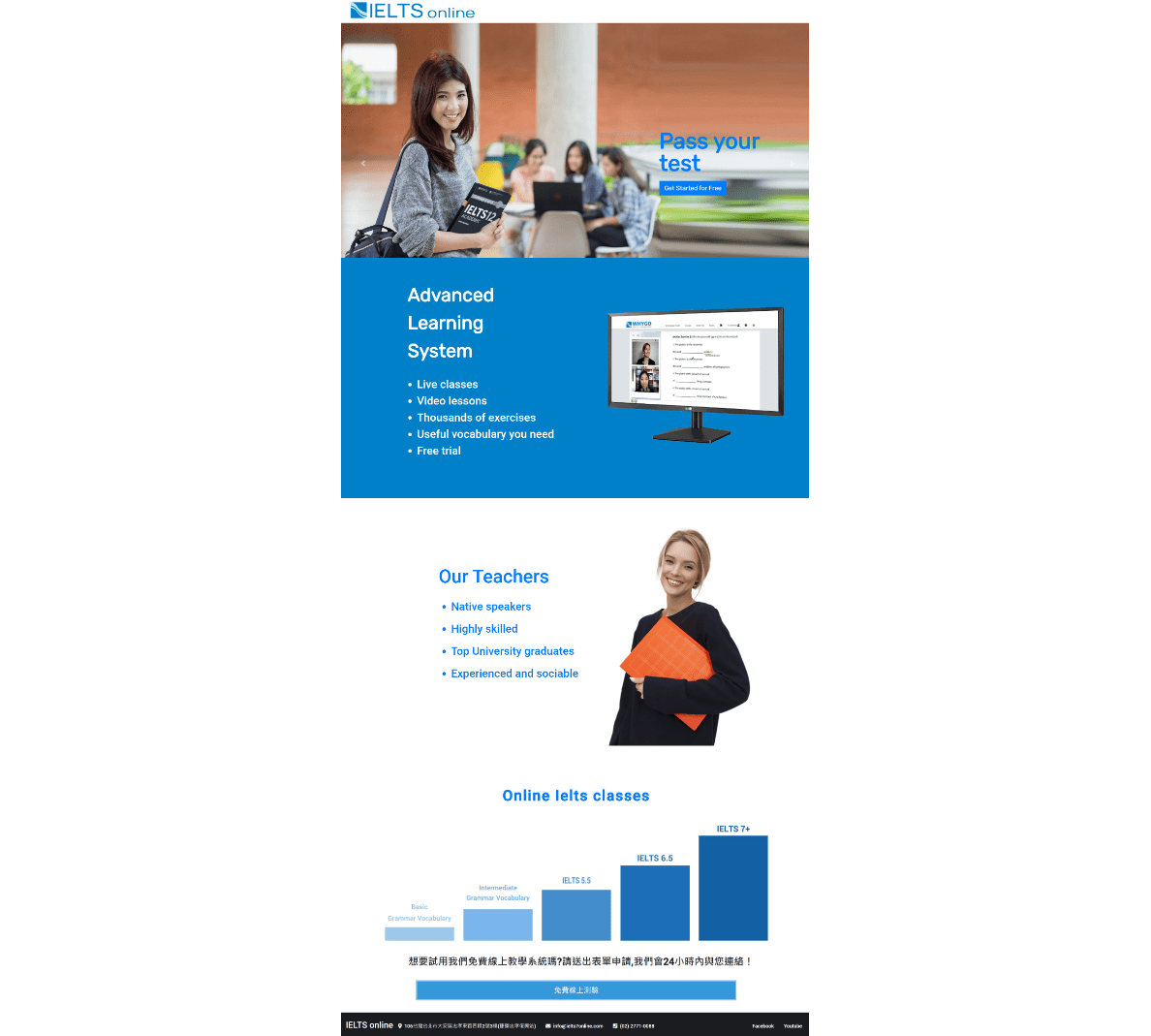
前端設計切版(手機/網頁)教育網站行銷
- 網頁視覺設計
- 切版
- 動態JS / jQuery 撰寫
- Bootstrap4
- css/html/RWD
- javascript
- jQuery/swiper

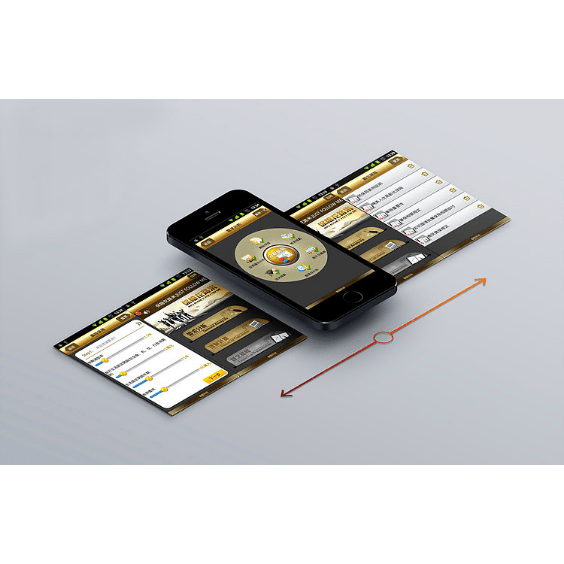
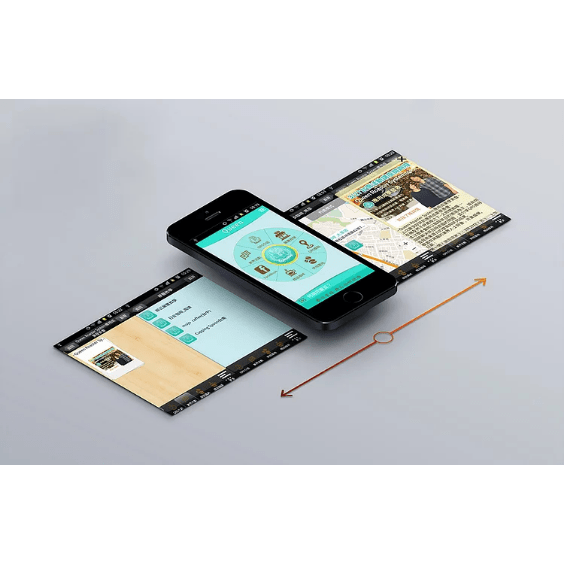
網頁/APP平面稿設計







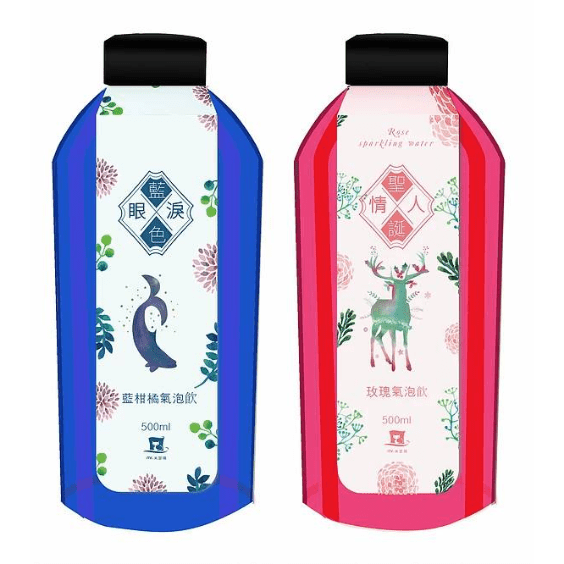
包裝設計/插畫設計
包裝/插畫



平面設計
廣告BANNAR/平面宣傳











其他參考:富山香堂中東推廣企劃(營銷研究)
本計畫為提案使用,因為計畫變動本計畫未完全執行,因保密條款及商業機密資訊,未展示企劃全貌,非精緻稿但有基礎動態連結的prototype請點下方圖片連結
其他參考:富樂夢2018新加坡社群行銷年度計畫
本計畫為提案使用,因為計畫變動本計畫未完全執行,因保密條款及商業機密資訊,未展示企劃全貌
其他參考:聖羅雅婚紗網站&APP企劃
因保密條款及商業機密資訊,未展示企劃全貌