吳庭瑀 | Hazel Wu
Hi, I'm Hazel. 偶然接觸網頁,即開始對前端世界深深著迷,喜歡學習新鮮不同的領域及技術,更喜歡將腦中靈機一動的想法實現在介面上的開發者。
前端工程師
技術筆記部落格:wualnz.com
Taipei,Taiwan
開發工具
UIUX
Frontend
Crypto
CICD
Nodejs
Ruby on Rails
Other
更進一步的資訊
在技能面上
- 會使用 Figma 設計工具,能與設計師溝通提出製作的問題
- 具備架設、使用 CI/CD 經驗,不喜歡做重複的事,更傾向將精力花在更有價值的事情上
- 具備雲端服務使用經驗,使用過 AWS、GCP、Linode,能搭建服務,並部署至主機上
- 具備使用、包環境 Docker 經驗
- 擅長利用後端資料組合出前端符合 UI 的資料型態
在職場上
- 急性子,注重效率,善於分析事情本質
- 「善於平行溝通」,常與使用者、行政、設計師閒聊,過程中總是從他們身上發現需求、可以改善的地方
- 曾有「里長伯」稱號,認真關愛夥伴,組織團隊一起解決,相信三個臭皮匠勝過諸葛亮
- 若需求做不到,會試圖提供對方其他解決選項
- 「習慣目標導向」,對想要的事立下目標,並對目標有積極的態度
- 英文沒有琅琅上口,但為了解決問題、訓練內功,總是閱讀英文資訊
- 「EQ 很高」,可以接納不同的意見適時檢討自己
- 「好奇心很高」,可以殺死千隻貓,各種領域因為好奇而嘗試踏過
- 「經常自學技能」,像個海綿體熱衷吸收新的技術與知識,有不斷嘗試的毅力,判斷新技術是否能為專案帶來效益
工作的經歷
KryptoCamp 區塊鏈人才培育
- 批改學員 Solidity 智能合約作業
- 備課、設計上課教材
- 編排作業內容
- 錄製線上教學影片:環境安裝、npm、React 基礎、串接智能合約
- 錄製公開教學影片:前端工程師帶你透過 React 與 thirdweb 的 Library 與 Hooks 🔥 10分鐘快速部署與串接以太坊 Ethereum Solidity 智能合約完成一個樂透 dapp、區塊鏈 Dapp 開發推薦神器 🔥 - thirdweb, ethers.js, Ethers Playground, React Hooks wagmi.js, 與 React + Vite
- 批改學員 Solidity 智能合約作業
- 助教回答學員問題
- 線上錄影補充課程內容
- 編排作業內容
- 設計作業教學
- 分享線上講座:前端工程師如何入門 Web3,帶你了解前端工程師優勢與 Web3 開發架構
宏洲科技
- 維護後台,增加使用者體驗、改善效能優化
- 兼半PM,與各部門開會,理解使用者需求及溝通,與後台團隊重新規劃後台
- 開發及維護大型專案,維護高達14種版型,上達百個元件,經歷過創造>重構>毀滅>重構
- 開發用終端機指令選擇切換版型、切換Mock API功能,以利團隊協作
- 架設前端團隊自動部署 Drone,並在 Line、Slack 頻道上通知部署
- 開發及維護高達五種語系專案,需考量 UI 版面與該語系文字是否符合,與設計師經常切合
- 照著設計師的 Figma 切版,與設計師溝通製作上的問題
- 擔任全端負責公司產品 Demo專案,使用 Laravel + Laravel Admin 製作 API 並用前端 React + Next.js 切版及串接 API
直接貸
前端工程師 2017/12 ~ 2018/6
- 與設計師、後端工程師配合與溝通,完成專案功能。
- 優化效能,提升網頁載入時間 20%。
- 響應式界面,行動市佔率 80 %。
- 加入即時通知功能,Ruby on Rails + Slack Bot。
接案
前端工程師 2017/9 ~ 2017/10
- 與客戶討論網站呈現風格,做出前端樣式Demo。
- 客製化客戶指定的版型,並做成 RWD形式頁面。
- 使用 Ruby、Rails 框架快速開發,後台具備新增文章、登入功能。
- 埋入 Google Awards、Google Analytics 以便後續追蹤
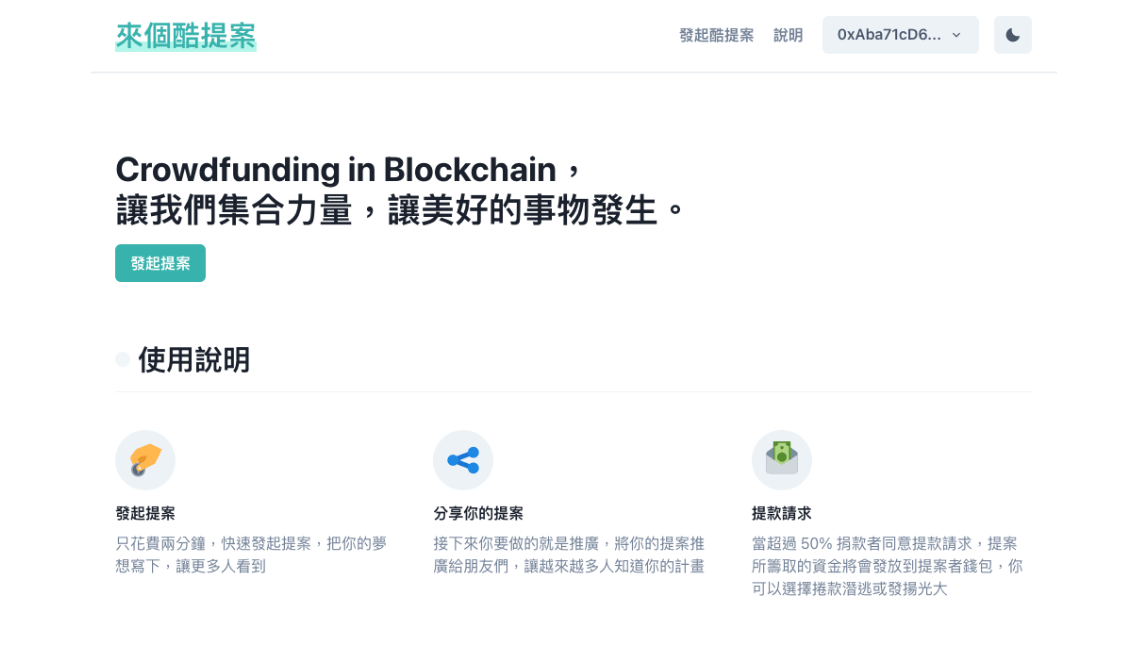
Side Project
展示黑手過往的作品集、為了解決某些問題而製作的 SideProject,有些項目是與其他後端遠端合作而完成的。

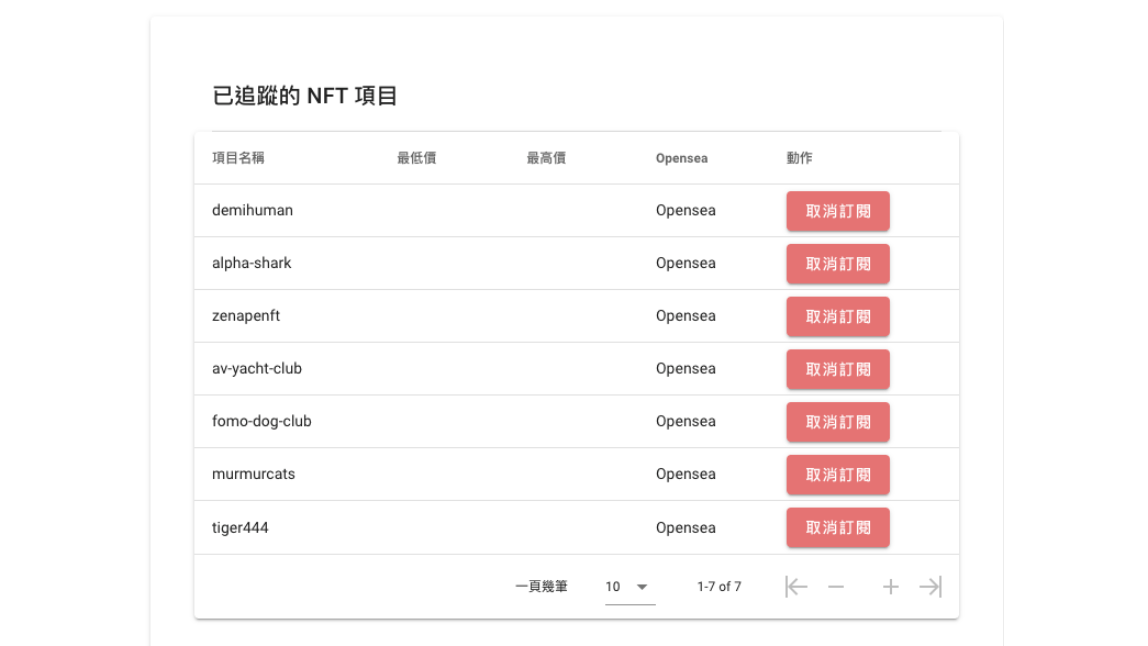
NFT 追蹤神器
【Opensea 地板價格追蹤神器】:當項目地板價只要有【任何變動】時,系統將會推播Line通知。
【大戶追蹤神器】 功能: 追蹤的大戶在Opensea上有任何動作時,系統會推播Line通知。 追蹤的動作包含:買入、賣出、掛價、取消掛價、出價、取消出價、轉移、Mint
總共有 36 位使用者使用中
技術
採 Vue 與 Vuetify ,支援 RWD,與後端遠端協作,串接 API
串接 Line 登入
使用 LogRocket 追蹤使用者,並根據數據及行為改善使用者體驗

桃子早餐
供公司群組使用,有同事家裡做早餐店,加上有懶得買早餐的同仁,於是有了桃子早餐,點餐後明日早上就有好吃的早餐在你桌上
點喜歡的餐點並送出,將於晚上 22:00結單,並於每日 23:00 推播給桃子早餐店長以準備餐點、點餐同仁
總共有超過 8位同仁使用
技術
採 Vue 模仿 Foodpanda UI 介面
送出訂單後會存入 Google 試算表
Google AppScript 完成後端部分,插入資料及結算資料,串接 LineNotify

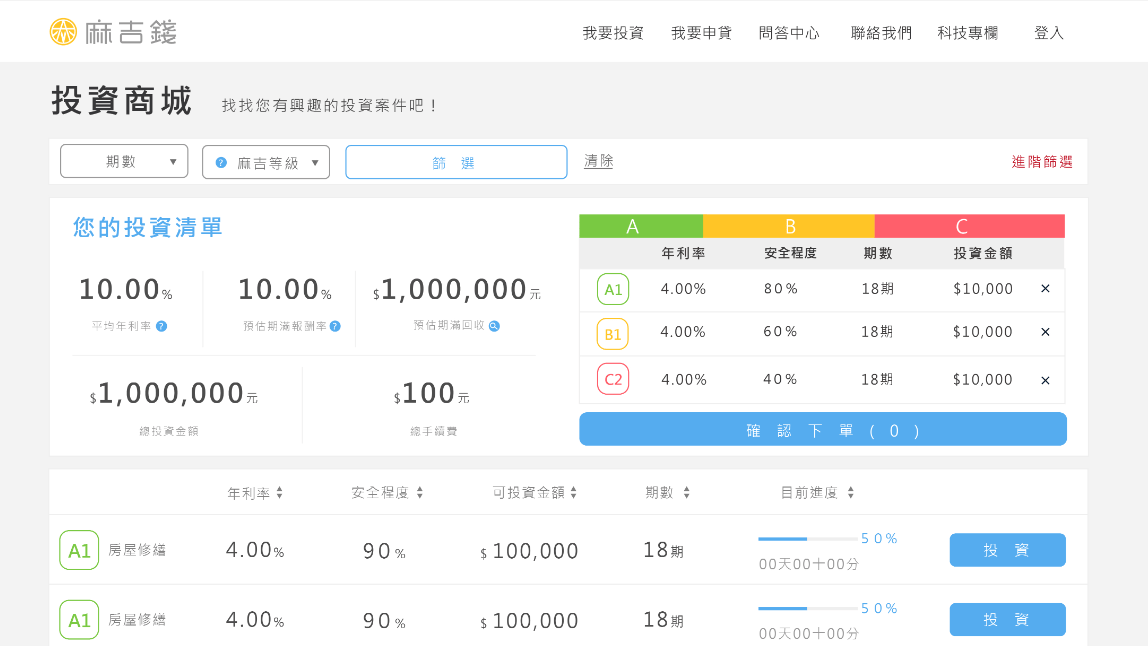
直接貸
切版支援 RWD,前後端未分離
與後端密切溝通,用純原生 Javascript 做動態效果

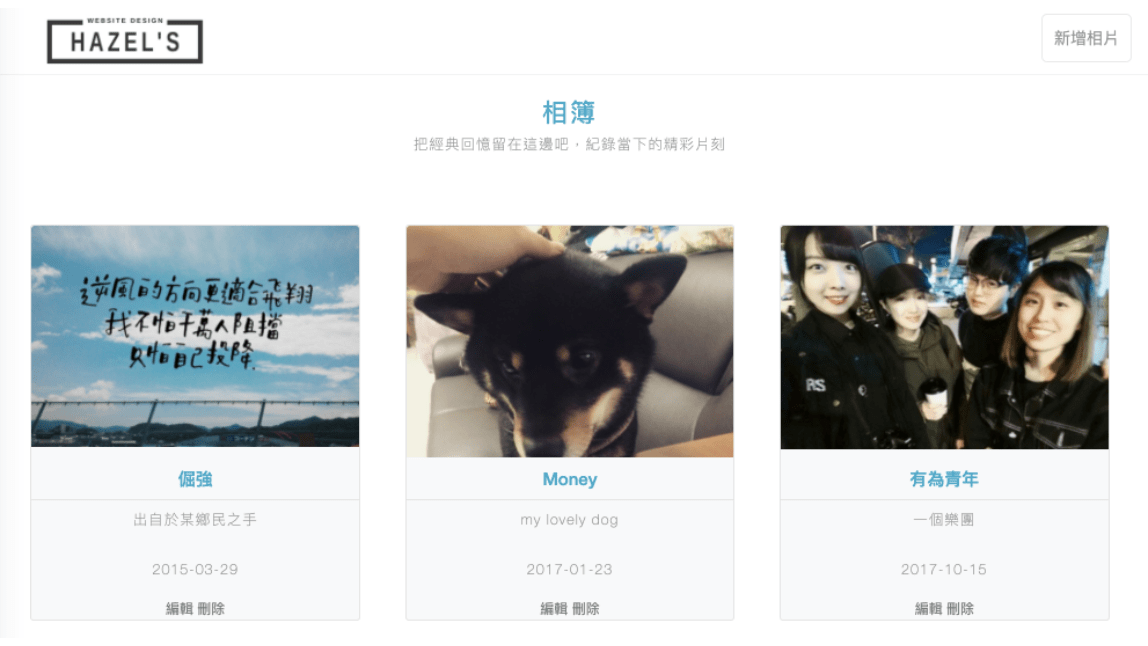
CRUD 相簿
可上傳相片,基本的 CRUD 功能
技術
Rails框架,能夠新增、編輯相片、上傳相片
Heroku 串接 Amazon S3 storage 空間,將上傳的相片直接放在 S3 的 Bucket 裡

任務表 Todo List
立下目標後,全速前進吧!建立主任務後再列出小目標逐一擊破完成。
例:目標是拿到多益 750分,列出子任務是每天背單字30個、寫一回多益模擬試題並檢討
技術
Rails 框架,可新增、編輯、更新、刪除任務
使用 SCSS 切版
Todo List 採兩層式架構,建立主任務後須再新增子任務完成
架設於 Heroku,首次開啟網站時會稍微緩慢請見諒


AJAX 篩選圖片
用 SASS 撰寫、利用 jQuery 製作動態效果
使用 jQuery 的 $.getJSON 方法讀取本機.json資料,可以篩選圖庫,載入更多等態效果