Hector Chiang
Front End Developer • TW • [email protected]
「Life is built on long-lasting accumulation, just as faith in technology is cultivated over time.」
As a professional front-end engineer with 5 years of experience, I'm skilled in using popular frameworks like React and Vue. I have a strong curiosity and enthusiasm for new technologies, and I'm good at quickly learning and using new information in real-world projects. I’ve also worked on updating old systems and love digging into how technology works. Reading tech articles is a daily habit, keeping me up-to-date with the latest trends. I firmly believe in the saying, "the devil is in the details," which I often remind my teammates of. I pay close attention to code, the look of the user interface, and the user experience, as I believe these details are crucial for a product's success. I’m a big fan of Apple products because they’re great at focusing on little details that make a big difference. My goal is to bring this same level of care to my own work to make the products I work on the best they can be.
- Professional Experiences -
Binance, Front End Develop, April 2022 ~ Now
CICD ImprovementIn an autonomous team, I collaborated with leaders to develop a Progressive Web App (PWA), focusing on swift responses and iterative functionality enhancements. My team and I were responsible for building the application from the ground up and implementing various optimizations. As a novel web application, it presented numerous unexplored challenges and solutions. We dedicated approximately six months to refining the app, achieving an experience close to native applications—a challenging feat. For instance, I managed to synchronize swipe and tab interactions solely using JavaScript. While such interactions are straightforward in native apps, they require significant effort in PWA based on web technologies. Beyond this optimization, we implemented page-level caching, boosting response speeds by roughly 40%. Additionally, we rapidly iterated a 'futures function' within the PWA using an iframe, where I fine-tuned all communication features and UI to closely mimic a native experience. Overall, this application plays a pivotal role in my career, significantly contributing to my learning and growth.
Within an independent team, I optimized the Continuous Integration (CI) process for all projects. Drawing on my previous role focused exclusively on Front-End CI/CD functionalities, I took on the task of enhancing the existing CI/CD processes in my new team, including the management of monorepos. By applying a 'turbo prune' strategy and leveraging platform capabilities, I successfully reduced the CI pipeline from nearly 20 minutes to under 5 minutes, significantly increasing the team's work efficiency
Using React.js mainly, I developed a powerful CICD platform. Faced with the challenge of real-time data integration and presentation, but through teamwork and my personal efforts, we quickly and fully implemented this core feature. Additionally, within the context of the company having multiple application projects, I also took the lead in completing the CI configurations and pages based on "applications," which substantially improved the overall user experience. Furthermore, I maintained a Node.js-based backend project with my colleagues, in which we added more custom functions and collectively developed a middleware layer backend. This achievement received a high satisfaction rate of 95% in internal surveys.
Monorepo Management
Responsible for maintaining the company’s internal front-end monorepo repository, handling version control and managing various features and code. I had to deeply analyze and understand the functions of each dependency as well as potential issues, ensuring that projects run smoothly under different environments. I also reviewed the code quality of shared components and provided timely technical support and fixes when issues arose.
Monorepo Dependency Analysis and Build Tool
Together with my colleagues, we developed a set of dependency analysis and build tools specifically designed for internal monorepo. Taking inspiration from the excellent tool nx (https://nx.dev/), not only did our tool significantly improve our development efficiency and code quality, but it also reduced the dependency build time for local development experience by 90% and greatly increased the compilation speed of front-end projects in CI (reducing the overall time by 70%). This was the first time in my career to encounter such requirements and while developing this CLI, I faced numerous huge challenges I had not encountered before, and was able to learn a lot from the thought processes of experts in the open-source domain, which had a huge impact on my personal growth.
Additional Assistance:
As I was in charge of the CI platform part within the architecture group, I have a deep understanding of CI, and often assist other business development within the company in CI configuration tasks. I have gained a deeper understanding of project compilation, dependency analysis of shared packages, and the concept of monorepo.

inwinSTACK_Nilvana™, Front End Develop, August 2020 ~ February 2022
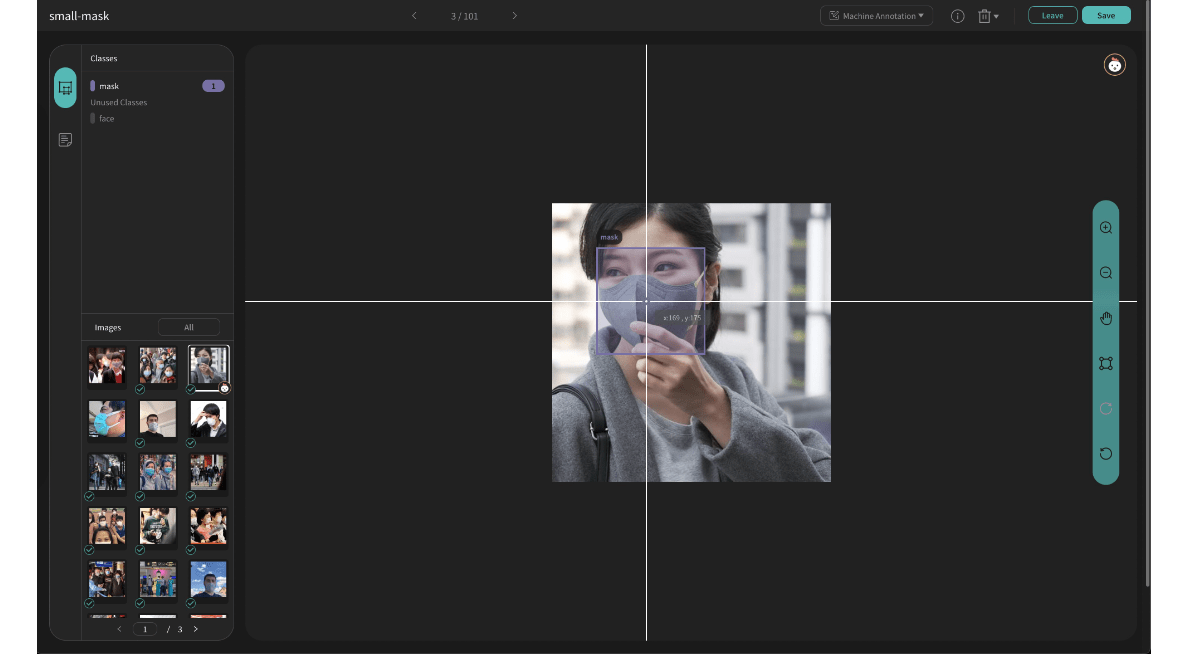
As one of the two developers responsible for the front-end portion of the company’s flagship product, I used Vue3 and Pinia for development. The product includes a number of critical features:
1. Image Annotation Function: Developed an image annotation feature using Canvas technology, which supports collaboration among multiple users and polygon annotation.
2. Real-time Training Monitoring: Received data from the backend and encapsulated chart packages with high customization for real-time visualization of model training status.
3. Shared Function Encapsulation: Due to a high volume of business requirements, encapsulated numerous shared functions, which was estimated to save 20% in development time.
4. Introduction of TypeScript: As this was a large-scale project, we decided to introduce a Type system for data management. This made the data schema agreed upon by the front-end and back-end more clear and streamlined, and also benefited from features such as auto-completion in VSCode. As I am proficient in TypeScript, integrating it into this project, apart from the initial setup, effectively reduced development time.
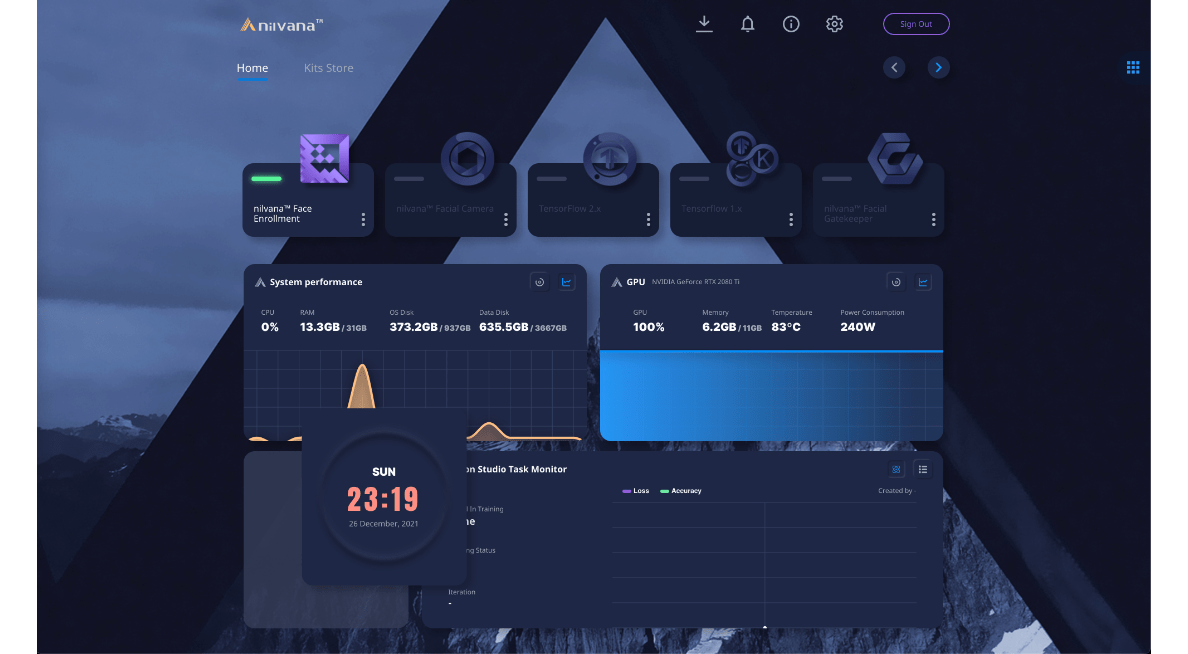
Nilvana™ MembersThe product is one of the company's key offerings, catering to different task requirements and providing users with the AI software they need. It is also equipped with popular AI frameworks. The main control panel, Dejavu, was solely developed by me. The design requirements made the screen operations quite complex and I faced many difficulties during implementation. Fortunately, by referencing several exemplary websites, solutions were found.
This product encompasses various applications and employs numerous frameworks and libraries, including Vue.js and React.
Membership Website for Warranty Registration after Product Purchase: I was in charge of developing the front-end of this website, where users can register warranties after purchasing products. It was implemented using Vue.js and GSAP, including RWD (Responsive Web Design). This project also utilized sophisticated transition animations to enhance the overall user experience.

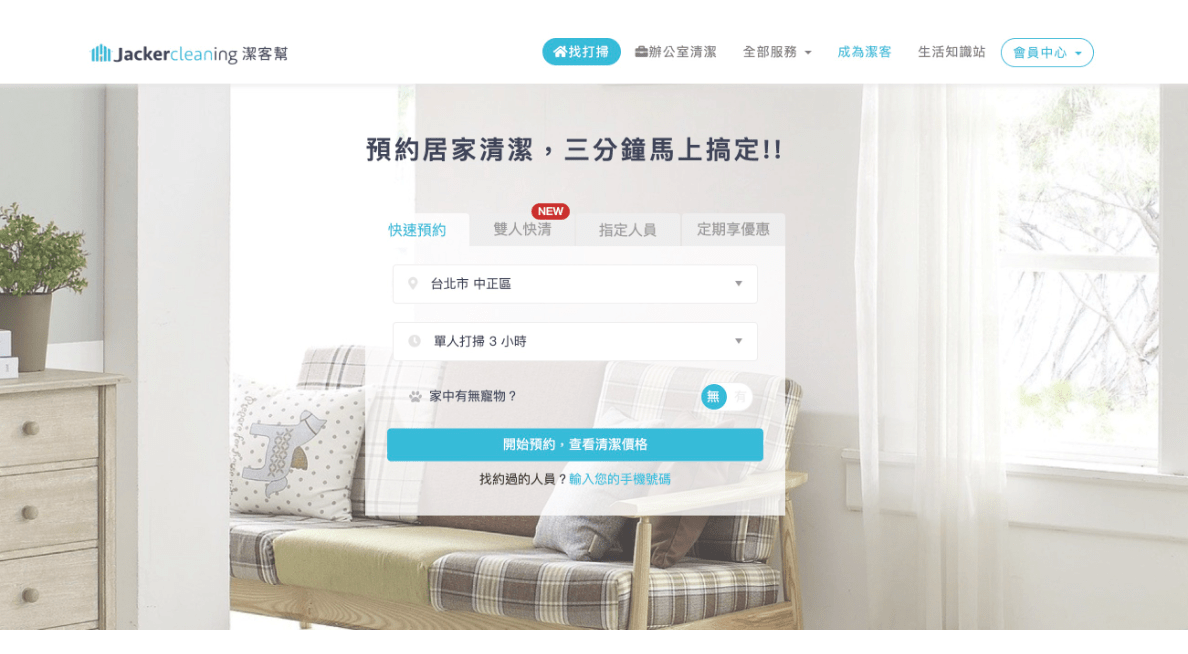
潔客幫 Jackercleaning, Front End Develop, May 2019 ~ July 2020
Jackercleaning Admin System:In this project, I was mainly responsible for designing an architecture with high reusability. To address the difficulties in development due to frequent marketing plan alterations, I adopted front-end routing control for the checkout system. After the development was completed, there were several major changes in marketing plans. The flexible architecture effectively decoupled the complexity of various marketing plan display logics, bringing a significant increase in efficiency for the team.
The project utilized the Element UI component library for development. The project was divided into maintaining the old version and developing the new one. The old version had a blade architecture, and in response to new requirements and a more user-friendly development experience, a completely separated front-end and back-end architecture was developed, employing a page by page refactoring approach. After refactoring, the operational efficiency of the team members was effectively enhanced.

HTML/CSS
- HTML5
Javascript
- 3 years of experience in React development
- Proficient in Typescript
- Experience in developing Monorepo CLI - Experience in Node.js development
- 3 years of experience in Vue.js development (Vue2/Vue3)
- Familiar with chart integration (Echart, Apexchart)
- Experience in Webpack development
- Experience in Canvas development (Fabric.js)
- Experience in Electron development
- Experience in E2E/Unit Testing (Cypress, Jest)
- Experience with WebGL (Three.js)
Others
- In-depth understanding of Monorepo
- Experience in setting up CICD systems
- Experience in Express development
- Experience in Python development
- Experience in using Docker
- Knowledgeable in Git / Git flow
- Experience with GitLab CI
- Familiarity with Scrum methodology
Nilvana™ Vision Studio

Nilvana™ Dejavu

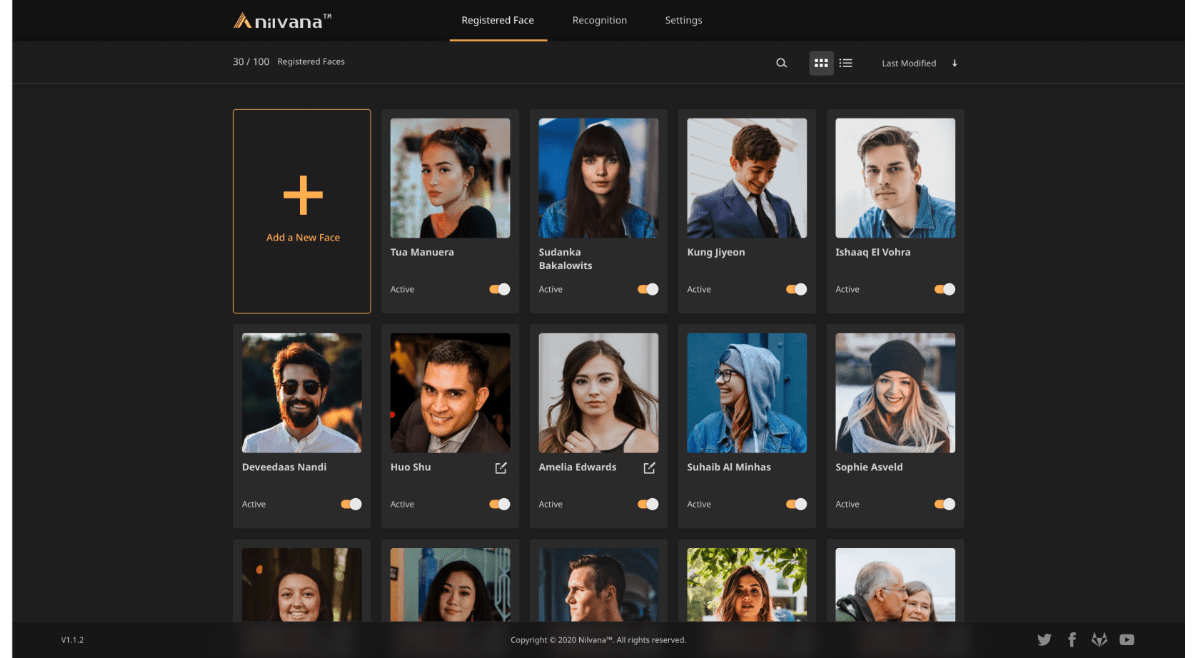
Nilvana™ Face Enrollment

Jackercleaning Booking System