許智庭 Hsu Chih-Ting
從事平面設計七年,數位化時代想將作品延伸至載具讓更多人可以看見,故投入網頁前端領域。個性樂觀、積極進取,喜愛新事物與技術,具備團隊溝通能力,喜歡有趣並具有挑戰性的主題,樂於分享新知與所學技術,透過分享與挑戰以鍛鍊自己邏輯思維與程式技術成長,連續參加三屆 IT 鐵人賽皆完賽。
前端工程師 Front-End Engineer
Taipei, TW
0910-351175技能 Skill
Web Layout
- Tailwind CSS 3.0
- Bootstrap 5
- Angular Material
- SCSS
- 使用語意化命名標籤,易閱讀
- 可自行撰寫 RWD
- Animation.css 套件應用
JavaScript
- Vue.js 2
- Angular8+
- RxJS 基礎了解與應用
- Nuxt2 基礎了解與應用
- Vuex 基礎了解與應用
- 使用 axios 串接 API
- 了解 JavaScript 基礎與 ES6 標準
- 了解 RESTful API
- jQuery - 製作簡易的動畫效果
- Node.js
Other
- Git 版本控制
- 可自行閱讀技術文件
- Adobe Xd
- Figma
- 無障礙網頁安全性測試
- SVN 版本控制
- JIRA 專案管理
- Trello 專案管理
- Firebase
著作 Book
- Tailwind CSS 3.0 從零開始-入門到實戰

- 從零開始介紹 Tailwind CSS 的核心知識、安裝方式、基本元件建立,帶領讀者快速入門
- 透過許多基礎元件感受 Tailwind CSS 的特色與魅力!
- 功能優先特色,打造獨一無二的元件
- 透過 Tailwind CLI 的編譯,讓網頁渲染效果提升!
- 多個元件與功能實作/以及 2 個中大型範例開發/Vue.js 與 Tailwind CSS 的完美結合
- 六角學院校長 廖洧杰 推薦
- 熱愛 JavaScript 知名直播主 Tommy 推薦
購書連結 LINK
前端工程師 Front-end Engineer 3 年
星宇航空股份有限公司
官網前端工程師
- 開發:使用 Vue.js v2.x + Nuxt 2 開發專案。
- 開發:確保頁面在各瀏覽器正常顯示。
- 開發:與後端討論資料格式並串接後端 API。
- 開發:Tailwind CSS、Bootstrap 5。
- 專案:會員系統、線上表單、信件通知。
- 維護:官網系統功能。
- 版控:GitLab。
- 多人協作開發。
昕力資訊股份有限公司
前端工程師
- 開發:使用 Angular8+ 開發專案。
- 開發:確保頁面在各瀏覽器正常顯示。
- 開發:與後端討論資料格式並串接後端 API。
- 開發:Angular Material、Tailwind CSS、PrimeNG、Bootstrap 5。
- 開發:和泰汽車業務銷售系統、安聯人壽專案開發、和泰汽車 MyToyota 2.0 後台功能、臺灣銀行官方網站。
- 維護:新光銀行智慧鑑價系統。
- 駐點:國泰產險電腦申請書、出差旅費申請系統、蝦皮退貨險專案開發;國泰產險快易點系統維護。
- 表達:和泰汽車業務銷售系統客戶教育訓練。
- 版控:BitBucket、GitLab、SVN。
- 多人協作開發。
哇寶國際資訊股份有限公司
網頁前端工程師
- 開發:使用 Vue.js 開發飛信信件簡訊系統。
- 開發:確保頁面在各瀏覽器正常顯示。
- 開發:串接後端 API。
- 開發:飛信專案-信件後台系統。
- 開發:Element UI 套件導入專案。
- 開發:Vue-apexchart 圖表套件使用。
- 開發:Vue Bootstrap 使用於專案。
- 版控:GitLab。
康訊科技股份有限公司
網頁前端工程師
- 開發/維護 - FleetWeb 跨國專案更新優化。
- 開發:專案數據串接 Chart.js 圖表功能。
- 開發:Google Maps JavaScript API 應用專案定位功能。
- 維護:將舊有專案程式碼模組化,並提供更新功能。
- 維護:重構就專案程式碼提高網頁讀取效能。
視覺設計 Visual Design 7 年
以比讚有限公司
視覺設計
- 規劃從 0 到完整的視覺專案 主視覺、標誌、週邊產品開發生產。 對於工廠生產端流程熟悉。
- 成品材質掌握度高 可提供客戶合適的材質選擇,使客戶形象更專業!
- 超過 20 個以上大型視覺專案,設計風格廣: 音樂會、音樂團體、體育活動 球隊、學校單位、公司企業與品牌 莊頭北工業股份有限公司 90 週年主視覺與週邊規劃。 日本知名內衣品牌-PEACH JOHN 台灣蜜桃約翰 STORENEWS 型錄季刊,店家形象圖設計。 台灣東芝電子型錄印製。 台灣大學體育推廣室海報設計印製。 政治大學創新育成中心活動展覽等設計規劃。
- 熟悉印前作業與傳統產業製程,了解如何與印刷場與工廠溝通與安排時程。
- 對於設計新知有熱情,會固定追蹤新資訊!
利基行動國際有限公司
總經理特助
1. 完成總經理交辦事項,了解客戶的需求並補足專案內容。
2. 獨立企劃「台北自由行」專案內容
- 執行與製作其美術宣傳內容。
- 指導小記者在台北捷運逐站的店家做拜訪。
- 規劃數位行銷方案。
- 透過 Facebook 粉絲專頁、Google+、部落格做串連,撰寫圖文並茂內容,提高商家曝光率。
- 提高板南線商家 20% 以上曝光率。
- 6 個月內專案 app 內有超過 50 個商家,其中有 15 間加入合作商家,幫助公司提高營收。
3. 接洽重要案件,代替總經理與客戶開會。
- 聯一牛排(台塑牛排創始店)總經理洽談後續方案內容。
- 車得適汽車保養連鎖總經理討論設計宣傳內容。
4. 對於 iOS / Android app 上架規則有基本的了解。
蒲公英希望基金會
平面設計
1. 平面設計
- 聖誕節卡片設計。
- 代理商品宣傳海報設計。
2. 書籍插畫
- 兒童聖經繪本插畫繪製。
- 奇異恩典兒童讀本插畫繪製。
3. 活動舉辦
- 兒童夏令營美術教學老師。
4. 網頁美術
- 網頁 Banner 設計。
作品 Side Project
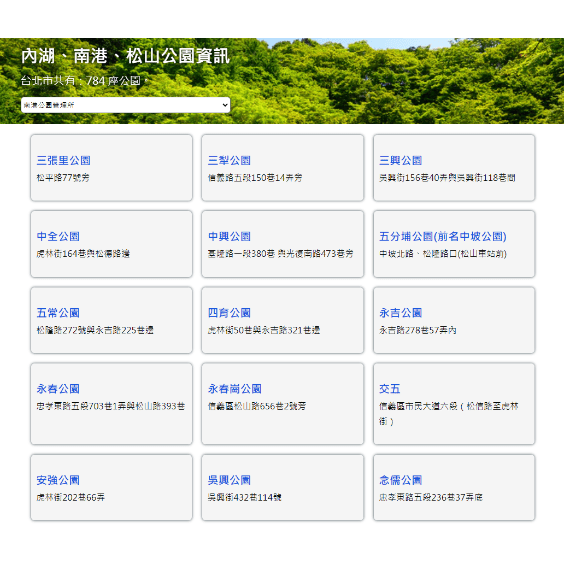
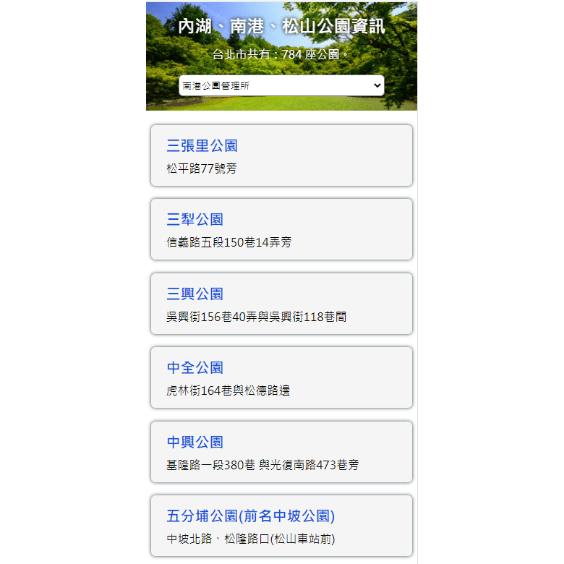
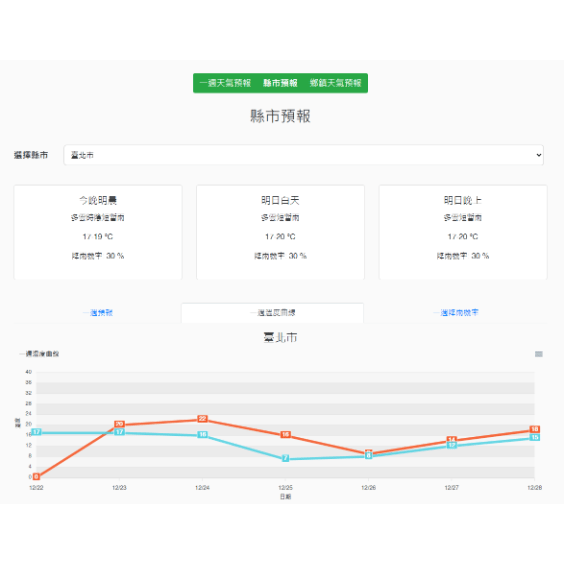
天氣預報 <Demo>
- Vue.js 框架開發。
- Vue CLI 3。
- Bootstrap 4 刻畫頁面。
- axios 串接中央氣象局 open data 資料。
- Vue ApexChart 套件圖表使用。
- moment.js 時間套件使用。
- 攝氏轉換華氏計算。


學歷 Education
大葉大學造形藝術學系 畢業
擔任系學會展場組長
- 安排不同類型展覽期程。
- 展場風格與調性。
- 與指導老師溝通展期,避免衝期。
QR code
- 技術部落格
- 作品