陳俊逸 Jackson Chen
- 大學時期擔任系上圖書館服務隊隊長,能將系上所學實際應用外,還與老師一同推廣 Open Source Integrated Library System ─ Koha,從中熟悉Linux指令,最後愛上 open source 技術與理念、Linux作業系統。
- 在碩班中,更與數位學習結緣,除有政大附中兼職半年的資訊教師經驗外,碩士論文採前後端網頁技術開發,使小朋友重拾寫作的信心與熱愛。將教學現場與資訊技術合一,是令我最興奮的一件事情。
- 在論文開發的技術上,架設過Moodle 也稍微接觸 php 語言,也初步了解 MVC 概念。資料庫技術採 PostgreSQL,同時也了解一些SQL相關概念,因此個人在後端與資料庫技術,也碩班中打下了一些基礎。
- 三民書局擔任數位企劃一職期間,站在老師的教學立場,與編輯共同企劃一個手持式重點隨身讀網站─數理三民誌,有效減輕老師準備教材的時間與壓力外,且業務也收到老師與學生們的正向反饋;
- 為了給自己職涯上的挑戰,下一份職務是擔任新安東京產險的稽核專員,雖能以SQL語言協助同仁精準篩選出有問題的保單,同時也了解大型公司內部各部門的運作方式和適應十人以內的工作團隊,可惜自己對保險領域無任何相關知識與經驗,因此轉回自己熟悉的圖書館領域。
- 近年來資訊安全議題逐漸發燒,再加上之前學經歷中有做過類似作業系統安裝和操作經驗, 因此目前想轉換跑道至系統工程師的行列。未來在就業中也會利用下班時間, 報名相關資安與網路管理課程的職訓單位進行學習,以充實自己的專業運用在實務經驗中。

Frond-end 網頁前端技術
HTML5
- 撰寫符合W3C規範的HTML5靜態頁面程式碼。
- 注重巢狀架構,重視好懂、好維護、好擴充。
CSS
- CSS framework : Boostrap 3/4, Semantic UI, Materializecss, Pure。
- CSS preprocessor : SCSS。
- 熟悉 media quaries。
- 模組化SCSS樣式庫,並基於BEM、OOCSS、規則建置網頁,重視易讀、復用及後續擴充。
- 解決網頁呈現在跨裝置及跨瀏覽器的相容問題。
Javascript
- jQuery使用廣泛應用的套件:Fancybox3、Swiper、Masonry。
- Javascript ES6 略懂。
- Ajax略懂。
- json略懂。
Back-end 網頁後端與 Database 資料庫技術
php
- php framework:CodeIgniter(略懂)、Laravel (略懂)。
- MVC 略懂。
PostgreSQL
- 略懂。
MySQL
- 略懂。
OS 作業系統
Windows 7, 8, 10
- Office文書處理。
- 作業系統基本操作。
- 資料備份與復原。
- 檔案管理之電腦化策略。
Elementary OS
- sudo、apt指令。
- iptable 防火牆設定。
- Linux 指令:壓縮/解壓縮、檔案目錄、檔案權限、檔案搜尋。
- Linux磁碟分割。
- LibreOffice文書處理。
- 作業系統基本操作。
Ubuntu
- sudo、apt指令。
- iptable 防火牆設定。
- Linux 指令:壓縮/解壓縮、檔案目錄、檔案權限、檔案搜尋。
- Linux磁碟分割。
- LibreOffice文書處理。
- 作業系統基本操作。
資訊系統與平台
Koha Open Source Integrated Library System
- 平台指令架設。
- 借還書模組設定。
- 書目網資料庫設定。
- 館藏模組設定。
- 會員建置與匯入設定。
- 資訊檢索模組設定。
Moodle
- 平台指令架設。
- Plugin使用與安裝。
- 課程與系統互動。
- 教學課程設計。
- 後台課程管理設定。
- 師生模組設定。
Wordpress
- theme 更改版型與套用。
- 靜態頁面 HTML、CSS3、Elementor 設計。
- 前端功能:Contact Form、Clean My Archive、Sidebar Login。
- 留言:Akismet、Facebook Comments。
- 效能:CloudFlare、Revision Control。
- SEO:Yoast SEO。
- 社群網路:Share bar。
圖書資訊學
中文圖書館分類法
- 中西文書籍依據分類法分類。
- 圖書加工依據資訊組織加以編目。
杜威十進位分類法
- 中西文書籍依據分類法分類。
- 圖書加工依據資訊組織加以編目。
學歷
政治大學 圖書資訊與檔案學碩士 2015 ~ 2017
輔仁大學 圖書資訊學學士 2011 ~ 2015
工作經歷
康橋國際學校, 圖書專員, Aug 2020 ~ 現在
一.教授學生學習:
1.資訊素養與數位課程,例如:四年級認識電子書與實際操作、五年級認識各種各樣的電子資源、六年級判斷網路資源的訊息真偽與權威性網站介紹。
2.圖書館實體課程,例如:一年級認識圖書館環境與適合閱讀的書籍、二年級認識書的結構、三年級認識圖書館分類法與索書號。
二.支援教師教學:
1.協助國際部中、外師蒐集備課資料與教案研究支援,例如:六年級專題教案協助貧困人士與行動勸募、五年級國外創意故事繪本發想、四年級採訪教職員面談與職業探討、三年級童話故事改編與擴寫。
2.協助教務處各年級導師國語文、數理科、社會科備課資料與教學研究支援,如語文科推薦各年級適合閱讀紙本書、電子書、影音資源;數理科找相關知識影音與動畫平台資料,協助老師蒐集備課資料以利學生理解抽象概念;
三.圖書館業務
1.中英文圖書編目、分類與書標加工
2.借還書作業與讀者問題處理
3.館際互借
4.館藏淘汰作業
5.數位學習資源蒐集與教學
新安東京海上產物保險公司, 稽核專員, Oct 2019 ~ Jul 2020
1.基於風險的內部稽核(RBIA)套用在衡量部門風險,如車險理賠項目,理解那些是高風險項目,能優先針對查核與辨識風險的能力。
2.有初步認識董事會高層所探討的管制措施,是以營運面不間斷為原則,並落實以客戶為導向基礎的服務,而非落於事情的對與錯。
3.經常以經理人面談與注重職場禮儀,在職場態度與嚴謹性更優於一般行政性質的工作。
4.能多站在對方與業管單位著想,而不光只是執行任務交差,更強調溝通與書信嚴謹往來,每一控制環節均是重點所在,思考作業流程更加精準並提出一些改善缺失的方法。
5.對任一產業能快速熟悉內部管控制度與規章,也能快速理解作業流程,同時也會有初步應對機制與改善方法。
三民書局, 數位企劃專員, Nov 2017 ~ Jun 2019
1.整合編輯數位學習產品需求、溝通工程師設計改善現有數位學習網站、數位學習光碟。
2.統整內部各科編輯需求,協助公司與廠商洽談APP、網站平台外包設計。
3.一頁式特色前端網頁設計,協助業務持手機與平板推廣公司數位學習產品。
4.參加各式資訊科技與數位行銷展覽,將新技術、新產品、新數位行銷概念,分享各編輯主管參考。
政大附中, 國高中資訊科教師, Feb 2016 ~ Jun 2016
─國中生
1.Google關鍵字檢索與進階搜尋技巧,能分辨優劣網路資源,培養資訊素養能力。
2.Movie Maker製作屬於自己的微電影。
3.Sweet Home讓學生發揮創意,自己動手設計理想中的圖書館內外環境。
4.介紹網站基本架構與組成元素,並利用60/120HZ Mirametrix S2眼動儀輔助教學。
5.介紹圖書館、博物館等相關數位學習資源網站,了解台灣文化的數位典藏系統與網站。
─高中生
1.FLUID UI設計行動網頁雛形圖。
2.EZoApp做簡單網頁版APP,體驗動手設計行動網頁的樂趣。
3.介紹國內外數位圖書館、數位典藏系統,分小組進行探討與分析國內數位典藏系統優劣,了解使用者基本使用與瀏覽網站之經驗。
4.了解網頁架構與基本html、css,讓學生動手做介紹自己的網頁設計。
5.有鑑於近幾年有不少新蓋好圖書館建築,Floorplanner設計一棟理想中圖書館內外樣貌,並製作5-10頁ppt簡單說明設計理念。
晶豪科技股份有限公司, Koha圖書館系統操作應用與圖書館分類學講師, Aug 2015 ~ Aug 2015
1.Koha 基本功能
*借還書模組
*流通模組
*館藏模組
*群組角色設定
2.Koha 進階功能介紹
*編目模組
*期刊模組
*資訊檢索服務與協定(Z39.50) 模組
3.Koha 編冊介紹
*中國圖書編目規則
4.Koha Report 功能介紹
5.圖書分類法介紹
*中文書:中國圖書分類法
*西文書:杜威十進位分類法
特殊事蹟

晶豪科技股份有限公司講師
Koha圖書館自動化系統 、
中文圖書分類法
個人作品集

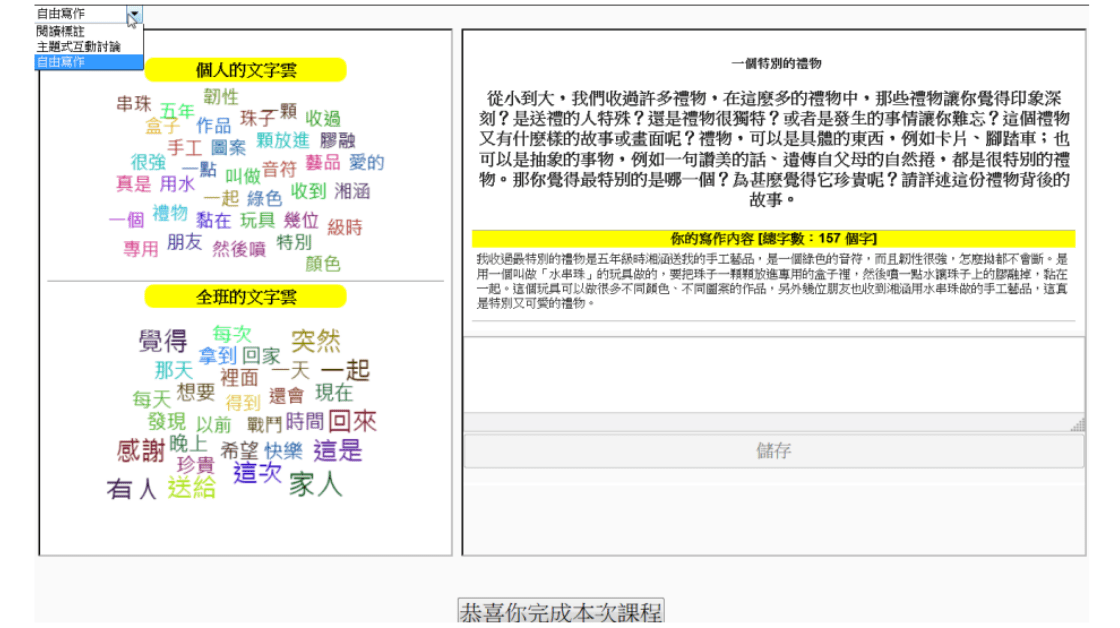
碩士論文 : 文字雲輔助自由寫作系統
※開發工具:
- Moodle 2.6.11
- php 5
- PostgreSQL 9.2.23
- wordcloud2.js
- kals合作閱讀標註系統
- jieba
- Moodle架設
- HTML5
- CSS3
- jQuery
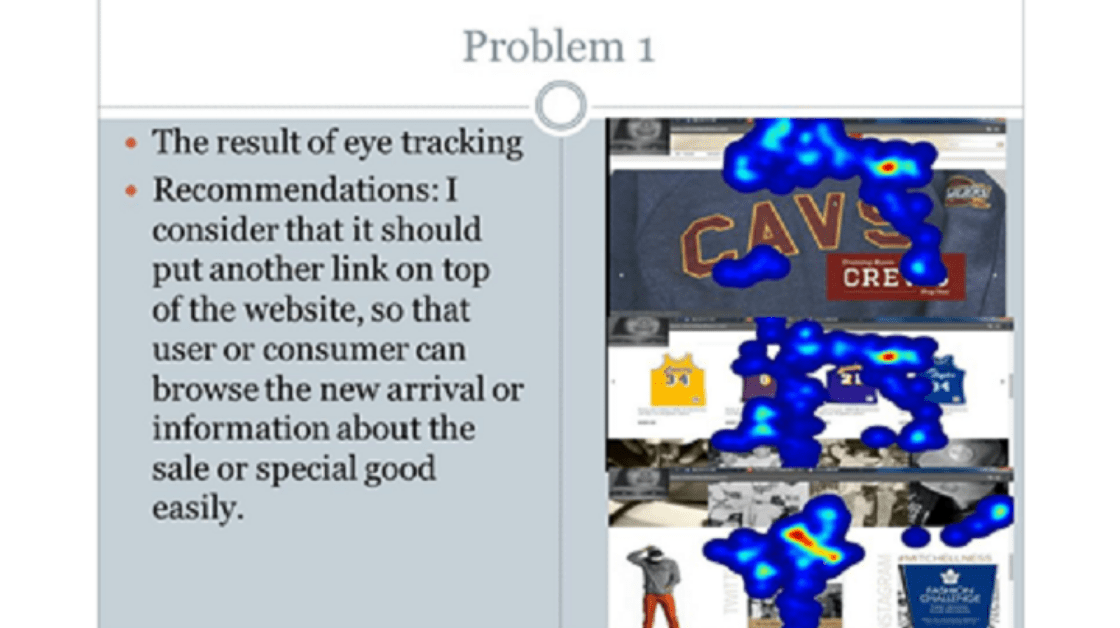
Mitchell & Ness 網頁資訊架構與介面優化:網頁雛型圖設計
- 找出網頁中不符合使用者的瀏覽習慣和操作介面下的問題。
- 搭配 60/120 HZ Mirametrix S2 觀察使用者的瀏覽路徑。
- 依據使用者瀏覽與操作狀況提出理想網頁的架構、介面與呈現方式。


看見歷史Moment 電影x議題:108課綱高中歷史科
- 與歷史編輯溝通,釐清網頁架構、版面、風格配色,自行產出設計稿並實作。
- 技術:Bootstrap 4、CSS3、HTML5、jQuery、Fancybox3。
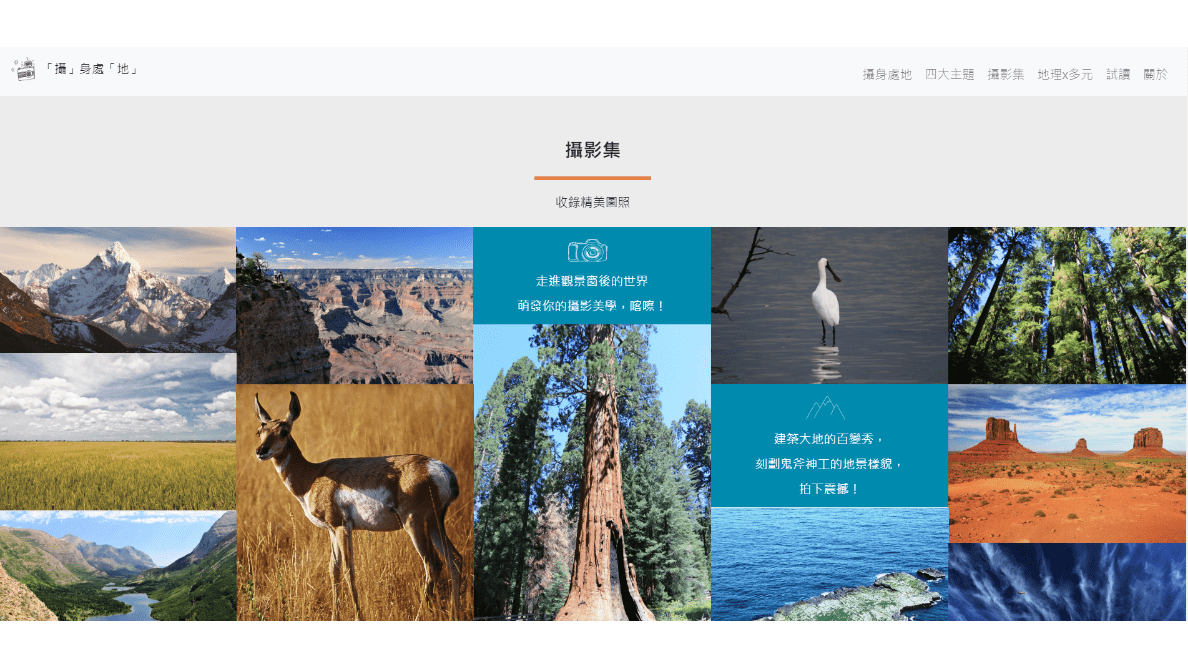
設計網站與「攝身處地:拍出地理小世界」一書同步行銷上市
- 與地理編輯溝通,釐清網頁架構、版面、風格配色,自行產出設計稿並實作。
- 技術:Bootstrap 4、CSS3、HTML5、jQuery、Fancybox3、Masonry Grid Library。