SKILL / 技能
HTML / CSS
1. HTML
- 建立網頁架構
- 使用 HTML5 語意化標籤
- 使用預處理 Pug
- SEO 結構化資料標記
2. CSS
- 修飾網頁,會徒手刻 RWD
- 使用預處理 SASS/SCSS
- 使用 BEM / OOCSS 模組化
3. BootStrap
- flexbox 網格
- RWD 自適應排版
- 各項元件應用
JavaScript
1. JavaScript
- 原生 JavaScript 有一定的認識
- 利用 AJAX 介接 Open Data 的 JSON 類別資料
- ES6或更高版本
2. jQuery
- 函式庫的各項函式運用
- 設計網頁動畫效果
- 了解如何使用第三方套件
3.React
- JSX
- Redux
- 自定義 React-Hooks
- Ant Design-UI 框架系統
4.Vue
- Vue2、Vue3
- Element-UI 框架系統
其他
1. 學習中
- Next.js
- Nuxt.js
2. 設計相關軟體
- PhotoShop
- 基本git操作
工作經歷
凌發科技 - 網頁前端工程師,2020 年 4 月 - 2023 年 11 月
- 參與新專案開發
- 維護公司專案網站
- 跟後端配合,使用 Axios 串接 API
- 使用 Ant Design-UI 框架系統(React)
- 使用 Element-UI 框架系統(Vue)
- 使用 github 作管控
- Meta、快手等第三方埋點,追蹤顧客網站上的行動
麗仁科技 - 網頁前端工程師,2019 年 8 月 - 2019年 11 月
- React 搭配 redux 撰寫網站
- 維護公司專案網站
- 使用 BootStrap 框架系統,快速切版
- 使用 Storybook 組件視覺化工具
- 使用 gitlab 作管控
威德數位設計 - 網頁前端工程師,2018 年 7 月 - 2019年 7 月
- 工作上與網頁設計師溝通,進行切版、RWD 規劃、使用 jQuery 製作動態式互動效果。
- 使用 HTML5 語意化標籤,並搭配 SEO 結構化資料標記,提升 Google 搜尋排行。
- 使用 pug 模板語言,提升工程師開發速度
- CSS 設計上,將共同的元件模組化,減少 CSS 行數,階層盡量不超過第3層(含),加快網頁渲染速度。
- 專案上大多使用 jQuery ,搭配不同的 plug-in 設計出動態式互動效果。
React 作品

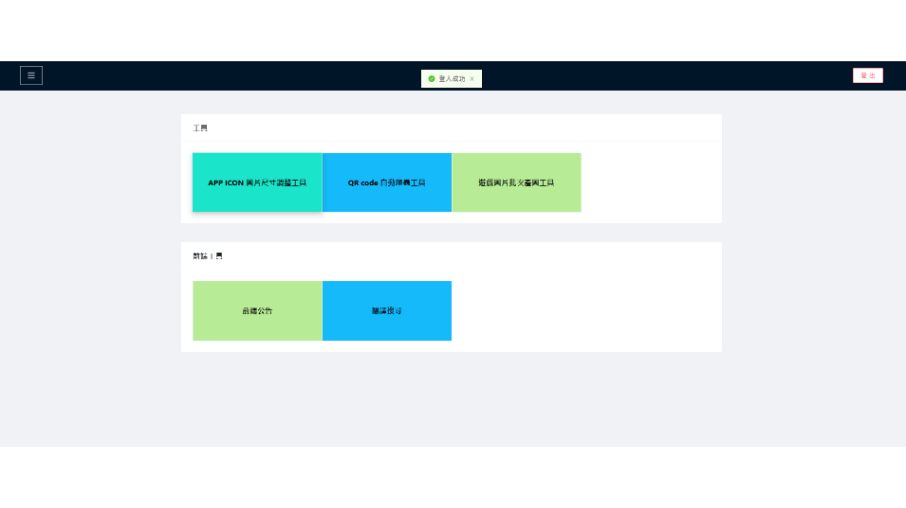
好用工具
React 搭配 google FireBase 帳號管理。
使用 vite 快速打包。
使用 styled-components 做樣式。
使用 Ant Design-UI 框架系統。
使用 google excel 做資料庫。
完成功能
- APP ICON 圖片尺寸調整工具
- 遊戲圖片批次產圖工具
- 翻譯搜尋

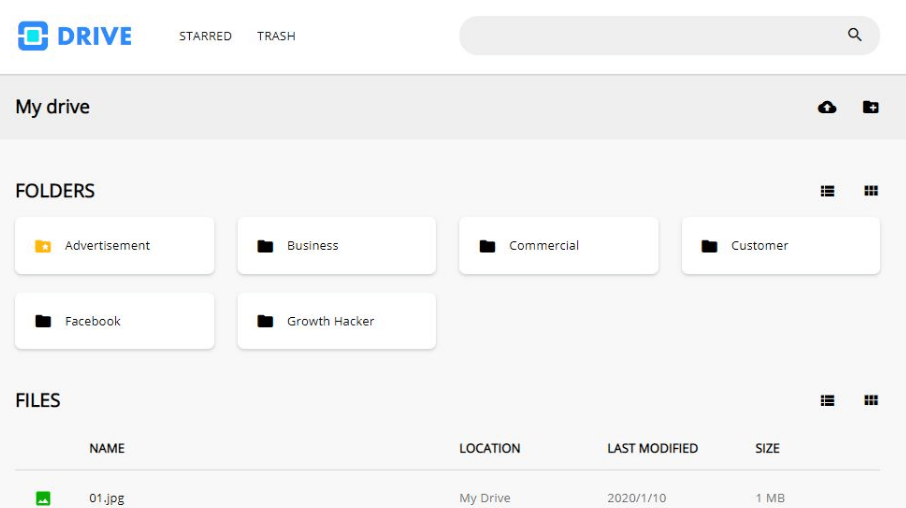
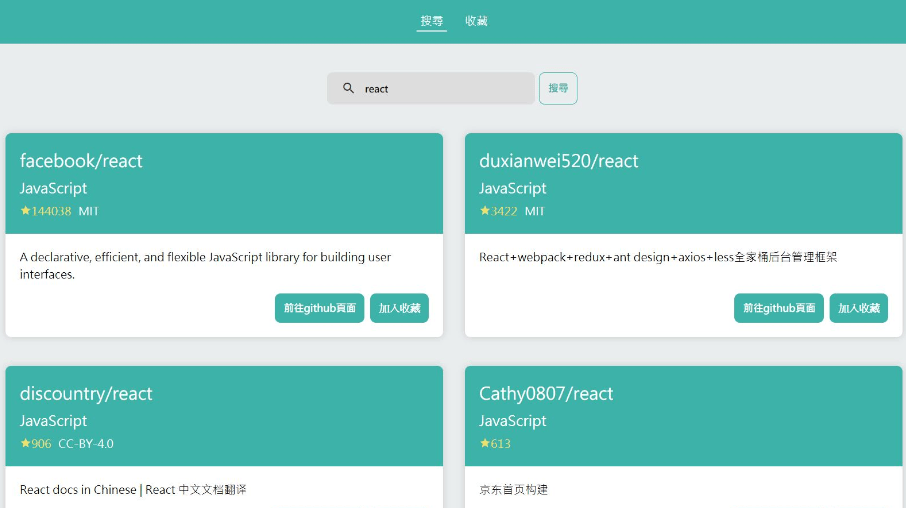
github查詢
React 搭配 redux、redux-saga,並使用 TypeScript 撰寫。
node.js KOA2 撰寫 API。
完成功能
- router 切換
- 搜尋 github 專案
- 加入、移除收藏
- 搜尋檔案
- 檔案命稱排序
- 搜尋加星號的資料夾

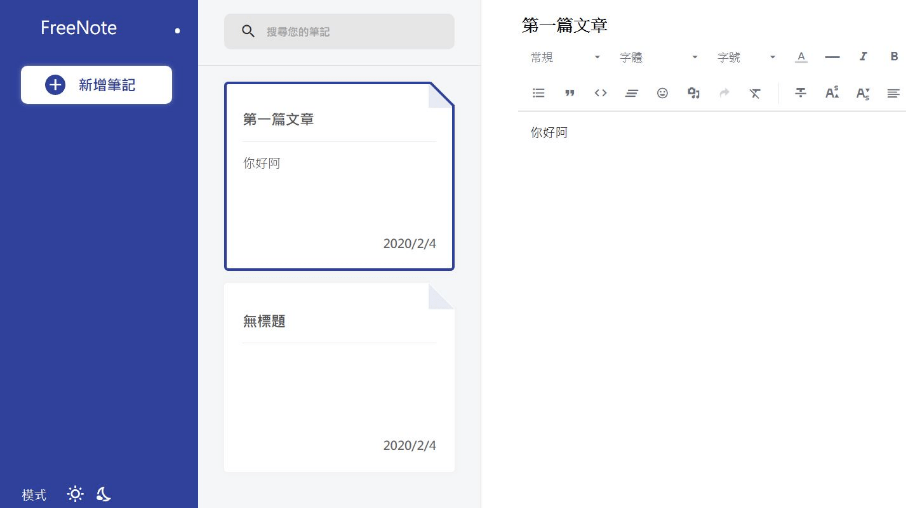
線上筆記
React,使用 react Hooks 搭配 redux Hooks、redux-saga,並使用TypeScript撰寫。
使用 json server 製作假資料。
使用 styled-components 主題切換功能。
使用 storybook 製作各個元件。
完成功能
- 新增筆記
- 修改筆記
- 主題切換功能
個人專案