
Skills
Frontend
- HTML
- CSS
- SCSS
- Canvas
- jQuery
- Javascript
- Typescript
- Rxjs
- Angularjs
- Angular
Backend
- NodeJS
- ExpressJS
- NestJS
- Google Cloud - Firebase
- Websocket
- GraphQL
Others
- Git
- Git Flow
- Scrum
- Python
- Jira
- Google Maps API
經歷
理立系統 2019.11 ~
- 開發台鐵新一代列車控制系統 (Train Control),改善在普悠瑪號出軌後,避免駕駛未依號誌行駛且行控中心無法掌握列車狀況的情形
- 開發台南自駕公車行控中心系統,管理台南高鐵站與科學園區的自駕公車,並整合智慧號誌,掌握路況
- 開發自駕車管理系統,可以即時掌握遠端自駕車狀況,管理車隊掌握車子與駕駛的狀況
威煦軟體 2017.9 ~ 2019.11
- 開發法規管理系統,管理與檢視公司在勞工安全等各方面,是否符合政府的合規要求
- 開發化學品理系統,管理受到管制的危險化學物品,掌握狀況以及快速向政府申報與管理
- 開發風險管理系統,分析工作場所危險的風險狀況,追蹤與檢視改善狀況
分享
Microsoft Insider Dev Tour 2019 - Speaker
微軟在全球舉辦 Insider Tour 的活動,向開發者介紹最新的技術趨勢,每一場都有超過200位開發者參加。而我擔任台灣場次的 Insider Tour 講者,講解 NodeJs 最新趨勢與開發技巧。
演講簡報: SlideShare

Angular 讀書會 - RxJS 入門介紹
相較於 javascript 原生處理非同步事件的async, await 方法,RxJS 可以更有效率管理與控制各種非同步的情況,但缺點就是理解觀念不容易。
在Angular 讀書會和大家分享我的使用心得。
演講簡報: Google Slide
2019 iT邦幫忙鐵人賽 - Angular 與 Nestjs 共舞 - 從前端跨出到全端
紀錄下 Angular從無到有的開發心得,並且嘗試延伸到後端,完成一個全端的產品
連結: ithome
2020 iT邦幫忙鐵人賽 - 前端工程師-從新手都中手
紀錄下從菜鳥開始學習的技術筆記、如何使用技術工具,還有談談軟體的設計原則到如何與人溝通
連結: ithome
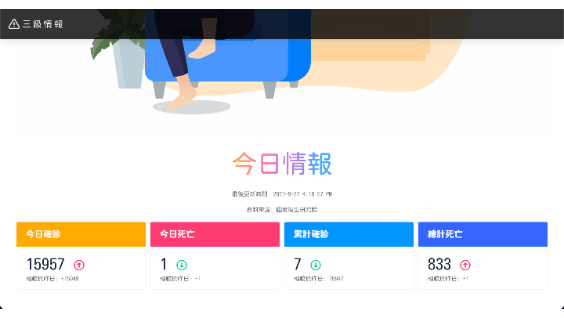
2021 iT邦幫忙鐵人賽 - 做一個面試官無法拒絕的sideproject,當一個全能的前端
自己做一個side project,在製做的過程中,探索各種前後端技術,做出自己也喜歡又好用的 side project
連結: ithome

內部分享 - 知識論
何為知識是一個哲學的重要命題,也是工程師在開發時必然會面對邏輯思辨的重要課題。因此運用在哲學專長所學,向大家分別講解何為知識、知識的來源為何、什麼不是知識等議題,例如:知識三要素、歸納法、演繹法、歸納法的謬誤、知識的否證等等。
演講簡報: SlideShare
Side project

學歷
國立政治大學華語文教學學程 2014.9~2017.2
學習中文的語法與教學技巧,從中學習到如何與人友善與有效的溝通、領導團隊合作。
國立政治大學哲學系 2012.9~2017.2
學習邏輯學、知識論、形上學等嚴謹的學科,學習如何撰寫嚴謹有條理、有脈絡的文章。就像寫程式一樣,需要嚴謹的邏輯推導與歸納,為日後學習程式奠立基礎。