王宇涵
喜歡運動、藝術,從 2019 年 9 月看 Lidemy 的影片學習前端,在 2020 年 6 月報名程式導師實驗計畫第四期繼續學習,在學習前端的過程,發現自己比較喜歡 CSS 切版、用 JavaScript 操控 DOM,以及 API 串接的部分,想要往能夠做出讓人印象深刻的網站的目標前進。

前端技能
HTML & CSS
- CSS BEM 命名
- 排版:Flexbox、Grid
- Bootstrap
- SCSS
JavaScript
- ES6
- Ajax requests
- API 串接
- jQuery
- Vue.js(學習中)
其他
- CLI
- Git
- npm / yarn
- Babel
- Gulp
- Webpack
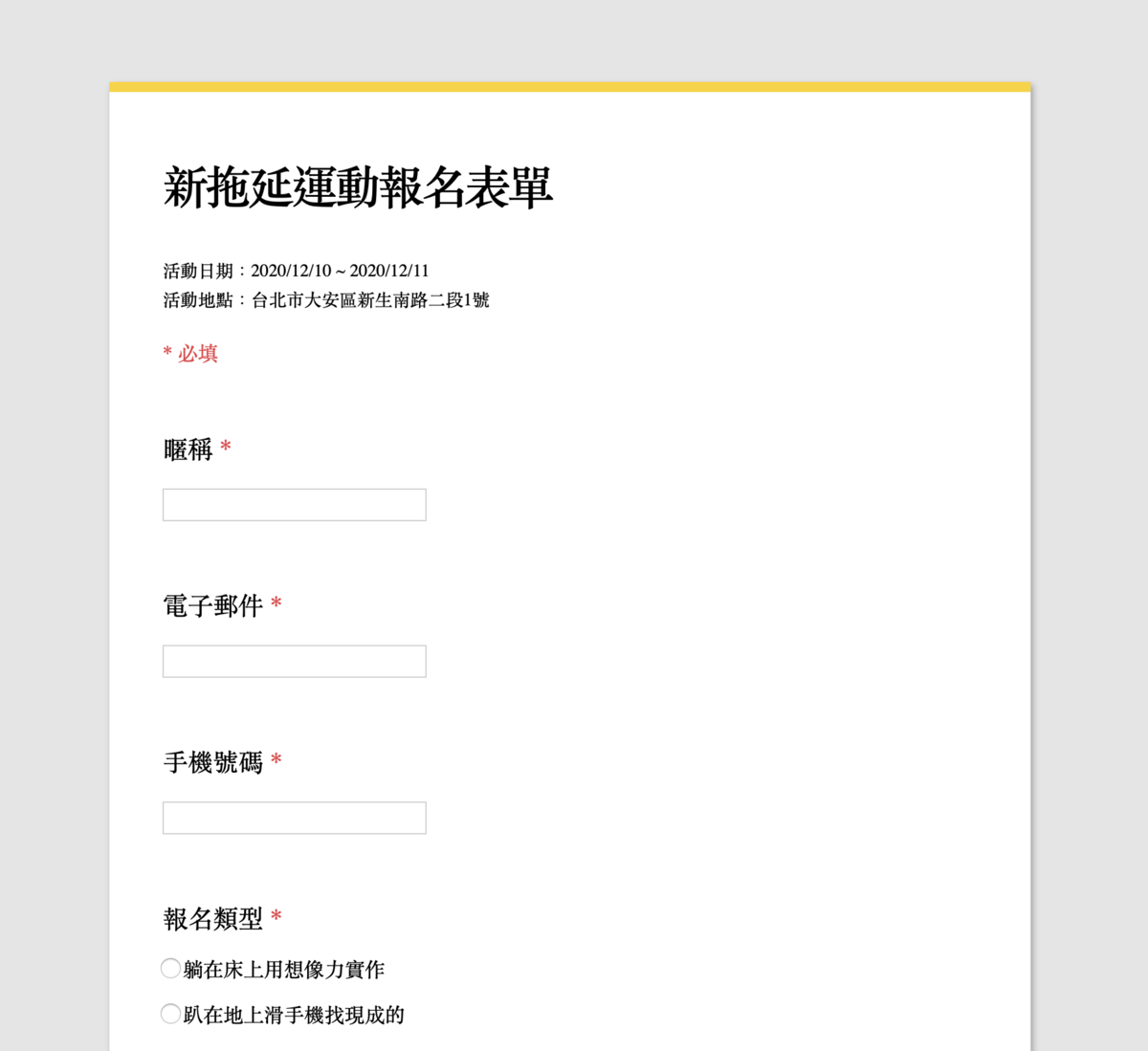
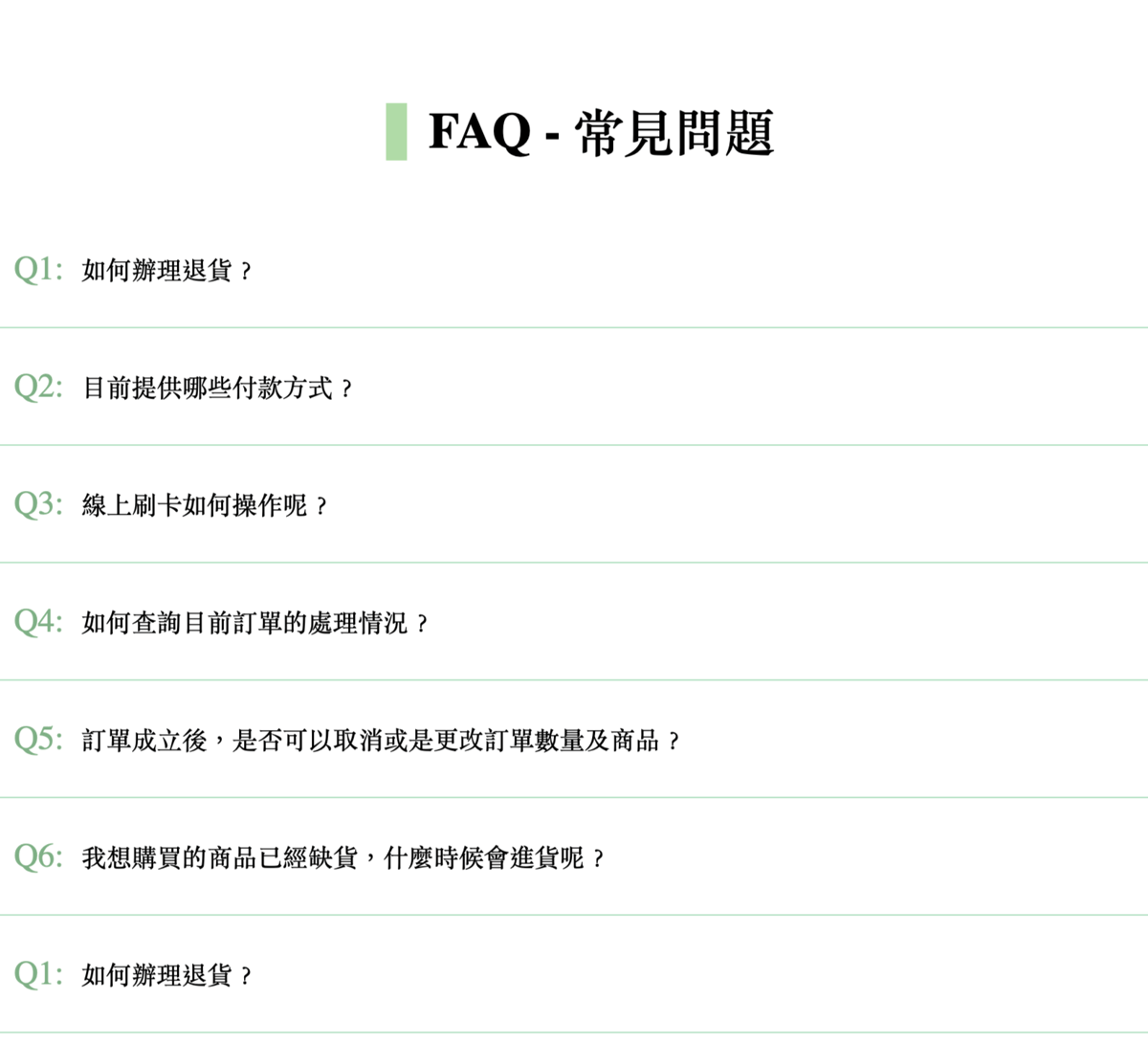
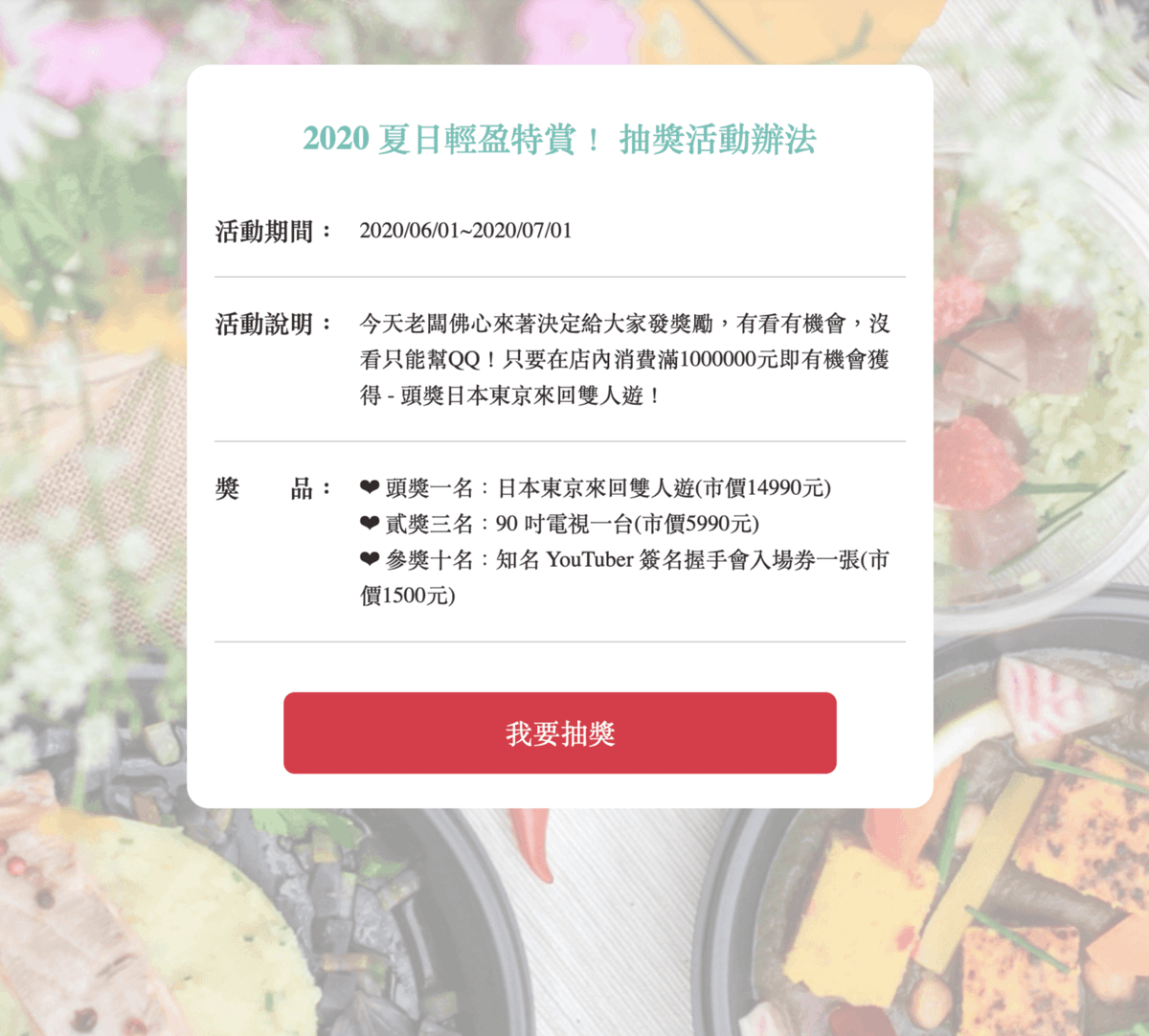
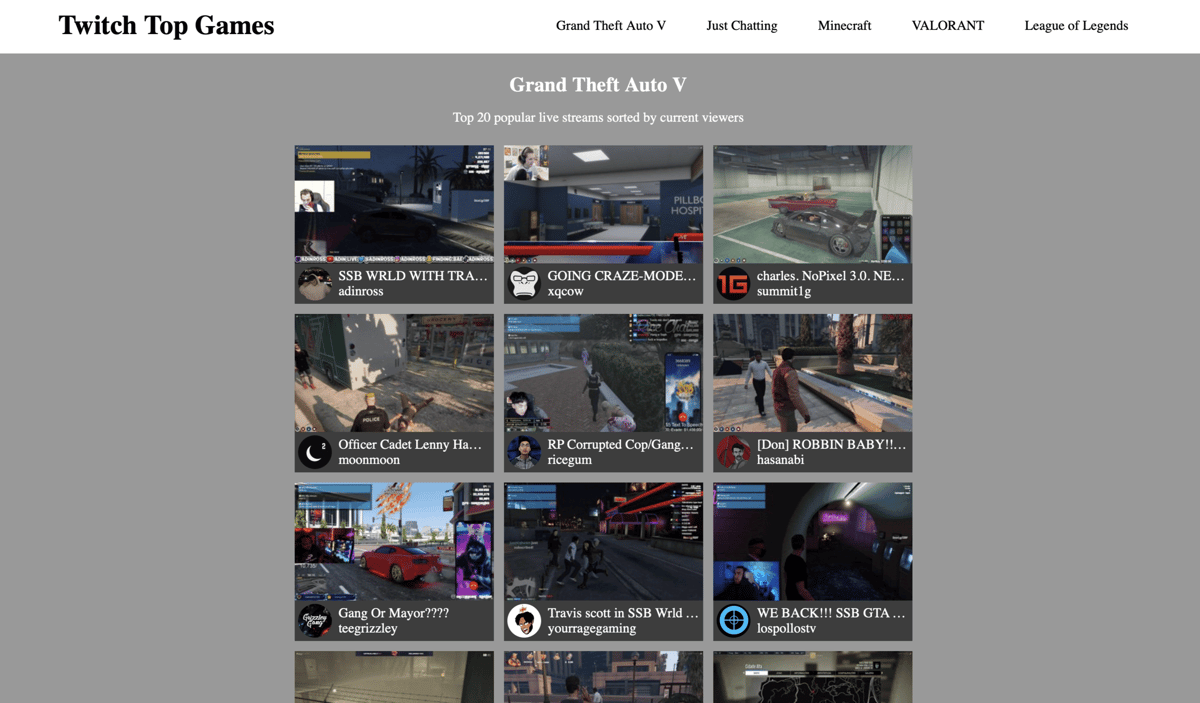
作品
工作經歷
Education
粉樂町台北東區當代藝術展工讀生
富邦藝術基金會 • Jul 2013 - Sep 2013
輔仁大學
哲學, 體育 • Sep 2015 - May 2020
工讀生
台北市南港運動中心 • May 2019 - Aug 2019