
劉容廷 Heidi Liu
New Taipei City, TW
如果用三個特點描述自己:勇於挑戰,充滿好奇心,對目標的執著追求。
喜歡旅行,也熱愛探索新事物。踏入 Web 的契機是成為 Lidemy 程式導師計畫第四期 學生,現職為研發工程師,期許自己能保持 Input & Output 的習慣,在程式語言的世界持續精進自我。
https://github.com/heidiliu2020 https://heidi-coding.medium.com/
工作經歷 Work Experience
Ubitus K.K..Web Solution Engineer. Jun 2022 - Now
負責 Web Application 開發並與跨平台合作,依照規格實作功能及串接後端 API
Mitake Information Corporation.R&D Engineer Feb 2021 - May 2022
負責開發金融相關的 Hybrid APP 與交易網站,與跨部門合作,依照規格實作功能及串接後端 API
翰林出版社.數位部.QA 測試員 Jan 2020 - Oct 2020
負責跨平台產品測試、網頁功能測試,以及電子書文字校對
未來人材網路股份有限公司.專案人員 Feb 2019 - Jun 2019
擔任日文信件窗口、翻譯專案初稿、規劃與追蹤專案進度
學習經歷 Education
Lidemy 程式導師實驗計畫第四期
學員 • May 2020 - Dec 2020
國立臺灣大學
園藝暨景觀學系 • 2013 - 2017
前端技術 Front-End
HTML & CSS
- 熟悉 CSS 排版工具,根據不同行動裝置進行除錯
- 善用 Material, Bootstrap UI 框架
- 善用 SCSS 管理與編譯 CSS
- 依照設計規範實現 RWD
JavaScript
- 使用 Angular,開發 Hybrid APP 等大型專案經驗
- React.js / React Hooks
- TypeScript 及 ES6 語法
- RxJS 撰寫非同步操作
Others
- 熟悉 Git 及版本控制流程
- GitHub Pages
- npm / yarn
- Gulp 建構自動化工作流程
- Webpack 打包工具
後端技術 Back-End
Node.js
- 搭配使用 Express.js
- 使用 Sequelize ORM 操作 MySQL
- EJS template engines 實作 View
- 熟悉 RESTful API 規範
- 使用 Hexo 框架建立個人部落格
Deploy
- AWS EC2
- Heroku / ClearDB
- Netlify
專案經驗 Experience



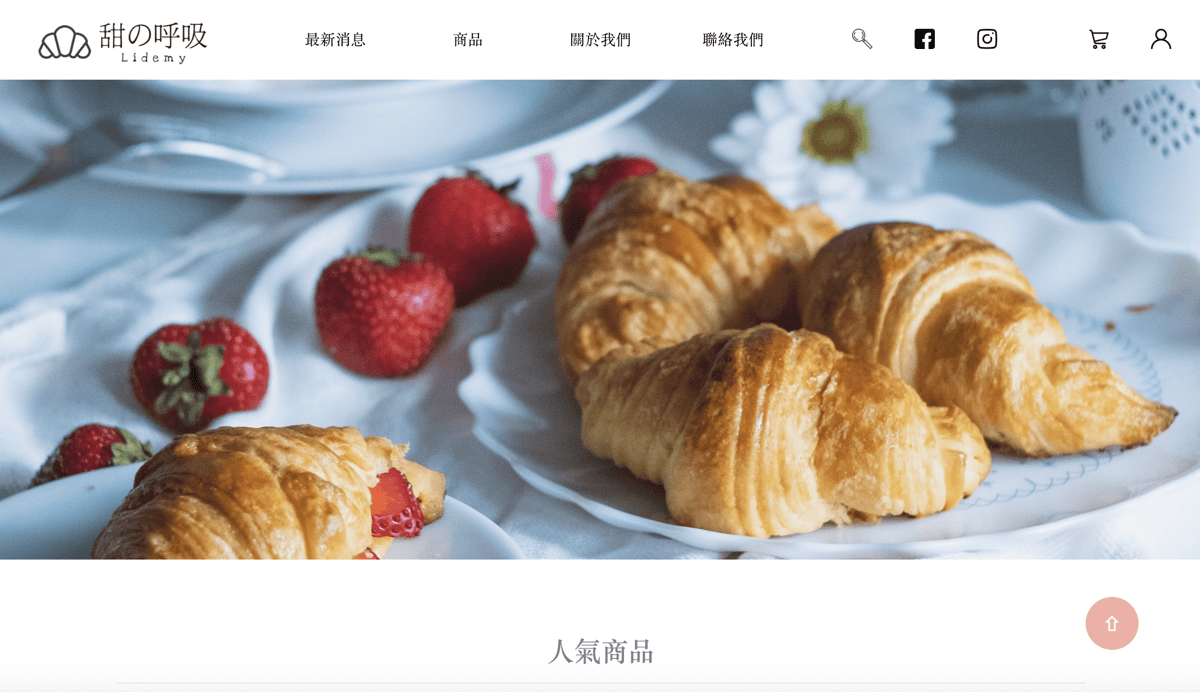
Sweet Breath - 網路甜點工作室
- 使用 React Hooks,搭配後端技術 Express 和 Sequelize 進行開發
- 實作會員系統、購物車系統、後台管理系統
