關於我
熱愛程式、攝影、設計、音樂,個性內向但能嘗試突破舒適圈參與營隊、快閃活動 ... 等,喜歡研究與學習新事物對我來說程式不只是工作也是興趣。個性圓融,經常在團隊中扮演默默付出的角色,自我學習能力強,經常為自己設定標準,期許能快速進入狀況並達成目標。
喜歡參與線上社群活動,曾協同翻譯 Material Design 與 Tailwind.tw,Tailwind.tw 專案使用 Github flow 。
關於程式
前端切版目前能夠靈活運用 Tailwindcss & Bootstrap4 開發,JavaScript 框架以 Vue.js 2 為主,了解包含 ES6 / AJAX / Vue.js / Nuxt.js/jQuery ... 等相關觀念/框架/函式庫。
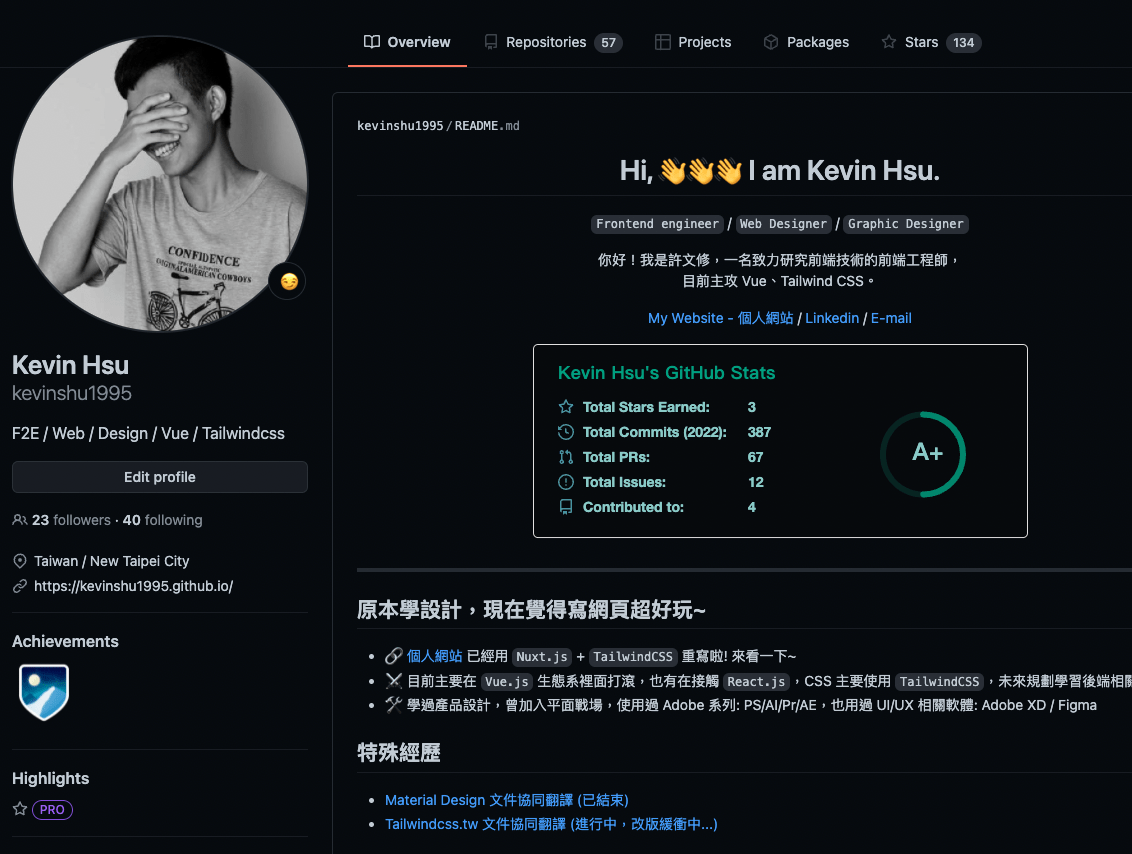
平常會寫一些小作品,歡迎到我的個人網站或者 Github Profile 查看,不定期會在個人部落格記錄程式相關筆記,未來希望發展更多更有趣的 Side Project。
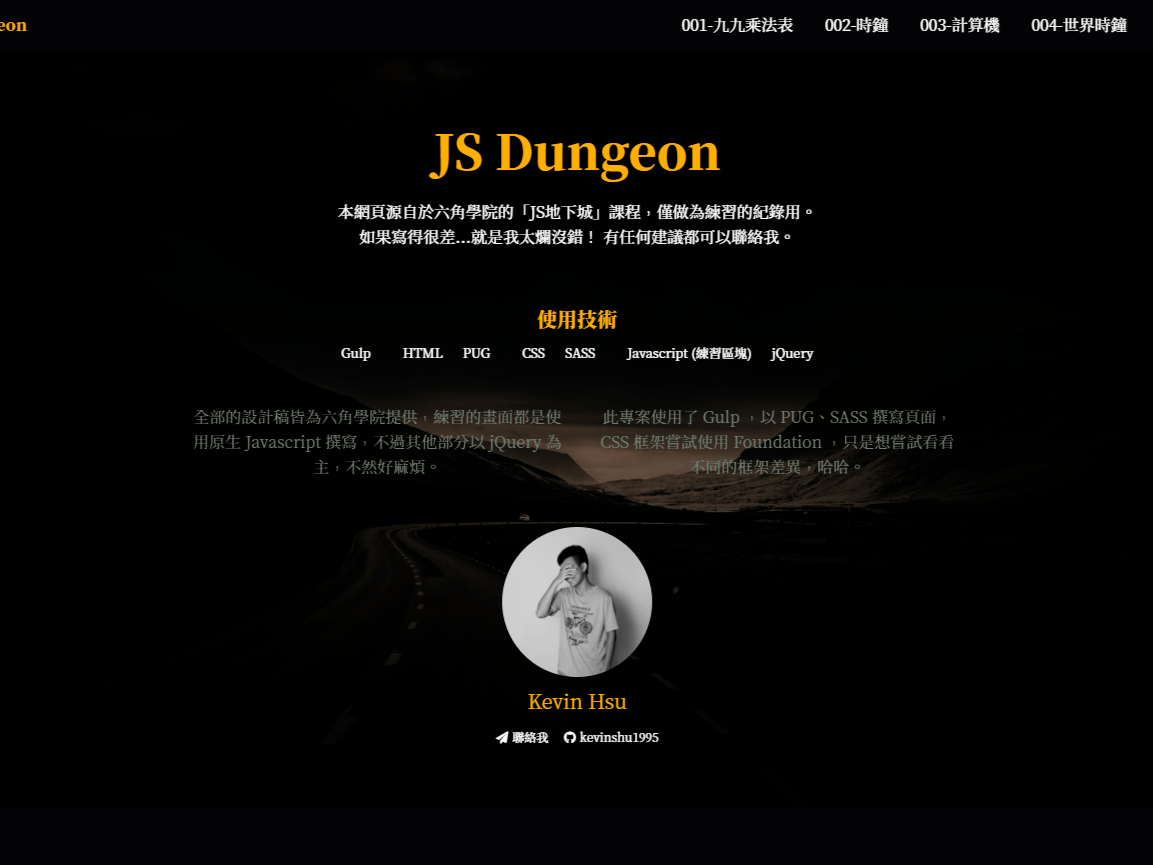
網頁相關作品
更多相關的作品歡迎到我的 Github 頁面查看。
工作經歷
2021 - 2021
網頁前端 讓狂人飛教育股份有限公司
主要開發 Joberfly 網站
1. 重構該站程式碼 (使用 Nuxt ),製作相關重複元件,包含主題相關表單、按鈕元件,並協助導入 Tailwindcss
2. 全新版本首頁,包含頁面切版、預覽評測功能...等
3. 全新版本建立履歷頁面,包含使用 query 判斷目前操作狀態、頁面操作優化、切版、相關功能重構
4. 團隊使用 Git flow,熟悉在 Github 上使用 issue 與 pull request 之相關操作
2020 - 2021
網頁設計 佳音事業股份有限公司
前端切版動畫效果、UI/UX 設計與優化、API 串接、Git 協作 / Git flow,專案包含活動網頁製作、後台 CMS 撰寫、網站維護,部分專案使用 Vue.js 框架開發。
2019 - 2019
平面設計 原聚股份有限公司
工作內容包含平面與行銷。
1. 平面主要執行品牌手冊、店面視覺設定、廣宣,其中包含設計與發包。
2.行銷面協助店面行銷活動、網路行銷,包含 Facebook、Instagram、line@、官方網站...等的管理與維護。
3.加盟展擔任公司春季加盟展時主要的對外窗口,處理參展設備、流程、視覺、活動等。
2016 - 2017
平面開版 郁巧股份有限公司
擔任一年正職設計,使用 Illustrator、Photoshop 製作商品開版圖、商品外觀平面設計。公司商品以布類家飾產品為主,理解工廠製作的限制的同時兼顧視覺效果來製作圖面。後因受主管青睞,與資深業務外派至明尼蘇達州兩周,協助業務開會與市場調查,也藉此見識美式風格與文化薰陶,進而了解商品設計師背後蘊含的深厚文化背景。
設計
- 平面設計 ( PS / AI / ID )
- 多媒體 ( Pr / AE )
- UI/ UX ( Adobe XD/ Figma )
前端
- HTML / CSS / PUG / SCSS /
- Bootstrap 4 / Bulma / TailwindCSS
- JavaScript ( jQuery / Vue.js )
前端相關
- Vite / Gulp / Webpack
- Git / Git Flow / Github flow