
謝宗哲
backend engineer
Taipei City, Taiwan
【關於我】
面對任何事物充滿好奇心及熱情,
對於不懂的東西就是去問或找相關資料自我學習,
2021年是我開始學習軟體的啟蒙,
再AC camp累積寫程式的基礎能力與認識軟體原理,
並利用下班及週末自我進修程式能力,
2021年7月在智禾數位累積9項中小型web專案經驗,
藉由過往PM經驗快速學習到軟體專案流程與運作方式,
從藥商、電商、新聞網、小型租屋公司系統規劃、講師開課問卷平台、資料庫網站等各式專案...,從客戶需求轉換成規格到上線驗收,
在客戶端扮演需求消化者, 因熟悉網頁流程, 盡量完成需求能夠符合工程規格,
在工程端扮演專案管理者, 與工程師說明規格及需求, 以及探討製作方案,
希望能夠達到符合需求且能夠順暢完成專案的需求...等。
- 具備大中小型網頁開發經驗
- 熟悉HTML, CSS, Javascript, Node.js, MySQL, RESTful API, Vue.js, SQL,React.js
- 具備獨立及團隊開發 web application 經驗
- 擁有4-5年產品開發經驗,具備良好溝通能力、專案管理能力及客戶管理能力
- 產品分析需求能力
技能
Front-end
- HTML5 / CSS3
- Javascript (ES6+)
- Bootstrap
- Vue.js
- React.js
Back-end
- Node.js / Express
- MySQL / Sequelize
- MongoDB / Mongoose
- RESTful API
Others
- Git / Git Flow
- npm
- Project
- WordPress
工作經歷
System Analyst(System Analyst)
全球華人股份有限公司 • 三月 2023 - 7月2023
工作項目:
1. 負責主網求職主線產品系統分析、流程分析、規格書撰寫.
2. 新功能開發前期需求分析, 並深度挖掘使用者需求.
3. 舊版轉換新版規格分析, 資料轉換、流程分析、優化流程.
4. SRS規格文件撰寫, 與PM企劃溝通確認需求, 轉換成SRS文件, 包含USECASE、Behavior、activity、欄位需求規格+DB結構分析(初步規劃並與SD深度討論).
5. 善於與工程師溝通需求、提出解決方案.
6. API文件開立撰寫.
專案範圍: 求職、其餘活動網站
系統分析師(System Analyst)-駐點台灣人壽
一騰資訊服務資訊股份有限公司 • 二月 2022 - 三月 2023
工作項目:
- 用戶訪談:了解客戶需求, 並提出修改建議方向。
- 系統分析:分析產品流程, 彙整舊系統資訊並進行分析, 歸納新需求進行整合。
- 提案與探索:與內部AP檢討客戶需求, 進行流程提案建議、彙整工程開發需求。
- 細步設計:依業務需求, 將已收到客戶確認方案後進行資料表設計、流程設計、開發時程。
- 系統測試:根據分析階段所訂定的各種功能,進行測試,錯誤資料收集與分析,並提出修正需求報告。
- 資料轉換:整理及彙編文件, 指派工作人員及進行訓練, 進行資料轉換。
- 系統維護:更正系統內潛伏的錯誤:因適應環境的改變而做適度的調整。
專案範圍: 線上電子保單系統
專案挑戰:
- 程式碼重構: 此次專案使用Angular 與 Java進行開發, 面對專案第一個挑戰就是系統在多種不同時期、人員的開發, 導致每個區域程式撰寫方式皆不相同, 此次迭代期間透過與工程師討論與溝通, 將原程式碼進行統一coding style撰寫.
- 系統分析: 專案範圍多達保單基本資訊、投資型保單、線上契變、理賠等功能, 專案範圍廣泛, 原專案頁面等頁面流程不一, 所以也透過這次機會梳理流程, 與客戶討論專案需求, 將舊版資訊彙整並與客戶檢討新需求, 以客戶提供用戶數據來進行產品規劃, 更與設計師討論需求並進一步規劃.
- domain knowhow: 保險業是一門專業學問, 在不熟悉的情況下, 自行學習保險資訊, 並透過與客戶互動方式, 讓自己更能熟悉保險業使用者需求, 讓產品可以更貼近客戶需求.
- 團隊帶領: 雖然在智禾帶領6人團隊做過中小型專案, 但此次專案成員約6位年紀都較大(40以上), 在年齡的差距上有部分代溝, 自我思考如何與年紀較大的工程師, 從理解到帶入新模式進行專案, 讓團隊效率更提升
Project: User policy website(Top 5 Insurance Company web. in TW.)
專案管理&產品規劃(PM)
智禾數位有限公司 • 七月 2021 - 三月 2022
專案管理:
1. 與設計師、前端工程師、後端工程師溝通時程, 以利專案順利上架。
2. 與客戶討論並產出Web app規格書。
3. 安排公司內部工作排程, 並每日開站立會議, 快速檢討專案進度, 適時與客戶溝通產品方向, 達到工程師順利施工並能讓客戶接受。
Web app新產品開發:
1. 依據客戶需求, 發想客戶專案方向。
2. 繪製Wireframe能與客戶及工程師溝通產品發展方向。
3. 產品流程規劃flow chart。
負責產品:
1. 私人租屋網web app 規劃
2. 資料庫網站(藥商, 音樂資料庫)
3. 講師開課網站平台
4. 討論區功能開發
5. 新聞網站營運規劃
產品規劃兼產品管理PM
WiBASE Solutions Inc • 一月 2021 - 七月 2021
Edge computer product plan
AMR(autonomous mobile robot) product plan
Body worn camera project manager
工作內容簡略:
1. 分析需求:研究市場趨勢、蒐集對手資訊,分析出對公司有利的策略。
2. 專案開發:與開發團隊緊密配合,管控專案進度;可行性評估、功能規劃、規格撰寫、測試驗收。
3. 追蹤成效:觀測用戶反饋、數據,並持續營運產品,進行下一代產品規劃。
產品管理師(PM)
AmTRAN • 三月 2019 - 一月 2021
1.負責客戶部門產品規劃與專案管理,提出計畫並交付客戶。
2.與開發團隊溝通,規劃與追蹤產品/專案開發時程。
3.EVT、DVT、PVT 功能測試、上線並即時處理異常問題。
4. 開發費用評估及管控。
LOVOT(Robot pets) MP and launch
自動化工程師
上銀科技股份有限公司 • 一月 2018 - 二月 2019
1.電路規劃及設計。
2.機械手程式撰寫。(C語言)
3.PLC程式撰寫。(三菱、西門子)
4.自動化外線施工裝機。
5.客戶問題排除。
6.自動化專案排程管理。
Project: Finish 2Projects, 50 automation equipments online
產品管理師(NPI-PM)
Jabil Green Point • 十二月 2015 - 十二月 2017
1.與客戶討論產品需求。
2.專案製程規劃及時程管控。
3.新產品導入開發EVT、DVT、PVT、MP。
4.量產階段規劃人力、物料、設備等。
5.與產品開發及量產相關單位溝通並追蹤進度。
6.與高階主管報告專案進度。
7.追蹤產品開發及生產進度。
Project: iphone 6s and plus case, i7 case(coop with Apple.)

Todolist作品
這個作品主要是在Alphacamp練習作品,
此作品運用了Node.js, Express進行開發,
前台使用了express-handlebars,
資料庫運用了MongoDB, Mongoose.

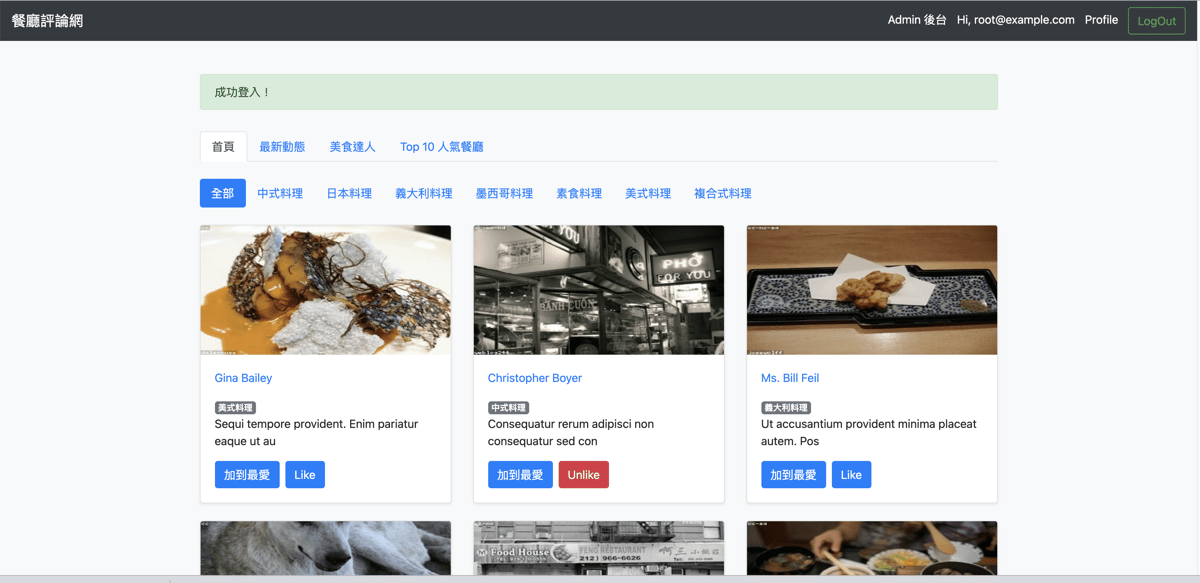
餐廳評論網作品
這個作品主要是在Alphacamp練習作品,
此作品運用了Node.js, Express進行開發,
前台使用了express-handlebars,
資料庫運用了MySQL, Sequelize,
ERD設計後並實作。
github: https://github.com/Martin-no1tw/forum-express-grading
heroku:https://forum-express-1.herokuapp.com/restaurants


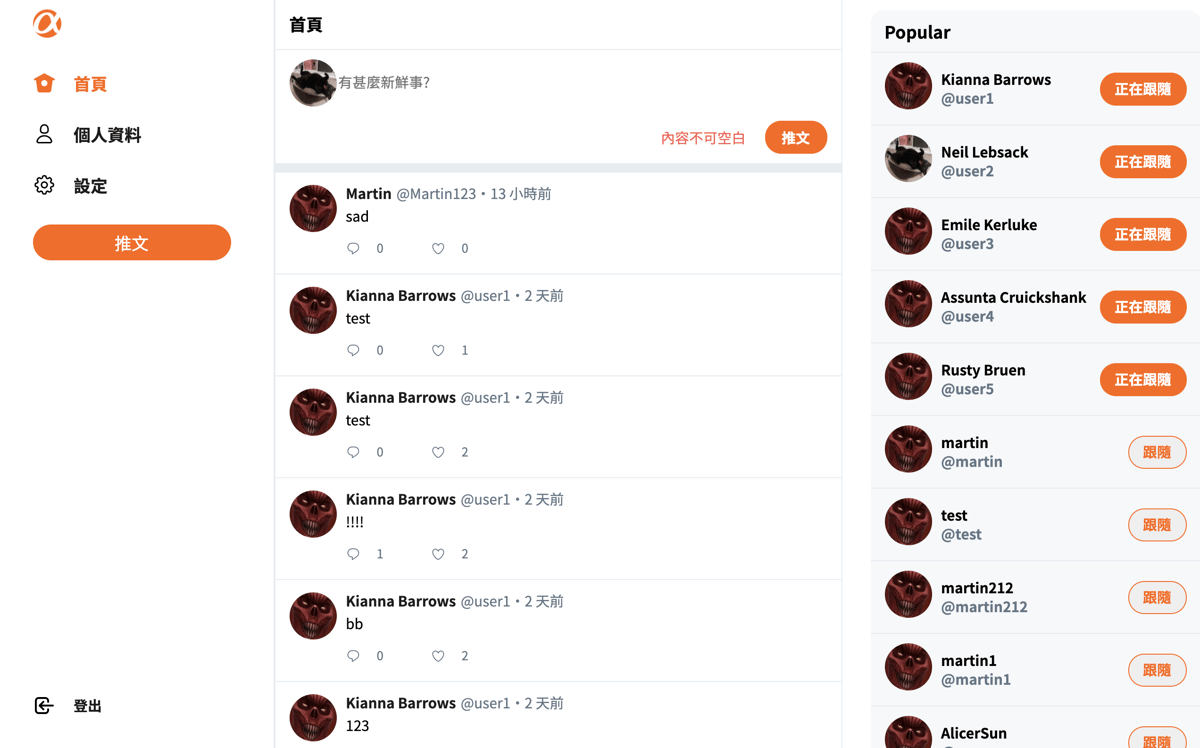
Simple-twitter專案
Simple Twitter 是一個由前後分離模式開發的社群網站。後端主要是採用 Node.js、Express 框架及 MySQL 資料庫等技術進行開發,並採取 RESTFul API 風格規劃及開發網站資料所需的 API 。
開發的功能主要包含:
- 規劃資料庫 user、tweet、reply、like、followship models
- 使用者 CRUD 相關的 API
- 管理員 CRUD 相關的 API
- 使用 passport-jwt、jsonwebtoken 進行使用者身分驗證
- 使用 socket.io 開發公開聊天室使用者上線、離線通知與公開聊天室線上使用者列表
- 加入 validator 實作後端資料驗證
- 使用 multer 、imgur-node-api 實作圖片上傳功能
github: https://github.com/smilingfroggy/AC3-Twitter-API
heroku:https://paynepew.github.io/twitter-front-end-vue/login
學歷
國立勤益科技大學 National Chin Yi University of Technology
機械工程系 • 2010 - 2014
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

國立秀水高工
電機科 • 2007 - 2010
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

