
主要技能
HTML / CSS
- HTML
- RWD
- DartSass
Javascript / Vue.js
- Javascript
- Vue CLI
- RESTful API
Other
- Git / Git flow
- Unit Test -- Jest
工作經歷
2020/01 - Present
2012/11 - 2019/04
產品應用工程師 光映科技股份有限公司
- 分析光罩異常缺陷,協助客戶提高良率(95% -> 98%)。
- 光罩製程設備售後服務,主導制訂巡檢策略,降低異常發生率(40% -> 20%)。
- 評估製程環境,主導專案進行(光罩設備/製程建立)。
2010/11 - 2012/06
設備維修工程師 奇蹟光科技有限公司
- ROBOT(DBM2000)維修。
- 修復後測試 (Burn in test)。
- 部分管理職( 1 ~ 5 位工程師工作調配,工作進度流程掌握)。
專案開發

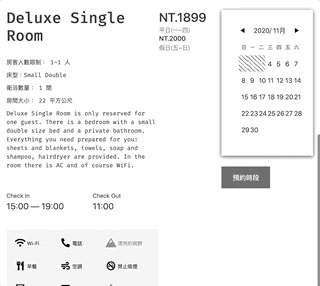
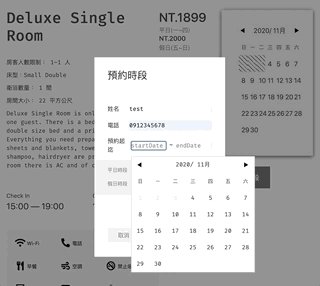
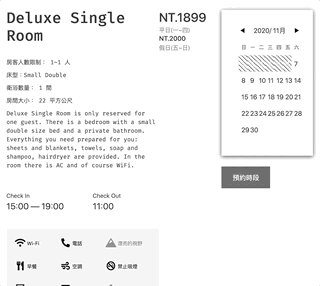
呷呼健康
個人飲食規劃紀錄,為多人協作專案
- 會員系統開發
- 後端資料串接
- 表單驗證
Vue CLI RESTful API Regular Expression RWD
作品展示 :


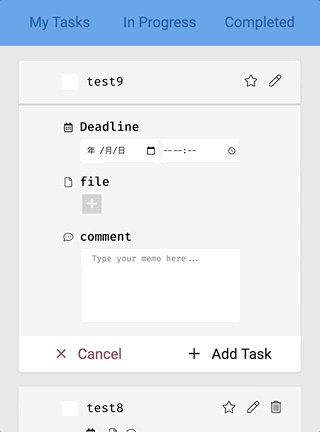
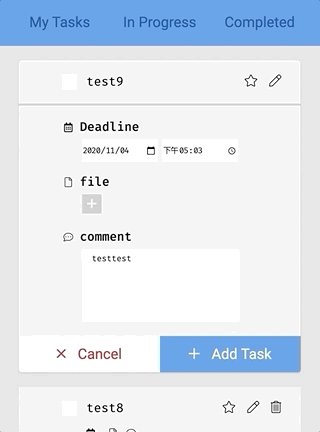
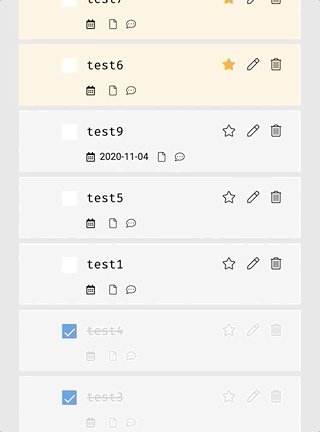
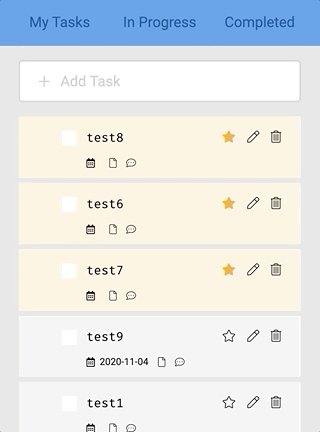
To Do List
Vanilla JS 、jQuery、Vue(cdn) 三種版本實作
- 新增、修改、編輯、刪除待辦事項
- 可拖曳待辦事項
- 可標記仲要、已完成狀態
Vanilla JS jQuery Vue (cdn) DartSass RWD
作品展示 :
Side Project




靜態網頁開發
Pair Programimg,使用 Bootstrap grid system,即時 code review,透過互換 navgitor/driver 方式體驗角色和思考差異。
作品展示 : 點擊前往
社群分享 | 讀書會
社群分享-Flex box
Flex box 原理,如:
Flex Formatting Context
Flex container、item
main-axis、cross-axis
Flex- grow、shrink、basis
簡報連結:
社群分享-Web Audio API
Web Audio API 基礎概念分享,如:
- Audio Node
- Audio Context
- Audio Graphs
