
陳右杰 Yuchieh Chen
Hello 我是右杰,擁有3-4年的設計實務經驗,目前專注於視覺設計、品牌、UI介面、互動設計、品牌策略規劃。細緻的觀察力、樂於助人為我的特質。此外,透過多次的開發流程,熱衷於與業主、工程師一同由本質出發來釐清問題,為專案提供不同的解決方式。
【個人優勢與具體成就】
– 曾進行多種行業的介面設計,包含:旅遊、Coworking Space、Social Media、社會企業、房控系統與電子出口⋯等產業。
– 曾為Philips Audio, Aoc等品牌進行設計。
– 曾與夥伴修改現有App,透過問卷調研、描繪使用者輪廓、Wireframe、遊戲化的方式,產出易用性之原型設計。
– 規劃跨國語言(簡體、繁體中文、日文、英文)的界面設計。
– 曾任Homeholic Coworking Space網站的改版負責人,由Story Board開始,調整網站架構,並根據品牌制定網站風格。
– 曾進行服務設計,參與5%Design的士林社區改造與慈濟環保站流程改造,透過使用者調研,描繪使用者與關係人的輪廓,藉由場域、品牌設計,來抹平不同世代的隔閡。
– 作品曾入選Tokyo TDC,作品並刊登在東京TDC vol.31的年鑑中。
– 曾入選草率季2022年年度書籍草率book。
最後,期望能將設計熱忱運用在工作上,並為大眾服務。在此附上作品集及履歷供您參考,謝謝您的閱讀,期待有機會進一步詳談與面試機會,謝謝。
作品集、履歷請參考下方連結:
(1)UIUX作品集 https://reurl.cc/g8aZVX
(2)平面設計作品集 behance.net/acaaz15015c3c
技能
Product
- Interface design
- Service Design
- Graphic Design
- Wordpress
User Experience
- User testing
- Web usability
- Gamification
Software
- figma
- Sketch
- Zeplin
- Photoshop
服務
工作經歷

UI & Visual Designer
個人接案
四月 2019 - Present
Taipei, Taiwan
【UI Design】
針對不同的產業,透過使用者訪談了解產業需求,來規劃UI介面。
.Responsive web design:
曾為旅遊、共辦空間與電子產品、Iot家具業...等行業規劃,並進行符合RWD的介面設計。
.Wireframe:
透過訪談了解產業需求外,還會根據產業調性調整設計方向及使用者流程。
...執行專案
1.擔任趣野遊、Homeholic及Forenex的網站設計,並根據使用者訪談內容、資訊內容的多寡,重塑網站架構,並定義網站規範。
2.擔任Homeholic 2.0網頁改版計畫的UI設計師,除了引導設計師發想及製作網站的插畫外,還會建立網站使用流程及UI介面。
3.曾任以立國際服務的美術設計,曾設計包含:社群視覺、獎狀、綠藤小卡。
4.曾任行雲讀書會行銷組成員,協同進行20週年講座活動的主視覺設計。
5.擔任Homeholic共辦空間的社群圖文設計,並與夥伴規劃共辦空間吉祥物的視覺。
6.為了探索個人符號上在商業語彙的運用,曾進行100 Days Small Graphics計畫。

UI & Visual Designer
天地圖股份有限公司
七月 2018 - 四月 2019
Taipei, Taiwan
【UI Design】
1.規劃跨國語言(簡體、繁體中文、日文、英文)的界面設計,並研擬網頁的Wireframe與Flow Chart,以提供B2B與B2C的管道。
2.在7日內與團隊上架ICO募資網站(Wordpress),調整網站色調的一致性,並獲得500萬的贊助。
【Graphic Design】
1.規劃RabbitJets的ICO講座活動(50人次)。
2.規劃遙星資本以及RabbitJets的VI設計。
3.設計股東30分鐘募資簡報的視覺。

平面設計助理
MBC 多元商教育事業股份有限公司
三月 2017 - 三月 2018
Taipei, Taiwan
【Graphic Design】
1.網站活動視覺
2.重塑公司的VI設計
3.規劃股東年會的展卡設計
4.週年茶會的EDM視覺設計
專案

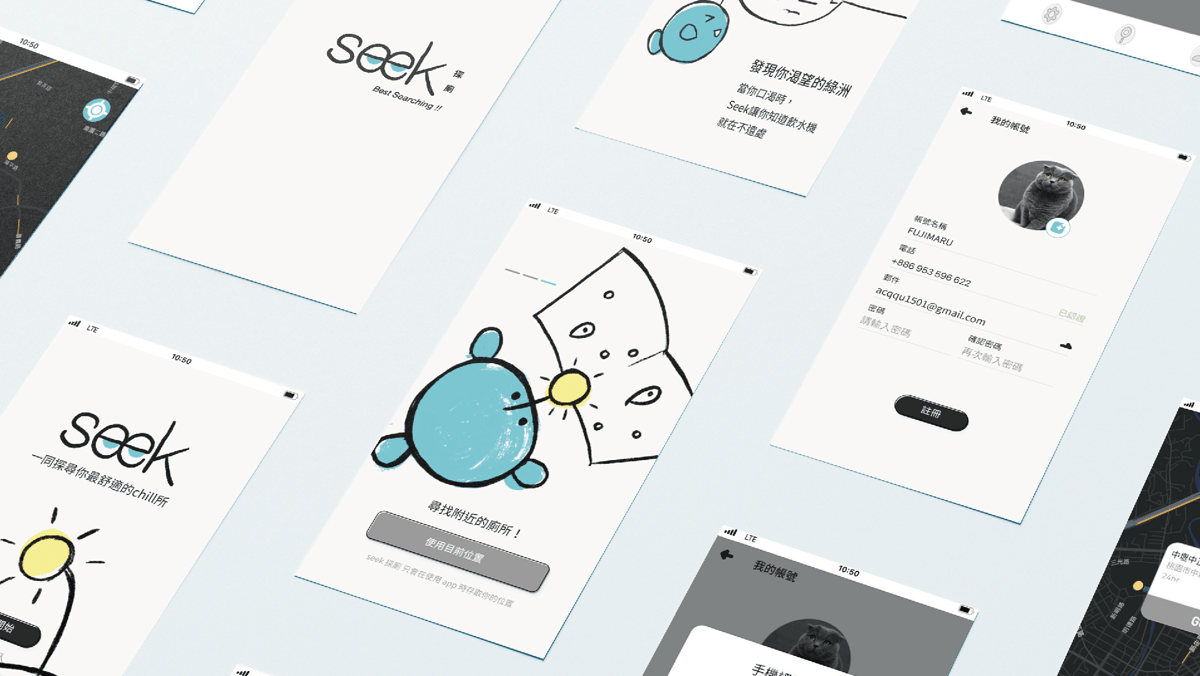
探廁 Seek
在研究尋找廁所App的過程中,經歷問卷調查與研究競品後,決定採用插畫風格以消除使用者上傳照片會讓人感到反胃的疑慮。並藉由插畫來增加互動性。

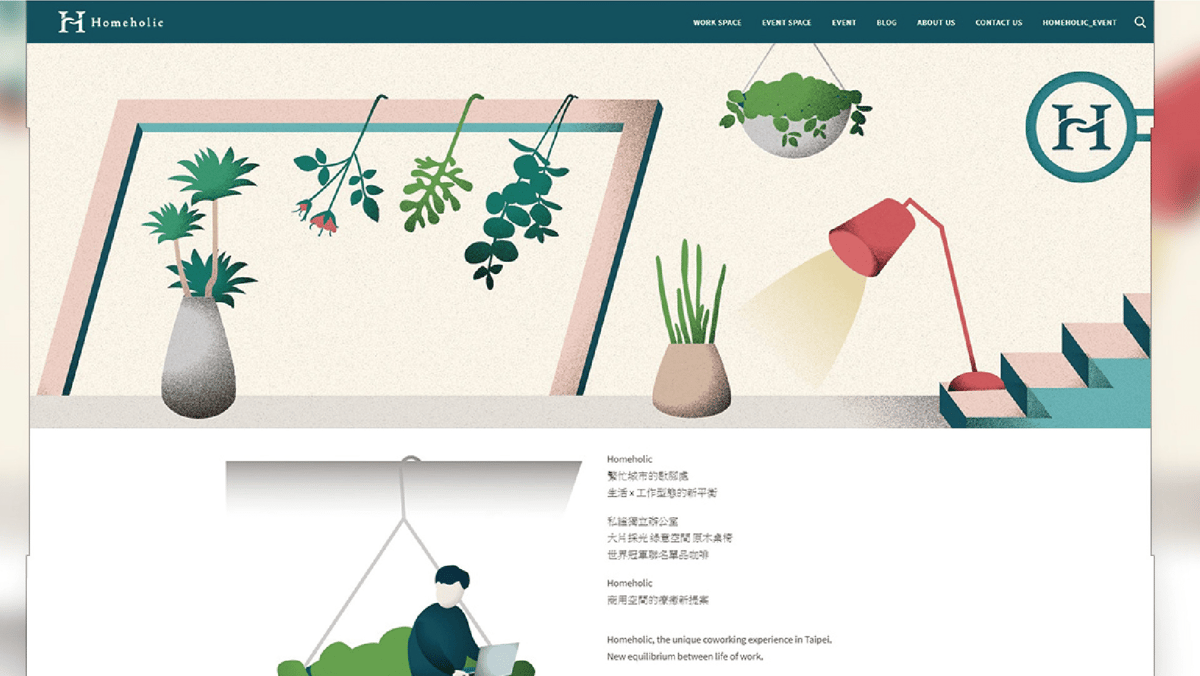
Homeholic 網站 2.0
與業主重新定義品牌宗旨後,期望藉由圍繞在場域植被為特色,使用插畫的方式呈現。過程中不斷與業主進行詳細的討論,從使用者體驗、流程規劃到Wireframe及視覺圖。



此為讀書會二十週年講座的項目,視覺上以二十週年的主色紅色為主,設計出專屬Icon,並期望為參與講座的使用者提供引導作用。
在國外電子產品領域活躍的Forenex,因為網站中擺放超過上百類的器材,所以在架構上進行詳細的整理,並在網站上採用橘藍色調的科技感。
為期兩年間的計畫,生活中透過消化與吓會性的關係,設計出專屬的徽章與海報⋯等印刷物。日後將提取一部分的形式,運用在商業領域。



